Сортировка значений с помощью javascript
Содержание:
- Сортировка времени
- Методы pop/push, shift/unshift
- Что с олеофобным покрытием делают защитные стёкла
- Bubble Sort
- Почему стоит презентацию преподносить как видео
- Quick sort
- Читайте также:
- Сортировка по имени
- Прошивки для iPhone 5 (GSM) A1428
- Array.isArray
- Утилиты для работы с вайфай
- JS Учебник
- Немного черновой работы
- ИЗОБРАЖЕНИЯ
- Сортировка таблицы по заголовкам
- Сортировка вставками на JavaScript
- Внутреннее устройство массива
- Basic Array Sorting
- JavaScript
- Sorting an Array
- JavaScript
- Фото презентаций на компьютере
Сортировка времени
Сортировка значений времени должна быть одним из самых сложных заданий для сортировки: мы должны иметь возможность принимать 12-часовое время, 24-часовое время и значения с или без тегов AM/PM и секунды. Я думаю, что проще отсортировать время по алфавиту, хотя оно и содержит только числа. Почему? Рассмотрим эти две временные метки: 00:15:37 и 12:15. Первый должен быть первым, но если мы отсортируем их по номеру, они будут проанализированы как плавающие, и в итоге появятся 1537 и 1215. Теперь второе значение будет первым. Кроме того, при сортировке в алфавитном порядке нам не нужно вынимать двоеточия (parseFloat() уберет их). Итак, вот как это делается.
Давайте рассмотрим это по строкам.
Начнем с наших переменных: извлеченных значений и регулярного выражения для проверки метки PM.
Затем мы начнем цикл for, пройдя каждое из значений, которые мы сортируем; во-первых, мы разбиваем его на массив в двоеточиях. Мы создаем простой способ добраться до последних элементов массива: нашу «последнюю» переменную. Затем мы проверяем наше регулярное выражение PM на последнем элементе нашего массива; если он возвращает true, это значение имеет тег PM. Поэтому мы добавим 12 к первому элементу в нашем массиве, который будет значением часа; мы делаем это, потому что нам нужны все значения, которые будут отформатированы в формате 24 часов
(Обратите внимание, что для этого мы должны преобразовать его в число, добавить 12, а затем вернуть его обратно в строке). Наконец, мы снова используем регулярное выражение PM, чтобы удалить эту метку из последнего элемента массива
В этом последнем фрагменте мы проверяем значение часа для двух условий: оно меньше 10? и имеет ли строка только один символ? Это важно, потому что значение типа 08 будет анализироваться как 8 и быть меньше 10; но мы пытаемся увидеть, нужно ли нам добавить ноль к началу. Если строка имеет только один символ, то мы добавляем нуль, поэтому 3 становится 03
Это будет приводить числа в порядок!
Перед присоединением к массиву мы удалим любые метки AM. Так что теперь это…
… можно сортировать с этим…
И готово! Вот плоды нашего труда:
Методы pop/push, shift/unshift
Очередь – один из самых распространённых вариантов применения массива. В области компьютерных наук так называется упорядоченная коллекция элементов, поддерживающая два вида операций:
- добавляет элемент в конец.
- удаляет элемент в начале, сдвигая очередь, так что второй элемент становится первым.
Массивы поддерживают обе операции.
На практике необходимость в этом возникает очень часто. Например, очередь сообщений, которые надо показать на экране.
Существует и другой вариант применения для массивов – структура данных, называемая стек.
Она поддерживает два вида операций:
- добавляет элемент в конец.
- удаляет последний элемент.
Таким образом, новые элементы всегда добавляются или удаляются из «конца».
Примером стека обычно служит колода карт: новые карты кладутся наверх и берутся тоже сверху:
Массивы в JavaScript могут работать и как очередь, и как стек. Мы можем добавлять/удалять элементы как в начало, так и в конец массива.
В компьютерных науках структура данных, делающая это возможным, называется двусторонняя очередь.
Методы, работающие с концом массива:
-
Удаляет последний элемент из массива и возвращает его:
-
Добавляет элемент в конец массива:
Вызов равнозначен .
Методы, работающие с началом массива:
-
Удаляет из массива первый элемент и возвращает его:
-
Добавляет элемент в начало массива:
Методы и могут добавлять сразу несколько элементов:
Что с олеофобным покрытием делают защитные стёкла
Bubble Sort
How it works:
step-1: you compare the first item with the second. If the first item is bigger than the second item. you swap them so that the bigger one stays in the second position.
step-2:And then compare second with third item. if second item is bigger than the third, we swap them. otherwise, they stayed in their position. Hence, the biggest among first three is in the third position.
step-3:we keep doing it. until we hit the last element of the array. In that way we bubble up the biggest item of the array to the right most position of the array.
step-4: Look at the inner loop in the code below.
step-5: We repeat this process, starting from the last item of the array. look at the outer loop in the code below. We do this way, so that after finishing the first inner loop, the biggest one will be in the last item of the array.
step-6: and then we move backward inside the outer loop.
same thing is going on….
Почему стоит презентацию преподносить как видео
Видео-файл дает возможность четкой и качественной демонстрации. Его можно отправить вложением в переписке по емейлу, опубликовать в сети, записать на дисковый носитель и т. д.
MPEG-4 (MP4) и WMV — два формата, в которых возможно сохранение. Они считаются общедоступными, в т. ч. чтобы воспроизводить в потоке Интернет.
Вот вам 6 причин от наших экспертов, почему стоит делать видео-презентацию. Это возможность:
- записывать и синхронизировать речь и перемещение указки;
- следить за качеством и размерами;
- включать переходы и анимацию;
- просматривать презентацию без приложения Поверпоинт;
- воспроизводить без внешнего контроля;
- параллельно работать над созданием видео и презентации.
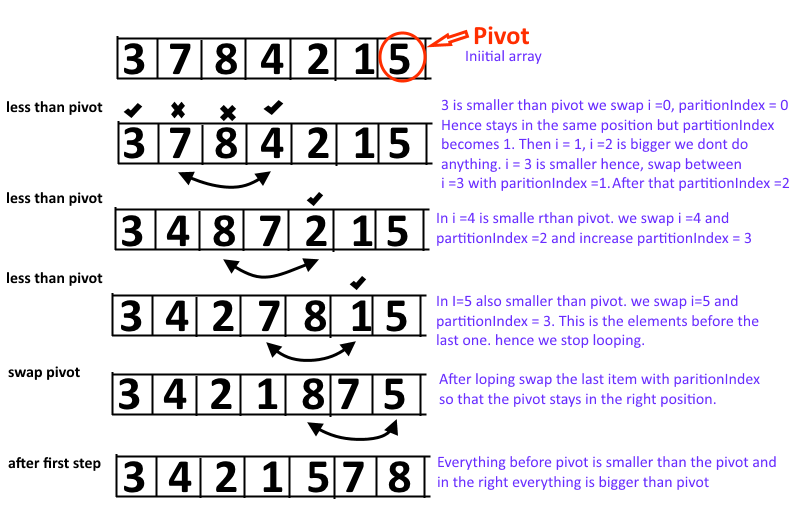
Quick sort
how does it works:
Step-1: You have to pick a pivot. This could be randomly selected or the middle one. Here we select the last element of the array.
Step-2: Put all the items smaller than the pivot value to the left and larger than the pivot value to the right.
Step-3:Repeat the step-2 for both left and right side of the pivot (pick a pivot, put all item smaller than the pivot to the left and larger on the right)
Explain the code
Call Quick sort: Pass the array and pass left and right to the quickSort function. For the first call, left would be the index of the first element which is 0 and right would be the index of the last element which would be length -1.
Select Pivot: We select pivot as the last index of the array.
Call Partition function: After calculating the pivot, we send the pivot to the partition function. In the partition function we pass array, pivot index, left and right.
partitionIndex: In the partition function, we keep move all the items smaller than the pivot value to the left and larger than pivot value to the right. We have to keep track of the position of the partition. so that we can split the array into two parts in the next step. This tracking of the index where we partition the array is done by using partitionIndex variable. the initial value is left.
Swap function: This is just a helper function to swap values of the array.
move elements: we start a for loop from the left, and if the values is smaller than the pivot values we swap it with the position of the partitionIndex and increase the value of the partitionIndex. If the value is bigger, we don’t do anything. We keep going until the element before the last element (remember last element is the pivot)
place pivot After moving all the smallest element to the left, we swap the last element (pivot value) with the partitionIndex. By doing this, the pivot sits where it suppose to sit when the full array is sorted. As all elements left to it smaller and all element right to it is bigger. End of the function partition, return the partitionIndex
Repeat the process: Now come back to quickSort function. when you get the partitionIndex, apply quickSort for the left side of the array and right side of the array. keep doing it until left is smaller than right.

ref: quick sort
Читайте также:
Сортировка по имени
В наши дни сортировка по возрасту сотрудника может выглядеть довольно бесчувственной и некорректной, так что давайте отсортируем по именам сотрудников в возрастающем порядке. Вспомните, что по-дефолту, сортировка массива, который содержит примитивы, такие как строки, происходит в алфавитном порядке. Что говорит о том, что вам просто надо вызвать метод, без любой функции сравнения, в общем просто . Это не работает, так как данные по которым мы хотим отсортировать не являются массивом. Так что же делать? Фокус тут в том, чтобы вручную написать функцию сравнения, которая отсортирует массив по-алфавиту, что в свою очередь даст нам указать где находятся данные строк. Давайте посмотрим:
employees.sort(function(a, b){var nameA=a.name.toLowerCase(), nameB=b.name.toLowerCase()if (nameA < nameB) //сортируем строки по возрастанию return -1if (nameA > nameB) return 1return 0 // Никакой сортировки})
Это отсортирует массив employees по именам в возрастающем порядке, так что теперь это Christine, это Edward и так далее. Тут мы сравниваем две строки a.name с b.name и возвращаем -1, 1 или 0, в соответствии с сортировкой, точно определенной формулой, которую использует сам , без передачи какой-либо другой функции. Как вы уже наверное выяснили, в JavaScript вы можете без сомнений сравнивать две строки.
Прошивки для iPhone 5 (GSM) A1428
Array.isArray
Массивы не
образуют отдельный тип языка. Они основаны на объектах. Поэтому typeof не может
отличить простой объект от массива:
console.log(typeof {}); // object
console.log (typeof ); // тоже object
Но массивы
используются настолько часто, что для этого придумали специальный метод: Array.isArray(value). Он возвращает
true, если value массив, и false, если нет.
console.log(Array.isArray({})); // false
console.log(Array.isArray()); // true
Подведем итоги
по рассмотренным методам массивов. У нас получился следующий список:
|
Для |
|
|
push(…items) |
добавляет элементы в конец |
|
pop() |
извлекает элемент с конца |
|
shift() |
извлекает элемент с начала |
|
unshift(…items) |
добавляет элементы в начало |
|
splice(pos, deleteCount, …items) |
начиная с индекса pos, удаляет |
|
slice(start, end) |
создаёт новый массив, копируя в него |
|
concat(…items) |
возвращает новый массив: копирует все |
|
Для поиска |
|
|
indexOf/lastIndexOf(item, pos) |
ищет item, начиная с позиции pos, и |
|
includes(value) |
возвращает true, если в массиве |
|
find/filter(func) |
фильтрует элементы через функцию и |
|
findIndex(func) |
похож на find, но возвращает индекс |
|
Для перебора |
|
|
forEach(func) |
вызывает func для каждого элемента. |
|
Для |
|
|
map(func) |
создаёт новый массив из результатов |
|
sort(func) |
сортирует массив «на месте», а потом |
|
reverse() |
«на месте» меняет порядок следования |
|
split/join |
преобразует строку в массив и обратно |
|
reduce(func, initial) |
вычисляет одно значение на основе |
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
Утилиты для работы с вайфай
Lenovo notebook WiFi Router
Lenovo notebook WiFi Router — это утилита, которая делает из ноутбука беспроводной маршрутизатор. Специально разработана для совместного использования ноутбука Леново с другими гаджетами через Wi-Fi.
Это удобный и простой в использовании программный маршрутизатор для ноутбуков Леново. После загрузки и установки легкого приложения Lenovo notebook WiFi Router использует встроенную WiFi-карту ноутбука для беспроводного обмена любым доступным интернет-соединением: проводным широкополосным соединением, кабельным модемом или адаптером 3G USB.
WiFi Manager
WiFi Manager-это комбинированное ПО безопасности и управления WLAN для сетей 802.11 a/b / g. Он делает веб-представление всех беспроводных соединений, работающих в вашем здании, точек доступа, доступных внутри каждого соединения, состояние этих точек доступа, канал, на котором они работают.
Обратите внимание! Он самостоятельно обнаруживает точки входа, беспроводные маршрутизаторы, шлюзы и отслеживает их доступность, работоспособность, ошибки и использование. Free Edition управляет 3 точками доступа и 10 проводными устройствами
WiFi Hopper
WiFi Hopper позволяет управлять беспроводными подключениями вместо использования Диспетчера беспроводных сетевых подключений Windows. Если программа запущена, служба конфигурации Windows Zero автоматически останавливается, чтобы разрешить Hopper администрировать ваши беспроводные соединения, но у нее есть опция, которая позволяет вам снова запустить/остановить эту службу.
Wifi.com 3.0
Wifi.com 3.0 сеть компилирует доступные, безопасные и коммерческие беспроводные соединения Интернет и готова предложить пользователям самый большой выбор для легкого, бесплатного и безопасного доступа вайфай.
Wifi.com реализует то же самое безопасное решение, используемое компаниями Fortune 500, банками и ведущими интернет-торговцами для защиты безопасных беспроводных интернет-коммуникаций.
Обратите внимание! Шифруя свои сообщения, wifi.com пользователи уверены, что их информация защищена от чужих глаз и хакеров. Как видно, существует много причин почему на ноутбуках и нетбуках Леново может не работать WiFi
Но любые вопросы можно разрешить собственноручно, не прибегая к вызову мастера. Следует только понять причины возможных неисправностей и затем выполнить определенные действия по их устранению
Как видно, существует много причин почему на ноутбуках и нетбуках Леново может не работать WiFi. Но любые вопросы можно разрешить собственноручно, не прибегая к вызову мастера. Следует только понять причины возможных неисправностей и затем выполнить определенные действия по их устранению.
JS Учебник
JS СтартJS ВведениеJS УстановкаJS ВыводJS ОбъявленияJS СинтаксисJS КомментарииJS ПеременныеJS ОператорыJS АрифметическиеJS ПрисваиваниеJS Типы данныхJS ФункцииJS ОбъектыJS СобытияJS СтрокиJS Методы строкиJS ЧислаJS Методы числаJS МассивыJS Методы массиваJS Сортировка массиваJS Итерация массиваJS ДатыJS Форматы датJS Методы получения датJS Методы установки датJS МатематическиеJS РандомныеJS БулевыJS СравненияJS УсловияJS SwitchJS Цикл ForJS Цикл WhileJS ПрерываниеJS Преобразование типовJS ПобитовыеJS Регулярные выраженияJS ОшибкиJS Область действияJS ПодъёмJS Строгий режимJS Ключевое слово thisJS Ключевое слово LetJS Ключевое слово ConstJS Функции стрелокJS КлассыJS ОтладкаJS Гид по стилюJS Лучшие практикиJS ОшибкиJS ПроизводительностьJS Зарезервированные словаJS ВерсииJS Версия ES5JS Версия ES6JS JSON
Немного черновой работы
На самом низком уровне вы можете сортировать практически любые типы данных одним из двух способов: в алфавитном порядке и численно. Давайте создадим эти две функции как свойства вашего базового объекта.
Довольно просто, да? Просто нормализовать два значения, сравнить и вернуть. Сложная часть — синтаксический анализ данных, которые мы хотим отправить этим функциям; вот что мы будем делать сейчас. Однако есть еще одна вещь.
При сортировке элементов в массиве мы, возможно, не хотим сортировать просто по тексту самого элемента. Для этого используются параметры sortElement и sortAttr нашего плагина. Например, мы, скорее всего, захотим отсортировать строки таблицы на основе определенного столбца ячеек таблицы. В этом случае мы будем использовать $(‘table tr’).datasort({sortElement: ‘td.price’}). Или, возможно, мы хотим отсортировать список изображений по их атрибутам alt: $(‘ul li’).datasort({sortElement: ‘img’, sortAttr: ‘alt’}). Для всего этого нам нужно добавить еще одну функцию к нашему базовому объекту:
Это может показаться сложным, но на самом деле это не так. Мы просто создаем объект jQuery с каждым элементом; если параметр sortElement установлен, мы используем метод children() для получения нужных элементов. Затем, если setAttr установлен, мы получаем его значение; если нет, мы получаем текст элемента. Мы установили все это для внутренней функции и возвращаем объект с двумя свойствами; эти свойства являются значениями, которые мы должны проанализировать и отправить в соответствующую функцию базовой сортировки.
Вероятно, это было похоже на большую подготовительную работу, но то, что мы действительно делали, — это абстрагирование как можно большего количества кода. Таким образом, будет намного меньше дублирования, потому что важные действия были объединены как функции.
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Сортировка таблицы по заголовкам
Щелкните заголовки, чтобы отсортировать таблицу.
Нажмите «Имя», чтобы отсортировать по имени «Страна», чтобы отсортировать по странам.
При первом щелчке направление сортировки будет возрастать (от A до Z).
Щелкните еще раз, и направление сортировки будет нисходящим (от Z до A):
| Имя | Страна |
|---|---|
| Berglunds snabbkop | Швеция |
| North/South | Великобритания |
| Alfreds Futterkiste | Германия |
| Koniglich Essen | Германия |
| Magazzini Alimentari Riuniti | Италия |
| Париж specialites | Франция |
| Island Trading | Великобритания |
| Laughing Bacchus Winecellars | Канада |
Пример
<table id=»myTable2″><tr><!— При нажатии на заголовок запустите функцию sortTable с параметром,0 для сортировки по именам, 1 для сортировки по стране: —><th onclick=»sortTable(0)»>Имя</th><th onclick=»sortTable(1)»>Страна</th></tr>…<script>function sortTable(n) { var table, rows, switching, i, x, y, shouldSwitch, dir, switchcount = 0; table = document.getElementById(«myTable2»); switching = true; // Set the sorting direction to ascending: dir = «asc»; /* Сделайте цикл, который будет продолжаться до тех пор, пока никакого переключения не было сделано: */ while (switching) { // Начните с того, что скажите: переключение не выполняется: switching = false; rows = table.rows; /* Цикл через все строки таблицы (за исключением во-первых, который содержит заголовки таблиц): */ for (i = 1; i < (rows.length — 1); i++) { // Начните с того, что не должно быть никакого переключения: shouldSwitch = false; /* Получите два элемента, которые вы хотите сравнить, один из текущей строки и один из следующей: */ x = rows.getElementsByTagName(«TD»); y = rows.getElementsByTagName(«TD»); /* Проверьте, должны ли две строки поменяться местами, основанный на направлении, asc или desc: */ if (dir == «asc») { if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) { // Если это так, отметьте как переключатель и разорвать цикл: shouldSwitch = true; break; } } else if (dir == «desc») { if (x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) { // Если это так, отметьте как переключатель и разорвать цикл: shouldSwitch = true; break; } } } if (shouldSwitch) { /* Если переключатель был отмечен, сделайте переключатель и отметьте, что переключатель был сделан: */ rows.parentNode.insertBefore(rows, rows); switching = true; // Каждый раз, когда выполняется переключение, увеличьте это число на 1: switchcount ++; } else { /* Если переключение не было сделано и направление «asc», установите направление на «desc» и снова запустите цикл while. */ if (switchcount == 0 && dir == «asc») { dir = «desc»; switching = true; } } }}</script>
Сортировка вставками на JavaScript
На каждом шаге алгоритма сортировки встаками выбирается один из элементов входного массива и вставляется на нужную позицию в уже отсортированном массиве, до тех пор, пока входных элементы не будут исчерпана. Метод выбора очередного элемента из исходного массива произволен; может использоваться практически любой алгоритм выбора. Обычно (и с целью получения устойчивого алгоритма сортировки), элементы вставляются по порядку их появления во входном массиве. В приведённой ниже реализации на JavaScript алгоритма сортировки встаками используется именно эта стратегия выбора.
Скопировать
function InsertionSort(A) // A - массив, который нужно{ // отсортировать по возрастанию. var n = A.length; for (var i = 0; i < n; i++) { var v = A, j = i-1; while (j >= 0 && A > v) { A = A; j--; } A = v; } return A; // На выходе сортированный по возрастанию массив A.}
Внутреннее устройство массива
Массив – это особый подвид объектов. Квадратные скобки, используемые для того, чтобы получить доступ к свойству – это по сути обычный синтаксис доступа по ключу, как , где в роли у нас , а в качестве ключа – числовой индекс.
Массивы расширяют объекты, так как предусматривают специальные методы для работы с упорядоченными коллекциями данных, а также свойство . Но в основе всё равно лежит объект.
Следует помнить, что в JavaScript существует 8 основных типов данных. Массив является объектом и, следовательно, ведёт себя как объект.
…Но то, что действительно делает массивы особенными – это их внутреннее представление. Движок JavaScript старается хранить элементы массива в непрерывной области памяти, один за другим, так, как это показано на иллюстрациях к этой главе. Существуют и другие способы оптимизации, благодаря которым массивы работают очень быстро.
Но все они утратят эффективность, если мы перестанем работать с массивом как с «упорядоченной коллекцией данных» и начнём использовать его как обычный объект.
Например, технически мы можем сделать следующее:
Это возможно, потому что в основе массива лежит объект. Мы можем присвоить ему любые свойства.
Но движок поймёт, что мы работаем с массивом, как с обычным объектом. Способы оптимизации, используемые для массивов, в этом случае не подходят, поэтому они будут отключены и никакой выгоды не принесут.
Варианты неправильного применения массива:
- Добавление нечислового свойства, например: .
- Создание «дыр», например: добавление , затем (между ними ничего нет).
- Заполнение массива в обратном порядке, например: , и т.д.
Массив следует считать особой структурой, позволяющей работать с упорядоченными данными. Для этого массивы предоставляют специальные методы. Массивы тщательно настроены в движках JavaScript для работы с однотипными упорядоченными данными, поэтому, пожалуйста, используйте их именно в таких случаях. Если вам нужны произвольные ключи, вполне возможно, лучше подойдёт обычный объект .
Basic Array Sorting
By default, the JavaScript function converts each element in the array that needs to be sorted into a string, and compares them in Unicode code point order.
You may be wondering why 32 comes before 5. Not logical, huh? Well, actually it is. This happens because each element in the array is first converted to a string, and comes before in Unicode order.
It’s also worth noting that unlike many other JavaScript array functions, actually changes, or mutates the array it sorts.
To avoid this, you can create a new instance of the array to be sorted and modify that instead. This is possible using an array method that returns a copy of the array. For example, Array.slice:
Or if you prefer a newer syntax, you can use the spread operator for the same effect:
The output is the same in both cases:
Try it out
See the Pen
MWWqbKY by SitePoint (@SitePoint)
on CodePen.
Using alone wouldn’t be very useful for sorting an array of objects. Thankfully, the function takes an optional parameter, which causes the array elements to be sorted according to the return value of the compare function.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Sorting an Array
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()








