Разработка интерфейса пользователя программного обеспечения
Содержание:
- What is a Graphical User Interface?
- Узнайте больше о наборе текста на Android
- Parameter Values
- «Великие инвесторы. Практические уроки от Джорджа Сороса, Уоррена Баффета, Джона Темплтона, Бенджамин Грэхема, Энтони Болтона, Чарльза Мангера, Питера Линча, Филипа Фишера, Джона Неффа», Глен Арнольд
- Свойства пользовательского интерфейса
- Сравнение с другими интерфейсами
- Difference Between Web User Interface and Graphical User Interface
- Акции
- Графический интерфейс пользователя
- Взаимодействие
- Типы файлов GUI
- Интерфейсы в вычислительной технике
- Пост-WIMP интерфейс
- Графический интерфейс
- Трехмерные графические пользовательские интерфейсы (3D GUI)
- Запуск программ (приложений)
- Классификация
- Пользовательский интерфейс и дизайн взаимодействия
- Устранение неполадок при открытии файлов GUI
- Как создать видео с веб-камеры в онлайн режиме
What is a Graphical User Interface?
The graphical user interface, developed in the late 1970s by the Xerox Palo Alto research laboratory and deployed commercially in Apple’s Macintosh and Microsoft’s Windows operating systems, was designed as a response to the problem of inefficient usability in early, text-based command-line interfaces for the average user.
Graphical user interfaces would become the standard of user-centered design in software application programming, providing users the capability to intuitively operate computers and other electronic devices through the direct manipulation of graphical icons such as buttons, scroll bars, windows, tabs, menus, cursors, and the mouse pointing device. Many modern graphical user interfaces feature touchscreen and voice-command interaction capabilities.
Узнайте больше о наборе текста на Android
Parameter Values
«Великие инвесторы. Практические уроки от Джорджа Сороса, Уоррена Баффета, Джона Темплтона, Бенджамин Грэхема, Энтони Болтона, Чарльза Мангера, Питера Линча, Филипа Фишера, Джона Неффа», Глен Арнольд
Свойства пользовательского интерфейса
Интерфейс является совокупностью, т.е. он состоит из элементов, которые также могут состоять из элементов (например, экран дисплея содержит в себе окна, которые содержат панели, кнопки и прочие элементы.
Интерфейс характеризуется удобством, эффективностью, понятностью и часто к интерфейсу применяется понятие «дружественный».
Дружественный интерфейс предоставляет пользователю наиболее удобный способ взаимодействия с программным обеспечением путем обеспечения логичности и простоты в расположении элементов управления.
Принципы дружественного интерфейса:
- обеспечивает право пользователя на ошибку, которое защищают информационно-вычислительные ресурсы системы от непрофессиональных действий на ПК;
- предоставляет широкий набор иерархических меню, систему подсказок и обучения и т.п., которые облегчают процесс взаимодействия пользователя с ПК;
- существование системы «отката», которая позволяет при выполнении действия, результаты которого не удовлетворили пользователя, вернуться к предыдущему состоянию системы.
Одной из важнейших функций интерфейса пользователя является формирование у пользователя одинаковой реакции на одинаковые действия приложений, их согласованность.
Сравнение с другими интерфейсами
Интерфейсы командной строки
Современный интерфейс командной строки
Поскольку команд, доступных в интерфейсах командной строки, может быть много, сложные операции могут выполняться с использованием короткой последовательности слов и символов. Это позволяет повысить эффективность и продуктивность после изучения многих команд, но достижение этого уровня требует некоторого времени, поскольку командные слова могут быть нелегко обнаруживаемыми или мнемоническими . Кроме того, использование командной строки может стать медленным и подверженным ошибкам, когда пользователи должны вводить длинные команды, содержащие множество параметров или несколько разных имен файлов одновременно. Однако интерфейсы окон, значков, меню, указателя ( WIMP ) предоставляют пользователям множество виджетов, которые представляют и могут запускать некоторые из доступных команд системы.
Графический интерфейс можно сделать довольно сложным, когда диалоги закопаны глубоко в системе или перемещены в разные места во время редизайна. Кроме того, пользователям обычно сложнее написать скрипт для значков и диалоговых окон.
WIMP широко используют режимы , так как значение всех клавиш и щелчков в определенных позициях на экране все время переопределяется. Интерфейсы командной строки используют режимы только в ограниченных формах, например для текущего каталога и переменных среды .
Большинство современных операционных систем предоставляют как графический интерфейс, так и некоторый уровень интерфейса командной строки, хотя графическим интерфейсам обычно уделяется больше внимания. Графический интерфейс пользователя обычно основан на WIMP, хотя иногда появляются и другие метафоры, например, используемые в Microsoft Bob , 3dwm или File System Visualizer .
Обертки GUI
Оболочки графического пользовательского интерфейса (GUI) находят способ обойти версии интерфейса командной строки (CLI) (обычно) Linux и Unix-подобных программных приложений и их текстовых пользовательских интерфейсов или вводимых меток команд. В то время как приложения на основе командной строки или текстовые приложения позволяют пользователям запускать программу в неинтерактивном режиме, поверх них оболочки графического интерфейса пользователя избегают крутой кривой обучения командной строки, которая требует, чтобы команды вводились на клавиатуре . Запустив оболочку GUI, пользователи могут интуитивно взаимодействовать , запускать, останавливать и изменять ее рабочие параметры, например, с помощью графических значков и визуальных индикаторов среды рабочего стола . Приложения также могут предоставлять оба интерфейса, и когда они это делают, графический интерфейс обычно представляет собой оболочку WIMP для версии для командной строки. Это особенно характерно для приложений, разработанных для Unix-подобных операционных систем. Последний раньше реализовывался первым, потому что он позволял разработчикам сосредоточиться исключительно на функциональности своего продукта, не беспокоясь о деталях интерфейса, таких как разработка значков и размещение кнопок. Такой способ проектирования программ также позволяет пользователям запускать программу в сценарии оболочки .
Difference Between Web User Interface and Graphical User Interface
A web user interface, or web-based graphical user interface, refers to the interaction between a user and software running on a web server wherein the user interface is the web browser and the web page it downloaded and rendered. Technologies such as Flash, Java, JavaScript, and Silverlight enable interactions such as drag-and-drop, playing audio, drawing on the screen, and access to the keyboard and mouse.
Web graphical user interfaces are platform independent, require no installation or separate software development, easy to update and monitor due to the nature of not being dependent upon the user to deploy updates, provides a vibrant UI experience, and are low cost, requiring only Ethernet or WiFi interface connectivity.
Акции
Графический интерфейс пользователя
Графический интерфейс, WIMP-интерфейс (Window Image Menu Pointer) является неотъемлемым компонентом большинства современного программного обеспечения, которые ориентированы на работу конечного пользователя. Диалог пользователя с ПК в графическом интерфейсе ведется при помощи графических объектов: меню, значков и других элементов.
Основные достоинства графического интерфейса:
- наглядность объектов;
- обеспечение понятности для пользователя;
- схожесть интерфейсов программ, которые написаны специально для использования в графической среде.
При работе с графическим интерфейсом для манипуляций с графическими объектами используются мышь и клавиатура. Пользователь работает с экранными формами, которые содержат объекты управления, меню, панели инструментов.
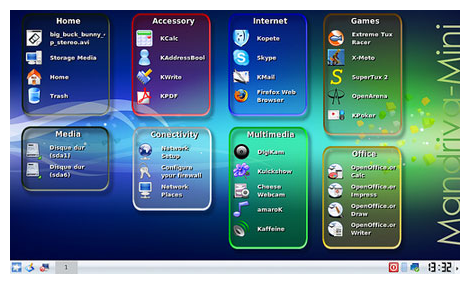
 Рисунок 2. Пример графического интерфейса
Рисунок 2. Пример графического интерфейса
Взаимодействие
Устройства с человеческим интерфейсом для эффективного взаимодействия с графическим интерфейсом включают клавиатуру компьютера , особенно используемую вместе с сочетаниями клавиш , указывающие устройства для управления курсором (или, скорее, указателем ): мышь , указательный джойстик , тачпад , трекбол , джойстик , виртуальные клавиатуры и проекционные дисплеи (полупрозрачные информационные устройства на уровне глаз).
Есть также действия, выполняемые программами, влияющими на графический интерфейс. Например, есть такие компоненты, как inotify или D-Bus, для облегчения связи между компьютерными программами.
