Обрабатываем флажки (checkbox) формы при помощи php
Содержание:
- Селектор соседа и псевдокласс :checked
- Input Checkbox Object Properties
- CSS
- Советы, как правильно использовать чекбокс
- 1. Не перемудрите и используйте стандартный вид чекбокса
- 2. Правильно располагайте списки чекбоксов
- 3. Используйте в подписях чекбоксов понятные утвердительные формулировки
- 4. Не делайте размер чекбокса слишком маленьким
- 6. Используйте опции «выбрать все» и «убрать все»
- 7. Чекбокс не должен запускать действие мгновенно
- Расположение
- Текущее состояние переключателя нужно указывать не на нем, а за его пределами
- JavaScript
- Как установить драйверы на Windows 7?
- Working dynamically with a checkbox
- См. такжеSee also
- Получение ключей и значений формы с помощью jQuery
- HTML тег
- 2). Получение значения нескольких checkbox
- Принципы функционирования
- Good labelling practices
- Скажите, пожалуйста, кто поет – Без названия
- How To Create a Custom Checkbox
- Вариант №1 проверки чокнутого checkbox
- All attributes of input
- Ещё примеры по кастомизации checkbox и label
- Заключение
Селектор соседа и псевдокласс :checked
В CSS есть . Он позволяет применить стили к указанному элементу только в том случае, если прямо перед ним есть некоторый другой элемент. Записывается он с помощью символа + и выглядит, например, вот так:
inputtype=checkbox + span { (правила) }
Вышеуказанная запись означает: применить правила ко всем <span>, перед которыми есть <input type=»checkbox»>.
С помощью подобного выражения можно провернуть одну хитрость: ограничить предшествующие элементы только теми чекбоксами, которые «включены». Это нам позволит сделать псевдокласс :checked:
inputtype=checkbox:checked + span { (правила) }
Такая запись позволяет визуально выделить конкретно те <span>, которые следуют за включенными чекбоксами. Эффект от такого выделения иллюстрирует простейший пример:
<label>
<input type=»checkbox»>
<span>щелкни по мне</span></label>
inputtype=checkbox:checked + span { font-weight: bold; }
Вот как получится:
щелкни по мне
(Заметим, что <span> вместе с <input type=checkbox> находится внутри <label>, поэтому клик по нему приводит к изменению состояния <input>.)
Селектор в исходном примере выглядит немного по-другому: неinputtype=checkbox:checked + span, аinputtype=checkbox:checked + .pseudocheckbox. По такому селектору браузер быстрее найдет нужный элемент: ему легче искать среди элементов класса pseudocheckbox, чем среди всех <span>. Так что класс добавлен для повышения производительности и никакой другой смысловой нагрузки не несет.
Input Checkbox Object Properties
| Property | Description |
|---|---|
| autofocus | Sets or returns whether a checkbox should automatically get focus when the page loads |
| checked | Sets or returns the checked state of a checkbox |
| defaultChecked | Returns the default value of the checked attribute |
| defaultValue | Sets or returns the default value of a checkbox |
| disabled | Sets or returns whether a checkbox is disabled, or not |
| form | Returns a reference to the form that contains the checkbox |
| indeterminate | Sets or returns the indeterminate state of the checkbox |
| name | Sets or returns the value of the name attribute of a checkbox |
| required | Sets or returns whether the checkbox must be checked before submitting a form |
| type | Returns which type of form element the checkbox is |
| value | Sets or returns the value of the value attribute of a checkbox |
CSS
С html структурой мы закончили. Теперь давайте посмотрим, каким образом мы можем стилизовать элементы <input>. Первым делом возьмёмся за радио элементы. Отображение позаимствуем с дизайна OS:
Стилизуем радиокнопки
В первую очередь, мы меняем иконку курсора на pointer (появляется рука с пальцем), для того чтобы пользователь понимал, что данный элемент кликабилен:
label {
display: inline-block;
cursor: pointer;
position: relative;
padding-left: 25px;
margin-right: 15px;
font-size: 13px;
}
Затем спрячем радио кнопку по её атрибуту:
input {
display: none;
}
Заменяем скрытый элемент псевдо классом :before.
