Как создать стильные кнопки на чистом css
Содержание:
- Сброс стилей элемента
- Стилизация различных состояний
- Menus
- 3D имитация нажатия кнопки
- Кернинг[править]
- ИЗОБРАЖЕНИЯ
- More
- ФОРМЫ
- Images
- Images
- Группа кнопок «обоснованная/полная ширина»:
- 3D имитация нажатия кнопки
- Отключенные кнопки
- Разбираемся с «липким» фокусом
- Вариант 4:
- ЕЩЁ
- 10 моментов, которые стоит учесть, создавая дизайн кнопок для сайта
- More
- Menus
- Меню
- Menus
- ЕЩЁ
Сброс стилей элемента
99.9% кликабельных элементов на сайте — это ссылки () или кнопки (). Если вы не знаете, какой тег выбрать для конкретной ситуации, следуйте правилам:
- Если при клике происходит переход на другой URL или изменяется большая часть контента на странице, используйте ссылку ();
- В остальных случаях подойдет обычная кнопка ().
Выбор правильного элемента имеет несколько преимуществ: это SEO-friendly и делает ваш сайт более доступным при работе с клавиатуры и для скринридеров.
Однако разработчики редко используют элемент . На большинстве сайтов кнопки представлены тегами , или . В чем причина такой нелюбви?
- Незнание. Некоторые разработчики даже не догадываются, что тег можно использовать вне форм.
- Сложности стилизации. У кнопок очень много стилей по умолчанию, которые мешают созданию кастомного дизайна.
К счастью, у нас есть CSS reset. Давайте сбросим стили кнопки и сделаем ее похожей на обычный текст:
See the Pen Reset button styles by FurryCat (@mohnatus-the-lessful) on CodePen.
Минус этого подхода заключается в том, что стиль сбросился у ВСЕХ кнопок, и теперь посетитель сайта не сможет опознать их на странице.
Можно воспользоваться препроцессором (SCSS) и написать миксин для использования в нужных местах:
See the Pen Reset button styles (mixin) by FurryCat (@mohnatus-the-lessful) on CodePen.
Стилизация различных состояний
Кнопка уже выглядит неплохо, но кое-чего не хватает. Это интерактивный элемент, имеющий несколько состояний. Мы должны стилизовать и их.
У браузеров есть собственные дефолтные стили для состояний (фокус на кнопке) и (нажатие), но часть из них мы уже сбросили. Не забудем также про состояние (наведение курсора).
- Для нажатой кнопки создадим олдскульный эффект «утопления» с небольшим изменением насыщенности.
- При наведении курсора поменяем местами цвета фона и текста и добавим рамку.
- Для обозначения фокусировки используем такой же стиль.
Обратите внимание: стили фокуса очень важны. Многие пользователи по разным причинам пользуются клавиатурой для навигации по странице
Только стилизованный :focus помогает им понять, где они находятся в данный момент.
Только после того как мы позаботились о собственном оформлении фокуса можно убрать у кнопки дефолтные браузерные стили ().
See the Pen Button states styling by FurryCat (@mohnatus-the-lessful) on CodePen.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
3D имитация нажатия кнопки
Последний пример в нашем уроке посвящен популярному методу 3D имитации нажатия кнопки при наведении на нее курсора мыши. Анимация для данного случая настолько проста, что даже не требуется задавать переход CSS. Но конечный результат получается вполне впечатляющим.
Основной код CSS
Код CSS для нашей кнопки.
#button4 {
background: #5c5c5c;
text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3);
font-size: 22px;
height: 58px;
width: 155px;
margin: 50px 0 0 50px;
overflow: hidden;
display: block;
text-align: center;
line-height: 58px;
}
Эффекты CSS3
В данном случае CSS3 перестает быть приятным опционом. Для получения эффекта требуются тени и градиент. Резкая тень создает видимость 3D кнопки.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Наведение курсора мыши
В данном случае мы имеем самую большую секцию hover. Длина тени уменьшается, и с помощью полей создается смешение темной зоны. Все вместе создает иллюзию нажатия кнопки. Переворот градиента усиливает эффект.
