Array.prototype.sort()
Содержание:
- Array.reduce()
- Как создать строку из массива
- The Compare Function
- Добавление и удаление элементов массива
- indexOf и lastIndexOf
- Превышение
- Объект Map (ассоциативный массив)
- Sorting an Array
- Array Methods
- Поиск по массиву
- Сортировка массива с объектами
- Как распознать массив
- Ассоциативный массив: объект Map
- Как создать двумерный и многомерный массивы в JavaScript?
- Метод join
- Ассоциативный массив как объект
- Читайте также:
- Ассоциативные массивы
- Избегайте нового массива ()
- Фото презентаций на компьютере
- Вывод массива объектов с использованием цикла for … in
Array.reduce()
The method runs a function on each array element to produce (reduce it to) a single value.
The method works from left-to-right in the array. See also .
The method does not reduce the original array.
This example finds the sum of all numbers in an array:
Example
var numbers1 = ;var sum = numbers1.reduce(myFunction);function myFunction(total, value, index, array) {
return total + value;}
Note that the function takes 4 arguments:
- The total (the initial value / previously returned value)
- The item value
- The item index
- The array itself
The example above does not use the index and array parameters. It can be
rewritten to:
Example
var numbers1 = ;var sum = numbers1.reduce(myFunction);function myFunction(total, value) {
return total + value;}
The method can accept an initial value:
Example
var numbers1 = ;var sum = numbers1.reduce(myFunction,
100);function myFunction(total, value) { return total + value;}
is supported in all browsers except Internet Explorer 8 or earlier.
| Yes | 9.0 | Yes | Yes | Yes |
Как создать строку из массива
Могут быть ситуации, когда вы просто хотите создать строку, объединив элементы массива. Для этого вы можете использовать метод join(). Этот метод принимает необязательный параметр, который является строкой-разделителем, которая добавляется между каждым элементом. Если вы опустите разделитель, то JavaScript будет использовать запятую (,) по умолчанию. В следующем примере показано, как это работает:
var colors = ;
document.write(colors.join()); // Результат: Red,Green,Blue
document.write(colors.join("")); // Результат: RedGreenBlue
document.write(colors.join("-")); // Результат: Red-Green-Blue
document.write(colors.join(", ")); // Результат: Red, Green, Blue
Вы также можете преобразовать массив в строку через запятую, используя toString(). Этот метод не принимает параметр разделителя, как это делает join(). Пример работы метода toString():
var colors = ; document.write(colors.toString()); // Результат: Red,Green,Blue
The Compare Function
The purpose of the compare function is to define an alternative sort
order.
The compare function should return a negative, zero, or positive value, depending on
the arguments:
function(a, b){return a — b}
When the function compares two values, it sends the values to the
compare function, and sorts the values according to the returned (negative,
zero, positive) value.
If the result is negative is sorted before
.
If the result is positive is sorted
before .
If the result is 0 no changes are done with the sort order of the two
values.
Example:
The compare function compares all the values in the array, two values at a
time .
When comparing 40 and 100, the method calls the compare function(40, 100).
The function calculates 40 — 100 , and
since the result is negative (-60), the sort function will sort 40 as a value lower than 100.
You can use this code snippet to experiment with numerically and
alphabetically sorting:
<button onclick=»myFunction1()»>Sort Alphabetically</button><button
onclick=»myFunction2()»>Sort Numerically</button><p id=»demo»></p><script>var points = ;
document.getElementById(«demo»).innerHTML = points;function
myFunction1() { points.sort(); document.getElementById(«demo»).innerHTML
= points;}function myFunction2() { points.sort(function(a, b){return
a — b}); document.getElementById(«demo»).innerHTML = points;}
</script>
Добавление и удаление элементов массива
Мы уже видели, что самый простой способ добавить элементы в массив заключается в том, чтобы присвоить значения новым индексам. Для добавления одного или более элементов в конец массива можно также использовать метод push():
Добавить элемент в конец массива можно также, присвоив значение элементу arr. Для вставки элемента в начало массива можно использовать метод unshift(), при этом существующие элементы в массиве смещаются в позиции с более высокими индексами.
Удалять элементы массива можно с помощью оператора delete, как обычные свойства объектов:
Удаление элемента напоминает (но несколько отличается) присваивание значения undefined этому элементу
Обратите внимание, что применение оператора delete к элементу массива не изменяет значение свойства length и не сдвигает вниз элементы с более высокими индексами, чтобы заполнить пустоту, оставшуюся после удаления элемента
Кроме того имеется возможность удалять элементы в конце массива простым присваиванием нового значения свойству length. Массивы имеют метод pop() (противоположный методу push()), который уменьшает длину массива на 1 и возвращает значение удаленного элемента. Также имеется метод shift() (противоположный методу unshift()), который удаляет элемент в начале массива. В отличие от оператора delete, метод shift() сдвигает все элементы вниз на позицию ниже их текущих индексов.
Наконец существует многоцелевой метод splice(), позволяющий вставлять, удалять и замещать элементы массивов. Он изменяет значение свойства length и сдвигает элементы массива с более низкими или высокими индексами по мере необходимости. Все эти методы мы разберем чуть позже.
indexOf и lastIndexOf
Метод indexOf возвращает индекс элемента, значение которого равно значению, переданному методу в качестве аргумента.
Синтаксис методов indexOf() и lastIndexOf():
имя_массива.indexOf(искомый_элемент, индекс) имя_массива.lastIndexOf(искомый_элемент, индекс)
Первый аргумент метода указывает значение элемента, индекс которого нужно найти, второй аргумент (необязательный), указывает индекс с которого будет начинаться поиск. Если одинаковых вхождений несколько, выбирается наименьший (первый) индекс. Если элемент с искомым значением не найден, метод вернет -1. Внутри метода для поиска используется строгое сравнение ( === ).
var a = ; a.indexOf(3); //вернет 2 a.indexOf(3,4); //вернет 6 a.indexOf(35); //вернет -1: нет элемента с таким значением a.indexOf(2); // 1
Метод lastIndexOf() тоже возвращает индекс элемента, значение которого равно значению, переданному методу в качестве аргумента. Разница лишь в том, что метод lastIndexOf() выбирает наибольший (последний) индекс.
var a = ; a.lastIndexOf(3); //вернет 7 a.lastIndexOf(35); //вернет -1: нет элемента с таким значением a.lastIndexOf(2); // 6
Превышение
Объект Map (ассоциативный массив)
Тип данных предназначен для создания ассоциативных массив (пар «ключ-значение»). В качестве ключа можно использовать как примитивные, так и ссылочные типы данных. Это одно из основных отличий от ассоциативных массивов как объектов, у которых в качестве ключа можно использовать только строки.
Пример создание ассоциативного массива (экземпляра объекта Map):
// создание пустого ассоциативного массива var arr1 = new Map(); // создание ассоциативного массива и добавление в него 3 пары "ключ-значение" var arr = new Map(, , ]);
Узнать количество элементов в массиве можно осуществить с помощью свойства :
arr.size; // 3
Добавление элемента в массив (в экземпляр объекта Map) осуществляется с помощью метода :
// добавить в массив одну пару "ключ-значение"
arr.set('key4','value4');
// добавить в массив несколько пар "ключ-значение"
arr.set('key5','value5');
arr.set('key6','value6');
// или так
arr
.set('key5','value5')
.set('key6','value6');
Если в массиве есть уже такой ключ, то произойдёт установка нового значения, которое будет связано с ним:
arr.set('key1','new value');
Получить значение по ключу выполняется с помощью метода :
// получить значение, ассоциированное с ключом 'key4'
arr.get('key4'); // 'value4'
Проверить есть ли ключ в массиве можно посредством метода :
// есть ли в массиве arr ключ key2
arr.has('key2'); // true
Удалить из ассоциативного массива (экземпляра объекта Map) элемент по имени ключа можно с помощью метода :
arr.delete('key1'); // true
Данный метод возвращает , если данный ключ существовал в массиве, в противном случае он возвращает .
if (arr.delete('key1')) {
console.log('Запись с ключом "key1" удалена из массива!');
} else {
console.log('Запись с ключом "key1" не найдена в массиве!');
}
Очистить массив (удалить все элементы) можно выполнить с помощью метода .
arr.clear(); // очистим массив arr arr.size; // 0 (количество элементов)
Перебор ассоциативного массива (объекта Map) обычно осуществляется с помощью цикла . При этом итерацию можно организовать по ключам, значениям и записям ().
Перебор ключей можно осуществить посредством итерируемого объекта , возвращаемым методом :
for (let key of arr.keys()) {
console.log(key);
}
Для перебора значений можно воспользоваться итерируемым объектом , возвращаемым посредством методом :
for (let value of arr.values()) {
console.log(value);
}
Перебор записей ассоциативного массива с использованием метода :
for (let pair of arr.entries()) {
// pair - это массив
console.log(pair); // ключ
console.log(pair); // значение
console.log(`Ключ = ${pair}, значение = ${pair}`);
}
Данный метод используется по умолчанию в for…of, поэтому его можно опустить:
for (let pair of arr) {
console.log(`Ключ = ${pair}, значение = ${pair}`);
}
Кроме этого перебрать ассоциативный массив можно с помощью метода forEach.
arr.forEach(function(value,key) {
console.log('key = ' + key +', value = ' + value);
});
Преобразовать ассоциативный массив (объект Map) в JSON и обратно можно так:
let arr = new Map(, , , ]); // в JSON jsonStr = JSON.stringify(); // из JSON в Map mapArr = new Map(JSON.parse(jsonStr));
Sorting an Array
Array Methods
| Method | Description |
|---|---|
| concat() | Joins two or more arrays, and returns a copy of the joined arrays |
| copyWithin() | Copies array elements within the array, to and from specified positions |
| entries() | Returns a key/value pair Array Iteration Object |
| every() | Checks if every element in an array pass a test |
| fill() | Fill the elements in an array with a static value |
| filter() | Creates a new array with every element in an array that pass a test |
| find() | Returns the value of the first element in an array that pass a test |
| findIndex() | Returns the index of the first element in an array that pass a test |
| forEach() | Calls a function for each array element |
| from() | Creates an array from an object |
| includes() | Check if an array contains the specified element |
| indexOf() | Search the array for an element and returns its position |
| isArray() | Checks whether an object is an array |
| join() | Joins all elements of an array into a string |
| keys() | Returns a Array Iteration Object, containing the keys of the original array |
| lastIndexOf() | Search the array for an element, starting at the end, and returns its position |
| map() | Creates a new array with the result of calling a function for each array element |
| pop() | Removes the last element of an array, and returns that element |
| push() | Adds new elements to the end of an array, and returns the new length |
| reduce() | Reduce the values of an array to a single value (going left-to-right) |
| reduceRight() | Reduce the values of an array to a single value (going right-to-left) |
| reverse() | Reverses the order of the elements in an array |
| shift() | Removes the first element of an array, and returns that element |
| slice() | Selects a part of an array, and returns the new array |
| some() | Checks if any of the elements in an array pass a test |
| sort() | Sorts the elements of an array |
| splice() | Adds/Removes elements from an array |
| toString() | Converts an array to a string, and returns the result |
| unshift() | Adds new elements to the beginning of an array, and returns the new length |
| valueOf() | Returns the primitive value of an array |
❮ Previous
Next ❯
Поиск по массиву
Если вы хотите найти в массиве определенное значение, вы можете просто использовать indexOf() и lastIndexOf(). Если значение найдено, оба метода возвращают индекс, представляющий элемент массива. Если значение не найдено, возвращается -1. Метод indexOf() возвращает первый индекс, тогда как lastIndexOf() возвращает последний.
var fruits = ;
document.write(fruits.indexOf("Apple")); // Результат: 0
document.write(fruits.indexOf("Banana")); // Результат: 1
document.write(fruits.indexOf("Pineapple")); // Результат: -1
Оба метода также принимают необязательный целочисленный параметр, который указывает индекс в массиве, с которого начинается поиск (по умолчанию — с первого или последнего элемента соответственно).
Вы также можете использовать метод includes(), чтобы узнать, содержит ли массив определенный элемент или нет. Этот метод принимает те же параметры, что и методы indexOf() и lastIndexOf(), но вместо номера индекса возвращает true или false. Например:
var arr = ; document.write(arr.includes(1)); // Результат: true document.write(arr.includes(6)); // Результат: false
Если вы хотите выполнить поиск в массиве по определенному условию, вы можете использовать метод JavaScript find(), который недавно появился в ES6. Этот метод возвращает значение первого элемента в массиве, который удовлетворяет предоставленной функции тестирования. В противном случае он возвращает неопределенное значение (undefined).
var arr = ;
var result = arr.find(function(element) {
return element > 4;
});
document.write(result); // Результат: 5
Есть еще один метод, похожий на find(), это метод findIndex(), который возвращает индекс найденного элемента в массиве вместо его значения.
Метод find() ищет только первый элемент, который удовлетворяет условиям предоставленной функции тестирования. Однако, если вы хотите получить все совпадающие элементы, вы можете использовать метод filter().
Метод filter() создает новый массив со всеми элементами, которые успешно проходят данный тест. Следующий пример покажет вам, как это на самом деле работает:
var arr = ;
var result = arr.filter(function(element) {
return element > 4;
});
document.write(result); // Результат: 5,7
document.write(result.length); // Результат: 2
Сортировка массива с объектами
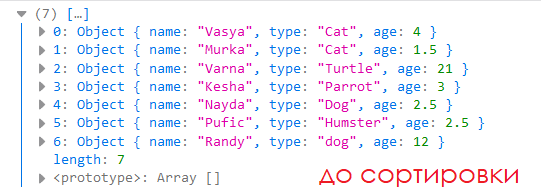
Еще один момент связан с сортировкой массивов, в которых вместо чисел или строк находятся объекты. У каждого такого объекта может быть одно или несколько строковых свойств и одно или несколько числовых. Для сортировки по каждому из них стоит создавать свою функцию, т.к. передаваемые параметры могут быть разными. Например, мы можем написать такую функцию сортировки массива животных по свойству :
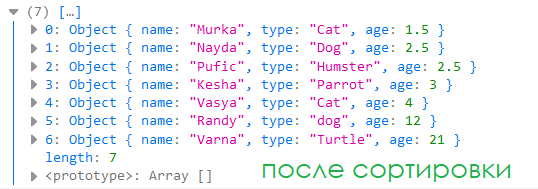
Сортировка массива объектов по свойству age
JavaScript
let sortByAge = (a, b) => a.age > b.age ? 1 : -1;
animals.sort(sortByAge);
console.log(animals);
|
1 2 3 |
let sortByAge=(a,b)=>a.age>b.age?1-1; animals.sort(sortByAge); console.log(animals); |
Результат в консоли браузера нам выдаст список, в котором все животные разместились по возрастанию количества прожитых лет. Учтите, что метод преобразует массив. Теперь элементы имеют другие индексы, чем при объявлении массива.


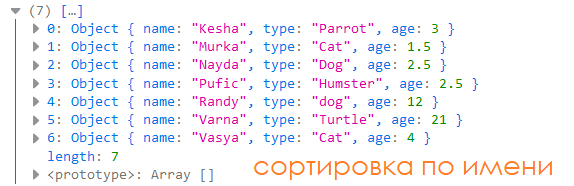
Рассмотрим еще сортировку по именам. Тут принцип точно такой же, но еще мы добавим функцию , чтобы имена в верхнем и нижнем регистре отсортировывались по алфавитному порядку:
сортировка массива объектов по свойству name
JavaScript
function sortByName(a, b) {
return a.name.toLowerCase() > b.name.toLowerCase() ? 1 : -1;
}
animals.sort(sortByName);
console.log(animals);
|
1 2 3 4 5 |
functionsortByName(a,b){ returna.name.toLowerCase()>b.name.toLowerCase()?1-1; } animals.sort(sortByName); console.log(animals); |
Результат выполнения сортировки в консоли браузера:

Как распознать массив
Обычно возникает вопрос: как узнать, является ли переменная массивом?
Проблема в том, что оператор JavaScript typeof возвращает «Object»:
var fruits = ;
typeof fruits; // returns object
Оператор typeof возвращает объект, так как массив JavaScript является объектом.
Решение 1:
Для решения этой проблемы ECMAScript 5 определяет новый метод Array.-Array ():
Array.isArray(fruits); // returns true
Проблема с этим решением заключается в том, что ECMAScript 5 не поддерживается в старых браузерах.
Решение 2:
Для решения этой проблемы вы можете создать свою собственную функцию-массив ():
function isArray(x) { return x.constructor.toString().indexOf(«Array»)> -1;}
Функция выше всегда возвращает значение true, если аргумент является массивом.
Или точнее: он возвращает true, если прототип объекта содержит слово «Array».
Решение 3:
Оператор instanceof возвращает значение true, если объект создан заданным конструктором:
var fruits = ;fruits instanceof Array // returns true
❮ Назад
Дальше ❯
Ассоциативный массив: объект Map
Как мы уже сказали, для создания ассоциативных массивов в JavaScript используется тип данных Map. При этом в виде ключа мы можем использовать и примитивные, и ссылочные типы данных.
Давайте посмотрим, как создаётся ассоциативный массив (экземпляр объекта Map):
// создаём пустой ассоциативный массив var arr1 = new Map(); // создаём ассоциативный массив и добавляем три пары "ключ-значение" var arr = new Map(, 'key2', 'value2'], 'key3', 'value3' ]);
Если мы хотим узнать число элементов в массиве, пригодится свойство size:
arr.size; // 3
Чтобы добавить элемент в массив (то есть в экземпляр объекта Map), используем метод set:
// добавляем в массив пару "ключ-значение"
arr.set('key4','value4');
// добавляем в массив несколько пар "ключ-значение"
arr.set('key5','value5');
arr.set('key6','value6');
// или так
arr
.set('key5','value5')
.set('key6','value6');
Когда в массиве такой ключ уже есть, установится новое значение, связанное с ним:
arr.set('key1','new value');
Чтобы получить значение по ключу, используем метод get:
// получаем значение, которое ассоциировано с ключом 'key4'
arr.get('key4'); // 'value4'
Если хотим проверить, есть ли ключ в массиве, нам пригодится метод has:
// существует ли в массиве arr ключ key2
arr.has('key2'); // true
Чтобы удалить из ассоциативного JavaScript-массива элемент по имени ключа, применяем метод delete:
arr.delete('key1'); // true
Этот метод вернёт true, если ключ существовал в массиве, иначе он вернёт false.
if (arr.delete('key1')) {
console.log('Запись с ключом "key1" удалена из массива!');
} else {
console.log('Запись с ключом "key1" в массиве не найдена!');
}
Чтобы очистить массив и удалить все элементы, подойдёт метод clear.
arr.clear(); // очищаем массив arr arr.size; // 0 (число элементов)
Как создать двумерный и многомерный массивы в JavaScript?
Готовых функций для создания и работы с двумерными и многомерными массивами в JavaScript нет. Их создание осуществляется посредством того, что каждый элемент первоначального массива в свою очередь тоже должен является массивом.
Например, создадим массив 5×5:
var myArray = new Array(5); for (var i=0; i
Например, создадим массив 3×2:
var myItems = ,,]; //выведем в консоль содержимое элемента myItems, имеющего индекс 1, а в нём элемента, имеющего индекс 0. console.log(myItems);
Например, создадим пустой двумерный массив:
var myArray = ];
Например, спроектируем функцию arrayTable, предназначенную для создания табличного массива:
function arrayTable( rows, cols, defaultValue){
// создаём строки
var newArray = new Array(rows);
for(var i=0; i
Например, создадим трехмерный массив 3×3×3:
var newArray = new Array(3); for (var i = 0; i
Метод join
Метод Array.join() используется для объединения элементов массива в одну строку. Методу можно передать необязательный строковой аргумент, который будет использоваться для разделения элементов в строке. Если разделитель не задан, то при вызове метода символом-разделителем по умолчанию будет запятая.
var a = ;
var myVar1 = a.join(); //"Ветер,Дождь,Огонь"
var myVar2 = a.join(", "); //"Ветер, Дождь, Огонь"
var myVar3 = a.join(" + "); //"Ветер + Дождь + Огонь"
document.write(myVar1 + "<br>" + myVar2 + "<br>" + myVar3);
Попробовать »
Метод Array.join() является обратным по отношению к методу String.split(), который создает массив путем разбиения строки на фрагменты.
Ассоциативный массив как объект
В качестве ассоциативного массива можно использовать объект.
Создать пустой ассоциативный массив (объект) можно одним из следующих способов:
// посредством литерала объекта
var arr = {};
// с использованием стандартной функции-конструктора Object
var arr = new Object();
// посредством Object.create
var arr = new Object.create(null);
Заполнить ассоциативный массив на этапе его создания можно так:
var myArray = {
"ключ1": "значение1"
,"ключ2": "значение2"
, ... }
Добавить элемент (пару «ключ-значение») в ассоциативный массив можно следующим образом:
// добавить в массив arr строку «текстовое значение», связанное с ключом «key1» arr = "текстовое значение" // добавить в массив число 22, связанное с ключом «key2» arr = 22;
Добавление элемента в массив будет выполняться только в том случае, если данного ключа в нём нет. Если данный ключ уже имеется в ассоциативном массиве, то это выражение просто изменит значение уже существующего ключа.
В качестве значения ключа можно использовать любой тип данных в JavaScript, в том числе и объекты.
В JavaScript кроме записи с использованием квадратных скобок можно также использовать точку. Но это доступно только ключей, имена которых отвечают правилам именования переменных.
arr.key1 = "текстовое значение" arr.key2 = 22;
Получить значение (содержимое коробочки) элемента по ключу можно с помощью следующего синтаксиса:
myArray; myArray; myArray.key1; myArray.key2;
Получить количество ключей (длину) ассоциативного массива можно так:
var myArray = { "key1":"value1", "key2":"value2", "key3":"value3"}
// 1 - получаем массив ключей с использованием метода keys
// 2 - используем свойство length, чтобы узнать длину массива
Object.keys(myArray).length; // 3
Удалить элемент из ассоциативного массива (объекта) выполняется с помощью оператора .
delete myArray;
Проверить есть ли ключ в ассоциативном массиве можно так:
var myArray = {"key1":"value1", "key2":"value2" };
// 1 способ (c использованием метода hasOwnProperty)
if (myArray.hasOwnProperty("key1")) {
console.log("Ключ key1 существует!");
} else {
console.log("Ключ key1 не существует!");
}
// 2 способ
if ("key1" in myArray) {
console.log("Ключ key1 есть в массиве!");
} else {
console.log("Ключ key1 нет в массиве!");
}
Перебрать элементы ассоциативного массива (свойства объекта) можно выполнить с помощью цикла :
// myArray - ассоциативный массив
for(key in myArray) {
console.log(key + " = " + myArray);
}
Преобразовать ассоциативный массив (созданный объект) в JSON и обратно можно так:
// Ассоциативный массив (объект)
var myArr = {
key1: "value1",
key2: "value2",
key3: "value3"
};
// в JSON
jsonStr = JSON.stringify(myArr);
// из JSON в ассоциативный массив (объект)
arr = JSON.parse(jsonStr);
//получить значение по ключу key1 (вывести в консоль)
console.log(arr.key1);
Читайте также:
Ассоциативные массивы
Многие языки программирования поддерживают массивы с именованными индексами.
Массивы с именованными индексами называются ассоциативными массивами (или хэшами).
JavaScript НЕ поддерживает массивы с именованными индексами.
В JavaScript массивы всегда используют нумерованные индексы.
Пример
var person = [];
person = «John»;
person = «Doe»;
person = 46;var x = person.length;
// person.length will return 3var y = person;
// person will return «John»
ПРЕДУПРЕЖДЕНИЕ !!
Если вы используете именованные индексы, JavaScript переопределит массив в стандартный объект.
После этого некоторые методы и свойства массива будут давать неверные результаты..
Пример:
var person = [];
person = «John»;
person = «Doe»;
person = 46;var x = person.length; // person.length вернёт 0var y = person;
// person вернёт undefined
Избегайте нового массива ()
Нет необходимости использовать встроенный конструктор массива в JavaScript Новый массив ().
Вместо этого используйте [].
Эти две различные инструкции создают новый пустой массив с именем Points:
var points = new Array();
// Bad
var points = [];
// Good
Эти две различные инструкции создают новый массив, содержащий 6 чисел:
var points = new Array(40, 100, 1, 5, 25, 10); // Bad
var points = ; // Good
Ключевое слово New усложняет только код. Он также может привести к неожиданным результатам:
var points = new Array(40, 100); // Creates an array with two elements (40 and 100)
Что делать, если удалить один из элементов?
var points = new Array(40); // Creates an array with 40 undefined elements !!!!!
Фото презентаций на компьютере
Вывод массива объектов с использованием цикла for … in
Предположим, что нам нужно вывести ряд html-элементов, например, абзацев, с различным css-форматированием, причем набор правил и текст мы получаем в виде массива объектов. Чаще всего каждый объект в таком массиве имеет набор полей, которые идут в строго определенном порядке, но, предположим, наш массив формировал неопытный студент вручную, поэтому в объектах поля следуют по-разному.
Если посмотреть на названия свойств (полей), то можно заметить, что только свойство text не относится к css-свойствам. Все же остальные и по названию свойства, и по значению относятся к правилам css. Поэтому проще всего собрать css-свойства в одну строку, которая в приведенном ниже скрипте является переменной , а затем добавить ее в качестве значения атрибута style для абзаца. С этим нам поможет справится замечательный цикл for…in. Есть только одно но — нам нельзя в css-свойства записать свойство text объекта, поэтому напишем для этой ситуации проверку с помощью и пропустим добавление текста к с помощью оператора циклов .
Вывод отформатированных абзацев
JavaScript
const data = ;
data.forEach(item =>{
let styleStr = »;
for(key in item){
if(key == ‘text’) continue;
styleStr+= key+’:’+item+’;’;
}
//document.write(`<p style=»color: ${item.color};font-weight: ${item}; padding: ${item}; border: ${item.border} «>${item.text}</p>`);
document.write(`<p style=»${styleStr}»>${item.text}</p>`);
})
|
1 24 |
constdata= { color’green’, ‘font-weight»bold’, padding’10px’, border’4px dashed #50e690′, text’Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet, libero. Dolor porro, ipsum reprehenderit. ‘ }, { color’#1c3dc7′, text’Ducimus temporibus laboriosam tempora dolorem laborum eligendi cumque adipisci in, vel, quaerat repellat necessitatibus explicabo.’, ‘font-weight»normal’, padding’15px’, border’3px double #57abff’, }, ; data.forEach(item=>{ let styleStr=»; for(key initem){ if(key==’text’)continue; styleStr+=key+’:’+itemkey+’;’; } document.write(`<pstyle=»${styleStr}»>${item.text}<p>`); }) |
Обратите внимание, насколько длиннее строка 23, в которой мы записали все свойства без использования цикла и подумайте, насколько больше шансов допустить в ней ошибку по сравнению с использованием цикла. Результат работы скрипта:
Результат работы скрипта:








