Html тег изменения цвета заднего фона текста: атрибут style background-color
Содержание:
- Цветовые модели CMYK и RGB в компьютерной графике
- Тег html изменения цвета текста через атрибут style
- LSI очередной миф?
- CSS Properties
- CSS Reference
- CSS Properties
- Что делать если внесённые изменения не меняются?
- Применение фокуса к цвету текста
- Стажер в отдел продюсерства (продюсер/методист)
- Как изменить цвет фона?
- Коды цветов в HTML. Основы HTML для начинающих. Урок №11
- Выравнивание текста
- Вопросы и задачи по теме
Цветовые модели CMYK и RGB в компьютерной графике
Прежде чем мы перейдем непосредственно к описанию цветовых моделей компьютерной графики, давайте немного обсудим основные понятия ЦВЕТА. А на видео вы сможете посмотреть где найти и как поменять цветовую модель в фотошопе.
Как мы воспринимаем цвет?
Прежде чем мы перейдем к цветовым палитрам CMYK и RGB, давайте разберемся с тем, как мы воспринимаем цвет. Мы можем видеть предметы только потому, что они излучают или отражают электромагнитное излучение, то есть СВЕТ.
В зависимости от длины волны СВЕТА мы видим тот или иной ЦВЕТ.
Длина волны измеряется в нанометрах.
Каким длинам волн соответствуют 7 цветов радуги?
СВЕТ можно разделить на 2 категории:
- Излучаемый свет– это свет, выходящий из источника, например, Солнца, лампочки или экрана монитора.
- Отраженный свет– это свет, “отскочивший” от поверхности объекта. Когда мы смотрим на какой-либо предмет, не являющийся источником света, мы видим именно отраженный цвет.
Монитор излучает свет, поэтому такой способ получения цвета называют системой аддитивных цветов. Бумага – отражает свет, поэтому полученный таким образов цвет можно описать при помощи системы субтрактивных цветов.
Цветовая модель RGB
Это субтрактивная цветовая модель, которая использует в своем составе три основных цвета:
Красный (Red)
Зеленый (Green)
Синий (Blue)
Её название происходит от первых букв английских названий цветов. Смешивая эти цвета, мы можем получить практически любой оттенок.
RGB используют мониторы, телефоны, и даже фотоаппараты, поэтому для компьютерной графики, предназначенной для использования на вышеперечисленных устройствах, нужно использовать именно цветовой режим RGB.
Как смешиваются основные цвета RGB
Cиний + красный = пурпурный
Зелёный+ красный= жёлтый
Зелёный + синий = циановый
При смешении всех трёх цветовых компонентов мы получаем белый цвет.
Основные цвета палитры RGB
Основные цвета в RGB это: Красный, Синий, Зеленый
Дополнительные цвета палитры RGB
Дополнительные цвета получаются при смешивании двух соседних основных цветов.
К ним относятся: Пурпурный, Голубой, Желтый
Противоположные цвета палитры RGB
При смешивании противоположных цветов получается белый цвет, т.к. составляющими противоположного цвета являются два недостающих цвета (например, Красный + Голубой (синий + зеленый)).
Смешивание 2-х противоположных цветов, это по сути то же самое, что смешивание 3-х основных. В обоих случаях получится белый
Это важно знать каждому, кто всерьез занимается цветовой коррекции
Цветовая модель CMYK
Голубой (cyan)
Пурпурный (magenta)
Желтый (yellow)
Черный (Keycolor)
Cубтрактивная схема формирования цвета, используемая прежде всего в полиграфии. Эта система, в отличие от RGB, используется для печати, поэтому если вы приносите макет в полиграфию, вас, как правило просят предоставлять его именно с использованием цветового режима CMYK.
Как смешиваются цвета CMYK
Голубой + пурпурный = синий цвет, пурпурный + желтый = ярко-красный, желтый + голубой = зеленый.