#button4:hover {
margin-top: 52px;
/*Тень*/
-webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
-moz-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
/*Градиент*/
background-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -ms-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
}
Кернинг[править]
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Группа кнопок «обоснованная/полная ширина»:
Пример
<!— Three buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:33.3%»>Apple</button>
<button style=»width:33.3%»>Samsung</button> <button
style=»width:33.3%»>Sony</button></div><!—
Four buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:25%»>Apple</button>
<button style=»width:25%»>Samsung</button> <button
style=»width:25%»>Sony</button> <button
style=»width:25%»>HTC</button></div>
Совет: Перейдите на наш CSS кнопки учебник, чтобы узнать больше о том, как стиль кнопок.
❮ Назад
Дальше ❯
3D имитация нажатия кнопки
Последний пример в нашем уроке посвящен популярному методу 3D имитации нажатия кнопки при наведении на нее курсора мыши. Анимация для данного случая настолько проста, что даже не требуется задавать переход CSS. Но конечный результат получается вполне впечатляющим.
Основной код CSS
Код CSS для нашей кнопки.
#button4 {
background: #5c5c5c;
text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3);
font-size: 22px;
height: 58px;
width: 155px;
margin: 50px 0 0 50px;
overflow: hidden;
display: block;
text-align: center;
line-height: 58px;
}
Эффекты CSS3
В данном случае CSS3 перестает быть приятным опционом. Для получения эффекта требуются тени и градиент. Резкая тень создает видимость 3D кнопки.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Наведение курсора мыши
В данном случае мы имеем самую большую секцию hover. Длина тени уменьшается, и с помощью полей создается смешение темной зоны. Все вместе создает иллюзию нажатия кнопки. Переворот градиента усиливает эффект.
#button4:hover {
margin-top: 52px;
/*Тень*/
-webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
-moz-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
/*Градиент*/
background-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -ms-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
}
Отключенные кнопки
Для ситуаций, когда кнопку надо отключить, делаем соответствующие стили:
<button class="button" disabled>Кнопка</button> <button class="color red button" disabled>Кнопка</button> <button class="color green button" disabled>Кнопка</button> <button class="color blue button" disabled>Кнопка</button>
CSS
.button, .button:hover, .button:active{
border-color: #eaeaea;
background: #fafafa;
cursor: default;
position: static;
color: #999;
/* Следует избегать использования директивы !important, но в данном случае она необходима :) */
box-shadow: none !important;
text-shadow: none !important;
}
.green, .green:hover, .green:active{
border-color: #57A957;
background: #57A957;
color: #D2FFD2;
}
.red, .red:hover, .red:active{
border-color: #C43C35;
background: #C43C35;
color: #FFD3D3;
}
.blue, .blue:hover, .blue:active{
border-color: #269CE9;
background: #269CE9;
color: #93D5FF;
}
Разбираемся с «липким» фокусом
Осталось решить еще одну небольшую проблему.
В ряде браузеров когда вы кликаете на ссылку или кнопку, она получает два псевдокласса: и .
убирается сразу после того, как вы перестали нажимать на кнопку мышки или трекпад. Но зачастую остается до тех пор, пока вы не кликнете на какой-нибудь другой элемент страницы.
Это поведение можно пофиксить с помощью нового .
Стилизуем кнопки правильно
Поддержка псевдокласса :focus-visible на CanIUse
Это свойство еще не принято официально, но идея заключается в том, что состояние устанавливается для элемента только при получении фокуса с клавиатуры (а не при клике).
При необходимости можно использовать JS-полифилл.
