Создание таблиц в html. все о html таблицах
Содержание:
- Программа для создания таблиц – Google таблицы
- Define an HTML Table
- Для чего IT-шники используют HTML редактор?
- Файл создан, а что дальше?
- Способ 1: Challonge
- Google Sheets (Таблицы)
- Метод 3. Спросите!
- Можно ли стелить линолеум на ОСБ
- How To Use The HTML Editor?
- Сайты для создания таблиц. Генераторы таблиц
- Редактирование каркаса таблицы
- Пример использования
- Визуализация данных в Google Таблицах
- Советы по созданию таблиц
- Генератор таблиц с цветом (HTML + CSS)
- Создание таблиц с помощью онлайн-сервисов
- Видеоинструкция
- Заключение
Программа для создания таблиц – Google таблицы
На моём блоге есть статья и в ней я подробно рассказываю, как создавать Гугл таблицы. Поэтому, в этой части статьи перечислю лишь главные функции:
Перенос данных из разных источников. Бывают такие ситуации, когда приходится перетаскивать различные данные из статей, книг или таблиц. Всё, что Вам нужно сделать, это импортировать нужные Вам файлы с компьютера или с Интернета. Для этого достаточно лишь нажать на кнопку «Файл» «Импорт» и выбрать из загрузок, то, что Вам необходимо (Рисунок 2).
Следующая функция – это «Переводчик». Как она работает? В созданной таблице можно использовать два столбца. В одном написать русский текст, а в другом перевести на английский язык. Но для этого нужно задавать специальную функцию от Гугл — «Translate». Нам следует выделять второй столбец, где будет показан перевод, задать функцию переводчика и последний этап, выделить ту ячейку, которую Вы хотите переводить.
Дальше у нас идёт ещё функция в этой программе, которая называется «Вставка изображений» (Рисунок 3).
В Гугл-таблицах есть ещё больше функций. Но, эти были даны Вам для краткого обзора. Надо сказать, что Гугл таблицы очень похожи на программу Excel.
Define an HTML Table
The tag defines an HTML table.
Each table row is defined with a tag.
Each table header is
defined with a tag. Each table data/cell is defined with
a
tag.
By default, the text in elements
are bold and centered.
By default, the text in elements
are regular and left-aligned.
Example
A simple HTML table:
<table style=»width:100%»>
<tr> <th>Firstname</th>
<th>Lastname</th> <th>Age</th>
</tr>
<tr> <td>Jill</td>
<td>Smith</td> <td>50</td>
</tr> <tr> <td>Eve</td>
<td>Jackson</td> <td>94</td>
</tr></table>
Note: The elements are the data containers of the table.They can contain
all sorts of HTML elements; text, images, lists, other tables, etc.
Для чего IT-шники используют HTML редактор?
Как известно, без использования гипертекстового языка разметки сайтов не сможет обойтись ни один современный ресурс, а длина кода для одной страницы может достигнуть нескольких тысяч строк. В классическом варианте оптимальным способом написания кода разметки является обычный блокнот. Пользователю он представляется в чистом виде, куда основные теги должны быть вписаны “ручками”. Это требует колоссальных затрат времени, к тому же не исключается риск совершить чисто механическую опечатку. Лайфхаком для облегчения труда веб-разработчики активно используют HTML редактор, в котором уже предусмотрена возможность автоматической правки элементов, но главное – можно вводить символы не вручную, а используя для этих целей уже прописанные программные коды.
Практичный редактор HTML кода достаточно простой для освоения потенциальными пользователями и может без проблем предложить оптимальное решение вопроса с версткой веб-страниц даже неопытному пользователю.
Файл создан, а что дальше?
Сперва окинем взглядом панель инструментов Google Таблицы. Ничего сверхъестественного мы там при всем желании не найдем. Но именно это и позволяет новым пользователям в кратчайшие сроки адаптироваться к онлайн-таблицам от Google. Интерфейс выглядит даже проще, чем в Microsoft Office. Хотя у некоторых пользователей, привыкание может отнять немного времени.
Сравнивать иконки и сопоставлять наименования мы с вами не будем, не в детском садике все-таки. Но основные инструменты Google Таблицы перечислить необходимо. Слева-направо, как они расположены в панели, так я их и оставил:
- отменить/повторить последнее действие;
- отправка в печать;
- копировать форматирование;
- масштаб;
- денежный и процентный форматы;
- изменение количества знаков после запятой;
- другие форматы;
- шрифт и его размер;
- стандартные текстовые инструменты;
- заливка ячеек, их границы, объединение;
- различные вариации выравнивания текста;
- вставка ссылки, комментария, диаграммы и пр.;
- фильтрация и функции.
Ничего сложного, все понятно интуитивно. Поехали дальше!
Способ 1: Challonge
Функциональность онлайн-сервиса Challonge сосредоточена на создании турнирных таблиц и управлении ними. Преимущество этого инструмента над другими — открытая регистрация для пользователей с возможностью им самим управлять исходом матча, подтверждая или опровергая итог. Для всех желающих зарегистрированных юзеров открывается и возможность голосовать за каждую пару или конкретного игрока.
- Для получения полного доступа к Challonge потребуется зарегистрироваться или авторизоваться, воспользовавшись расположенными сверху кнопками.