label:before {
content: "";
display: inline-block;
width: 16px;
height: 16px;
margin-right: 10px;
position: absolute;
left: 0;
bottom: 1px;
background-color: #aaa;
box-shadow: inset 0px 2px 3px 0px rgba(0, 0, 0, .3), 0px 1px 0px 0px rgba(255, 255, 255, .8);
}
Такой же стиль мы применим и к чекбоксу. Разница только в том, что для радио кнопки нам нужно сформировать окружность. Добиться подобного эффекта мы можем, воспользовавшись border-radius и задав радиус в половину ширины и высоты элемента.
.radio label:before {
border-radius: 8px;
}
На данном этапе наши элементы должны выглядеть вот так:
Теперь нам нужно добавить мелкие кружочки в основной круг при клике по кнопке. Для этого воспользуемся псевдо-элементом CSS3 :checked, и в качестве контента запишем HTML символ круга •, но для того чтобы всё отображалось так, как нам нужно, данное значение нужно преобразовать для CSS. Для этого можем воспользоваться сервисом Entity Conversion Tool
input:checked + label:before {
content: "\2022";
color: #f3f3f3;
font-size: 30px;
text-align: center;
line-height: 18px;
}
Теперь когда мы нажмём на радио кнопку, в основном сером круге должен появиться маленький белый кружок.
Стилизуем чекбоксы
Теперь давайте займёмся оформление чекбоксов. Для начала снова спрячем элемент:
input {
display: none;
}
Поскольку мы убираем стандартное отображение чекбокса при помощи псевдо-элемента :before, просто добавим рамку:
.checkbox label:before {
border-radius: 3px;
}
Затем добавим символ “галочка”, который появится при клике по чекбоксу. Сделаем это по аналогии с радиокругом. На этот раз нам понадобится преобразовать HTML символ ✓.
input:checked + label:before {
content: "\2713";
text-shadow: 1px 1px 1px rgba(0, 0, 0, .2);
font-size: 15px;
color: #f3f3f3;
text-align: center;
line-height: 15px;
}
В итоге, вот что у нас должно получиться:
Советы, как правильно использовать чекбокс
1. Не перемудрите и используйте стандартный вид чекбокса
Традиционно чекбоксы имеют квадратную форму
Пользователи распознают визуальные объекты по форме и стандартная квадратная форма чекбокса – это очень важно. Это связано с тем, что мы воспринимаем то, что ожидаем и ‘эта особенность описана у нас в Золотом правиле №4
Визуальная ясность. То есть пользователь должен легко распознавать элементы управления по их внешнему виду.
Чекбокс должен выглядеть как небольшой квадратик, в котором в случае выбора появляется небольшая галочка. Не стоит делать чекбоксы ромбовидными или круглыми, независимо от того, что скажут вам специалисты по маркетингу или дизайнеры.
✓ Пример понятного чекбокса из интерфейса почты Яндекса
Для того, чтобы пользователю было понятно, какая опция сейчас включена или выбрана, отлично подойдет цветовая индикация. Поставленная галочка — это понятная метафора выбора. Рекомендуем использовать и цвет фона и галочку для отображения выбора.
2. Правильно располагайте списки чекбоксов
Правильно — это значит вертикально, чтобы каждый пункт был в отдельной строке.
