Как вставить в html ссылку и картинку (фото)
Содержание:
- CSS
- § 1. Как вставить картинку
- Как воткнуть картину
- Align
- Как сделать картинку фоном?
- Популярные статьи:
- Тег для вставки картинки
- Картинка в качестве фона
- Атрибут alt — как запасной вариант
- Однопиксельные рисунки
- Атрибуты и свойства тега
- Добавьте изображение
- Как сделать картинки адаптивными?
- Картинки в HTML – шпаргалка для новичков
- Как задать размер изображения html?
- Статьи по теме
- Как вставить картинку в HTML: ПРОЗРАЧНОСТЬ
- Дополнительные атрибуты
- Тень картинки.
- Интернет-маркетинг от GeekBrains
- ВЕКТОРНАЯ ГРАФИКА
- Параметры, применяемые к изображениям в HTML
- Какие ещё возможности предлагает ФотоМАСТЕР
- Заголовок для вставки изображения.
CSS
Если вам нужно, чтобы фон повторялся на всех страницах вашего сайта, то без CSS не обойтись. Конечно, можно каждый раз прописывать путь, как в предыдущей главе. Но представьте, если со временем вам будет нужно его заменить: ссылка устареет или просто захочется поменять дизайн. Заходить на каждую страничку и менять код? Так не пойдет.
CSS помогает решить эту проблему. Вам нужно создать файл с расширением css и ввести следующий код:
<style>
body { background url(путь к файлу); }
</style>
|
Далее подключите этот документ к основному html и готово.
Давайте немного поговорим о самом коде. В скобках, после url вы можете вписать ссылку на картинку из стороннего источника, или просто название документа, если картинка лежит в одной папке с этим файлом.
§ 1. Как вставить картинку
Для вставки картинок в HTML используется тег IMG с обязательным атрибутом SRC. Этот атрибут указывает браузеру путь к файлу изображения. Т.е. для вставки картинки с названием logo.jpg в определенное место страницы (при условии, что и страница, и картинка расположены в одной папке (каталоге)) нужно в этом месте вставить следующий html-код:
src=»logo.jpg»>
Если картинка и страница расположены в разных каталогах (папках), то нужно указать путь к изображению относительно страницы. Например, если html-страница лежит в каталоге (папке) site, в этом же каталоге (папке) расположен подкаталог (папка) images, в котором и находится наша картинка logo.jpg, то для её вставки нужно написать так:
images/logo.jpg»>
А можно не мучиться и указать полный адрес картинки. Например, так:
http://www.seoded.ru/image/seoded.png»>
В последнем случае браузер отобразит код так:
!
Примечание. Если картинка расположена на вашем компьютере, а вставить вы её хотите на страницу в Интернете, то ничего не выйдет. Для этого картинку нужно сначала переместить в какое-нибудь место в Интернете (например, на файловый хостинг). И указать в коде страницы полный адрес до этого места с картинкой.
Помимо обязательного атрибута SRC у тега IMG есть ещё несколько необязательных атрибутов. Рассмотрим их подробнее.
Как воткнуть картину
На каждую WEB страничку можно поместить хоть какое количество рисунков. Вы сможете использовать готовые графические изображения либо сделать их сами. Поглядим, как воткнуть в WEB документ уже готовый набросок.
Графические изображения, которые вы вставляете в свои WEB документы, обязаны быть сделаны в таком графическом формате, который поддерживается браузером. Обычные форматы WEB графики — GIF, JPG и PNG. Размеры их файлов малы по сопоставлению с другими форматами, что существенно уменьшает время загрузки из сети.
Вставим на первую страничку нашего WEB сайта набросок image.gif, который обычно находится в папке Windows, другими словами той папке, в какой установлена операционная система Windows. Сначала, этот файл следует скопировать в папку WEB, которую мы сделали для хранения файлов WEB сайта.
Скопируйте файл image.gif либо хоть какой другой файл с расширением GIF в папку WEB.
Для вставки изображения в WEB документ употребляется одиночный тег <img> с атрибутом src, значение которого соответствует имени вставляемого файла либо его адресу в Веб. При помощи необязательного атрибута <border> можно включить отображение рамки вокруг рисунка. Значение 1 для этого атрибута создаст рамку шириной 1 пиксел. Таким способом, тег, вставляющий набросок, должен смотреться последующим образом:
<img src=»image.gif» border=»1″>
Вставим его после заголовка Добро пожаловать на страницу компании SD!
Внимание! Тег border является устаревшим тегом, потому рекомендуется использовать обрамление через стили: style=»border-width:1px;». Операционная система Windows не различает регистр букв в заглавиях названий файлов, но операционные системы семейства Unix различают его, потому следует кропотливо смотреть за тем, чтоб название файла в теге указывалось с соблюдением регистра
Начинающие WEB дизайнеры нередко недоумевают: почему набросок был виден на страничке при тестировании на локальном компьютере и не возникает при загрузке страничек с удаленного сервера. А все дело в том, что они указали image.gif, а на диске хранится image.gif
Операционная система Windows не различает регистр букв в заглавиях названий файлов, но операционные системы семейства Unix различают его, потому следует кропотливо смотреть за тем, чтоб название файла в теге указывалось с соблюдением регистра. Начинающие WEB дизайнеры нередко недоумевают: почему набросок был виден на страничке при тестировании на локальном компьютере и не возникает при загрузке страничек с удаленного сервера. А все дело в том, что они указали image.gif, а на диске хранится image.gif.
Воткните пустую строчку после элемента <h1>Добро пожаловать на страницу компании SD!</h1> и введите в ней тег <img src=»image.gif» style=»border-width:1px;»> для включения изображения в документ. По умолчанию набросок выравнивается налево.
Align
Ну с этим атрибутом вы уже знакомы еще с той статьи, когда мы вообще проходили, что такое атрибуты в html. И вы уже наверное догадались, что отвечает он за расположение изображения.
Всего для align существует пять параметров:
- left — выравнивание по левому краю
- right — выравнивание по правому краю
- middle — выравнивание изображения по базовой линии строки (на примере увидите, что это значит)
- top — верхняя граница данного изображения выравнивается по высоте с самым высоким элементом в данной строке
- bottom — выравнивание нижней границы картинки по тексту
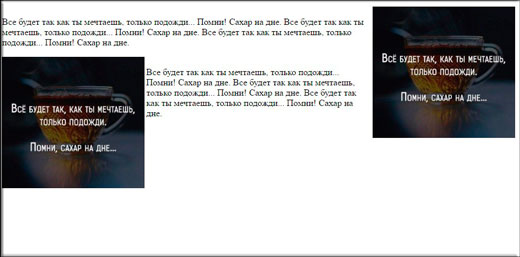
Ну давайте не буду тут перечислять, а по традиции покажу всё на примере. Скачайте отсюда готовый html документ и откройте его. Там вы увидите 5 одинаковых абзаца. Вставьте туда картинки с описанными атрибутами:
Ну а теперь сохраняем как обычно наш документ и смотрим, что у нас получилось. Ну что? Видите разницу? Теперь вы знаете, чем отличаются данные параметры).

Border
Атрибут border ставится, для толщины рамки на изображении. И чем он больше, тем соответственно и рамка толще. Попробуйте добавить этот атрибут в картинку, но постоянно меняйте его значение и вы сами увидите, насколько толще становится рамка.

Hspace и Vspace
Ну и рассмотрим последние на сегодня атрибуты тега img. Space (англ.) переводится как пространство, космос, пробел (клавиша) и т.д. Приставки H и V означают горизонтальность и вертикальность. Тут вопросов не должно быть.
