Векторные форматы: основные виды файлов
Содержание:
- Используя iTunes
- Формат RAW
- Какой формат изображения лучше?
- Dragon Age 3 на Core 2 Duo процессоре — идет или нет?
- GIF: Структура
- GIF
- Как типы изображений влияют на сайт?
- Формат графических файлов RAW
- Понятие векторной и растровой графики
- Thank You For Helping Us!
- Какой формат изображения лучше?
- Формат графических файлов JPEG
- В каком формате снимать?
- Описание популярных форматов изображения для сайта
- Алгоритмы сжатия данных с потерями / без потерь
Используя iTunes
В технике Apple система защиты тщательно продумана: при неправильном вводе кода шесть раз ваше устройство блокируется. «iPad отключен, подключитесь к iTunes» – как поступить, если появилось такое сообщение?
Первым делом скачайте новую версию айтюнс, если не сделали это до сих пор. Далее следуйте приведенному алгоритму:
- Подсоедините планшет к ПК и запустите программу, если это не сучилось автоматически. То есть главное действие для решения вопроса, как разблокировать iPad, – просто подключитесь к iTunes.
- Если запрашивается код – попробуйте настроить девайс в режим восстановления: вдавите «Home» и «Включение» примерно на 10 секунд. После этого поступит предложение возобновления.
- В случае отсутствия запроса на пароль начнется автоматическая синхронизация. Потом кликайте «Восстановить устройство».
- В выпавшем окне вы сможете увидеть дату создания копии – выберите её.
После этой цепочки действий планшет будет реанимирован без пароля, который необходимо тщательнее сохранять в дальнейшем. Собственно, это и есть решение проблемы «iPad заблокирован, подключитесь к iTunes».
О важности резервных копий
Замечательно, если вы взяли за обыкновение делать резервные копии. Это значит, что через айтюнс можно воссоздать данные с места последней копии. Если же такого правила у вас нет, информация может быть утеряна безвозвратно.
Формат RAW
Файл формата RAW, как мы уже говорили, представляет собой данные с матрицы фотокамеры, оцифрованные процессором и «упакованные» с помощью специального алгоритма в стандартизованный производителем камеры формат и сжатые без потерь, без какой-либо обработки. При этом формат RAW занимает значительно меньше места, чем TIFF, но больше, чем JPEG, и содержит 10 – 16 разрядные данные, в зависимости от модели камеры.
Вообще, все цифровые камеры снимают в формате RAW, даже самые простые компактные. Просто не во всех камерах этот формат является доступным для пользователя. В тех случаях, когда камера поддерживает съемку в формате RAW, к ней обязательно прилагается программное обеспечение, позволяющее производить элементарную коррекцию в этом формате и конвертировать его в другие, например, JPEG и TIFF.
Файл в формате RAW невозможно испортить неумелой обработкой – он непосредственно не редактируется и всегда остается в неизменном виде. Вся обработка записывается в небольшой файлик-инструкцию, который используется программой для считывания информации об обработке и визуализации извлеченного из RAW –файла изображения с учетом примененных корректировок. Кроме того, формат RAW позволяет редактировать многие параметры с минимальными потерями качества, например, исправлять баланс белого, восстанавливать казалось бы, потерянные детали в светлых или темных областях, исправлять искажения оптики и многое другое. Чтобы лучше показать преимущества формата RAW, я записал небольшой видеоролик, в котором показываю восстановление засвеченных областей изображения.
https://youtube.com/watch?v=No_NAhHJyoU
Достоинства формата RAW: широчайшие возможности редактирования изображения с минимальными потерями качества, невозможность испортить исходный файл неумелой обработкой.
Недостатки формата RAW: большой объем файла, требуются специальные программы для просмотра и редактирования.
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Dragon Age 3 на Core 2 Duo процессоре — идет или нет?
GIF: Структура
Блок описания логического экрана
порта просмотраНебольшой дисклеймер. Несмотря на то, что на интуитивном уровне сама гифка (арргх… ладно, «джифка») — это картинка, которая показывается на экране, мы будем придерживаться терминологии, указанной в спецификации: «логический экран» — это размер всей GIF’ки целиком, а «изображение» — это слой/кадр.18
Изображение
шикарная статья с картинкамиКстати, раз уж пошла речь, Вы же уже догадались, каким образом на одном логическом экране GIF можно отобразить более 256 цветов?
Комментарий
Фух! Кажется, по структуре всё. Честно сказать, я сам ожидал, что она будет проще. Если вдруг возникли какие-то недопонимания, из-за стиля изложения или перевода терминов, можно ознакомиться с официальной спецификацией GIF89a. Также очень советую программку GIF opener, ей сто лет в обед, но лучше для низкоуровневого редактирования gif я пока ничего не видел.
GIF
Как PNG, файлы GIF идеально подходят для использования в интернете. Сжатие без потерь означает, что качество изображения не пострадает, и, как и PNG, они также имеют возможность поддерживать прозрачность (но не поддерживают частичную прозрачность) и могут быть использованы для анимации. Однако, ограничения файлов GIF состоят в том, что они могут содержать максимум 256 цветов, и, следовательно, это не лучший выбор для фотографий, а скорее для изображений с ограниченной палитрой цвета.
Преимущества
- Маленький размер файлов делает их идеальными для использования в интернете
- Файлы могут содержать анимацию
Недостатки
- Ограничение цветов означает, что это не лучший выбор для фотографий
- Не поддерживает частичную прозрачность, как отбрасывание теней
Как типы изображений влияют на сайт?
- Производительность. Некоторые форматы изображений занимают больше места, чем другие, что может повлиять на время загрузки сайта.
- Внешний вид. Как вы можете себе представить, некоторые форматы изображений содержат больше деталей и имеют более высокое качество, чем другие.
- Масштабируемость. Если растянуть или сжать изображение слишком сильно, пострадает его качество. Насколько у вас есть свобода действий, зависит от используемого формата. Это влияет на способность сайта хорошо выглядеть как на больших, так и на маленьких экранах.
В большинстве случаев вы захотите использовать один или два формата изображений на своем веб-сайте, чтобы поддерживать единый стандарт. Форматы, которые вы выбираете, должны в идеале обеспечить хороший баланс между качеством и производительностью.
Формат графических файлов RAW
В противоположность формату JPEG является способ хранения сырого изображения прямо с матрицы. Файл такого изображения специфичен для каждой матрицы, поэтому обобщенно его формат называют RAW.
В этом формате графического файла изображение не имеет абсолютно ни каких потерь, так как не претерпевает изменений данных и качества. Напрямую работать с файлами формата RAW не получится. Для этих целей следует использовать специальное программное обеспечение.

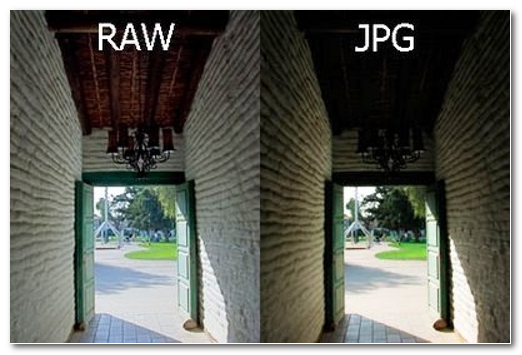
Рисунок 3. Формат RAW позволяет более тонко обработать изображение чем JPEG.
Удобство съемки в таком формате заключается в том, что в последствии с изображением можно делать практически все что угодно. С помощью специальной программы можно преобразовать этот формат практически в любой другой формат графических файлов.
В основном формат RAW доступен на полупрофессиональных и профессиональных фотокамерах. На простых цифромыльницах в основном доступны JPEG и TIFF форматы.
Понятие векторной и растровой графики
Для начала рассмотрим, какие форматы изображений применяются исключительно в стандартном понимании графики. Следует четко разграничить векторную и растровую графику. Эти два типа являются базовыми.
Векторная графика позволяет производить визуализацию объекта на основе математического описания множества совокупных элементов, входящих в состав изображения, которые принято называть примитивами. К ним относятся простейшие понятия, знакомые всем еще со школьной скамьи. Это точки, линии, кривые, окружности, многоугольники и т.д.
Преимуществом такого подхода можно назвать возможность описания в математической модели сколь угодно большого числа отдельных элементов без существенного увеличения конечного размера файла. Кроме того, здесь очень сильно проявляется масштабируемость, что позволяет изменять размеры каждого отдельно взятого элемента или их полной совокупности без потери качества всего изображения. Такой описательный алгоритм годится в основном для графики, создаваемой вручную, например, в каком-то графическом редакторе. Для фотографий этот метод не применим.
Растровая графика подразумевает использование специальной сетки, состоящей из прямоугольных объектов (точек) разного цвета, называемых пикселями. Здесь качество картинки определяется размером сетки (чем больше пикселей по длине и ширине или их суммарное представление, тем качественнее изображения), количеством цветов и их глубиной, применяемой цветовой гаммой (цветовым пространством) и разрешением (количеством пикселей на единицу площади). При этом такой метод позволяет обрабатывать объекты любой сложности и задавать те же плавные переходы из одного цвета в другой, чего нет в векторной графике. Но при этом простые изображения зачастую имеют очень большой размер файла, а возможность точного масштабирования сводится практически к нулю.
Thank You For Helping Us!
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.

Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения ( , электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
|
Фотографические изображения |
Графика, логотипы |
|
|
Свойства |
Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Формат графических файлов JPEG
Эта группа экспертов занималась разработкой стандарта сжатия графических данных. Разработанный ими алгоритм сжатия изображений впоследствии получил аббревиатуру JPEG. Файлы графического формата jpeg имеют гораздо меньший объем, чем те же самые изображения в формате tiff и соответственно более эффективно расходуют место на диске. В то время это было весьма революционным событием!
Как происходит сжатие в jpeg? В первую очередь осуществляется преобразование цветовой модели изображения из RGB в модель YIV, которая используется на телевидении.
В этой модели составляющая Y содержит данные о яркости пикселя, а составляющие U и V хранят информацию о его цвете. Применение такой модели объясняется тем, что для человеческого глаза яркостные характеристики гораздо важнее, чем оттенки цвета.
Рисунок 1. Особенностью компрессии по алгоритмам JPEG является потеря оттенков цветов и размытие границ, которые особенно заметны при тоновых переходах.
Далее изображение делится на блоки по 8 пикселей по вертикали и горизонтали. Каждый из блоков впоследствии преобразуется. В итоге изображение представляет собой набор колебаний с разной амплитудой и частотой.
На последнем этапе производится анализ амплитудно-частотных характеристик каждого блока. На основе анализа исключаются яркостные и цветовые данные кадра. Именно поэтому формат JPEG относится к форматам графических файлов с потерей данных.
Степень сжатия JPEG можно настраивать, но это вовсе не означает, что при минимальной компрессии удастся полностью восстановить исходное изображение, хотя при сравнении оба изображения будут трудно различимы.
С увеличением степени компрессии все больше цветовой и яркостной информации будет отбрасываться, размер файла будет уменьшаться, но вместе с этим будут сильно возрастать искажения, которые выражаются в размытии контрастных границ, пикселизации изображения и прочее.
Рисунок 2. При сжатии графического изображения происходит потеря качества. На изображении слева высокая степень компрессии, на изображении справа низкая степень компрессии.
В ряде случаев требуется наличие четких границ без размытия и смазывания, например, в высококачественной полиграфии. Естественно, для хранения изображений формат JPEG не подойдет. Производители фототехники предоставили возможность сохранять снимки в формате TIFF.
В каком формате снимать?
Выбор формата изображения для съемки зависит от многих факторов. Многие начинающие фотографы совершают большую ошибку, снимая только в формате RAW, игнорируя формат JPEG как ущербный. Действительно, в тех случаях, когда позволяет ситуация, лучше всего использовать формат RAW. Но в репортажной или спортивной съемке, к примеру, пренебрежение форматом JPEG может стоить вам пропущенных удивительных кадров. Все дело в том, что формат RAW требует большого буферного объема памяти в камере, а также быстрого процессора. При съемке длинной серии в формате RAW вас не спасут даже быстрые карты памяти – буфер камеры все равно заполнится и камера не сможет снимать до тех пор, пока он не освободится. Это время занимает порядка нескольких секунд, вполне достаточно, чтобы пропустить хороший кадр. Формат JPEG в этом случае позволит не ограничивать себя и снимать сколь угодно длинные серии кадров. В условиях студии или при постановочной фотосъемке, а также при любых условиях, когда не требуется быстрая серийная съемка, лучше использовать формат RAW.
Описание популярных форматов изображения для сайта
Из описания этих форматов вы поймёте, где и какой формат применять лучше всего на сайте.
JPEG
JPEG или JPG – один из самых популярных форматов изображений для сайтов. Формат поддерживает миллионы цветов, что и даёт ему лидирующую позицию в представлении фотографий и картинок на сайте.
Изображения в этом формате достаточно хорошо оптимизируются практически без потери качества, что позволяет получить файл меньшего размера без визуальной потери качества. Следует помнить, что каждая последующая оптимизация снижает качество.
Файлы этого формата поддерживаются всем устройствами и браузерами, что ещё раз подтверждает его популярность и позволяет не беспокоиться за проблемы с отображением на сайтах.
Большим недостатком этого формата является отсутствие прозрачности. То есть, комбинировать изображения в таком формате не получится. Для таких задач лучше использовать следующий формат.
PNG
Этот формат использует алгоритм сжатия без потери качества. По количеству цветов и уровню прозрачности доступен в двух видах 8 и 24-бит. Оба поддерживают прозрачность.
8-битный пользуется малой популярностью, а вот 24-битный широко используется для различных изображений на сайте. За счёт прозрачности позволяет создавать комбинированные изображения. Часто используется для создания анимированных кнопок, иконок, css-спрайтов, где необходим эффект прозрачности.
Изображения в формате PNG можно много раз оптимизировать, редактировать – оно сохранит первоначальное качество.
Формат также поддерживается всеми браузерами и устройствами, что гарантирует его отображение на любом экране.
По качеству изображения выглядят лучше, чем JPG, но вес файла будет больше. Это нужно учитывать при размещении файлов на сайте.
GIF
Это 8-битный формат, поддерживающий 256 цветов, прозрачность и анимацию. За счёт поддержки малого количества цветов, вес файла тоже минимальный.
Формат не подходит для фотографий и изображений с широким диапазоном цветов.
Зато широко используется при создании GIF-анимаций, баннеров, кнопок, иконок и так далее.
В современных сайтах этот формат используется всё реже.
Далее поговорим об относительно свежих форматах SVG и WebP, которые не так популярны, но набирают популярность и поддержку, и как нельзя лучше подходят под требования скорости загрузки и адаптивности сайтов.
SVG
Это формат векторных файлов на основе XML. Формат стал набирать популярность совсем недавно, так как ранее он слабо поддерживался в браузерах. И из-за проблем отображения никто не торопился его использовать.
На сегодняшний день SVG поддерживается всеми современными браузерами. Но, проблемы с отображением все, же встречаются.
Наиболее часто используют этот формат для простых изображений, таких как логотипы, элементы дизайна и так далее. Неприменим для фотографий.
Формат SVG имеет малый вес, отлично масштабируются, обеспечивая чёткость изображения на любом разрешении экрана, поддерживает анимацию, можно управлять через CSS и размещать в HTML, сокращая количество запросов.
WebP
Формат с открытым исходным кодом, разработан Google специально для интернета. Сегодня YouTube использует преобразование миниатюр для видео в формат WebP.

Формат обеспечивает превосходное сжатие и поддерживает прозрачность. Он сочетает в себе преимущества JPG и PNG форматов без увеличения размера файла.
Но, несмотря на преимущества формата, он поддерживается не всем браузерами, например, IE, Edge, Firefox и Safari.
Существуют способы обхода этих ограничений, но они не дают использовать формат повсеместно.
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь – метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.

При использовании сжатия с потерями качество изображения будет снижаться каждый раз, когда файл сжимается /распаковывается. Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.








