Тег html — мета теги, информация о странице
Содержание:
- Правила заполнения тега Description
- Используйте конкретную информацию
- Включайте основной ключевой запрос в метаописание
- Придерживайтесь оптимального объема Description
- Не делайте метаописание идентичным Title
- Используйте расширенные сниппеты
- Делайте мета описание привлекательным и читабельным
- Не допускайте дублирования Description внутри сайта
- Не забывайте про тег noyaca
- Упоминайте в Description регион сайта
- The декларация
- 5 правил формирования description
- description (краткое описание)
- Что такое Description
- Что такое мета Keywords?
- Значение Title для продвижения сайта
- Как правильно писать description
- Как заполнять мета тег description?
- Работа с мета-тегом Description
- Чем отличается правильный description от плохого: примеры
- Яндекс: рекоммендации по meta description
- Как правильно составить тег
- 4.1. Уникальность <title> внутри сайта
- 4.2. <title> должен отвечать содержанию страницы
- 4.3. Порядок следования ключевых слов в теге <title> имеет значение
- 4.4. Адекватная длина <title>
- 4.5. Знаки препинания
- 4.6. Не используйте бесполезные слова
- 4.7. Уточняйте <title>, если это нужно
- 4.8. Дублирование может быть полезным
- Базовые теги
- Управление режимами Internet Explorer
- Почему Яндекс и Гугл берет не description, а текст со страницы
Правила заполнения тега Description
Используйте конкретную информацию
Старайтесь донести максимум полезных сведений для потенциального посетителей еще на этапе просмотра им поисковой выдачи. Таковой может статьи информация о цене искомого товара или услуги, а также контактные данные.
Наличие цены в сниппете серьезно выделит ваш сайт в SERP. Однако цену стоит включать при том условии, что она более чем конкурента. В случае, если вы ориентируетесь на дорогой сегмент рынка, лучше этого не делать, так как из-за снижения кликабельности сниппета вы навредите поисковому продвижению сайта в своей тематике.
Наличие телефона в сниппете критически важно для тех областей услуг, где человек находит первый попавшийся номер и звонит по нему, зачастую даже не переходя на сам сайт. Такое происходит, когда у него нет времени или возможности поподробнее изучить предложение
Подобные ситуации справедливы для такси, эвакуаторной службы, компьютерной помощи и других смежных направлений услуг.
Включайте основной ключевой запрос в метаописание
Многие советуют тоже самое, но по другой причине. Наличие ключа в Description не влияет на ранжирование страницы. Однако это увеличивает вероятность того, что в сниппет пойдет именно содержимое тега Description, а не случайный участок текста со страницы. Также это повышает кликабельность сайта в SERP за счет того, что основной ключ, в случае морфологического или логического совпадения с введенным пользователем запросом, будет выделен жирным.
Придерживайтесь оптимального объема Description
Дабы донести до пользователя всю информацию, которую мы вкладывали в мета тег Description, стоит создавать его по объему таким, чтобы ничего на выходе не было обрезано. Для Яндекса максимальный выводимый объем Description в сниппете: 160-170, а в случае с — это 150-160 символов. Однако самым универсальным размером является 140-150 символов с учетом пробелов. Этого вполне хватит, чтобы включить 1-2 предложения рекламного характера, а также призыв к действию или конкретную информацию, о которой писалось выше.
Не делайте метаописание идентичным Title
Негативных последствий в плане ранжирования это не несет. Однако подобное бессмысленное использование столь полезного с рекламной точки зрения пространства — преступление.
Используйте расширенные сниппеты
Еще одна возможность самым выгодным способом увеличить кликабельность вашего сайта в поисковой выдаче. Подробнее тема расширенных сниппетов изложена тут.
Делайте мета описание привлекательным и читабельным
Очень распространенная болезнь вошедших в «rage» оптимизаторов, а также, нередко, самих владельцев сайтов, которые в погоне упомянуть как можно больше товаров или услуг, представленных на страницы или предлагаемых компанией в целом, сводят заполнение тега Description к банальному перечислению, понижая его привлекательность и кликабельность. Заполняйте его красиво и правильно, не позорьтесь.
Не допускайте дублирования Description внутри сайта
Как я уже говорил — нельзя допускать дублирования любой информации внутри сайта. Так или иначе, сильнее или слабее, но это аукнется вам.
Не забывайте про тег noyaca
Если ваш сайт добавлен в Яндекс Каталог, то в большинстве случаев в SERP ваши страницы будут иметь один и тот же сниппет, который будет браться из описания сайта в каталоге. Это лишает нас возможности полноценно использовать данное направление. Поэтому, чтобы запретить использования описания из ЯК, нужно в <head>-блоке сайта добавить следующую строчку:
<meta name="robots" content="noyaca"/>
Упоминайте в Description регион сайта
Если ваш сайт направлен на определенный регион, то это дополнительная возможность выделить вас в поисковой выдаче, так как имя региона, в случае с геозависимым запросом, подсвечивается:
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
5 правил формирования description
2. Наличие ключевых слов
Используйте ключевые слова, чтобы сделать description релевантным основному запросу и увеличить шансы на его попадание в сниппет.
3. Пишите человеческим языком!
Внедряйте ключевые слова грамотно. Структура предложений должна быть такой, чтобы она удобно воспринималось как человеком, так и роботом.
4. Не спамьте!
Откажитесь от принципа «раз пользователь не видит – нужно добавить туда все ключевые слова!» Нет, пожалуйста! Спам в мета-тегах может понизить в результатах поиска ваш сайт целиком!
5. Уникализируйте!
Максимально уникализируйте description. Для основных разделов заполняйте description вручную, в больших каталогах используйте маски для автоматизации.
Эти правила мало чем отличаются от правил заполнения title, но повторение – мать учения!
description (краткое описание)
Значение description используется для краткого описания содержимого, расположенного на текущей странице. Рекомендуемая максимальная длина такого описания не должна превышать 180 символов:
<meta name="description" content="Описание содержимого на данной странице">
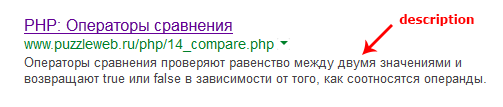
Краткое описание страницы может быть использовано поисковыми система на странице с результатами поиска под названием страницы и URL-адреса:

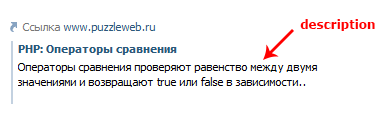
Также краткое описание используется на сайтах некоторых соцсетей, при добавлении ссылки:

При составлении краткого описания следует учитывать следующие моменты:
- в описании нужно указывать именно ту информацию, которая отражает содержимое, опубликованное на данной странице;
- описание должно быть уникальным и не должно повторяться для разных страниц;
- старайтесь в описание страницы также включать необходимые ключевые слова, которые будут учитываться в поисковых запросах.
Примечание: краткое описание, расположенное под ссылкой на странице с результатами поиска, называется сниппетом.
Что такое Description
Description — это МЕТА-тег, который отвечает за описание страницы
Его заполнение является важной частью оптимизации сайта, так как поисковые системы очень часто используют данные этого МЕТА-тега для формирования описания страницы в сниппете в поисковой выдаче. Description, можно сказать, выступает своеобразным анонсом того, что пользователь может увидеть на странице, если перейдет на нее
Помимо этого, описание страницы является фактором ранжирования для поисковых систем, так как позволяет роботу понять, контент какого характера находится на странице, и насколько он соответствует поисковому запросу.