Войдите при помощи аккаунта в социальной сети, чтобы ускорить процесс создания профиля и автоматически получить логин.

После открытия главной страницы учетной записи щелкните по кнопке «Создать турнир».

Выберите себя или другого человека в качестве организатора, задайте название турнира, используйте сгенерированную или собственную ссылку для доступа и добавьте желаемое описание, задействовав присутствующие средства форматирования текста.

Еще одна из особенностей Challonge — возможность указать компьютерную игру или вид спорта. Для этого начните вводить название в соответствующем поле.

Укажите подходящий предложенный вариант или полностью допишите название, если оно отсутствует во встроенном списке.

Выберите один из пяти типов турниров, отметив маркером соответствующий пункт. Обязательно задайте его формат, ведь от этого и будет зависеть автоматическое формирование групп. При необходимости включите матч за 3-е место.

Важно отметить самые главные типы турниров, чтобы у начинающих пользователей не возникло вопросов по поводу выбора подходящего:
- Single Elimination (олимпийская система или плей-офф). Игрок вылетает из турнира после первого же поражения, не попадает в сетку лузеров и не имеет права на восстановление.
- Double Elimination (турнирная система с выбыванием после двух поражений). После первого поражения игрок попадает в список лузеров и играет с другими проигравшими. В некоторых случаях у победителя этой сетки не получается выйти к победителям главной для борьбы за 1, 2 место и он сражается только за третье.
- Round Robin (круговая система). Каждый соревнуется с каждым. Победные места определяются по количеству набранных очков побед, поражений и ничьих. В компьютерных играх такая система применяется крайне редко.
- Swiss (швейцарская система). Останавливаться детально на этой системе не будем, а уточним лишь то, что она применяется в интеллектуальных играх, то есть шашках или шахматах, и организатор сам выбирает количество туров, по которым определяется победитель.
Ниже на странице настраивается регистрация участников. Вы можете самостоятельно предоставить список игроков или позволить им задействовать форму регистрации, чтобы они лично включали себя в таблицу. В обязательном порядке укажите и дату начала турнира с отведенным временем для подтверждения участия.

В «Прогнозы и голосования» активируйте функцию прогнозов и голосов для зарегистрированных учетных записей, если это нужно.

Дополнительно ознакомьтесь и с «Advanced Options»: здесь есть мелкие настройки, относящиеся к внешнему виду таблицы и ее генерации. При готовности остается только кликнуть на «Сохранить и продолжить», чтобы завершить создание турнира.

Вся основная информация о текущем турнире будет отображаться на отдельной панели. Здесь вы видите количество игроков, формат, вид спорта или компьютерную игру, дату проведения, время начала, а также можете скопировать ссылку для перехода.

Используйте следующий блок с вкладками, чтобы переключаться для настройки определенных параметров. Например, сначала выберите «Участники».

Добавьте список либо каждого игрока отдельно, присвоив электронную почту или логин в системе. При добавлении пачкой учитывайте и правила оформления, а затем подтвердите действие, щелкнув по «Массовое добавление».

Список участников был создан. До момента начала турнира его можно редактировать и применять случайное ранжирование.

Переключитесь на «Сетка», чтобы просмотреть текущее состояние матчей.

Все участники были распределены по парам автоматически. Кому пары на хватило, сразу же перешел во второй тур.

При необходимости редактируйте название раундов и изменяйте строку «Лучший из», чтобы указать, сколько матчей нужно выиграть для победы в паре.

Турнир будет автоматически начат в заявленное время сразу после того, как нужное количество участников подтвердит готовность. Теперь вы можете самостоятельно управлять счетом или поручить это самим парам на доверительном основании. Если они сами выберут неправильный исход матча или вы захотите дать кому-то техническое поражение, вернитесь к сетке и отредактируйте пару.
Google Sheets (Таблицы)
Google Sheets — главная альтернатива браузерной версии Excel. Гугловское веб-приложение предлагает заметно больше возможностей для работы с таблицами и данными, чем аналог от Майкрософт. Например, кроме предустановленных четырёх сотен функций, здесь доступно создание собственных скриптов. Кроме того, функциональность Google Sheets расширяется за счёт плагинов.
Ещё один плюс Google Sheets — тесная связь с другими гугловскими приложениями: Google Docs, Gmail, Google Translate, Google Forms, Google Sites, Google Calendar, Google Contacts, Google Groups и Google Maps. С помощью Google Apps Script (специальная версия JavaScript, предназначенная для работы с сервисами Google) можно автоматизировать различные процессы, например, настроить массовую рассылку писем, автоматически сохранять все вложения на Google Drive или добавлять напоминания в календарь.
Обработчиком скриптов выступает само приложение Google Sheets. Функция их создания вряд ли пригодится вам для домашних нужд, но для компании она может стать отличным способом оптимизации рутинных процессов.
В Google Sheets, как и в рассмотренных аналогах, есть возможность совместной работы над документами. Вы можете пригласить других пользователей по электронной почте или создать и разослать им публичную ссылку. Возможные права доступа — только просмотр, комментирование или редактирование.
Все изменения, внесённые при командной работе, фиксируются в документе. Благодаря системе контроля версий вы можете просматривать их историю. С помощью этой функции также можно восстановить предыдущее состояние документа, если кто-то допустил ошибку при его заполнении.
Файл, созданный в Google Sheets, можно сохранить в форматах XLSX, ODS, PDF, в виде веб-страницы HTML, CSV и TSV. Это тоже делает сервис заметно более гибким, чем Excel Online.
Документы, созданные в Google Sheets, хранятся в облаке Google Drive. На главной странице веб-приложения есть их список, отсортированный по дате просмотра. Эти же файлы можно просматривать и редактировать через бесплатное мобильное приложение для Android и iOS.
Метод 3. Спросите!
Если хотите узнать актуальную статистику по трафику для сайта, попробуйте связаться с владельцем и спросить прямо.
Но ведь большинство блогеров не дадут такую информацию первому встречному, правда?
Вы удивитесь. Много блогеров готовы поделиться подобной информацией с теми, у кого есть веские причины её запрашивать:
- Вы хотите купить их сайт;
- Вы хотите разместить рекламу на сайте.
Вот пример письма, которое я раньше использовал, когда хотел узнать статистику сайта:
Перевод: «Здравствуйте!Я хотел(а) бы разместить рекламу на вашем сайте.Могу я узнать, какие варианты рекламы есть у вас? Я заинтересован(а) в размещении нативной рекламы (спонсорских статей), если у вас есть этот вид услуг.Мой бюджет: 200–1 000$Могу ли я также узнать статистику посещений вашего сайта (в месяц)? На странице для рекламодателей указано, что сайт получает около 20 000 уникальных посетителей в месяц, — эта информация актуальна?Спасибо.»
Большинство блогеров с удовольствием поделятся актуальными данными по трафику с потенциальными рекламодателями. Многие даже сделают скриншот из Google Analytics в качестве доказательства.
Хотя это самый надёжный метод узнать точные цифры по трафику, он не всегда работает. Вот почему:
- Некоторые блогеры/вебмастера будут подделывать статистику, чтобы продать рекламу;
- Не у всех стоит Google Analytics. Некоторые используют менее точные инструменты аналитики (например, плагины WordPress);
- Google Analytics может быть неправильно установлен, показывая не всегда точные данные. Если заявленные значения трафика слишком высокие, проверьте, не вставлен ли код Analytics дважды. Или спросите о показателе отказов. Часто слишком низкий показатель отказов свидетельствует о дублированном коде GA в коде сайта.
Поэтому даже если вы и получите данные от блогеров, советуем проверить их с помощью сторонних инструментов.
Можно ли стелить линолеум на ОСБ
Ориентированная стружечная плита — это один из относительно новых усовершенствованных видов многослойной листовой древесины. По своим качествам и характеристикам материал вполне соответствует условиям, требуемым для укладки на него линолеума.
Структура и сырье, из которого изготавливаются плиты, определяют их название — OSB Oriented Strand Board, что в приближенном переводе с английского языка означает «ориентированная стружечная плита» (в русскоязычной аббревиатуре — ОСП).
Внешний вид ОСП
В общении потребителей и в предложениях строительного рынка бывают разные варианты названий этого материала — как разговорные (ОСП, ОСБ), так и письменные (OSB, USB).
Преимущества чернового основания из ОСБ
Базовый пол из ОСП заслуживает внимание по многим своим характеристикам:
- прочность и износостойкость;
- создание ровной поверхности;
- стабильность геометрии;
- хорошая теплоизоляция;
- влагостойкость;
- удобство монтажа.
Укладка на пол плит usb сокращает время работ
Плиты заслужено считают улучшенной древесиной, и их можно укладывать практически на любое базовое основание. За счет большой площади покрытия значительно сокращается время монтажных работ в больших помещениях.
При финишной отделке пола линолеумом, имеющим собственную основу, дополнительно стелить подложку на плиты OSB не обязательно.
Определяя возможность использования ОСП в конкретных условиях, необходимо учитывать отдельные недостатки, характерные, как правило, для более дешевых видов древесно-стружечного материала:
- низкая влагостойкость при прямом контакте с водой;
- горючесть;
- включение в состав синтетических клеящих смол опасных для здоровья фенолформальдегидов и других канцерогенов;
- подверженность плесени и прочим биопоражениям.
Поэтому, выбирая ОСБ для пола под линолеум, необходимо уточнять его характеристики и соответствие стандартам по экологии.
Вывод — использование качественных материалов с соблюдением технологий монтажа, как самих плит, так и укладки на них линолеума, делает этот вариант финишной отделки пола не только возможным, но и во многом предпочтительным перед другими.
How To Use The HTML Editor?
The operation of this HTML editor with built-in HTML Cleaner is very intuitive and it’s working in your browser without installing any additional program. Compose your text using the WYSIWYG editor on the left and adjust formatting of the source code on the right. To convert Microsoft Word, PDF or any other rich-text documents to HTML, simply paste it in the visual editor. Perform bulk operations on the HTML code by clicking the Clean button after adjusting the settings.
Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
The visual editor works like a regular text composer program, just use the commands above the text area to adjust the content and in the meantime you’ll notice the source editor changing with it. If you’re familiar with HTML code composing then you can adjust the code on the right.
Сайты для создания таблиц. Генераторы таблиц
Чтобы не тратить время на поиск, установку и вникание в функционал того или иного плагина для создания таблиц можно воспользоваться онлайн сервисами, которые формируют необходимую таблицу и предоставляют код таблицы для сайта.
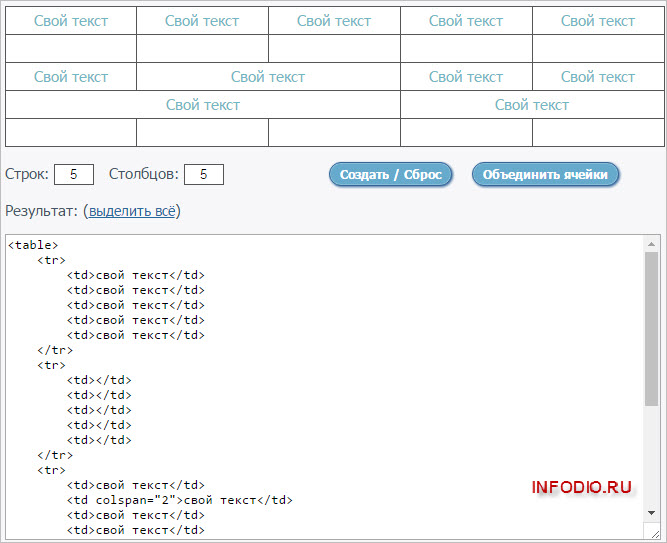
Вот один из таких бесплатных сайтов для создания таблиц: Онлайн генератор html таблиц для сайта:

Функционал здесь минимален, но зато можно сразу же заполнить необходимые ячейки, а также объединить нужные ячейки в таблице.
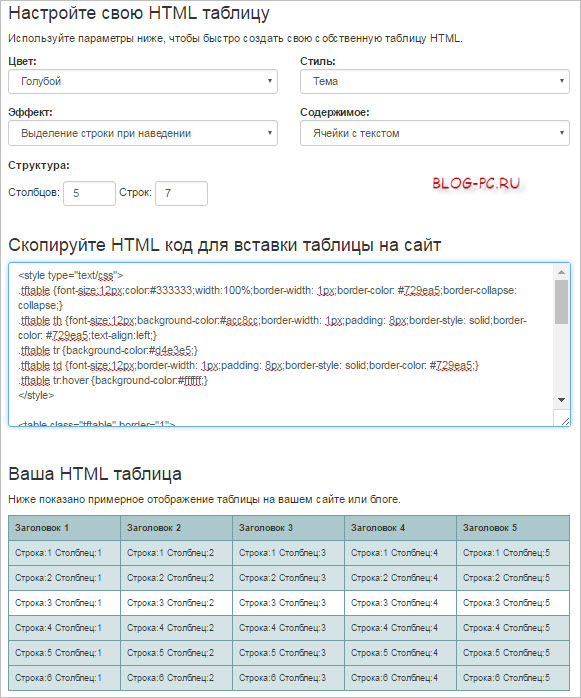
И еще обратим внимание на один русскоязычный онлайн генератор таблиц:

Как видно на снимке выше, в этом генераторе даже можно задавать цвет и доп. эффекты!
Если захочется поэкспериментировать с созданием таблиц и этих сервисов будет недостаточно то, вот еще один сервис для создания таблиц: HTML Table Generator. Этот генератор таблиц англоязычный, но разобраться в нем просто, а если еще пользоваться браузером с автопереводчиком, то вообще никаких проблем.
Редактирование каркаса таблицы
Изменить внешний вид данного элемента можно различными способами. Рассмотрим их более внимательно.
Как добавить новые строки и столбцы
Это можно сделать следующими действиями:
- Откройте в меню раздел «Макет».
- Выберите нужный инструмент:
- вставить сверху;
- вставить снизу;
- вставить слева;
- вставить справа.
При добавлении новых колонок нужно быть очень внимательным
Важно посчитать, хватит ли места. Поскольку если таблица и так большая (она занимает всё расстояние между границами листа), то для новых элементов часть пространства переносится с уже существующих
В итоге может произойти искажение внешнего вида. Таким образом, вы сможете потерять красивую таблицу. Поэтому будьте очень внимательны.
Те же самые манипуляции можно выполнить и при помощи контекстного меню.
- Сделайте правый клик на любую ячейку.
- Выберите пункт «Вставить».
- Затем вы увидите точно такие же одинаковые варианты добавления новых элементов.
Удаление строк и столбцов
Если в процессе заполнения таблицы вы увидели, что у вас остались пустые или ненужные клетки, вы всегда можете избавиться от них. Для этого необходимо:
- Перейти в нужное место.
- Открыть вкладку «Макет».
- Кликнуть на иконку «Удалить».
- Затем вы сможете удалить:
- текущую ячейку;
- столбец, в котором вы находитесь;
- строку, в которой расположена активная клетка;
- таблицу целиком.
Как правило, разработчики Microsoft любят дублировать различные функции на панели инструментов и в контекстном меню. И этот случай не исключение.
Если вы кликните правой кнопкой мыши по какой-нибудь клетке, то увидите контекстное меню. В нём нужно будет выбрать пункт «Удалить ячейки».
Затем нужно будет указать, что и как именно необходимо удалить:
- со сдвигом влево;
- со сдвигом вправо;
- всю строку целиком;
- весь столбец целиком.
Объединение ячеек
Объединить клетки довольно просто.
- Выделите нужный диапазон элементов.
- Кликните правой клавишей мыши по указанной области.
- В контекстном меню выберите указанный пункт.
- Благодаря этому вы смогли соединить выделенные ячейки.
Те же самые действия можно сделать и при помощи панели инструментов. В этом случае ход действий будет таков:
- Выделяем нужные ячейки.
- Открываем в меню раздел «Макет».
- Кликаем на иконку «Объединение».
- Нажимаем на пункт «Объединить ячейки».
Результат будет точно таким же. Вы можете использовать то, что удобнее всего вам.
Как разбить ячейки
Объединять ячейки мы научились. Теперь разберемся с тем, как их разорвать на несколько составляющих.
В этом случае от вас требуются следующие действия.
- Кликните правой кнопкой мыши на ячейку, с которой мы работали ранее.
- Выберите пункт «Разделить ячейки».
- Затем нужно проставить желаемое количество строк и столбцов.
- Для продолжения кликните на кнопку «OK».
- Результат будет следующим.
Мы уже ранее говорили, что в редакторе Word многие функции дублируются в разных меню. То же самое и тут. Некоторым людям намного удобнее пользоваться панелью инструментов, чем контекстным меню.
В этом случае инструкция выглядит следующим образом.
- Выберите другую ячейку.
- Откройте вкладку «Макет».
- Нажмите на инструмент «Объединение».
- Кликните на кнопку «Разделить ячейки».
- Затем необходимо указать нужное число столбцов и строк. Менять значения можно стрелками или вручную.
- Для сохранения нажмите на «OK».
- В итоге вы увидите следующее.
Пример использования
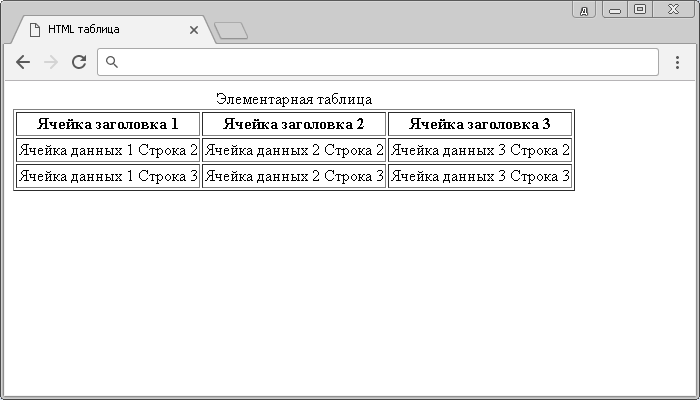
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <table></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением «1», которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Результат нашего примера:

Пример таблицы, составленной на HTML.
Объединение столбцов
Объединение столбцов в элементах <td> или <th> допускается производить с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
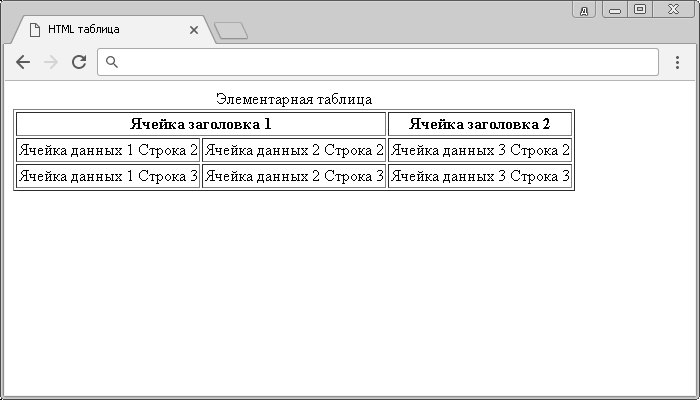
<!DOCTYPE html> <html> <head> <title>Пример объединения столбцов в таблицах</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th> <!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!--описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:

Пример таблицы с объединёнными столбцами на HTML.
Объединение строк
Объединение строк в элементах <td> или <th> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблицах</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:

Пример таблицы с объединёнными столбцами и строками на HTML.
Визуализация данных в Google Таблицах
Конечно, есть множество самых разных сервисов для визуализации аналитических данных, например, Power BI и его аналоги. Однако, это можно сделать и в самих Google Таблицах. Мало кто пользуется этой функцией, но разработчики предусмотрели и ее. В Google Sheets вам не составит большого труда представить имеющиеся в таблице данные в формате графика или диаграммы. Это и просто, и наглядно, и очень удобно. Нужно всего лишь выделить необходимый диапазон данных и проделать то, что я заскринил ниже для вас.
Уже создав диаграмму, в редакторе вы можете изменить цвета, формат данных, да и все, что вам будет угодно!
Советы по созданию таблиц
А теперь — ваша любимая часть моих постов, где я делюсь полезными советами, основанным на личном опыте:
● Стоит ли использовать Microsoft Word для создания таблиц? Нет! Почему? Потому что, как я уже упомянул ранее, это — текстовый редактор. Если вам необходимо расположить нумерацию вертикально, то в Excel вы справитесь с этим за несколько секунд. А в Word будете все делать вручную.
Та же ситуация, если надо что-то однотипное повторить горизонтально, например, разместить в каждой последующей ячейке последовательность цифр, каждая из которых была бы на 2 больше, чем предыдущая, то есть, 2, 4, 6, 8, 10, 12 и так далее. В Microsoft Excel делается все очень просто и автоматически, в Word — все та же ситуация.
● Если вы создали таблицу в Microsoft Word и хотите ее переместить в какой-то другой сервис, например, в свой блог на WordPress или в презентацию PowerPoint, то я бы рекомендовал два подхода (как вы уже поняли, просто скопировать и вставить не получится). Первый — это сохранить файл как PDF, потом с ним можно будет делать что угодно, например, открывать на разных устройствах и редактировать как изображение.
А второй — сохранить как скриншот. Изображение — оно и в Африке изображение. Его вы можете вставить куда угодно, при этом ничего не изменится и не потеряется.
● Когда создаете таблицы, побеспокойтесь о мобильных пользователях. Да, я знаю, что «таблицы» и «мобильные пользователи» — понятия не очень совместимые. Но факт в том, что сейчас уже больше половины пользователей Интернета используют 4-6-дюймовые смартфоны. Поэтому от прогресса нам никуда не деться.
Вы же не хотите, чтобы ваша таблица содержала массу полезной информации со стрелками, цифрами, которая бы по факту оставалась невидимой! Прежде чем сделать текст меньшим размером, следует очень хорошо подумать!
● Если вы делаете презентацию для демонстрации на большом экране, нет проблем, размещайте на весь лист данные, перед ними — заголовок, другими словами, шапку, и все будет хорошо. То есть, всегда заранее смотрите на ваше творение глазами конечного пользователя.
Теперь, друзья, надеюсь, у вас не возникнет никаких проблем с созданием таблиц в Word, можете также попробовать Google Docs — тоже отличный бесплатный сервис.
А для тех, кто настроен серьезно на заработок в Интернете, рекомендую обучающий курс Дмитрия Воробьева под названием «Первые деньги в Интернете».
Прошу подписаться на обновления моего блога и поделиться ссылкой на данный пост со своими друзьями.
Генератор таблиц с цветом (HTML + CSS)
Замечательный конструктор, в котором можно быстро создать таблицу html + css в цвете и вставить в блог. Пример вы видите:
| Заголовок | ||
|---|---|---|
| Первый столбец | Второй столбец | Третий столбец |
| 1 | 2 | 34 |
| 1 | 23 | 11 |
| 456 | 44 | 456 |