Если вы больше любите горизонтальные списки, обратите внимание на расстояния между чекбоксами и их подписями: пользователь должен понимать, к какому чекбоксу какая подпись относится
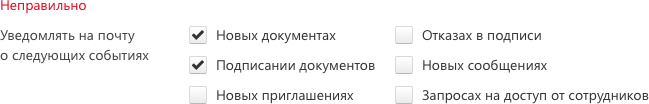
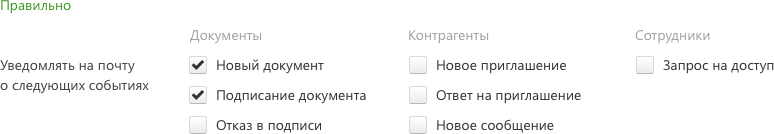
3. Используйте в подписях чекбоксов понятные утвердительные формулировки
Подписи к чекбоксам должны быть утвердительными и отражать действия, чтобы было понятно, что произойдет при выборе каждой опции. Избегайте отрицательных формулировок, типа “Не присылать мне рассылку” — в этом случае получается, что пользователь должен включить опцию, чтобы действие не происходило. Помните, что пользователи думают о своих целях, а не об инструментах для их исполнения.
✓ Удачный пример формулировки на сайте Ostrovok.ru
✘ Пример отрицательной формулировки в настройках Microsoft Word
4. Не делайте размер чекбокса слишком маленьким
Как известно, чем меньше элемент, тем сложнее пользователю с ним взаимодействовать. Эта проблема очень актуальна для чекбоксов. Как известно по закону Фиттса, в маленький квадрат неудобно ни целится, ни попадать. Есть несколько способов решить эту проблему. Так, можно превратить чекбокс в кнопку, метку или переключатель, сделав кликабельную область более крупной.
✓ Чекбокс маленького размера на сайте Ostrovok.ru, который превратили в кнопку
✓ Чекбокс удобного размера на сайте Аэрофлота
Таким образом пользователю будет легче работать с большей площадью. Кроме того, это более удобно для пользователя, поскольку он привык, что можно нажать на любую часть элемента.
✓ Чекбокс небольшого размера на сайте Аэрофлота, который реагирует на нажатие подписи
6. Используйте опции «выбрать все» и «убрать все»
Чтобы облегчить работу пользователя с большим количеством чекбоксов (более 5), в интерфейсе должны быть предусмотрены опции «Выбрать все чекбоксы» и «Снять все чекбоксы». Представьте, что вам нужно выбрать, скажем, 14 пунктов из 20 в списке. Гораздо удобнее и быстрее будет сначала выбрать все, а потом снять ненужные галочки.
✓ Правильный пример использования опции “выбрать все” торрент-клиента μTorrent
7. Чекбокс не должен запускать действие мгновенно
Важно понимать, что, когда пользователь взаимодействует с чекбоксами, он не ждет мгновенной обратной связи. Действие произойдет тогда, когда пользователь нажмет какую-то кнопку: “сохранить”, “отправить”, “подписаться”
То есть чекбоксы хорошо работают в ситуациях, когда нужно сделать несколько промежуточных шагов, чтобы изменения вступили в силу.
✓ Удачный пример использования чекбокса на сайте Аэрофлота
Расположение
В общем случае группа чекбоксов должна располагаться в 1 столбец. В списке чекбоксов, размещенных горизонтально или в несколько столбцов тяжелее ориентироваться, потому что не всегда очевидна граница группы.
Разбивать чекбоксы на несколько столбцов можно, если это разделение логически обосновано и понятно пользователю.




Группа из одного чекбокса требует аккуратного обращения при верстке формы.