Располагается этот МЕТА-тег в блоке <head> </head> html-страницы:
<head> <meta name="description" content="Описание страницы"> </head>

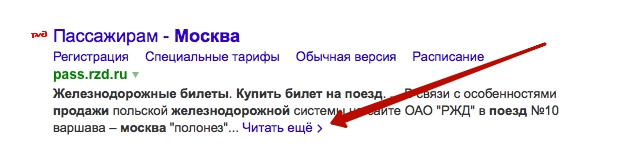
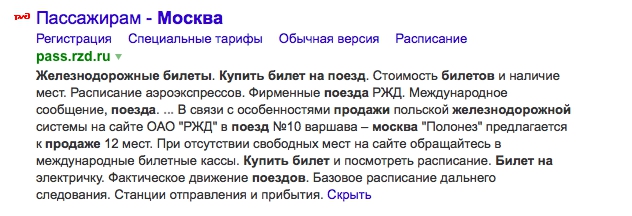
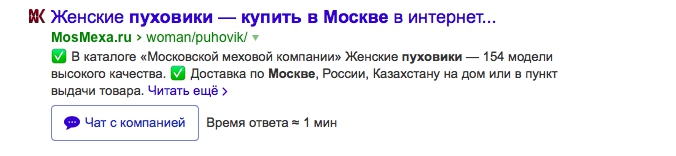
Как выглядит Description в поисковой выдаче

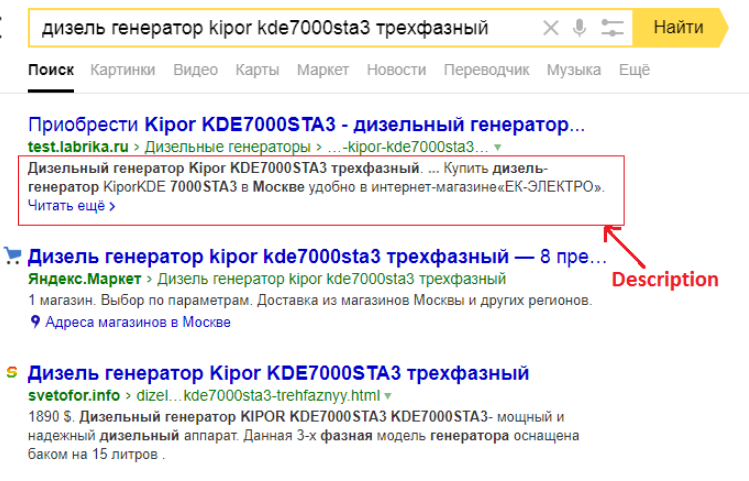
Обратите внимание, что в поисковой выдаче Яндекса теперь доступно расширенное описание — при нажатии на надпись «Читать еще» вы сможете увидеть доплнительную информацию, которая входит в описание
Что такое мета Keywords?
Keywords — HTML-тег для указания ключевых слов страницы. Данный тег является анахронизмом, пережитком прошлого. Яндекс и Google не учитывают его в ранжировании совсем. В коде Keywords, также как и Description, располагается в <head>-блоке документа и выглядит следующим образом:
<meta name="keywords" content="ключевые слова">
Заполнением этого тега можно абсолютно спокойно пренебречь. Тем не менее, с очень маленькой долей вероятности, этот тег до сих пор играет роль для поисковой системы Yahoo и из него может браться информация некоторыми каталогами и рубрикаторами. Я же прописываю Keywords просто по привычке, да и паранойя — а вдруг когда-нибудь и где-нибудь его содержимому будет предано хоть какое значение. В общем заполнять или нет — сугубо на ваше усмотрение.
Значение Title для продвижения сайта
Использование этого метатега для представления сайта в поиске обуславливает и его важную роль в SEO-продвижении.
Для ранжирования сайтов в поисковых системах.
Поисковые системы используют содержимое Title для ранжирования web-ресурсов и формирования релевантной выдачи. Поскольку заголовок ограничен по длине и в нем указывается только самая важная информация, то поисковики придают данному метатегу больший вес, чем остальному тексту, размещенному на странице
Поэтому созданию заголовков для страниц вашего сайта нужно уделять особенное внимание. Необходимо указывать в них актуальную информацию о содержимом страницы и размещать самые важные и частотные ключевые слова, которые на ней продвигаются — так поисковым системам будет проще понять, какая информация находится на странице, и насколько она соответствует поисковым запросам
На основании этих данных сайт будет определенным образом ранжироваться.
Для повышения кликабельности сниппета и улучшения поведенческих факторов.
Поскольку Title используется поисковыми системами для формирования заголовков сниппетов в поисковой выдаче, то включение в него привлекательной для пользователя информации может существенно увеличить показатель кликабельности (CTR ) сниппетов, а также повысить количество заходов на сайт. Часто пользователь принимает решение о переходе на тот или иной ресурс именно на основе информации в заголовке.
Как правильно писать description
Описания с ошибками составляют и
опытные пользователи, не только начинающие авторы. Мало внимания и времени,
уделяемых мета-тегу – вот в чём кроется проблема. Можно привести самые
распространённые ошибки авторов:
- следующие друг за другом ключевые слова, без другого текста;
- отказ от краткости в пользу большого количества воды;
- использование description в качестве вступительного абзаца, а не простого описания;
- отсутствие ключей. Надо вставлять хотя бы один, который будет главным;
- дублирование тайтла. Грубой ошибкой считается его вставление в первое предложение;
- наличие обещаний, которые слишком сильно превышают ожидания. Из-за таких явлений CTR страниц только снижается.
Примеры
Вот правильные тексты,
способствующие привлечению дополнительной аудитории для сайтов:
- «Купите в нашем магазине компьютер и получите бесплатную доставку. Акция действует только сегодня»;
- «2 000 моделей компьютеров по самой низкой цене. Только сегодня в подарок расширенная гарантия».
Указанные описания отличаются
наличием ключей в первых позициях. По этой причине поисковая выдача лучше.
Прочтение не доставляет хлопот, выделяется органичный вид.
Но с теми же запросами описания
составляют и неправильно:
- «Большой выбор компьютеров. Подберем нужную модель»;
- «Купите компьютер в нашем магазине. У нас популярные бренды».
Подобные обстоятельства связаны с
главной ошибкой – полный отказ от ключевиков, либо проставление их не на
главной странице. Оба описания воспримутся поисковыми системами как слишком
короткие.
Как заполнять мета тег description?
Заполнение мета тега description довольно креативная, но поставленная в четкие технические рамки задача. В первую очередь необходимо составить семантическое ядро для страницы, которую Вы будите описывать. Именно на его основе будет создаваться текст тега. То есть, Ваша задача не только сделать читаемый и привлекательный сниппет, но и заключить в него самые востребованные ключевые слова.
Содержимое description
Содержимое тега должно полностью описывать суть материала. Постарайтесь, что бы наиболее популярные ключевые слова и фразы были как можно ближе к началу предложения. Старайтесь не повторять того, что уже написано в title.
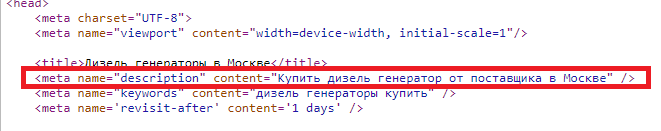
Вот Вам пример тега этой страницы.

Никогда не заключайте в description ключевые слова через запятую (как раньше это делалось с тегом keywords). Никакого положительного эффекта это не даст.
Будет плюсом, если в описание страницы Вы добавите призывы к действию. Это скажется на конверсии. Но делать это нужно крайне аккуратно и ненавязчиво.
Учитывайте, что у пользователей коммерческих и информационных ресурсов разные потребности. Если Вы продаете товар, так и пишите. Не стоит просто красиво расписывать преимущества.
Длина description
Оптимальная длинна description составляет 160 символов с учетом пробелов. Именно такой объем будет корректно отображаться в сниппете. Этого вполне достаточно, что бы описать практически любую статью.

Если Вы превысите этот лимит, то часть информации просто «потеряется». Хотя ничего страшного и не произойдет, делать этого мы Вам не советуем.
Работа с мета-тегом Description
Разделим сайты на несколько составляющих:
В первом случае работа с description заключается в разделении структуры, составлении правильного шаблона, который будет вызывать description в сниппете в большинстве возможных вариантах поисковых запросов. Для примера возьмём интернет магазин чая на opencart. В данном случае у нас есть главная страница (1.1), категории и подкатегории (1.2), производители (1.3) и товары (1.4).
1.1 – составляем вручную
“Интернет магазин чая Чайничек. Всегда недорого. В Чайничке – новогодняя распродажа чая по суперценам. +380976665554.”
1.2 – шаблон вида:
“Продажа $НазваниеКатегории в Украине с удобной доставкой Новой Почтой. Сейчас на *Название категории* проходят новогодние скидки.”
1.3 – шаблон вида:
“Продажа чая $НазваниеПроизводителя в Украине с удобной доставкой Новой Почтой. Сейчас на чай *Название категории* действуют новогодние скидки.”
1.4 – шаблон вида:
“Продажа чая $НазваниеТовара в Украине с удобной доставкой Новой Почтой. Покупай чай $НазваниеТовара по новогодней скидке. Самая низкая цена в Украине.”
Как вы поняли, $ – суть переменной, которую нужно отловить и вшить в шаблон этого вида. С этой задачей справится как программист, так и средний SEO-оптимизатор.
Для сайтов типа 2 и 3 ничего не поделать – description придется прописывать вручную.
Цены на составление и размещение description
Работа с description для интернет магазина на opencart обойдётся в среднем до $20-30. Сюда войдёт: анализ СЯ для определения основных моментов шаблонирования, составление шаблонов для всех структурных единиц сайта, интеграция шаблонов в CMS.
При ручном составлении и размещении description на страницах (любая платформа) – от $10 за 30 страниц.
Чем отличается правильный description от плохого: примеры
Чтобы наглядно показать вам отличия, я ввела в поиске случайные запросы и проанализировала их.
По запросу “Мочегонные травы рецепты” мне попался вот такой неправильный сниппет. Здесь выделено преимущество — “лишены многих побочных эффектов”, описаны свойства — “помогают справиться с отеками”, но много лишних слов, а фраза “подобрать подходящий рецепт поможет врач” — лишняя, отпугивает посетителя, не передает суть.
По запросу “Выучить японский язык” меня привлекло это мета-описание
Уложились в 3 предложения, сумели зацепить внимание первым предложением. Практически в самом начале вставлен главный ключ в прямом вхождении
Последнее предложение указывает на то, что статья про советы. Я бы кликнула, а вы?
Этот сниппет не привлекает внимание. Нет триггера, непонятное начало, много лишних слов
Больше напоминает вступительный абзац, чем краткий анонс.
В этом мета-описании есть все. Он информативен, содержит триггер (низкая цена), не превышает нужной длины.
Резюмируем — что такое правильный description, это:
привлекающий внимание, мотивирующий пользователя абзац;
достоверное описание содержания контента страницы;
информативный анонс без грамматических ошибок.
Такое мета-описание понравится и поисковику, и обычному человеку.
Яндекс: рекоммендации по meta description
Яндекс рекомендует заполнять description, однако, использует его при формировании сниппета наравне с остальным текстом на странице.
Оптимальный description, который помещается в сниппет до 230 символов. В Яндексе он гораздо больше по объему, чем в Google.
В Яндексе есть еще одна особенность — расширенное описание, которое вмещает в себя до 465 символов.

Оно отображается по клику на кнопку «Читать еще», если пользователь хочет подробнее ознакомиться с описанием страницы.

Также стоит отметить, что описание может влиять на релевантность сниппета в коммерческой тематике. Именно сниппета, а не страницы. Это относится к расширенным сниппетам с адресом или, например, онлайн-чатом, которые начал поддерживать Яндекс еще до перехода пользователя на сайт.

Более подробно рекомендации яндекса по составлению мета-описаний можно прочитать в официальной справке.
Как правильно составить тег
4.1. Уникальность <title> внутри сайта
Все страницы на одном сайте должны иметь различный Title. Уникальный
— залог вашего успеха в выдаче всех поисковых системЭто настолько важно, что можно приравнять это к уникальности контента на странице. Я хочу подчеркнуть, что уникальность я подразумеваю в пределах одного сайта
Если не соблюдать правило уникальности, то это будет крайне негативно сказывать на продвижении сайта по данному запросу, поскольку это автоматически создаст дубли страниц на сайте.
4.2. <title> должен отвечать содержанию страницы
Указывайте только те ключевые слова, на которые действительно отвечает страница. С введением поведенческих факторов это стало ещё сильнее влиять на позиции в выдаче.
Например, пользователь заходит на страницу с тайтлом, которой отвечает его требованиям, а содержимое страницы совсем о другом, то логично предположить, что большинство просто закроет страницу и пойдёт дальше искать информацию в поисковик. В итоге у такого ресурса быстро испортится поведенческая картинка, что в итоге может негативно повлиять на позиции всего сайта в целом.
4.3. Порядок следования ключевых слов в теге <title> имеет значение
Первое слово в теге самое весомое для поисковой системы, следовательно, на первом месте необходимо употреблять самое важное ключевое слово на странице. Также стоит отметить, что если некоторые смежные ключевые слова не совсем подходят к содержанию страницы, то, возможно, стоит вообще их не указывать, даже в конце тайтла, этим усиливается важность первого ключевика
Также стоит отметить, что если некоторые смежные ключевые слова не совсем подходят к содержанию страницы, то, возможно, стоит вообще их не указывать, даже в конце тайтла, этим усиливается важность первого ключевика
4.4. Адекватная длина <title>
Количество слов в <title> не должно превышать 5-6. Оптимальное количество символов в title согласно ПС – 70. Обычно эту цифру используют для составления тега title для главной страницы. Для внутренних страниц его длина немного меньше – 40-60 символов. Но опять-таки, это лишь рекомендация. Если есть необходимость сделать тайтл 120 символов, то, значит, делайте его 120 символов. Всё что сделано на благо пользователей — вознаграждается и поощряется.
4.5. Знаки препинания
Используйте знаки препинания в своём <title> только в случае, если это крайне необходимо, и есть уверенность, что поисковая система правильно расценит мысль, которую Вы хотели донести до посетителей. Дело в том, что знаки препинания могут разбить тег <title> на разные смысловые части. Человек сможет разобраться в этом, а вот поисковая система может понять всё совсем иначе.
4.6. Не используйте бесполезные слова
Никогда не указывайте в тайтле слова типо «главная страница». Это бесполезный мусор для пользователей. Есть шансы быть пессимизированным в выдаче за злоупотребление такими словами. В тайтле должно быть всё только по делу.
4.7. Уточняйте <title>, если это нужно
Не делайте тайтл из одного слова. Например, на многих сайтах есть раздел «статьи»
Если обратить внимание, то многие сайты допускают серьёзную ошибку и имеют заголовок в виде одного слова «статьи», но это абсолютно противоречит здравому смыслу. Это слово явно требует уточнения
Например, «статьи про футбол» — в случае если у вас футбольная тематика будет смотреться куда более понятно. А ещё лучше дополнить это ещё одним более уточняющим словом.
4.8. Дублирование может быть полезным
Порой бывает очень полезно в конце тайтла указать название вашей фирмы. Например, «ключевая фраза | Название фирмы«. Это хорошая схема, которая давно себя зарекомендовала. Несмотря на постоянное дублирование в тайтле названия вашей фирмы, такая конструкция позволяет понизить показатель отказов на страницах сайта, поскольку пользователь, который переходит с поисковых систем уже примерно знает, что заходит на сайт организации. Кстати, возможно, о которой он уже что-то слышал ранее.
Базовые теги
<!—…—> — тег для добавления комментариев в документ. Помещённые внутри него теги не интерпретируются браузером.
<!DOCTYPE> — показывает браузеру тип документа, сообщает его версию и язык.
<html></html> — корневой тег, который сообщает браузеру, что это HTML-документ. Все остальные элементы помещаются внутри него.
<head></head>— контейнер, в который помещаются метаданные документа, не видимые пользователям, но считываемые поисковыми роботами: например, <title> или <style>.
<meta> — тег для оформления метаданных документа, используемых браузером для обработки страницы, а поисковиками — для индексации.
<body></body> — тег, обрамляющий видимую пользователям часть документа. Всё, что вы укажите внутри этого контейнера, отобразится на странице. Тег <body> имеет несколько атрибутов, позволяющих управлять цветами.
<body bgcolor=?> — цвет фона документа в формате RGB.
<body text=?> — цвет текста.
<body link=?> — цвет гиперссылок.
<body vlink=?> — цвет гиперссылок, по которым уже переходили.
<body alink=?> — цвет гиперссылок при нажатии.
<title></title>— метатег, который задаёт название страницы, отображаемое на вкладке браузера.
<header></header> — определяет содержимое блока с вводной информацией сайта или группой ссылок.
Управление режимами Internet Explorer
Заключительный мета-тег, который должен присутствовать на Ваших страницах, позволяет в зависимости от указанного значения content сообщить браузеру Internet Explorer как отображать документ (в каком режиме) в зависимости от версии, которая используется в данный момент:
<meta http-equiv = "X-UA-Compatible" content = "IE=edge">
Атрибут content задает режим для страницы, например, чтобы имитировать работу Internet Explorer 7, укажите IE=EmulateIE7. Укажите IE=5, IE=7 или IE=8, чтобы выбрать один из этих режимов совместимости. Также можно задать IE=edge, чтобы использовать в Internet Explorer 8 наивысший доступный режим.
Значение IE=edge сообщает браузеру пользователя, что необходимо использовать последний доступный режим отображения документа, используйте это значение на своих страницах.
Грамотное размещение метаданных на каждой странице Вашего сайта, сделает его привлекательным для поисковых машин и упростит процесс индексации.
Почему Яндекс и Гугл берет не description, а текст со страницы
Обычно так происходит, если
описание, по мнению поисковой системы, не соответствует содержанию страницы. То
же правило действует для Яндекса. Текст могут брать из специальных каталогов,
если некоторые его куски присутствуют там.
В случае с Google есть два варианта
решения проблемы:
запрет для каталога на замену сниппетов. Для этого добавляют специальную директиву;
пересмотр описания сайта в каталоге
Важно проследить за тем, чтобы информация выглядела более привлекательной. Останется отредактировать текст, чтобы результат соответствовал всем данным.
При работе с Яндексом самыми важными
становятся ключевые слова. Поисковая система отслеживает все страницы, где
содержатся ключевые запросы. Поэтому надо грамотно направлять сами куски
текста, чтобы Яндекс отслеживал именно их.
Указание на нужный фрагмент будет
проще при соблюдении таких требований:
- Description дополняет title, но не может заменять его полностью;
- Первое ключевое слово желательно ставить в первом предложении, ближе к абзацу;
- В тексте нужен дополнительный абзац объёмом до 240 символов. Главное – чтобы он подходил по смыслу, не выделялся из структуры;
- В этом абзаце тоже размещают КС.