Типы файлов GUI
Ассоциация основного файла GUI
.GUI
| Формат файла: | .gui |
| Тип файла: | Dr.Explain Project File |
Файл справки проект, созданный Dr.Explain, приложение используется для создания справочных документов для Microsoft Windows. GUI файлы используются для публикации справочных руководств в справке Windows.
| Создатель: | Indigo Byte Systems, LLC |
| Категория файла: | Файлы данных |
| Ключ реестра: | HKEY_CLASSES_ROOT\.gui |
Программные обеспечения, открывающие Dr.Explain Project File:
Dr.Explain, разработчик — Indigo Byte Systems, LLC
Совместимый с:
| Windows |
Ассоциации других файлов GUI
.GUI
| Формат файла: | .gui |
| Тип файла: | GUI Design Studio Project |
Файл проекта создан GUI Design Studio, графический инструмент проектирования пользовательского интерфейса, используемого для создания демонстрационных прототипов без какого-либо кодирования или сценариев.
| Создатель: | Caretta Software |
| Категория файла: | Файлы данных |
Программы, открывающие файлы GUI Design Studio Project :
GUI Design Studio, разработчик — Caretta Software
Совместимый с:
| Windows |
Интерфейсы в вычислительной технике
Термин «интерфейс» применяется в информатике, поскольку имеется в виду совокупность унифицированных технических и программных средств и правил (описаний, соглашений, протоколов), обеспечивающих одновременное взаимодействие устройств и/или программ в вычислительной системе или обеспечение соответствия систем.
В вычислительной системе взаимодействие может осуществляться на пользовательском, программном и аппаратном уровнях.
Способ взаимодействия физических устройств
См. также: Протокол передачи данных и Список пропускных способностей интерфейсов передачи данных
Физический (аппаратный интерфейс) — способ взаимодействия физических устройств. Чаще всего речь идёт о компьютерных портах (разъёмах).
- Сетевой интерфейс
- Сетевой шлюз — устройство, соединяющее локальную сеть с более крупной, например, Интернетом
- Шина (компьютер)
Стандартный интерфейс — совокупность унифицированных технических, программных и конструктивных средств, основанных на стандарте, реализующих взаимодействие различных функциональных элементов в информационной системе, обеспечивающих информационную, электрическую и конструктивную совместимость этих элементов. Стык (используется редко) — место соединения устройств сети передачи данных. Связь между понятиями протокол и интерфейс не всегда однозначна: интерфейс может содержать элементы протокола, а протокол, в свою очередь, может охватывать несколько интерфейсов (стыков). Основная идея использования стандартных интерфейсов и протоколов — унификация меж- и внутрисистемных и меж- и внутрисетевых связей для повышения эффективности проектирования вычислительных систем.
Способ взаимодействия программных компонентов
Основная статья: Программный интерфейс
- Интерфейс программирования приложений (API) — набор стандартных библиотечных методов, которые программист может использовать для доступа к функциональности другой программы.
- Удалённый вызов процедур
- COM-интерфейс
- Интерфейс объектно-ориентированного программирования — описание методов взаимодействия объектов приложения на уровне исходного кода
Способ взаимодействия человека и техники
Основные статьи: Человеко-машинный интерфейс и Человеко-компьютерное взаимодействие
Интерфейс пользователя: совокупность средств, при помощи которых пользователь взаимодействует с различными программами и устройствами:
- Интерфейс командной строки: инструкции компьютеру даются путём ввода с клавиатуры текстовых строк (команд).
- Графический интерфейс пользователя: программные функции представляются графическими элементами экрана, WIMP
- SILK-интерфейс (от speech — речь, image — образ, language — язык, knowledge — знание): взаимодействие с компьютером посредством речи.
- Жестовый интерфейс: сенсорный экран, руль, джойстик и т. д.
- Нейрокомпьютерный интерфейс: отвечает за обмен между нейронами и электронным устройством при помощи специальных имплантированных электродов.
Пост-WIMP интерфейс
Мобильные устройства с небольшими приложениями, такие как карманные персональные компьютеры (КПК) и смартфоны, обычно используют элементы WIMP с различными объединяющими метафорами из-за ограничений в пространстве и доступных устройств ввода. Приложения, для которых не подходит WIMP, могут использовать более новые методы взаимодействия , которые в совокупности называются пользовательскими интерфейсами после WIMP .
С 2011 года некоторые операционные системы на основе сенсорных экранов, такие как Apple iOS ( iPhone ) и Android, используют класс графических интерфейсов, названный post-WIMP. Они поддерживают стили взаимодействия с использованием более чем одного пальца, соприкасающегося с дисплеем, что позволяет выполнять такие действия, как сжатие и вращение, которые не поддерживаются одним указателем и мышью.
Графический интерфейс
В настоящее время
все операционные системы для персональных
компьютеров обеспечивают взаимодействие
с пользователем с помощью графического
интерфейса.
Это позволяет даже
начинающему пользователю компьютера
уверенно работать в среде операционной
системы (проводить операции с файлами,
запускать программы и так далее).
Графический
интерфейс позволяет
осуществлять взаимодействие человека
с компьютером в форме диалога с
использованием окон, меню и элементов
управления (диалоговых панелей, кнопок
и так далее).
Графический
интерфейс подразумевает следующие
особенности:
-
на экране в
графическом виде представлены объекты
и элементы управления операционной
системой и ее приложениями; -
у пользователя
есть устройство, с помощью которого он
может выбрать нужный элемент и изменить
его состояние.
Таким
устройством в Windows
служит манипулятор «мышь».
Рабочий
стол имеетэлементы
оформленияи
элементы
управления.
Элементом
оформления
служит фоновый
рисунок
или фоновый узор.
Основные
элементы пользовательского интерфейса
Windows
– Рабочий стол, окна объектов, меню и
диалоговые окна, вспомогательные –
панели инструментов, пиктограммы, строки
состояния, полосы прокрутки, линейки и
т.д.
Рабочий стол
–
вся поверхность экрана во время работы
операционной системы Windows.
Окно
–
структурный и управляющий элемент
пользовательского интерфейса,
представляющий собой ограниченную
рамкой прямоугольную область экрана,
в которой отображается соответствующая
данному окну информация.
Объектомв
Windows
называют все то, что находится на Рабочем
столе и в папках, включая сами папки.
Меню
–
набор команд, с помощью которых могут
выполняться операции над объектами.
Значок – наглядное представление
объекта. Работая со значками, на самом
деле работают с объектами, которые они
представляют.
Ярлык
–
разновидность значка. Он не представляет
объект, а только на него указывает. У
любого объекта может быть сколь угодно
много ярлыков. Ярлыки размещают, где
это удобно, и используют для обращения
к объектам. По внешнему виду ярлыки
отличаются тем, что у них в левом нижнем
углу есть стрелка.
Папка
–
это контейнер, в котором могут содержаться
другие объекты операционной системы.
Если внутри папки имеются другие папки,
то их называют вложенными.
Окно
папки –
представление папки в открытом виде.
Мой
компьютер –
значок, открывающий доступ ко всем
объектам компьютера.
Корзина
–
специальная папка, предназначенная
для удаления ненужных объектов.
Ассоциированный
(зарегистрированный, связанный) файл
–
документ,
при открытии которого автоматически
запускается связанное с ним приложение.
Вид значков обычно отображает программу,
с помощью которой данный документ был
создан или должен обрабатываться.
Трехмерные графические пользовательские интерфейсы (3D GUI)
Было предпринято несколько попыток создать многопользовательскую трехмерную среду или трехмерный графический интерфейс, в том числе Sun Project Looking Glass , Metisse , который был похож на Project Looking Glass, BumpTop , где пользователи могут управлять документами и окнами с реалистичным движением и физикой, как если они были физическими документами, и Croquet Project , который перешел на Open Cobalt и Open Croquet.
Пользователь трансфокации интерфейс (ZUI) является родственной технологией , которая обещает доставить представительские преимущества 3D — среды без их практичности недостатков проблем ориентации и скрытых объектов. Это логический шаг вперед по сравнению с графическим интерфейсом пользователя, сочетающий трехмерное движение с двумерными или 2,5 -мерными векторными объектами. В 2006 году Hillcrest Labs представила первый пользовательский интерфейс масштабирования для телевидения.
Для типичных компьютерных дисплеев термин » трехмерный» является неправильным — их дисплеи являются двухмерными, например, Metisse охарактеризовал себя как » 2,5-мерный » пользовательский интерфейс. Однако семантически большинство графических пользовательских интерфейсов используют три измерения. Благодаря высоте и ширине они предлагают третье измерение наложения или наложения элементов экрана друг на друга. Это может быть представлено визуально на экране с помощью иллюзорного прозрачного эффекта, который дает то преимущество, что информация в фоновых окнах все еще может быть прочитана, если с ней не взаимодействовать. Или среда может просто скрыть фоновую информацию, возможно, сделав различие очевидным, нарисовав поверх нее эффект тени .
В некоторых средах используются методы трехмерной графики для проецирования виртуальных трехмерных объектов пользовательского интерфейса на экран. Они часто используются в научно-фантастических фильмах (см. Примеры ниже). По мере того как вычислительная мощность оборудования компьютерной графики увеличивается, это становится все меньше препятствий для беспроблемного взаимодействия с пользователем.
Трехмерная графика в настоящее время в основном используется в компьютерных играх, искусстве и компьютерном дизайне (САПР). Трехмерная вычислительная среда также может быть полезна для других целей, например, для молекулярной графики , проектирования самолетов и расчетов фазового равновесия / проектирования единичных операций и химических процессов .
Технологии
Использование трехмерной графики становится все более распространенным явлением в основных операционных системах, от создания привлекательных интерфейсов, называемых « леденцами» , до функциональных целей, возможных только при использовании трех измерений. Например, переключение пользователей представлено вращением куба, лица которого представляют собой рабочую область каждого пользователя, а управление окнами представлено с помощью механизма переворачивания в стиле Rolodex в Windows Vista (см. Windows Flip 3D ). В обоих случаях операционная система преобразует окна на лету, продолжая обновлять содержимое этих окон.
В интерфейсах для X Window System также реализованы расширенные трехмерные пользовательские интерфейсы с помощью составных оконных менеджеров, таких как Beryl , Compiz и KWin, с использованием архитектур AIGLX или XGL , что позволяет использовать OpenGL для анимации взаимодействия пользователя с рабочим столом.
В научной фантастике
Трехмерные графические интерфейсы пользователя появились в научно-фантастической литературе и фильмах до того, как они стали технически осуществимыми или получили широкое распространение. Например; В американском фильме 1993 года « Парк Юрского периода» представлен трехмерный файловый менеджер File System Navigator от Silicon Graphics , реальный файловый менеджер для операционных систем Unix . В фильме Minority Report есть сцены, где полицейские используют специализированные системы трехмерных данных. В художественной прозе, трехмерный пользовательские интерфейсы были изображены как погружные среды , таких как Уильям Гибсон «s киберпространство или Neal Stephenson » s Метавселенные . Многие футуристические представления о пользовательских интерфейсах в значительной степени опираются на стиль объектно-ориентированного пользовательского интерфейса (OOUI) и особенно стиль объектно-ориентированного графического пользовательского интерфейса (OOGUI).
Запуск программ (приложений)
Выполнив задания этой темы, вы научитесь:- запускать приложения из меню Пуск;
— запускать приложения из программы Проводник;
— запускать приложения из системной папки Мой компьютер.
Задание 1.24
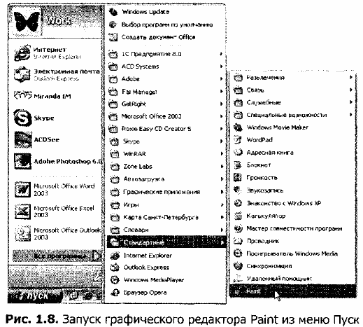
1. Запустите из меню Пуск графический редактор Paint.
2. Запустите из меню Пуск программу Калькулятор.
3. Создайте на диске С: папку Игры и скопируйте в нее несколько программ, например игру Сапер и программу Блокнот.
4. Из программы Проводник запустите игру Сапер и программу Блокнот, находящиеся в папке Игры.
5. Из папки МОЙ компьютер запустите любую программу, находящуюся в папке Игры.
6. Завершите работу в среде Windows и выключите компьютер.
Технология работы
1. Запустите графический редактор Paint из меню Пуск: • щелкните на кнопке Пуск на панели задач;
• выберите щелчком мыши пункт меню Все программы — откроется вложенное меню (подменю) со списком установленных на компьютере программ;
• щелчком мыши выберите в подменю пункт Стандартные — откроется вложенное меню со списком стандартных программ Windows;
• щелкните левой кнопкой мыши на строке с названием графического редактора Paint (рис. 1.8);
 • закройте программу Paint, используя команду Файл ► Выход.
• закройте программу Paint, используя команду Файл ► Выход.
2. Запустите Калькулятор из меню Пуск: • щелкните на кнопке Пуск на панели задач;
• выберите щелчком мыши пункт меню Все программы;
• выберите в подменю пункт Стандартные;
• щелкните левой кнопкой мыши на строке с названием программы Калькулятор;
• закройте программу Калькулятор с помощью кнопки управления окном Закрыть.
Последовательность команд, выбираемых одна за другой во вложенных меню, принято обозначать стрелками, например: Все программы ► Стандартные ► Калькулятор.
3. Создайте на диске С: папку Игры, воспользовавшись технологией, описанной в теме 1.2 (задание 1.8), и скопируйте в нее несколько программ, например игру Сапер (файл winmine.exe) и программу Блокнот (файл notepad.exe) из папки C:\Windows\ System32.
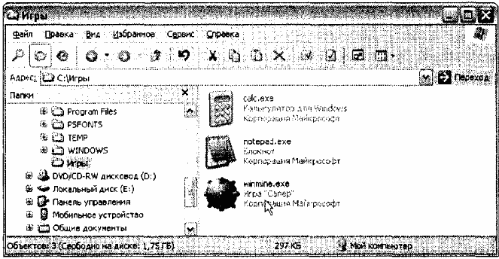
4. С помощью программы Проводник запустите игру Сапер из папки Игры (рис. 1.9): • щелкните на кнопке Пуск на панели задач;
• запустите Проводник, выбрав в меню команду Все программы ► Стандартные ► Проводник;
• найдите на диске С: папку Игры и откройте ее щелчком мыши;
• запустите игру Сапер двойным щелчком на значке исполняемого файла winmine.exe;
• закройте программу командой меню Игра ► Закрыть.
Рис. 1.9. Запуск приложения из программы Проводник

5. Запустите программу Блокнот, находящуюся в папке Игры, используя системную папку Мой компьютер: • дважды щелкните на значке Мой компьютер на Рабочем столе;
• выберите в списке папок и устройств локальный диск С:;
• найдите и откройте на диске С: папку Игры;
• запустите приложение Блокнот двойным щелчком на значке исполняемого файла notepad.exe;
• закройте программу Блокнот, щелкнув на кнопке управления окном Закрыть.
6. Завершите работу в среде Windows и выключите компьютер: • щелкните на кнопке Пуск на панели задач;
• выберите в нижней части меню кнопку Выключение;
• в открывшемся окне выберите команду Выключение.
Задание 1.25.
Скопируйте программу Калькулятор (calc.exe) из папки C:\Windows\System32 в папку Игры и запустите ее разными способами:• из меню Пуск;
• из программы Проводник;
• из системной папки Мой компьютер.
Классификация
Выделяют следующие виды графического интерфейса:
- простой: имеет типовые экранные формы и стандартные элементы интерфейса, которые обеспечивает сама подсистема графического интерфейса;
- истинно-графический, двумерный: имеет нестандартные элементы интерфейса и оригинальные метафоры, которые реализуются собственными средствами приложения или сторонней библиотекой;
- трёхмерный.
Замечание 1
Одним из требований к хорошему графическому интерфейсу программной системы является концепция DWIM (Do What I Mean – делай то, что я имею в виду). Данная концепция требует, чтобы система работала предсказуемо для интуитивного понимания пользователем действий, которые выполнит программа после получения его команды.
Пользовательский интерфейс и дизайн взаимодействия
Графический интерфейс пользователя представлен (отображается) на экране компьютера. Это результат обработанного пользовательского ввода и обычно является основным интерфейсом для взаимодействия человека с машиной. На сенсорных пользовательском интерфейсе популярного на небольших мобильных устройствах наложения визуального вывода на визуальную информацию.
Разработка визуальной композиции и временного поведения графического интерфейса пользователя — важная часть программирования приложений в области взаимодействия человека с компьютером . Его цель — повысить эффективность и простоту использования основного логического дизайна хранимой программы , дисциплины проектирования, называемой удобством использования . Методы дизайна, ориентированного на пользователя , используются для обеспечения того, чтобы визуальный язык, представленный в дизайне, был хорошо адаптирован к задачам.
Видимые функции графического интерфейса приложения иногда называют хром или GUI (произносится как gooey ). Обычно пользователи взаимодействуют с информацией, манипулируя визуальными виджетами, которые позволяют осуществлять взаимодействия, соответствующие типу данных, которые они хранят. Виджеты хорошо продуманного интерфейса выбраны для поддержки действий, необходимых для достижения целей пользователей. Модель-представление-контроллер обеспечивает гибкие структуры , в которой интерфейс не зависит от и косвенно связаны с функциями приложений, так что графический интерфейс может быть настроен легко. Это позволяет пользователям выбирать или создавать другую оболочку по своему усмотрению и облегчает работу дизайнера по изменению интерфейса по мере развития потребностей пользователя. Хороший дизайн пользовательского интерфейса больше относится к пользователям, а к архитектуре системы — меньше. Большие виджеты, такие как окна , обычно предоставляют фрейм или контейнер для основного содержимого презентации, такого как веб-страница, сообщение электронной почты или рисунок. Меньшие обычно действуют как инструмент ввода данных пользователем.
Графический интерфейс пользователя может быть разработан для требований вертикального рынка в виде графических пользовательских интерфейсов для конкретных приложений. Примеры включают в себя банкоматы (банкоматы), сенсорные экраны точек продаж (POS) в ресторанах, кассы самообслуживания, используемые в розничных магазинах, самовывоз и регистрацию в авиакомпаниях, информационные киоски в общественных местах, таких как вокзал или музей, а также мониторы или управляющие экраны во встроенном промышленном приложении, в котором используется операционная система реального времени (RTOS).
К 1980-м годам в мобильных телефонах и портативных игровых системах также использовался графический интерфейс пользователя с сенсорным экраном для конкретных приложений. Новые автомобили используют графические интерфейсы пользователя в своих навигационных системах и мультимедийных центрах или в комбинациях навигационных мультимедийных центров.
Устранение неполадок при открытии файлов GUI
Общие проблемы с открытием файлов GUI
Dr.Explain не установлен
Дважды щелкнув по файлу GUI вы можете увидеть системное диалоговое окно, в котором сообщается «Не удается открыть этот тип файла». В этом случае обычно это связано с тем, что на вашем компьютере не установлено Dr.Explain для %%os%%. Так как ваша операционная система не знает, что делать с этим файлом, вы не сможете открыть его дважды щелкнув на него.
Совет: Если вам извстна другая программа, которая может открыть файл GUI, вы можете попробовать открыть данный файл, выбрав это приложение из списка возможных программ.
Установлена неправильная версия Dr.Explain
В некоторых случаях у вас может быть более новая (или более старая) версия файла Dr.Explain Project File, не поддерживаемая установленной версией приложения. При отсутствии правильной версии ПО Dr.Explain (или любой из других программ, перечисленных выше), может потребоваться загрузить другую версию ПО или одного из других прикладных программных средств, перечисленных выше. Такая проблема чаще всего возникает при работе в более старой версии прикладного программного средства с файлом, созданным в более новой версии, который старая версия не может распознать.
Совет: Иногда вы можете получить общее представление о версии файла GUI, щелкнув правой кнопкой мыши на файл, а затем выбрав «Свойства» (Windows) или «Получить информацию» (Mac OSX).
Резюме: В любом случае, большинство проблем, возникающих во время открытия файлов GUI, связаны с отсутствием на вашем компьютере установленного правильного прикладного программного средства.
Даже если на вашем компьютере уже установлено Dr.Explain или другое программное обеспечение, связанное с GUI, вы все равно можете столкнуться с проблемами во время открытия файлов Dr.Explain Project File. Если проблемы открытия файлов GUI до сих пор не устранены, возможно, причина кроется в других проблемах, не позволяющих открыть эти файлы. Такие проблемы включают (представлены в порядке от наиболее до наименее распространенных):








