Пошаговая инструкция по яндекс.метрике
Содержание:
- Какие проблемы могут возникнуть при установке Яндекс.Метрики на сайт и как их решить
- Как восстановить Яндекс.Метрику?
- Установка через Google Tag Manager (Способ №2)
- Стандартные отчеты в Яндекс.Метрике
- Зачем вам устанавливать Яндекс.Метрику на сайт
- Установка счётчика Яндекс.Метрики на сайт
- Ручная установка Yandex Metrika (Способ №1)
- 3 HyperX HX316LS9IBK2/16
- Яндекс.Метрика — как установить на сайт OpenCart
- Что такое атрибуция в Яндекс.Метрике?
- Создание аккаунта Яндекс.Метрики
- Как настроить цели в Яндекс.Метрике
- Как проверить, правильно ли установлена Яндекс.Метрика на сайт
- Что такое информер в Яндекс.Метрике?
- Чем отличается Яндекс.Метрика от Яндекс.Вебмастер?
- Что лучше Яндекс.Метрика или Гугл Аналитика?
Какие проблемы могут возникнуть при установке Яндекс.Метрики на сайт и как их решить
После установки Яндекс.Метрики могут появиться самые разные проблемы. Например, код счетчика на сайте установили, а он не работает и не собирает статистику. Или нормально работавший счетчик внезапно перестает передавать на сервис Яндекс.Метрики данные о действиях пользователей на сайте. Или на информере больше не отображаются данные. Или еще что-то сломалось. Как видите, проблем может быть много. Разберемся с причинами наиболее типичных неполадок.
Проблема 1: счетчик не собирает данные или вы считаете, что он делает это неправильно.
Возможные причины неполадки:
- на главной странице нет кода счетчика;
- код счетчика стоит на сайте, но не на всех страницах;
- неправильное размещение кода счетчика на странице сайте.
Как устранить неполадку?
Заходите в личный кабинет на Яндекс.Метрике. Проверяете статус счетчика — должен гореть зеленый кружок. Если счетчик красного цвета, значит, на главной странице сайта нет кода счетчика. Если желтого — код либо проверяется, либо дублируется.
Следующим шагом заходим на сайт. Проверяем, что код счетчика стоит после тега <body> в начале страницы. Если нет — делаем так, как должно быть.
Либо другой вариант — устанавливаем в браузере плагин metrika.info. Проверяем вручную, как установлен счетчик на каждой странице. Для этого по очереди открываем основные страницы сайта по шаблонам (главную, страницы раздела, записи, архива и др.).
Проблема 2: на сайте не работает Вебвизор из Яндекс.Метрики.
Здесь все решается очень просто. Открываете свойства счетчика и ставите галочку напротив «Вебвизора». Потом открываем вкладку «Настройка Вебвизора» и выбираем «Использовать данные браузера». В зависимости от тематики сайта может понадобиться другой режим.
Важно! Не забудьте обновить код счетчика на сайте.
Проблема 3: не видно данных информера в Яндекс.Метрике.
Такое случается, если код информера на сайте некорректно установили или совсем удалили. Как исправить: нужно заново установить счетчик Яндекс.Метрики на сайте. Новый счетчик делать не надо, достаточно скопировать текущий код в личном кабинете и установить его на сайт.
Проблема 4: цели, установленные в Яндекс.Метрике, работают некорректно.
Возможно несколько причин:
- Нужно убедиться в личном кабинете, что установлены корректные условия срабатывания целей в Яндекс.Метрике.
- С помощью плагина metrika.info проверить, правильно ли установлены все необходимые коды на сайте.
На рисунке ниже показано, как проверять корректность целей в Яндекс.Метрике с помощью плагина metrika.info.
Оставить заявку
Как восстановить Яндекс.Метрику?
Проблема становится весьма актуальной, когда спустя какое-то время владелец сайта или новый подрядчик решают посмотреть собранную за все года статистику. Доступов либо нет и не было, либо уже не помните, и разработчика сайта, который “ставил” Метрику уже не сыскать. Что же делать? Терять собранную статистику не хочется, будем восстанавливать.
- Создать или зайти под логин в Яндексе
- Добавить сайт в Вебмастер https://webmaster.yandex.ru/ и подтвердить права на владение сайтом
- В исходном коде с помощью комбинации “CTRL+U” найти номер счетчика
- Сделать запрос на перенос счетчика на другой логин, указав сайт и номер, который мы нашли в п.3. https://metrika.yandex.ru/counter-transfer/
- Дождаться результатов и убедиться, что данные корректно перенеслись на новый аккаунт
Установка через Google Tag Manager (Способ №2)
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
Заходим в аккаунт GTM для нужного сайта и выбираем вкладку «Теги» и нажимаем на
кнопку «Создать»
Даем тегу название, например, yandexmetrika и выбираем конфигурацию тега.
Выбираем конфигурацию тега «Пользовательский HTML»
В появившемся редакторе вводим созданный код счетчика.
Теперь выбираем триггер для взаимодействия, который должен
быть «All pages», что позволит подгружать счетчик на всех
страницах сайта (где установлен Google Tag Manager).
После сохраняем тег.
Завершающий этап публикация новой версии, где также стоит
указать, что основным отличием ее от предыдущей является появление тега yandex metrika.
Все готово, счетчик установлен.
Стандартные отчеты в Яндекс.Метрике
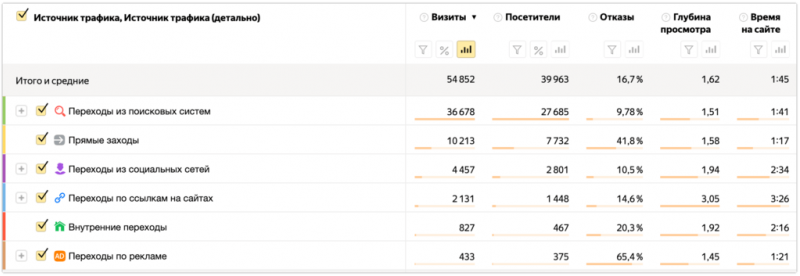
Чтобы посмотреть отчеты, вам необходимо зайти на страницу со списком ваших счетчиков и нажать на название счетчика. Далее можно открыть один из основных отчетов: Отчеты — Стандартные отчеты — Источники — Источники, сводка
На данном отчете можно увидеть динамику по переходам из различных источников.
В самом конце отчета будут подробные показатели, анализируя которые можно узнать какие из источников наиболее проблемные или применив «Цель» к отчету определить наиболее конверсионные источники.
 Отчет конверсии в Яндекс.Метрике
Отчет конверсии в Яндекс.Метрике
Для просмотра конверсии по ранее созданным целям, вам необходимо перейти по пути: Отчеты — Стандартные отчеты — Конверсии

Конверсия в Яндекс.Метрике считается, как отношение целевых визитов к общему числу визитов на сайт. Формула конверсии: %=(Целевые визиты/Визиты)*100
Если в составной цели нажать на «значок воронки», то мы увидем визуализацию последовательности. Полученные данные мы можем использовать для определения «слабых» страниц, которые должны быть исправлены для повышения конверсии. Например, на изображении, мы видим, что 22% посетителей уходят со страницы оформления заказа, следовательно, либо на странице очень много ненужных полей, либо же форма работает со сбоями.

Создание, установка и настройка счетчика Яндекс.Метрика не занимает много времени, прочитав данную пошаговую инструкцию вы будете обладать базовыми знаниями, которых вам хватит для аналитики вашего проекта.
Зачем вам устанавливать Яндекс.Метрику на сайт
Яндекс.Метрика — не только мощный аналитический инструмент, позволяющий проводить анализ посещаемости сайта, но и удобный сервис для получения ясной и детальной картины действий пользователей. Яндекс.Метрику можно сонастроить с другими сервисами Яндекса, например, с Яндекс.Маркетом и Яндекс.Директом. Приятным бонусом Метрики является возможность постоянного мониторинга работы вашего сайта. В случае каких-либо неполадок вы получите SMS с информацией о возникшей проблеме.
Преимущества установки и профессионального использования Яндекс.Метрики на сайте:
- Подробный анализ источников входящего трафика.
- Создание уникальных аналитических отчетов на основе данных, собранных сервисом.
- Полный анализ действий пользователей на сайте.
- Анализ эффективности рекламных объявлений и других маркетинговых инструментов.
- Составление портрета целевой аудитории компании на основе анализа различных характеристик пользователей сайта.
Рекомендуемые статьи по данной теме:
- Практические советы по раскрутке сайта
- Анализ контента сайта: 9 этапов + сервисы помощники
- Все, что вы хотели знать про услуги продвижения сайта
Таким образом, Яндекс.Метрика — это удобный и эффективный аналитический инструмент для развития и продвижения сайта, позволяющий оптимизировать рекламный бюджет компании.
Для того чтобы научиться работать с сервисом, нужно уяснить ключевые термины, используемые в Яндекс.Метрике:
- Прямые заходы — это люди, которые, для того чтобы перейти на сайт, ввели его адрес вручную в адресной строке или нашли страницу в закладках в браузере. Чем выше уровень популярности сайта, тем большая часть трафика будет приходиться на прямые заходы.
- Внутренние переходы — это пользователи, которые открыли страницу сайта, потом какое-то время ничего не делали, а затем снова вернулись и стали выполнять какие-то действия.
- Визиты — это один сеанс работы пользователя на сайте. Если человек зашел на сайт, но в течение 30 минут ничего не сделал (не открыл вкладку, не перешел по ссылкам и пр.), визит считается незавершенным.
- Просмотры — показывают количество просмотров сайта пользователя за выбранный временной интервал.
- Посетители — уникальные пользователи, которые зашли на сайт.

Разберемся, в чем отличие посетителей, просмотров и визитов. Допустим, за неделю на сайт заходило 5 человек, один из которых появлялся 3 дня. В таком случае Яндекс.Метрика покажет следующую статистику за этот период: 5 посетителей и 8 визитов. Т. е. не имеет значения, что один человек несколько дней заходил на сайт, он все равно считается за одного уникального посетителя. Зато количество посещений будет видно в показателе визитов, оно как раз на 3 больше, чем количество посетителей. Из отчета по просмотрам вы узнаете, сколько страниц в среднем просматривали пользователи за неделю.
В Яндекс.Метрике можно формировать различные аналитические отчеты, самые полезные из них следующие:
- По ключевым словам. Дает информацию о том, по каким словам или фразам пользователи находят ваш сайт в поисковой системе.
- По площадкам. Помогает выяснить, с каких рекламных площадок, где размещены ваши объявления, приходят пользователи.
- Показатели по источникам трафика. Анализ основных каналов входящего трафика дает возможность определить самый прибыльный.
- По устройствам. Показывает, с каких устройств пользователи заходят на сайт (компьютер, планшет или мобильный телефон). Также можно сделать детализацию по моделям гаджетов, чтобы в дальнейшем провести оптимизацию ресурса для более эффективной работы на конкретных устройствах.
- Половозрастной показатель. Дает информацию о том, кто ваши пользователи: мужчины или женщины и какого они возраста.
- Время и часы. Отражает активность пользователей в различные временные интервалы.
- География. Помогает понять, в каких регионах живут ваши клиенты, где больше спрос на ваши товары и услуги.
- Вебвизор. Анализ работы сайта, его преимуществ и недостатков.
Про инструменты аналитики читайте здесь: Инструменты аналитики сайта, соцсетей и мобильных приложений
Установка счётчика Яндекс.Метрики на сайт
Чтобы начать установку, зайдите на сайт metrika.yandex.ru, и авторизируйтесь через аккаунт в Яндексе. Если аккаунта нет, то просто зарегистрируйте новую почту, это займёт не больше минуты.
Создание счётчика
Шаг 1. После того, как Вы зашли на сайт Метрики, жмите «Добавить счётчик». Далее нужно определиться с названием счётчика. Если в дальнейшем проектов будет много, дабы не запутаться в них, лучше называть счётчик адресом сайта или названием компании.

Настройка
Шаг 2. Укажите адрес сайта, на который устанавливается счётчик, часовой пояс в котором Вы находитесь или в котором удобнее получать данные.

Если необходимо собирать данные с поддоменов, нажмите плюсик рядом с пунктом «Дополнительные адреса» и добавьте адрес сайта на поддомене. Но лучше, для каждого поддомена создавать отдельный счётчик.
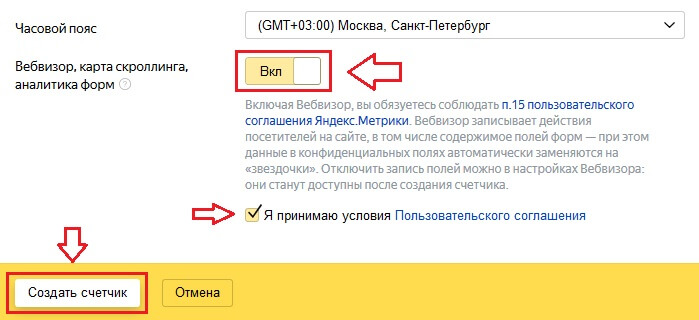
Шаг 3. Включаем сбор дополнительных данных о посещениях сайта. Вебвизор, карту скроллинга и аналитику форм на сайте. Переводим переключатель в положение «Вкл».

Шаг 4. Дополнительные настройки. Откроется окно установки счётчика, где жмём на пункт «Дополнительные настройки».

Откроется список дополнительных настроек счётчика. Кратко рассмотрим, каждый из них.
Как установить код Яндекс.Метрики на сайт
Шаг 5. После этого, копируем код Метрики. Для этого нажимаем кнопку «Скопировать код» или выделяем код вручную и копируем нажатием комбинации клавиш «ctrl+c». Далее рассмотрим, как установить код Яндекс.Метрики на разные типы сайтов.
HTML
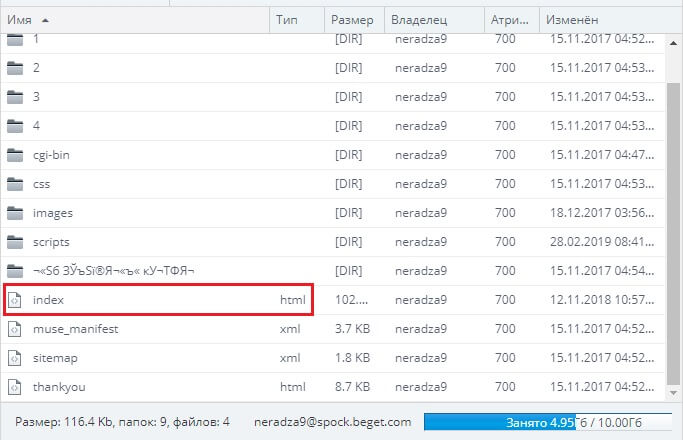
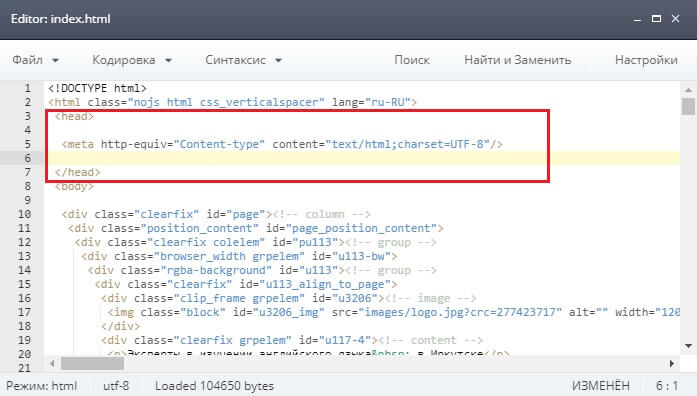
Вы получите код, который нужно разместить на всех страницах сайта, между тегами <head></head>. Для этого открываете файловую систему сайта на своём хостинге, находим все файлы страниц сайта. Если у вас одностраничный сайт, то скорее всего это файл index.html или index.php.

Открываем файл для редактирования. Находим раздел <head></head> — он всегда в самом начале страницы. Ставим курсом и нажимаем вставить «ctrl+v».

Сохраняем внесённые изменения.
Установка Метрики на WordPress, Joomla и другие CMS
Или любой другой CMS. В том случае, если Вы используете в качестве управления сайтом любую из популярных CMS, таких, как например WordPress или Joomla, процесс установки не будет отличаться коренным образом. А даже напротив немного упростится, потребуются только поверхностное понимание того, как устроен Ваш движок.
С помощью FTP-соединения или через файловый менеджер в административной панели, нужно отыскать файл отвечающий за заголовок страницы. Например, во всех темах на WordPress этот файл называется header.php, в котором собственно и находится раздел сайта, содержащий <head></head>. А далее всё просто — вставляете туда код счётчика. Плюс в том, что не нужно будет вставлять код в ручную на каждую страницу сайта, система управления сделает это за Вас.
Поздравляем! Мы удачно разобрались с тем, как установить Яндекс Метрику на сайт, теперь Вы можете видеть всё, что происходит на Вашем сайте! А о том, как настроить Яндекс Метрику, анализировать стандартные отчёты, настраивать цели и других способах работы с веб-аналитикой, мы расскажем в следующих публикациях.
Ручная установка Yandex Metrika (Способ №1)
Ручная установка подойдет для тех, кто разбирается в
структуре файлов своего сайта и обладает базовыми знаниями HTML.
Для установки потребуется внедрить код на все страницы сайта,
как можно ближе к началу документа. Как правило, это элементы header (шапка сайта) или footer (подвал).
Для установки на WordPress потребуется зайти в «Внешний вид»-«Редактор» и найти файл head или footer и перед закрывающимся тегом </head> установить
счетчик.
Также это можно сделать через FTP или файловый менеджер хостинга. Путь для данных файлов выглядит как «/wp-content/themes/ваша-тема/header.php».
Для установки на Opencart необходимо зайти в файловый менеджер на хостинге или через FTP и изменить файл header.tpl, стандартный путь для файла «/catalog/view/theme/ваша-тема/template/common/header.tpl».
3 HyperX HX316LS9IBK2/16
Относительно данного комплекта у пользователей сложились исключительно хорошие впечатления, и многочисленные отзывы это полностью доказывают. Модули памяти пониженного напряжения выдают те же значения тактовой частоты, что и полноценные модели DDR3 – в данном случае речь идёт о номинальных 1600 МГц. Вкупе с 16 Гб (два модуля по 8 Гб) оперативы Kingston HX316LS9IBK2/16 становится приоритетным выбором не только для полной замены вышедших из строя, но даже исправных штатных модулей. Тайминги стандартные, минимальные, но оптимально дополняют прочие характеристики. Доподлинно неизвестно, насколько велика восприимчивость модулей (и есть ли она вообще) к разгону, однако даже на номинальных значениях параметров они показывают себя достойно.
Достоинства:
- комплект включает в себя два модуля памяти;
- хорошие технические характеристики;
- минимальные значения таймингов;
- неплохой (эстетичный) внешний вид.
Недостатки:
не выявлены.
Яндекс.Метрика — как установить на сайт OpenCart
На сайтах OpenCart нет редактора кода шаблонов. Для того чтобы установить счетчик Яндекс.Метрики, вам нужно будет использовать FTP-доступ. При помощи FileZilla установите подключение к хостингу. Отыщите и скачайте файл footer.tpl (обычно его можно найти так: /catalog/view/theme/default/template/common, где theme — это название вашей темы).
Откройте в редакторе скачанный файл, вставьте в него код счетчика Яндекс.Метрики, в поле между </div> и </body>. Сохраните изменения и снова залейте footer.tpl на сервер.
Вас также может заинтересовать: Реклама РСЯ: виды, настройка, типичные ошибки
Что такое атрибуция в Яндекс.Метрике?
Каждый пользователь попадает на сайт из разных источников трафика, проходя свой определенный путь. Кто-то напрямую, кто-то из закладок или через поиск, а кого-то поймала наша реклама. Модели атрибуции позволяют оценить вклад каждого источника в конверсию. Всего в Яндекс.Метрике существует четыре модели атрибуции:
- Первый переход. Модель используется для сайта с отложенной конверсией: когда посетитель долго принимает решение о покупке (или другом целевом действии) и за время раздумий может несколько раз вернуться на сайт из других источников трафика. Также модель можно использовать, если необходимо понять, какой из источников привлекает больше новых посетителей на сайт. В этой модели используется история посетителя: источник самого первого визита. Все последующие визиты посетителя будут отнесены именно к первому источнику.
- Последний переход. В этой модели для каждого визита Метрика определит источник перехода в данный момент, без учета истории визитов посетителя. Модель можно использовать для технического анализа сайта. Например, чтобы найти страницы без кода счетчика с помощью анализа внутренних переходов.
- Последний значимый переход. Эта модель позволяет более точно подсчитать конверсию. Все источники можно условно разделить на значимые и незначимые с точки зрения конверсионности. Яндекс делит источники трафика на значимые и незначимые. Значимыми источниками трафика являются: переходы из рекламных систем; переходы по ссылкам, размещенным на внешних сайтах; переходы из поисковых систем; переходы из соцсетей; переходы по ссылкам из почтовых рассылок. Незначимые (вторичные) источники: прямые заходы — ввод URL сайта в строке браузера; внутренние переходы — клики между страницами на сайте; переходы с сохраненных страниц (закладок в браузере). Визиты из незначимых источников приписываются более значимому предыдущему источнику, позволяя полнее измерить его эффективность. Такая модель атрибуции помогает получить верные результаты и для сайтов с быстрой конверсией — той, что происходит в рамках одного и того же визита.
- Последний переход по рекламе Яндекс.Директ. Эта модель помогает оценить эффективность рекламы Директа независимо от того, в какой момент цепочки визитов посетитель перешел по рекламе. Если после перехода по рекламе Директа были переходы из других источников, то все визиты будут привязаны к последнему переходу по рекламе Директа. Если посетитель несколько раз перешел по рекламе Директа, то визит будет привязан к последнему из них. По умолчанию модель используется при переходе из Директа в отчет Метрики. Если не было переходов по рекламе Директа, в отчете Источники, сводка используется модель «Последний значимый переход». Вы можете изменить модель атрибуции.
Создание аккаунта Яндекс.Метрики
Чтобы установить Яндекс.Метрику на сайт потребуется посетить
сайт metrika.yandex.ru.
После чего нажимаем на кнопку «Перейти» и входим в яндекс.аккаунт или создаем новый.
В появившемся окне видим список счетчиков. Если у Вас не
было создано счетчиков Яндекс.Метрики или нет доступа к ним, то будет выведена
надпись «Не найдено ни одного счётчика».
Для создания необходимо нажать на кнопку «Добавить счетчик».
В появившемся окне необходимо заполнить:
- Имя счетчика. Например, домен сайта, имя не
влияет на характеристики счетчика и необходимо лишь для навигации; - Адрес сайта. Необходимо указать домен или полный
путь к сайту; - Дополнительные адреса. Добавляет строчку для
указания адреса, где можно указать дополнительный адрес сайта. Необходимо для
фильтрации и мониторинга доступности сразу нескольких смежных сайтов, например,
поддоменов; - Принимать данные только с указанных адресов.
Ограничивает прием статистики именно с указанных адресов сайта. Если данный
пункт не указан, то статистика будет учитываться со всех сайтов, где был
установлен счетчик (не зависимо от указанных адресов). - Часовой пояс. Необходимо указывать часовой пояс
клиентов, например, если сайт работает в основном в Москве, то потребуется
выбрать «(GMT+03:00) Москва, Санкт-Петербург». Отвечает за корректность отчета
«Посещаемость по времени суток»; - Вебвизор, карта скроллинга, аналитика форм
(рекомендуется). Дает возможность к соответствующим инструментам веб-аналитики.
Пример корректно заполненных полей представлен ниже.
Для создания счетчика необходимо принять условия пользовательского
соглашения и нажать на «Создать счетчик» и будет представлен код для установки
Яндекс.Метрики.
При необходимости можно вывести дополнительные настройки, где имеются:
- Отслеживание хеша в адресной строке браузера. Функция полезна для сайтов на AJAX;
- Для XML сайтов. В большинстве случаев не требуется;
- В одну строку. Компонует код в одну строку;
- Информер. Добавляет на сайт блок на сайт, показывающий статистику сайта, бывает простой и расширенный. Во втором случае при нажатии на блок показывается специальный виджет со статистикой за неделю (визиты, просмотры, пользователи, визиты);
- Альтернативный CDN. Помогает корректно учитывать посещаемость из регионов, где заблокирован доступ ресурсам Яндекса. При включении опции может снизиться скорость загрузки счетчика;
- Устаревший код счетчика (не рекомендуется);
- Отправка в Метрику данных электронной коммерции. Необходима только при настроенной электронной коммерции (можно будет настроить позже);
- Валюта. По умолчанию используется Российский рубль (RUB);
- Тайм-аут визита. При бездействии пользователя на сайте в указанный промежуток времени визит будет считаться завершенным. Может принимать значения от 30 до 360, измеряется в минутах. По умолчанию используется 30 минут.
После этого можно приступать к установке кода Яндекс.Метрики
на сайт.
Как настроить цели в Яндекс.Метрике
Цель — это действие в котором заинтересован владелец сайта, она помогает:
- Отслеживать целевые действия посетителей
- Следить за конверсией на сайте
- Настраивать ретаргетинг
Для настройки целей в Яндекс.Метрике вам снова необходимо нажать на «шестерёнку», чтобы зайти в настройки счетчика. После перейти во вкладку «Цели» и нажать на кнопку «Добавить цель».
Максимальное количество целей в Яндекс.Метрике равно 200.
Существует 4 типа целей, рассмотрим каждое из них подробнее:
Цель «Посещение страниц»
Данный тип цели позволяет отслеживать:
- посещение определенной страницы или страниц;
- переходы по внешним ссылкам;
- нажатие на номер телефона;
- нажатие на электронную почту;
- скачивание файла.
Далее вы вписывание любое «Название».
В «Условие» выбираете url: совпадает и вставляете ссылку на страницу с благодарностью.
url: совпадаетurl: содержит
Для отслеживания скачивания файла выберите тип условия «url: содержит» и укажите в качестве условия полный путь или часть пути до имени файла, который расположен на вашем сайте. Например, https://example.ru/documents/file.doc или file.doc.
Цель «JavaScript-событие»
Ниже пример, где мы настроим цель нажатия на кнопку:
«Название» – вписываем любое.
«Идентификатор цели» – вписываете любое на латинице, но которое не содержится в URL страниц сайта. Например, knopka-korziny.
Добавить цель
Далее устанавливаете код цели в исходном коде вашей страницы:
...
<form action="">
...
<input type="button" onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;" value="Заказать" />
</form>
...
Для установка цели на форму используйте следующий код:
...
<form action="" method="get" onsubmit="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;">
...
</form>
...
Для создания цели нажатия на ссылку в Яндекс.Метрике используется код:
... <a href="/price.zip" onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;">Цены</a> ...
Установка цели на ссылку с передачей пользовательских параметров:
...
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20%20var%20goalParams%20%3D%20%7BmyParam%3A%20123%7D%3B%0A%20%20%20%20function%20goalCallback%20()%20%7B%0A%20%20%20%20%20%20%20%20console.log('%D0%B7%D0%B0%D0%BF%D1%80%D0%BE%D1%81%20%D0%B2%20%D0%9C%D0%B5%D1%82%D1%80%D0%B8%D0%BA%D1%83%20%D1%83%D1%81%D0%BF%D0%B5%D1%88%D0%BD%D0%BE%20%D0%BE%D1%82%D0%BF%D1%80%D0%B0%D0%B2%D0%BB%D0%B5%D0%BD')%3B%0A%20%20%20%20%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<a href="/price.zip" onclick="ym(XXXXXX, reachGoal, 'TARGET_NAME', goalParams, goalCallback); return true;">Прайс</a>
...
Достижение цели при загрузке страницы:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20%20window.onload%20%3D%20function()%20%7B%0A%20%20%20%20%20%20%20%20ym(XXXXXX%2C%20'reachGoal'%2C%20'TARGET_NAME')%0A%20%20%20%20%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
XXXXXX — номер вашего счетчика; TARGET_NAME — идентификатор цели. В нашем варианте вы вписываете knopka-korziny.
Составная цель
Позволяет создавать сложные цели состоящие из нескольких строго последовательных шагов. Шагами могут быть, как посещенные страницы, так и JavaScript события.
«Название» — вписываем любое.
На каждом шаге добавляем вхождения в URL, которые отображаются у вас в ходе последовательного заказа товара или услуги. Например, страница доставки у вас находится по адресу: https://example.ru/shop/delivery/. Вы можете вписать в «Условие»:
url: совпадает – https://example.ru/shop/delivery/ или жеurl: содержит – /delivery/
После добавления всех шагов нажимаем «Добавить цель».
Проверка работы цели в Яндекс.Метрике
Проверить срабатывание цели в Яндекс.Метрике можно аналогично проверке наличия кода метрики на страницах сайта. Для этого добавляете к URL, где будет выполнятся действие – ?_ym_debug=1 и заходите в консоль.
Как проверить, правильно ли установлена Яндекс.Метрика на сайт
После того как вы установите Яндекс.Метрику на сайт, нужно убедиться, что она работает корректно.
Рассмотрим, как это сделать проще всего.
Открываете страницу сайта по следующей метке: ?utm_source=test&utm_medium=metrika.
Т. е. в адресной строке пишете так: https:// (здесь вместо скобок должна быть ссылка на страницу вашего сайта)/?utm_source=test&utm_medium=metrika.
Потом заходите в аккаунт на Яндекс.Метрике. Если видите красный кружок, это означает, что счетчик не работает. Кликаете на него, чтобы включить.
Кружок становится зеленого цвета.
Чтобы проверить, зафиксировал ли счетчик вас как нового пользователя на сайте, открываем меню: «Отчеты» — «Стандартные отчеты» — «Источники» — «Метки UTM».
Там вы должны увидеть, что ваше тестовое посещение зафиксировано. Счетчик успешно работает и передает всю статистику в сервис Яндекс.Метрики.
Вас также может заинтересовать: Проверка robots.txt: типичные ошибки и их устранение
Что такое информер в Яндекс.Метрике?
Информер — автоматически обновляющийся специальный блок, который устанавливается на сайте для предоставления посетителям информации о важных метриках (количество посетителей, просмотров и т.д)
Чем отличается Яндекс.Метрика от Яндекс.Вебмастер?
Яндекс.Вебмастер позволяет следить за состоянием индексации сайта в поисковых системах, о динамике внешних ссылок на сайт, об истории и статистике поисковых запросов.
Яндекс.Метрика предоставляет счетчик посещений и дает возможность следить за посещаемостью и связанными с этим характеристиками, важными при оценке динамики продвижения сайта в поисковых системах (SEO).
Что лучше Яндекс.Метрика или Гугл Аналитика?
Яндекс.Метрика и Google.Analytics — самые популярные бесплатные системы веб-аналитики. По сути, они являются аналогами друг друга со своими преимуществами и недостатками, но функционал один.В целом, для простых задач можно использовать ту, которая удобнее для вас, для более сложных — можно анализировать через обе системы.
Особенности Яндекс.Метрики:
- Простой и понятный интерфейс, не перегруженный лишними элементами и графиками
- Высокая оперативность обновления данных в статистике (каждые 5 минут) с детализацией по минутам . Это значит, вы получаете доступ к самой свежей информации вашего сайта.
- Возможность устанавливать и мониторить «цели» рекламной кампании
- Сегментация трафика по различным источникам, анализ социо-демографической статистики посетителей вашего сайта.
- Возможность sms-доставки отчетов в случае технических неполадок на сайте системы.
- Отдельные отчеты переходов посетителей на сайт из систем контекстной рекламы.
Особенности Google.Analytics:
- Несколько режимов сегментации входящего трафика (стандартный и улучшенный)
- Мощный функционал, большое количество различных режимов, фильтров и настроек (например, около 80 видов детализированных отчетов). Вместе с этим, интерфейс системы будет сложен для новичков.
- Возможность анализа статистики конкурентных сайтов
- Ограниченно бесплатная система
- При исследовании российского трафика возможна значительная (20-40%) погрешность.
В заключении можно отметить, что обе эти системы анализа статистики посещаемости обладают очень большими возможностями и высоким потенциалом. Каждая из них имеет определенные особенности и отличительные черты. Google Analytics, безусловно, выигрывает в плане более широкого и универсального функционала. В то время, как Яндекс.Метрика проста и понятна в использовании, отлично адаптирована под особенности Рунета, а также славится своими оперативно предоставляемыми отчетами.

 Отчет конверсии в Яндекс.Метрике
Отчет конверсии в Яндекс.Метрике