Голубой, пурпурный и желтый образуют грязно-коричневый цвет. Черный делает любой цвет более темным, отсутствие красителя дает белый.
Основные цвета CMYK
Cyan – Голубой, Magenta – Пурпурный, Yellow – Желтый;
Дополнительные цвета CMYK
Дополнительные цвета получаются при смешивании двух соседних основных цветов. Так же в цветовой модели CMYK к дополнительным относится черный цвет (Keycolor).
Противоположные цвета CMYK
Голубой – Красный, Желтый – Синий, Пурпурный – Зеленый.
Если мы смешаем все дополнительные или основные цвета, то получим темно-коричневый цвет, близкий к черному.
Напоминаю, для Вашего удобства я записала в видео формате (вверху статьи)где найти и как поменять цветовую модель в фотошопе
Изучайте цветовые модели CMYK и RGB, а так же компьютерную графику вместе с нами, спасибо за внимание и до новых встреч!. Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Так же Вам будет интересно:
- Колористика
- Нарисовать логотип. Классификация логотипов
- Формальная композиция
- Курсы дизайна в Калининграде
- Стиль гранж
- Футуризм в веб-дизайне
- Журнальный стиль сайта
- Мультяшный стиль сайта
- Ретро стиль в веб-дизайне
Тег html изменения цвета текста через атрибут style
Html атрибут style совместим абсолютно с любыми тегами: абзаца <p>; курсивного шрифта <em>; жирного шрифта <strong>; подчеркивания текста <u>; маркированного <ul> и нумерованного <ol> списков, и их составляющих <li>; таблицы <table> и составляющих <tr> и <td>.
Но помимо атрибута style, нам для изменения цвета текста необходимо знать html коды цветов, и в этом нам поможет специальная таблица html цветов с кодами 147 различных цветовых оттенков.
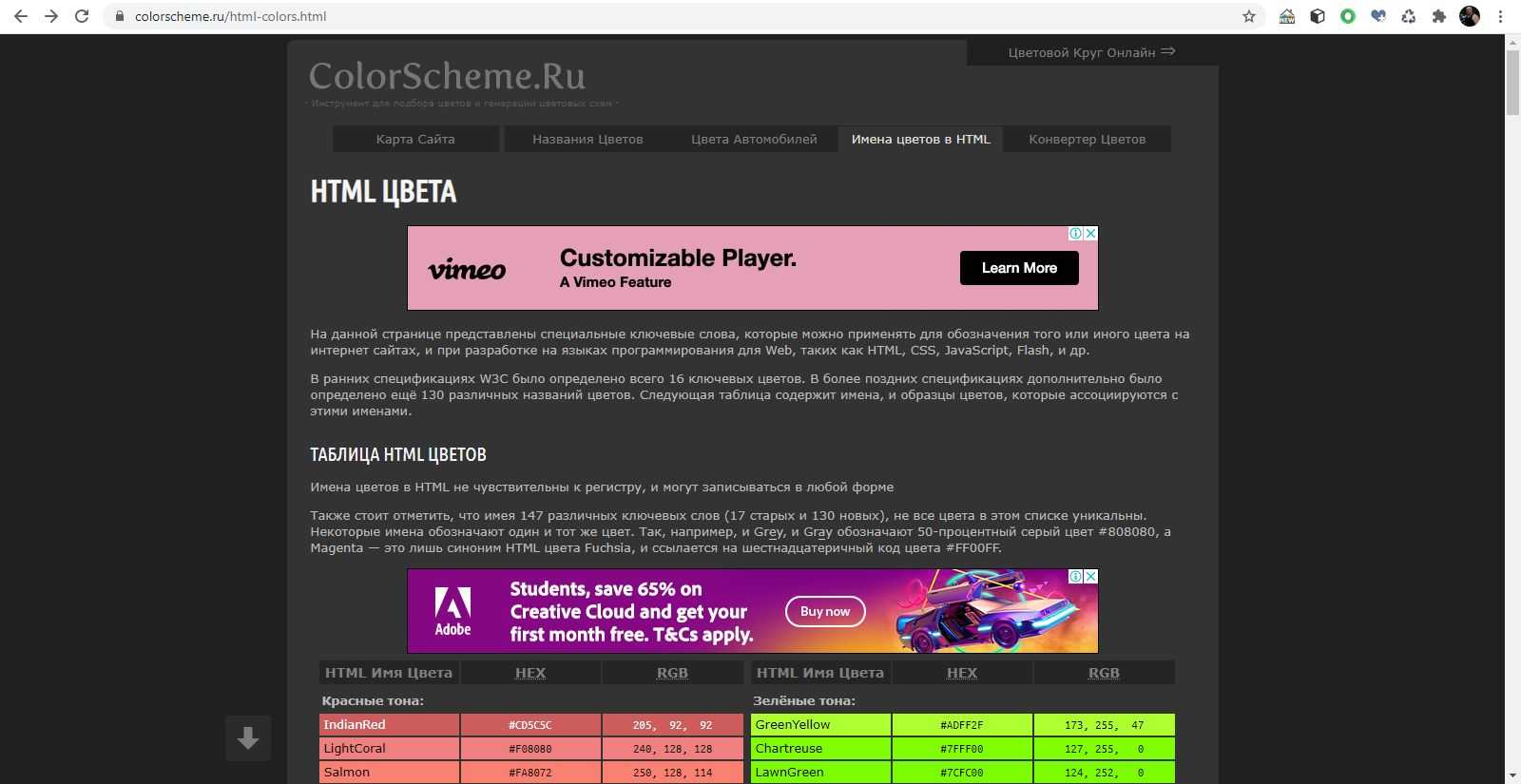
Переходим на сайт этой таблицы ColorScheme.Ru и сразу сохраняем в закладки своего браузера, если в дальнейшем собираетесь менять цвет текста в своих статьях на блоге.

А теперь давайте творить и вытворять. Начнем с абзаца, который мы не хотим видеть в стандартном черном цвете. Верстаем.
Изменение цвета текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style и html код самого цвета, который нам нужен color: #FF0000 (я выбрал Red — красный). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:

Теперь собираем атрибут изменения цвета текста и вставляем в открытый тег абзаца:
<p style=»color: #FF0000″> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»color: #FF0000″> Итак, у нас остался не оформленным раздел ”Рубрики”. По умолчанию на сайте он выглядит обычным списком. Что же можно сделать и как оформить рубрики, чтобы было приятно глазу посетителей, и они заметив этот раздел, переходили по рубрикам и на статьи, подольше находясь на блоге?</p>
Смотрим как будет выглядеть на блоге:
Итак, у нас остался не оформленным раздел ”Рубрики”. По умолчанию на сайте он выглядит обычным списком. Что же можно сделать и как оформить рубрики, чтобы было приятно глазу посетителей, и они заметив этот раздел, переходили по рубрикам и на статьи, подольше находясь на блоге?
Изменение цвета текста списков <ul> и <ol>
Верстаем, к примеру маркированный список, код необходимого цвета также берем в таблице html цветов:
<li>Специалист по контекстной рекламе</li>
<li>Дизайн и Photoshop</li>
<li>Копирайтинг</li>
<li>Видео монтаж</li>
<li>Вёрстка сайтов</li>
<li>Специалист по продвижению Вконтакте</li></ul>
На сайте будет в таком виде:
А на примере нумерованного списка изменим цвета строк:
<li style=»color: #006400″>Специалист по контекстной рекламе</li>
<li style=»color: #C71585″>Дизайн и Photoshop</li>
<li style=»color: #FFD700″>Копирайтинг</li>
<li style=»color: #FF4500″>Видео монтаж</li>
<li style=»color: #191970″>Вёрстка сайтов</li>
<li style=»color: #8B4513″>Специалист по продвижению Вконтакте</li></ol>
На сайте список будет отображаться таким образом:
Изменение цвета текста таблицы <table>
Верстаем таблицу с изменением цвета текста всей таблицы:
<table style=»color: #FF0000″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет текста построчно:
<table><tr style=»color: #FF0000″><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»color: #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»color: #191970″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет текста:
<table><tr><td style=»color: #FF0000″>ячейка 1</td>
<td style=»color: #FFA500″>ячейка 2</td>
<td style=»color: #191970″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет текста в открытых тегах жирного, курсивного шрифта и подчеркивания текста.
Применяйте на своих блогах атрибут style для изменения цвета текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
LSI очередной миф?
Суть LSI-текстов в том, что вместо ключевых слов с прямым вхождением используются синонимы и слова, релевантные запросу.
Например, apple и itunes являются ключевыми словами LSI, поскольку имеют один и тот же контекст и часто встречаются вместе.
Как появился LSI-метод
Метод LSI появился в 1988 году. Тогда его использовали для поиска в научных статьях. Широкое применение он получил в 2011 году. Тогда Google выпустил алгоритм Panda, чтобы лучше понимать тематику материалов и контекст запросов.
Позже Яндекс тоже присоединился к борьбе со спамными материалами. Сначала появился алгоритм Палех. Он учитывал хвост из среднечастотных и низкочастотных запросов. Ну а потом миру явился Баден-Баден, который многих отправил на задворки поисковой выдачи.
Подходы к LSI-текстам
К LSI-текстам существует два подхода. Кто-то тестирует методики сбора LSI-ключей, использует различные сервисы и пытается вывести математически идеальную LSI-модель.
Другие же считают, что не стоит заморачиваться ни с какими LSI-ключами. Достаточно писать хорошие экспертные статьи. Нужные ключи, так или иначе, появятся в тексте естественным образом.
И что же? Кто прав? Истина, как обычно, где-то посередине. Не все могут себе позволить качественный текст, когда копирайтер готов вникнуть в тему, покопаться в источниках. Гораздо проще составить подробное ТЗ для копирайтера со всеми ключевыми и LSI-запросами.
Да, в этом случае иногда получаются сухие топорные тексты. Иногда даже хуже классических SEO-текстов. Поэтому эффективнее всего вкладываться в качественные экспертные тексты с глубоким погружением в тему.
LSI-слова помогают поисковым роботам лучше определить направление темы статьи и проиндексировать материал, а пользователям — найти ответы на вопросы.
Как парсить LSI-ключи?
Но как уже писали выше экспертные статьи — не для всех. Поэтому полезно владеть инструментами для сбора релевантных запросов. Вот некоторые из них.
Внизу каждой страницы можно найти более расширенные релевантные запросы пользователей.
Они же появляются в качестве подсказок при вводе текста в строку поиска.
Getdirect
Здесь можно узнать количество показов в месяц. А также другие поисковые запросы людей, которые вводили данные ключи.
Парсинг подсветок Yandex и сбор тематических слов
Сервис анализирует топ-50 Яндекса. Выгружает подсветки — то, что выделено жирным в поисковой системе. А также дополнительные слова, задающие тематику — LSI-ключи.
Адвего
Берем статью конкурента из ТОПа. Загружаем ее в Адвего. Теперь мы знаем, какие ключи были использованы в этом материале.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Что делать если внесённые изменения не меняются?
Казалось бы, изменение цвета – одна из простейших операций при оформлении текста, ну что здесь может пойти не так?
Однако и здесь есть свои нюансы, которые нужно учитывать:
- 1.Приоритет стилей, о котором я писала выше. Если задавать цвет текста прямо в HTML то приоритет будет выше. Если вы задали его при помощи атрибута style, а он всё равно не изменилcя, то попробуйте добавить к нему правило !important;
- 2.Особенности тегов. Если вы зададите цвет текста для абзаца внутри которого есть ссылка, то он изменится для всего абзаца кроме ссылки. Чтобы изменился цвет ссылки нужно задавать его именно для тега ссылки.
Аналогично если вы зададите цвет текста для блока, внутри которого находится список, то для элементов этого списка он может не примениться и нужно будет отдельно задавать его именно для тегов списка.
- 3.Кеширование. Часто современные браузеры кешируют стили сайта и даже после внесения изменений в код они ещё какое то время отображают старую версию стилей. Для решения проблемы можно обновлять страницу при помощи сочетания клавиш CTRL+F5. Так же у вас на сайте может стоять плагин для кеширования, из-за которого вы так же можете не видеть внесённых изменений на сайте.
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
Применение фокуса к цвету текста
Параметр lightness в HSL-декларации ведет себя точно так же, превращая все отрицательные значения в 0 (черный цвет, независимо от значений hue и saturation), а все значения больше 100%, соответственно, в 100% (всегда белый).
Таким образом, можно объявить цвет, вычесть сколько нужно из параметра светлоты и умножить на 100%, чтобы получить итоговое значение: либо меньше ноля, либо больше 100%. Поскольку для белого цвета нужны отрицательные значения, а для черного положительные, полученный результат нужно инвертировать, умножив на -1.
:root {
—light: 80;
/* Пороговое значение, отделяющее «светлые» цвета, от «темных». Рекомендуется 50 — 70 */
—threshold: 60;
}
.btn {
/* Если значение lightness меньше порогового, оно превратится в белый,
если больше — в черный */
—switch: calc((var(—light) — var(—threshold)) * -100%);
color: hsl(0, 0%, var(—switch));
}
|
1 2 3 4 5 6 7 8 9 10 11 12 |
root{ —light80; /* Пороговое значение, отделяющее «светлые» цвета, от «темных». Рекомендуется 50 — 70 */ —threshold60; } .btn{ /* Если значение lightness меньше порогового, оно превратится в белый, если больше — в черный */ —switchcalc((var(—light)-var(—threshold))*-100%); colorhsl(,%,var(—switch)); } |
Давайте пройдемся по этому коду.
- Мы начинаем со значения светлоты 80 и устанавливаем порог на 60.
- Вычитаем одно из другого и получаем 20.
- Умножаем на -100%. Итоговый результат равен -2000%, что преобразуется в 0%.
Наш фон светлее порогового значения, поэтому мы считаем его «светлым» и используем черный цвет для текста.
Если бы переменная имела значение 20, то в результате вычислений мы получили бы 4000%, то есть 100%. Для темного фона — белый текст.
Стажер в отдел продюсерства (продюсер/методист)
Как изменить цвет фона?
Цвет фона любого элемента страницы меняется также с помощью атрибута style. Общий синтаксис такой:
<тег style=»background:имя цвета»>…</тег> — указание цвета фона по имени.
<тег style=»background:#HEX-код»>…</тег> — указание цвета фона по коду.
Пример изменения цвета фона
Результат в браузере
Заголовок.
Параграф.
Жирный текст. Обычный текст.
Когда меняешь цвет фона элементов, то становится очень хорошо видно, какую на самом деле ширину занимает каждый из них. Как видите, блочные элементы, такие как параграфы и заголовки, в основном занимают всю доступную ширину, даже если они содержат очень мало текста, а вот встроенные (inline) теги по ширине равны своему содержимому. Кстати, последний параграф в примере тоже занимает всю ширину, просто его фон прозрачный, поэтому сквозь него виден фон страницы. Вообще, фон всех элементов на странице, в которых он не указан явно — прозрачный, вот и все.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов. Напишите в начале статьи и каждом разделе по одному параграфу.
- Установите на всей странице шрифт Courier с размером 16px, у заголовка статьи — 22px, а у подзаголовков по 19px.
- Пусть у заголовка статьи будет цвет текста #0000CC, а у подзаголовков — #CC3366.
- Выделите фоновым цветом #66CC33 два слова во втором параграфе. А в третьем параграфе этим же цветом, но одно подчеркнутое слово.
- Не забывайте о том, что значения атрибута style можно группировать, ставя между ними точку с запятой (;).
| Как изменить шрифт? | ← → | Выравнивание содержимого |
Коды цветов в HTML. Основы HTML для начинающих. Урок №11
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я вкратце покажу, как менять цвет текста, и в конце урока вы найдете таблицу цветов для HTML, которые вы сможете использовать для своих веб страниц.
Цвет в оформлении веб страниц, да и вообще в любой дизайнерской сфере, играет большую роль. Удачно подобранный цвет на сайте поможет создать приятную атмосферу.
Для того, чтобы поменять цвет текста, мы используем атрибут «color» для тега «font» (об этом я уже говорил в статье «Форматирование текста»)
<font color="red">499$</font>
Раньше в HTML, чтобы задать цвет тексту, мы использовали только названия цветов, т.е. прописывали их словами:
- Red (красный)
- Orange (оранжевый)
- Yellow (желтый)
- Green (зеленый)
- Blue (голубой)
- Indigo (синий)
- Violet (сиреневый)
- Purple (фиолетовый)
- Pink (розовый)
- Silver (серебряный)
- Gold (золотой)
- Beige (бежевый)
- Brown (коричневый)
- Gray (серый)
- Black (черный)
- White (белый)
Вот так:
<font color="red">красный</font> <font color="Orange">оранжевый</font> <font color="Yellow">желтый</font> <font color="Green">зеленый</font> <font color="Blue">голубой</font> <font color="Indigo">синий</font> <font color="Violet">сиреневый</font> <font color="Purple">фиолетовый</font> <font color="Pink">розовый</font> <font color="Silver">серебряный</font> <font color="Gold">золотой</font> <font color="Beige">бежевый</font> <font color="Brown">коричневый</font> <font color="Gray">серый</font> <font color="Black">черный</font> <font color="White">белый</font>
Результат:
красный оранжевый желтый зеленый голубой синий сиреневый фиолетовый розовый серебряный золотой бежевый коричневый серый черный белый
Благодаря кодам, вы сможете получить массу различных цветов и оттенков.
Если использовать код цвета, то достаточно поставить в атрибуте «color» решетку «#», а потом код цвета:
<font color="#cc0000">красный</font>
Если вы хотите сделать красный немножко потемнее , тогда используйте другой код:
<font color="#8B0000">красный</font>
Результат: красный красный
○ Где брать код цвета?
Вы можете смотреть в таблицу цветов для html, выбирать подходящий цвет, копировать его код и вставлять на веб страницу. Ничего сложного .
А можно цвет кода выводить самому. Нужно только знать, что цвет задаётся в шестнадцатеричной системе счисления (цифры от «0» до «9» и латинские буквы от «a» до «f»).
Не знаю как вам, но мне проще знать кода основных цветов, а если нужны оттенки, я иду за помощью к своей таблице.
Выравнивание текста
Выравнивание текста в HTML документе задаётся с помощью свойства text-align, которое позволяет выравнять текст по правой или левой строне, а так же задать выравнивание текста по ширине. Свойство работает только с блочными элементами, выравнивая все строчные элементы внутри блочного:
<html>
<body style="background-color: DarkGray; color: white;">
<h1 style="font-family: verdana;">Заголовок</h1>
<p style="font-size: 10px;">Очень маленький размер текста.</p>
<p style="text-align: right;">Этот текст будет выровнен по правому краю.</p>
</body>
</html>
Попробовать »
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:
Составьте страницу на которой будут использованы три цвета: красный, черный и белый, при этом Вам необходимо при выполнении этого задания хотя бы один раз использовать в качестве значения цвета — предопределенный цвет, шестнадцетеричное значение и значение RGBA.
Практическое задание № 12.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Работа со шрифтами в CSS
Единицы измерения CSS,
размер шрифта