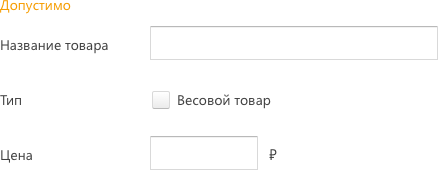
Один чекбокс сразу с двумя подписями выглядит странно:

Чекбокс без названия выглядит уже недопустимо, к тому же в него сложнее целиться:

Если чекбокс поставить в колонку с полями, они будут воспринимается связанными по смыслу, хотя это не так:

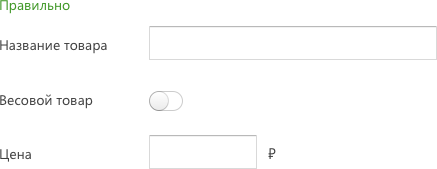
Такой проблемы нет, если форма верстается в одну колонку:
Чтобы решить проблему при двухколоночной компоновке, одиночный чекбокс можно заменить на группу радиокнопок:

Если придумать уместное название для двух радиокнопок сложно, можно использовать тогл. Обычно, включение тогла приводит к моментальным изменениям в системе, но даже если такое поведение реализовать невозможно, лучше использовать тогл, чем одиночный чекбокс:

Если чекбокс связан по смыслу с другим элементом формы, их можно группировать:


Текущее состояние переключателя нужно указывать не на нем, а за его пределами
При проектировании переключателей постарайтесь избежать путаницы с текущим состоянием. Для примера возьмем переключатель из iOS 6 и рассмотрим состояние ON с голубой заливкой.
Не сразу понятно: надпись ON — это текущее состояние или действие?
Как понять, переключатель сейчас в состоянии ON или его нужно передвинуть, чтобы перевести на ON? “ON” — это состояние (прилагательное) или действие (глагол)? Не ясно.
Не нужно путать пользователей: очень важно разграничить действие и состояние. А за счет подсветки текущего состояния дизайн можно сделать еще удобнее:. Цвет текста показывает текущее состояние (подсвечивается — значит включено)
Цвет текста показывает текущее состояние (подсвечивается — значит включено)
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Как установить драйверы на Windows 7?
В операционной системе Windows 7 инсталляция драйверов производится в автоматическом режиме, но в результате ряда проблем автоустановка не всегда заканчивается успешно. Как быть? Можно поставить драйверы вручную. Сложного в этом ничего нет – надо будет просто выполнить определённый порядок действий.
О том, как установить драйверы на Windows 7, вы узнаете далее.
Порядок действий
Чтобы установить недостающие драйверы для Windows, вам нужно будет выполнить действия в следующем порядке:
- Нажмите комбинацию клавиш, после чего вы должны увидеть окно «Выполнить».
- В окошке «Выполнить» вам нужно ввести код hdwwiz (не допускайте ошибок!) и подтвердить действие.
- Дождитесь, пока в работу запустится «Мастер установки», и нажмите «Далее».
- В новом окне выберите пункт «Установка выбранного вручную оборудования».
- После нажатия кнопочки «Далее» укажите устройство, которое вас интересует, и продолжите работу. Не видите его? Выберите показ всех устройств – в полном перечне оно точно отыщется.
- Найдите программное обеспечение в списке и укажите путь к нему (подсказка: вам нужна установка с диска).
- В следующем окошке вы должны будете указать требуемый вам диск после того, как вставите его в привод.
- Далее подтвердите свои действия (по подсказкам ОС), и установка будет успешно завершена.
Проверять драйверы нужно сразу после установки ОС – в Windows 7 чаще всего пользователи жалуются на проблемы с драйверами видеокарты. Картинка на экране – не очень
Working dynamically with a checkbox
Just like any other DOM element, you are able to manipulate a checkbox using JavaScript. In that regard, it could be interesting to check whether a checkbox is checked or not and perhaps add some logic to control how many options a user can select. To show you how this can be done, I have extended a previous example (the «Favorite Pet» selector) to include some JavaScript magic:
Allow me to quickly run through what this code does. We have the same form as before, but we have added an event handler to each of the checkboxes, which causes them to call a JavaScript function (ValidatePetSelection) when the user clicks them. In this function, we get a hold of all the relevant checkboxes using the getElementsByName function and then we loop through them to see if they are checked or not — for each checked item, we add to a number. This number is then checked and if it exceeds two, then we alert the user about the problem (only two pets can be selected) and then we return false. Returning false will prevent the checkbox from being checked.
This was just a simple example of how to work with checkboxes using JavaScript. You can do much more, especially if you use a JavaScript framework like jQuery, which will make it a lot easier to select and manipulate DOM elements.