Давайте разделим состояния и в нашем компоненте:
.btn:hover {
color: #9050AA;
border-color: currentColor;
background-color: white;
}
.btn:focus {
outline: none;
box-shadow: 0 0 0 3px rgba(255, 105, 180, 0.5),
0 0 0 1.5px rgba(255, 105, 180, 0.5);
}
|
1 2 3 4 5 6 7 8 9 10 11 |
.btnhover{ color#9050AA; border-colorcurrentColor; background-colorwhite; } .btnfocus{ outlinenone; box-shadow3pxrgba(255,105,180,0.5), 1.5pxrgba(255,105,180,0.5); } |
Теперь подключим полифилл focus-visible.js. Он добавит элементу класс . Используем его, чтобы удалить тень с элементов, у которых нет класса focus-visible (то есть тех элементов, на которых сфокусировались не с клавиатуры):
.js-focus-visible .btn:focus:not(.focus-visible) {
box-shadow: none;
}
|
1 2 3 |
.js-focus-visible.btnfocusnot(.focus-visible){ box-shadownone; } |
Кажется, было бы проще установить стили только для элементов, однако, так мы лишимся фоллбэка на тот случай, если скрипт не сработает.
Вариант 4:
Кнопка button
.atuin-btn {
display: inline-flex;
margin: 10px;
text-decoration: none;
position: relative;
font-size: 20px;
line-height: 20px;
padding: 12px 30px;
color: #FFF;
font-weight: bold;
text-transform: uppercase;
font-family: ‘Roboto Condensed’, Тahoma, sans-serif;
background: #337AB7;
cursor: pointer;
border: 2px solid #BFE2FF;
}
.atuin-btn:hover,
.atuin-btn:active,
.atuin-btn:focus {
color: #FFF;
}
.atuin-btn:before,
.atuin-btn:after {
content: «»;
border: 4px solid transparent;
position: absolute;
width: 0;
height: 0;
box-sizing: content-box;
}
.atuin-btn:before {
top: -6px;
left: -6px;
}
.atuin-btn:after {
bottom: -6px;
right: -6px;
}
.atuin-btn:hover:before,
.atuin-btn:active:before,
.atuin-btn:focus:before {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-top-color: #337AB7;
border-right-color: #337AB7;
transition: width 0.2s ease-out, height 0.2s ease-out 0.2s;
}
.atuin-btn:hover:after,
.atuin-btn:active:after,
.atuin-btn:focus:after {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-bottom-color: #337AB7;
border-left-color: #337AB7;
transition: border-color 0s ease-out 0.4s, width 0.2s ease-out 0.4s, height 0.2s ease-out 0.6s;
}
|
1 |
.atuin-btn { displayinline-flex; margin10px; text-decorationnone; positionrelative; font-size20px; line-height20px; padding12px30px; color#FFF; font-weightbold; text-transformuppercase; font-family’Roboto Condensed’,Тahoma,sans-serif; background#337AB7; cursorpointer; border2pxsolid#BFE2FF; } .atuin-btn:focus { color#FFF; } .atuin-btn:after { content»»; border4pxsolidtransparent; positionabsolute; width; height; box-sizingcontent-box; } .atuin-btn:before { top-6px; left-6px; } .atuin-btn:after { bottom-6px; right-6px; } .atuin-btn:focus:before { widthcalc(100%+4px); heightcalc(100%+4px); border-top-color#337AB7; border-right-color#337AB7; transitionwidth0.2sease-out,height0.2sease-out0.2s; } .atuin-btn:focus:after { widthcalc(100%+4px); heightcalc(100%+4px); border-bottom-color#337AB7; border-left-color#337AB7; transitionborder-color0sease-out0.4s,width0.2sease-out0.4s,height0.2sease-out0.6s; } |
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
10 моментов, которые стоит учесть, создавая дизайн кнопок для сайта
Помните, что порядок размещения и положение кнопок – очень важные параметры. Особенно важен порядок применительно к парным кнопкам (к примеру, «предыдущий» и «следующий»)
Главный акцент в дизайне должен быть сделан на основном или наиболее важном действии юзера.