Этот генератор англоязычный, но в нем вы без труда разберетесь и научитесь создавать красивые таблицы с различным оформлением – это и в цвете, и с шапкой, объединять ячейки, изменять шрифт и выравнивать текста и многое другое.
Как работать в сервисе
В верхней части генератора – меню. Привожу на скриншоте ниже перевод основных команд: Начинаем создание таблицы с выбора пунктов меню File –> New table , где rows – количество строк, а columns – число столбцов. Кнопка – Create (создать). Далее начинаем заполнять и редактировать. Кликаем двойным щелчком в нужной ячейки – появляется курсов – пишем текст. Выделяем ячейки и нажимаем на кнопку Merge, как показано ниже – объединяем ячейки. Так можно создать шапку: Обратный процесс разделения ранее объединенных ячеек осуществляется кнопкой Split. Делаем яркой таблицу, изменяем цвет текст и фона с помощью кнопок оформления. Перевод команд ниже: кликните для увеличения После того, как нас устроит результат, нажмите кнопку Generate (генерировать), скопируйте код html+css и вставьте в сообщение блога в режиме html.
Создание таблиц с помощью онлайн-сервисов
Сделать таблицу в интернете больше не составляет труда. Специально для людей, которые не могут позволить себе лицензионные версии программ, крупные компании по типу Google или Microsoft создают онлайн-версии своих продуктов. О них мы поговорим ниже, а также затронем сайт от энтузиастов, который сделали свои собственные редакторы.
Способ 1: Excel Online
Microsoft радуют пользователей из года в год доступностью своих приложений, и Excel не стал исключением. Самый известный редактор таблиц теперь можно использовать без установки пакета приложений Office и с полным доступом ко всем функциям.
Для того чтобы создать таблицу в Excel Online, необходимо выполнить следующие действия:
- Чтобы создать новую таблицу, кликните по иконке «Новая книга» и дождитесь завершения операции.
В открывшейся таблице можно приступать к работе.
Сделанные проекты будут доступны на главной странице онлайн-сервиса в правой части экрана.
Способ 2: Google Таблицы
Компания Google тоже не отстает и наполняет свой сайт множеством полезных онлайн-сервисов, среди которых есть и редактор таблиц. По сравнению с предыдущим он выглядит более компактным и не имеет таких тонких настроек как Excel Online, но только на первый взгляд. Google Таблицы позволяет создавать полноценные проекты полностью бесплатно и с удобствами для пользователя.
Чтобы создать проект в редакторе от Google, пользователю потребуется выполнить следующие действия:
- На главной странице Google Таблиц нажать на иконку с изображением символа «+» и подождать загрузку проекта.
После этого можно приступать к работе в редакторе, который откроется перед пользователем.
Все сохраненные проекты будут храниться на главной странице, расположенные по дате открытия.
Способ 3: Zoho Docs
Онлайн-сервис, созданный энтузиастами для простых пользователей. Единственным его минусом является лишь то, что он полностью на английском языке, но с пониманием интерфейса проблем возникнуть не должно. Он очень похож на предыдущие сайты и всё интуитивно понятно.
Для редактуры и создания таблиц на Zoho Docs, пользователю нужно сделать следующее:
- В левом углу экрана, нужно кликнуть по кнопке «Create» и в выпадающем меню выбрать вариант «Spreadsheets».
После этого юзер увидит редактор таблиц, в котором можно приступить к работе.
Сохраненные проекты будут находиться на главной странице сайта, отсортированные по времени создания или изменения.
Как вы можете увидеть, создание таблиц онлайн и их последующая редактура вполне могут заменить основной софт, который занимается этими операциями. Доступность для пользователя, а также удобство и приятный интерфейс определенно делают такие онлайн-сервисы очень востребованными, особенно в работе на крупном предприятии.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.