См. такжеSee also
- Объект CheckBoxCheckBox object
- Примеры Microsoft FormsMicrosoft Forms examples
- Справочник по Microsoft FormsMicrosoft Forms reference
- Концепции Microsoft FormsMicrosoft Forms concepts
Поддержка и обратная связьSupport and feedback
Есть вопросы или отзывы, касающиеся Office VBA или этой статьи?Have questions or feedback about Office VBA or this documentation? Руководство по другим способам получения поддержки и отправки отзывов см. в статье Поддержка Office VBA и обратная связь.Please see Office VBA support and feedback for guidance about the ways you can receive support and provide feedback.
Получение ключей и значений формы с помощью jQuery
Чтобы получить значения из формы без перезагрузки страницы, следует использовать скрипты (javascript или jQuery):
Создадим массив:
Затем каждый (each) выбранный пункт («input:checked») с помощью функции push запишем в массив val():
Содержание массива val() будем отображать на странице, для чего добавим объект html
jQuery:
Узнать, если checkbox html был выбран, можно с помощью .is(«:checked») и .prop(«checked»).
Получим значения(val) каждого отмеченного флажка и выведем его через alert():
То же самое проделаем для получения идентификатора (id) с помощью .prop («checked»):
Вывод ключей и значений через alert() здесь только для примера, для работы формы они не нужны, поэтому их следует удалить из кода.
Сделаем кнопку отправки формы недоступной («disabled»), если ни один флажок не был установлен:
Обратите внимание на двоеточие: .is («:checked») работает корректно с двоеточием, а .prop(«checked») срабатывает без двоеточия!!!
Добавим возможность отмечать сразу все пункты.
Весь код.
HTML:
jQuery:
PHP:
HTML тег
Все элементы тега форм создаются с помощью тега <input>.
Синтаксис <input>
Первое на что стоит обратить внимание, что тег не нужен закрывающий тег. У поля есть два самых важных параметра, которые я вынес в обязательные, это name и type
- name=»name_field» — параметр для задания имени конкретному input. Это нужно, чтобы при дальнейшей обработке данных формы можно было получить значение этого поля.
-
type=»значение» — отвечает за тип элемента, т.е. что именно будет представлять из себя поле. И здесь есть множество возможных значений:
- text — текстовое поле. Одно из самых часто используемых значений
- password — текстовое поле, но с той особенностью, что при вводе символы скрыты
- radio — радиокнопки
- checkbox — переключатели
- submit — кнопка для отправки значений формы (управление передается на адрес указанный в адрес, указанный в action атрибута формы)
- reset — кнопка для очистки всей формы
- hidden — скрытое поле
- button — кнопки для обработки каких-то действий (не путать с submit!)
- file — для загрузки файлов на сервер
- image — поле с изображением (используется крайне редко)
- value=»значение» — указывается значение по умолчанию
Теперь разберем более подробно каждый элемент
2). Получение значения нескольких checkbox
Второй способ банальный, каждому checkbox присвоить уникальное имя(name)и каждый чекбокс обрабатывать индивидуально!
Я тут думал о самом простом примере получения value из кнопки checkbox Input!
В чем главная проблема!? В том, что нам нужно:
1). сделать какое то действие onclick,
2). потом определить тег(любой id — в смысле уникальный якорь(образно.))
3). и только уже после этого получить значение из value type checkbox Input4). И первый вариант — это когда кнопка радио 0- одиночная кнопка:
В нашей кнопке в данном случае, обязательное условие id — мы как-то должны обратиться к тегу
<input type=»checkbox» id=»my_id» value=»my_id_value»>Чекбокс пример получения value<br>
Ну и далее повесим на наш id onclick и внутри выведем содержание value чекбокса alert( my_id.value );
<script>
my_id.onclick = function(){
alert( my_id.value );
};
</script>
Вы можете проверить работоспособность данного получения значения value из type checkbox Input в js
Чекбокс пример получения value
Получение значений из нескольких чекбоксов инпута в js также просто, как и в php!
Для иллюстрации сбора чекбоксов нам потребуются эти чекбоксы и кнопка в виде ссылки с id:
<input type=»checkbox» value=»red» name=»co»>Красный
<input type=»checkbox» value=»green» name=»co»>Зеленый
<input type=»checkbox» value=»blue» name=»co»>Синий
<a id=»to_send»>отправить</a>
Скрипт, который соберет вся нажатые чекбоксы(checked)! Обращаю ваще внимание, что внутри скрипта checkbox — это не тип… checkbox — это переменная(массив)(почему такое возможно!? Всё просто : type=checkbox — это из html, а var checkbox из js), они из разных сред. После проверки, если чекбокс был отмечен, заносим данные в переменную(str) с пробелом, далее выводим результат через alert
После проверки, если чекбокс был отмечен, заносим данные в переменную(str) с пробелом, далее выводим результат через alert
<script>
window.onload = function() {
var checkbox;
to_send. onclick = function()
{
checkbox = document.getElementsByName(«co»);
var str = «»;
for(var i=0; i<checkbox.length; i++){
if(checkbox . checked) {str+=checkbox.value+» «;}
}
alert(str);
}
}
</script>
Для того, чтобы получить сразу несколько позиций checkbox — нажмите кнопку отправить!
Красный
Зеленый
Синий
отправить
Для того, чтобы получить значение value в переменную в php? то вам нужно в результата вывода поменять echo на любую переменную и уже там делать все, что вам захочется…
if( $_POST ) { $здесь_переменная = strip_tags($_POST);}
Принципы функционирования

Работает такой элемент по простейшему принципу: либо утверждение, либо отрицание. Если в поле отмечена галочка, то веб-браузер отправляет переменную, которая отправит имя поля на сервер для обработки, если же галочка не отмечена, то сервер ничего не получает. У элемента есть необязательный атрибут со значением value, но он является необязательным.
Иногда бывает так, что на странице некоторые галочки уже стоят отмеченными. Для этого разработчики добавляют к тегу специальный атрибут, который указывает на уже поставленную по умолчанию галочку. Это атрибут checked, то есть «отмечено».
Чекбоксы – это такие элементы, которые подразумевают не единичный выбор из нескольких вариантов, а отметку всех подходящих. Для разработчика это имеет значение, потому что если одна форма содержит несколько чекбоксов, их имена должны быть отличными друг от друга.
Good labelling practices
You should always put the after the , and on the same line. There should usually be a space between the and the . You can accomplish this with a little bit of margin, or with simply a typographical space. The should always use attribute, which specifies that it is connected to the by . This is an important usability practice, as it allows the user to check and uncheck the box by clicking the label, not just the (too small) checkbox itself. This is even more critical today than it was in the past because of touchscreens — you want to give the user the easiest possible checkbox experience.
Yes! Do it this way.
No. This needs space between the box and the words.
No. The checkbox should come before the label.
No. The label needs to identify the checkbox.Do you like it this way? (Wrong.)
It’s amazing how much of a difference little details like that make to the way your user experiences and feels about your site. You want to make your users happy to use your forms, or at least not hate them. Proper form styling and usability go a long way to improving the overall satisfaction your users experience. For more information, see our tutorials on form styling and form usability.
Adam Wood
Скажите, пожалуйста, кто поет – Без названия
How To Create a Custom Checkbox
Step 1) Add HTML:
<label class=»container»>One <input type=»checkbox»
checked=»checked»> <span class=»checkmark»></span></label><label class=»container»>Two <input type=»checkbox»>
<span class=»checkmark»></span></label>
<label class=»container»>Three <input type=»checkbox»>
<span class=»checkmark»></span></label><label class=»container»>Four
<input type=»checkbox»> <span class=»checkmark»></span></label>
Step 2) Add CSS:
/* Customize the label (the container) */.container { display: block;
position: relative; padding-left: 35px; margin-bottom:
12px; cursor: pointer; font-size: 22px; -webkit-user-select:
none; -moz-user-select: none; -ms-user-select: none;
user-select: none;}/* Hide the
browser’s default checkbox */.container input { position: absolute;
opacity: 0; cursor: pointer; height: 0; width:
0;
}/* Create a custom checkbox */.checkmark { position:
absolute; top: 0; left: 0; height: 25px;
width: 25px; background-color: #eee;}/* On mouse-over, add a grey background color */.container:hover
input ~ .checkmark { background-color: #ccc;}/* When the
checkbox is checked, add a blue background */.container input:checked ~
.checkmark { background-color: #2196F3;}/* Create the
checkmark/indicator (hidden when not checked) */.checkmark:after {
content: «»; position: absolute; display: none;}/* Show the
checkmark when checked */.container input:checked ~ .checkmark:after {
display: block;}/* Style the checkmark/indicator */.container
.checkmark:after { left: 9px; top: 5px; width:
5px; height: 10px; border: solid white;
border-width: 0 3px 3px 0; -webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg); transform: rotate(45deg);}
Вариант №1 проверки чокнутого checkbox
Нам потребуется тег input с уникальным идентификатором(id) и еще кнопка по которой мы будем нажимать!
<input type=»checkbox» id=»rules»><i>Я согласен с <a href=»ссылка»>Условиями</a></i>
<button id=»submit»>Создать аккаунт</button>
Далее нам понадобится скрипт, который сможет определить, msk kb накат чекбокс или нет:
if (rules.checked) { alert(«Чекбокс нажат -вариант №1»); } else { alert(«Чекбокс не нажат-вариант №1»); }
Теперь нам понадобится onclick, для отслеживания нажатия на кнопку! И соберем весь код вместе:
<input type=»checkbox» id=»rules»><i>Я согласен с <a href=»https://dwweb.ru/page/more/rules.html» target=»_blank»>Условиями</a></i>
<button id=»submit»>Создать аккаунт</button>
<script>
submit.onclick = function(){
if (rules.checked) { alert(«Чекбокс нажат -вариант №1»); } else { alert(«Чекбокс не нажат-вариант №1»); }
}
</script>
All attributes of input
| Attribute name | Values | Notes |
|---|---|---|
| step | Specifies the interval between valid values in a number-based input. | |
| required | Specifies that the input field is required; disallows form submission and alerts the user if the required field is empty. | |
| readonly | Disallows the user from editing the value of the input. | |
| placeholder | Specifies placeholder text in a text-based input. | |
| pattern | Specifies a regular expression against which to validate the value of the input. | |
| multiple | Allows the user to enter multiple values into a file upload or email input. | |
| min | Specifies a minimum value for number and date input fields. | |
| max | Specifies a maximum value for number and date input fields. | |
| list | Specifies the id of a <datalist> element which provides a list of autocomplete suggestions for the input field. | |
| height | Specifies the height of an image input. | |
| formtarget | Specifies the browsing context in which to open the response from the server after form submission. For use only on input types of «submit» or «image». | |
| formmethod | Specifies the HTTP method (GET or POST) to be used when the form data is submitted to the server. Only for use on input types of «submit» or «image». | |
| formenctype | Specifies how form data should be submitted to the server. Only for use on input types «submit» and «image». | |
| formaction | Specifies the URL for form submission. Can only be used for type=»submit» and type=»image». | |
| form | Specifies a form to which the input field belongs. | |
| autofocus | Specifies that the input field should be in focus immediately upon page load. | |
| accesskey | Defines a keyboard shortcut for the element. | |
| autocomplete | Specifies whether the browser should attempt to automatically complete the input based on user inputs to similar fields. | |
| border | Was used to specify a border on an input. Deprecated. Use CSS instead. | |
| checked | Specifies whether a checkbox or radio button form input should be checked by default. | |
| disabled | Disables the input field. | |
| maxlength | Specifies the maximum number of characters that can be entered in a text-type input. | |
| language | Was used to indicate the scripting language used for events triggered by the input. | |
| name | Specifies the name of an input element. The name and value of each input element are included in the HTTP request when the form is submitted. | |
| size | Specifies the width of the input in characters. | |
| src | Defines the source URL for an image input. | |
| type | buttoncheckboxfilehiddenimagepasswordradioresetsubmittext | Defines the input type. |
| value | Defines an initial value or default selection for an input field. |
Ещё примеры по кастомизации checkbox и label
В этом разделе представлены следующие примеры:
1. Стилизация checkbox, когда расположен в .
HTML разметка:
<label class="custom-checkbox"> <input type="checkbox" value="value-1"> <span>Indigo</span> </label>
CSS код:
/* для элемента input c type="checkbox" */
.custom-checkbox>input {
position: absolute;
z-index: -1;
opacity: 0;
}
/* для элемента label, связанного с .custom-checkbox */
.custom-checkbox>span {
display: inline-flex;
align-items: center;
user-select: none;
}
/* создание в label псевдоэлемента before со следующими стилями */
.custom-checkbox>span::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 0.25em;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
/* стили при наведении курсора на checkbox */
.custom-checkbox>input:not(:disabled):not(:checked)+span:hover::before {
border-color: #b3d7ff;
}
/* стили для активного чекбокса (при нажатии на него) */
.custom-checkbox>input:not(:disabled):active+span::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для чекбокса, находящегося в фокусе */
.custom-checkbox>input:focus+span::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для чекбокса, находящегося в фокусе и не находящегося в состоянии checked */
.custom-checkbox>input:focus:not(:checked)+span::before {
border-color: #80bdff;
}
/* стили для чекбокса, находящегося в состоянии checked */
.custom-checkbox>input:checked+span::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3e%3c/svg%3e");
}
/* стили для чекбокса, находящегося в состоянии disabled */
.custom-checkbox>input:disabled+span::before {
background-color: #e9ecef;
}
2. Стилизация , когда расположен в .
HTML разметка:
<label class="custom-radio"> <input type="radio" name="color" value="indigo"> <span>Indigo</span> </label>
CSS код:
/* для элемента input c type="radio" */
.custom-radio>input {
position: absolute;
z-index: -1;
opacity: 0;
}
/* для элемента label связанного с .custom-radio */
.custom-radio>span {
display: inline-flex;
align-items: center;
user-select: none;
}
/* создание в label псевдоэлемента before со следующими стилями */
.custom-radio>span::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 50%;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
/* стили при наведении курсора на радио */
.custom-radio>input:not(:disabled):not(:checked)+span:hover::before {
border-color: #b3d7ff;
}
/* стили для активной радиокнопки (при нажатии на неё) */
.custom-radio>input:not(:disabled):active+span::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для радиокнопки, находящейся в фокусе */
.custom-radio>input:focus+span::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для радиокнопки, находящейся в фокусе и не находящейся в состоянии checked */
.custom-radio>input:focus:not(:checked)+span::before {
border-color: #80bdff;
}
/* стили для радиокнопки, находящейся в состоянии checked */
.custom-radio>input:checked+span::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e");
}
/* стили для радиокнопки, находящейся в состоянии disabled */
.custom-radio>input:disabled+span::before {
background-color: #e9ecef;
}
Заключение
Как видно из нашей статьи, чекбоксы являются важными элементами управления
Пользователь фактически использует их как подпись под документом, поэтому важно сделать их внешний вид привычным и понятным, а их поведение максимально предсказуемым. Также особенностью чекбоксов является их маленький размер, так что для удобства пользователей важно дать им возможность нажимать не только на сам квадратик, но и на подписи к нему
А у вас на сайте пользователям удобно взаимодействовать с чекбоксами? → Узнайте у наших экспертов прямо сейчас.
Список литературы
- Закона Фиттса
- Немов Р. С. Психология. – 4-е изд. – М.: ВЛАДОС, 2003. – Кн. 1. Общие основы психологии.