Кнопки должны соответствовать контексту.

Дизайн кнопок на сайте должен соответствовать бренду. То есть, вы можете использовать логотип при разработке дизайна, а также продуманно выбирать цветовую гамму и графическое оформление.
При использовании в интерфейсе преимущественно плоских цветов не стоит создавать дизайн больших блестящих кнопок для сайта в стиле Apple. Создавая интерфейс, применяйте дизайн логотипа, пользуйтесь соответствующими формами, цветами и другими видами украшений.
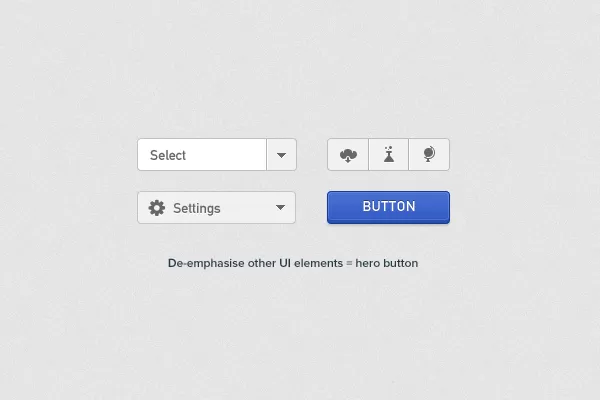
Скрывайте второстепенные элементы.

Помните, что детали, имеющие второстепенное значение, не должны бросаться в глаза. Речь в данном случае идет об элементах меню, контроллерах, различных бегунках. Эти элементы, в частности, могут иметь одинаковые углы (один радиус), но разные тени, границы и градиенты и т. д.
Аккуратно используйте размытые тени.
Создавая дизайн кнопок для сайта, многие веб-мастера применяют в работе «Закон Теней», согласно которому любые тени оказывают лучший эффект, когда элемент светлее фона
Если же элемент темнее, чем фон, тени следует использовать осторожно.. Не забывайте о первичных, вторичных и третичных элементах
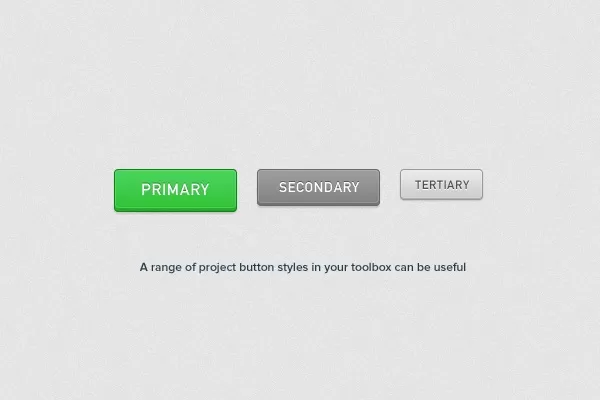
Не забывайте о первичных, вторичных и третичных элементах.

При создании интерфейса, имеющего множество разных функций, необходимо установить некий визуальный язык для определения первичного, вторичного и третичного стилей.
Также не следует забывать, что размер кнопки, пустого пространства, текста и уровня тиснения должен уменьшаться. Это необходимо, чтобы снижался визуальный вес кнопок.
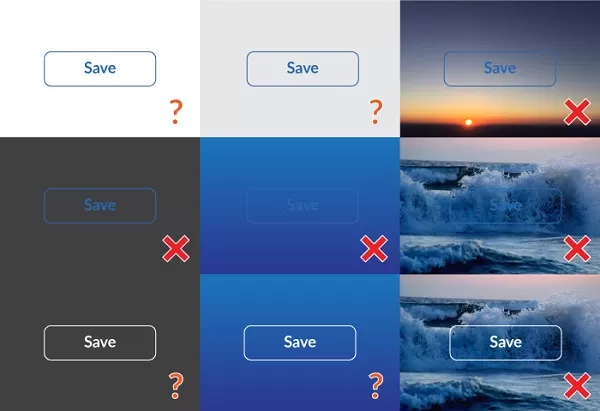
Остерегайтесь призрачных кнопок.

Дизайн призрачных кнопок для сайта включает в себя подпись, одноцветную рамку и прозрачный фон. Из-за этого могут возникать проблемы с подписью. В некоторых случаях лейбл помещают на фон белого цвета – это самый простой вариант. Но зачастую из-за другого сплошного цвета или яркого фото текст кнопки может стать нечитабельным.
Дизайнеры любят призрачные кнопки за то, что они полностью противоположны стандартным. Их не зря именуют призрачными, поскольку кнопки такого рода способны исчезать. Результаты проведенных исследований по юзабилити показали, что такие кнопки действительно могут пропадать. Люди, участвовавшие в экспериментах, не могли или прочесть текст, или их видеть. Из-за этого кнопка становится менее значимой или совсем теряет свою значимость.
Не используйте текст в виде «ОК».
Разрабатывая дизайн кнопок для сайта, мастера часто применяют надписи «OK», «Cancel», «Да», «Нет» и т.п. Если вы – пользователь ПК, то видите такие кнопки ежедневно. Но такого рода кнопки не имеют никакого отношения к действию, совершаемому пользователем. CТА для ясности и убедительности следует увязывать с действием, которое юзер хочет или собирается выполнить.
Лучшее место для расположения конверсионных кнопок – правая нижняя часть страницы.

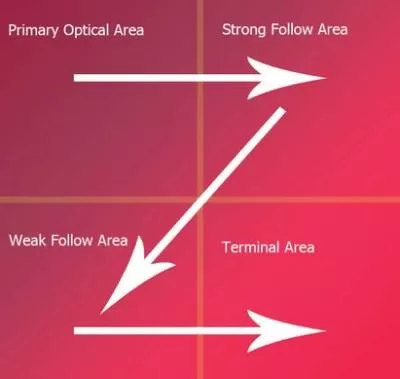
Чтобы аргументировать это утверждение, демонстрируем вам диаграмму Гутенберга. Глядя на нее, вы понимаете, что страница сайта делится на 4 части. Стрелки показывают, как двигается пользователь
Основное его внимание сосредоточено на верхнем левом и правом нижнем квадрантах страницы. На нижний левый квадрант посетитель практически не смотрит
В связи с этим конверсионные кнопки всегда лучше располагать внизу справа.
Кнопку желаемого действия в диалоговых окнах лучше помещать в правой части.
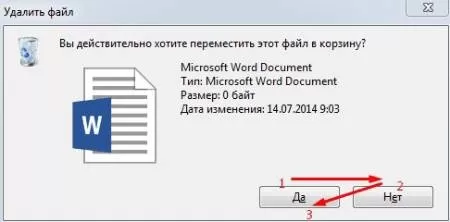
Кнопки желаемого действия, например «Купить», «Оформить» и т. д. лучше располагать в правой части, поскольку там они работают более эффективно. Взгляните на этот скриншот:

Если кнопка желаемого действия располагается в левой части, посетитель в первую очередь обращает внимание на нее, но не спешит нажимать до тех пор, пока не ознакомится со всеми доступными опциями. Пользователь смотрит на кнопку желаемого действия, после чего переключает взгляд на альтернативную кнопку
Чтобы юзер остановил свой выбор на варианте «Да», то должен вернутся к этой кнопке после изучения других вариантов.
Если кнопка желаемого действия располагается в правой части, пользователь сначала выбирает второстепенную опцию, после чего вновь переходит к необходимой вам.
Если вы разработали высококлассный, на ваш взгляд, дизайн кнопок для сайта, но положительной динамики нет, воспользуйтесь услугами профессионалов. Специалисты создадут качественный дизайн кнопок для сайта и помогут вам достичь высокой конверсии.
Оставить заявку
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe