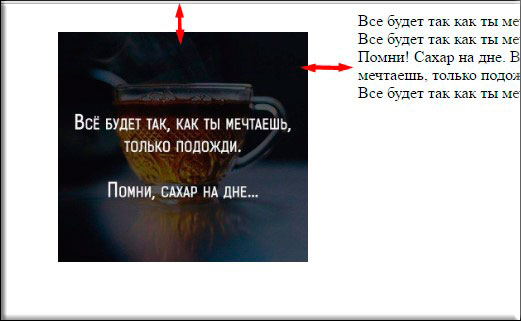
Ну а что же эти атрибуты делают? Они задают вертикальный и горизонтальный отступы от картинки до окружающего текста (или другого контента). То есть, если вам не нравится, что картинка слишком близко находится к тексту, то вы можете увеличить расстояние между ними. Давайте посмотрим как это выглядит на примере.
Видите? Отступы увеличились как по вертикали, так и по горизонтали. Этого мы и добивались.

Кстати, вы также сможете вставлять эти картинки как шапку для сайтов, делать картинки в виде ссылок и т.д. Обо всём этом я рассказал в примере создания простого сайта на чистом html.
Ну а я с вами на сегодня прощаюсь. Уже буквально через пару занятий планирую вам дать последний урок по основам HTML, после чего мы с вами закрепим все полученные знания на практике и создадим уже простенький трехстраничный сайт. В общем все будет круто)
Ну а чтобы не пропустить всё самое интересное на моем блоге, то обязательно подпишитесь на обновления статей. Ну и конечно же посмотрите другие статьи. Я уверен, что вы найдете для себя много полезной информации. Удачи вам. Увидимся в других статьях. Пока-пока!
Как сделать картинку фоном?
Любую картинку можно сделать фоном. Для этого в теге body пропишите атрибут background.
<body background=»ваш_фон.jpg»>
На картиночном фоне может отображаться текст.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить ссылку-якорь в html</title> </head> <body background="kartinka.jpg"> <p>текст</p> <p>текст</p> </body> </html>
Результат:
Картинка как фон
На этой ноте можно было бы и закончить тему «Как вставить картинку в HTML», но знаю, что многих интересует вопрос, а как поставить картинку по центру.
Чтобы поставить картинку по центру, вам достаточно применить такой фокус:
<center><img src=»kartinka.jpg»></center>
Вот теперь точно все. Переходим к следующему уроку.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Популярные статьи:
-
Как узнать id компьютера
Дата: 29 Март 2013
Прокомментировано:90
просмотров: 312381 -
Размеры форматов листов А0 – А7
Дата: 23 Январь 2013
Прокомментировано:3
просмотров: 260732 -
Смешные логические загадки с подвохом, отгадки прилагаются
Дата: 12 Ноябрь 2014
Прокомментировано:5
просмотров: 186180 -
Установка windows 7 на ноутбук
Дата: 18 Декабрь 2012
Прокомментировано:169
просмотров: 181098 -
Как включить или отключить Aero в Windows 7
Дата: 1 Июнь 2013
Прокомментировано:6
просмотров: 152591
Тег для вставки картинки
Итак, для размещения изображения на веб-странице используется тег <img>, у которого есть атрибуты src и alt. Src показывает браузеру где лежит картинка, а alt это альтернативный текст, который видит пользователь в случае если у него отключены картинки, во время загрузки или если изображение не загружается.
Для XHTML
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»текст для картинки» />
Для HTML4, HTML5
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»текст для картинки» />
Берем и недолго думая вставляем картинку в html. Результат:
Учтите, что тег <img> это строчный элемент. Значит, когда используется XHTML/строгий HTML4, его можно размещать только внутри блочного элемента (<p>, <div>)
<img src=»/images/image.jpg» alt=»» />
В остальных случаях (HTML4, HTML5) это не обязательно.
Картинка в качестве фона
А что если мы хотим использовать изображение не в тексте, а вставить картинку на фон в HTML, как это сделать? Для этого нам понадобится тег <body>, без которого не обходится ни один HTML-документ. Именно в него заключено все видимое содержимое документа, а его атрибуты могут задавать размер, цвет шрифта и в том числе задний фон. Вставить картинку в HTML как изображение фона очень просто, для этого нам нужно будет использовать атрибут background. Выглядеть этот код будет следующим образом:
При формировании фона веб-страницы лучше использовать такие изображения, с помощью которых можно достигнуть интересных зрительных эффектов, но которые не мешали бы нормально воспринимать текст. Однако стоит иметь в виду, что, возможно, вам придется поменять размер и цвет вашего шрифта, чтобы облегчить его прочтение.

Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется атрибут alt. С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:

И примерно так это выглядит:

Однопиксельные рисунки
Во времена табличной вёрстки активно применялось прозрачное изображение размером один на один пиксел, так называемый однопиксельный рисунок. Помещённый в ячейку таблицы такой рисунок не давал ей сжиматься до определенных пределов, но сам легко масштабировался, задавая тем самым ширину или высоту ячейки. Поскольку рисунок прозрачный, можно установить для ячейки фоновый цвет и получить горизонтальные или вертикальные линии заданной толщины.
В стандартном режиме нас ожидают те же проблемы, что и при использовании обычных рисунков внутри ячеек. Высота ячейки будет расширена, поскольку к изображениям добавляется отступ снизу. Решается эта проблема гораздо проще и не требует использование дополнительного стиля. Современные браузеры прекрасно отображают заданные размеры ячеек и без наличия дополнительных изображений внутри. Поэтому достаточно просто удалить однопиксельный рисунок из ячейки.
Было:
<td><img src=»images/1×1.gif» width=»1″ height=»1″ alt=»»></td>
Стало:
<td class=»line»></td>
Атрибуты и свойства тега
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
- right — выравнивание по правому краю
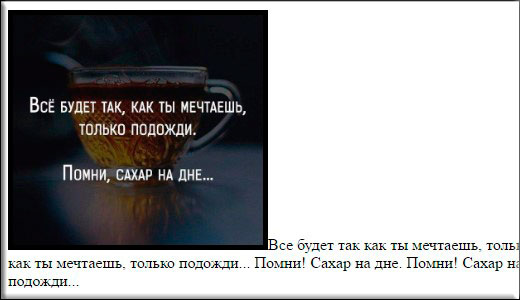
Пример 3.1. Выравнивание изображения в html по правому краю
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
3. Свойство border=»ЧИСЛО» — задает толщину рамки обтекающей изображение. Измеряется в пикселях. Более подробно читайте в отдельной статье: свойство CSS border
Пример 3.2. Вывод картинки в html с рамкой (границей)
Преобразуется на странице в следующее:
4. Свойство bordercolor=»цвет» — задает цвет рамки, которая обтекает изображение. Имеет смысл, только если атрибут border больше 0.
Пример 3.3. Вывод картинки в html с цветной рамкой
Результат можно видеть чуть выше.
Примечание
Атрибуты border и bordercolor можно задать в стилях CSS к img:
5. Свойство height=»ЧИСЛО» — задает высоту изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 400х200, а мы укажем высоту 150 пикселей, то оно сжимается до 300х150 (на 25% меньше), т.е. пропорционально.
6. Свойство width=»ЧИСЛО» — задает ширину изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 1000х800, а ширина указывается 1200 пикселей, то оно автоматически расширяется на 20% до 1200х960.
7. Свойство hspace=»ЧИСЛО» — задает горизонтальный отступ изображения в пикселях от других объектов html.
8. Свойство vspace=»ЧИСЛО» — задает вертикальный отступ изображения в пикселях от других объектов html.
Примечание
Вместо hspace и vspace советую применять старый и проверенный margin (более подробно про него можете прочитать в уроке про описание стилей html). Кратко напомню:
- margin-top: X px; (X — отступ сверху)
- margin-bottom: Y px; (Y — отступ внизу)
- margin-left: L px; (L — отступ слева)
- margin-right: R px; (R — отступ справа)
Задают отступы от объектов в пикселях. Допускаются отрицательные значения. По умолчанию либо наследуется значение предка, либо имеет значение 0.
Например. Отступ слева составляет 50 пикселей, а сверху 10 пикселей.
Преобразуется на странице в следующее:
В данном примере — отступ сверху составил 10 пикселей, слева 50 пикселей.
9. Свойство class=»имя_класса» — можно присвоить класс изображению, чтобы задать стиль всем изображениям этого класса.
Добавьте изображение
Загрузите изображение, которое выступит в качестве фона. Это может быть либо снимок, который надо улучшить, либо обрамление для коллажа. В главном окне программы нажмите «Открыть фото» и укажите путь к нужному файлу, либо перетащите его мышкой из папки в рабочую область программы.
Значок снизу открывает список всех изображений в папке
Выберите на компьютере картинку для вставки
Перейдите во вкладку «Инструменты». На открывшейся панели справа выберите пункт «Вставка картинки». В выпадающем меню будут варианты либо загрузить свой файл, либо наложить на фото клипарты из каталога.
Если у вас уже есть концепция, и подготовлены все материалы — выбирайте первый пункт. В открывшемся окне укажите путь до нужных файлов. После нажатия кнопки «Открыть» они появятся поверх исходного изображения.
Лучше, если на фото есть свободное место для вставки
Можно также перетащить файл мышкой напрямую из папки в окно программы. Далее нажмите «Наложить на текущее» и отредактируйте положение и размер кадра мышкой. Объем и прозрачность регулируются с помощью бегунков на панели справа. Найдя подходящее расположение, нажмите «Применить» — теперь объект закреплён на фотографии.
Выберите клипарт, который хотите вставить
Нет конкретной заготовки, но вы хотите привнести нечто интересное в снимок? ФотоМАСТЕР предлагает набор из более чем 60 клипартов. Вам доступны колпаки, шарики, сердечки, игрушки, стрелочки и многое другое.
Для просмотра коллекции кликайте по пункту «Вставка картинки» и выбирайте «Добавить клипарт из каталога». Нажмите на понравившуюся картинку — она появится на исходной фотографии.
Вы можете изменять размеры, объёмность и прозрачность клипарта с помощью мышки и ползунков
Как сделать картинки адаптивными?
Для того чтобы ваши изображения подстраивались под ширину экрана мобильного устройства достаточно задать их ширину в процентах.
Это можно сделать двумя способами:
-
1.При помощи html с использованием атрибута width
Например:PHP
<img src=»images/example.jpg» alt=»Вставка изображения» width=»100%»>
1 <img src=»images/example.jpg»alt=»Вставка изображения»width=»100%»> -
2.При помощи CSS. Например:
PHP
img {
width: 100%;
height: auto;
}1
2
3
4img{
width100%;
heightauto;
}
Так же не стоит забывать о свойстве max-width, которое позволяет сделать так чтобы на больших экранах ваша картинка занимала не более 300 пикселей, к примеру. А на маленьких оно было на всю ширину.
Делается это следующим образом:
PHP
img {
width: 100%;
max-width: 300px;
height: auto;
}
|
1 |
img{ width100%; max-width300px; heightauto; } |
Так же перед тем как загружать картинку на сайт не забывайте его оптимизировать.
О том как это можно сделать я писала в отдельной статье:«Оптимизация изображений для сайта»
Думаю, что описанной выше информации будет достаточно для того чтобы вы без проблем могли вставить любое изображение на сайт, задать ему нужные атрибуты и сделать его адаптивным.
Успехов вам и процветания!
С уважением Юлия Гусарь
Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос «как вставить картинку в HTML?», следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG, GIF и JPEG, а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop, обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
Как задать размер изображения html?
Для этого в HTML существуют специальные атрибуты для тега img
- width – для задания ширины картинки
- height – для задания высоты картинки
Размер картинки мы можем задавать как в пикселях так и в процентах.
Например:
PHP
<img src=»”http://site.ru/images/example.jpg» alt=»Вставка изображения» width=»500″ height=»300″>
<img src=»http://site.ru/images/example.jpg» alt=»Вставка изображения» width=»50%»>
|
1 |
<img src=»”http://site.ru/images/example.jpg»alt=»Вставка изображения»width=»500″height=»300″> <img src=»http://site.ru/images/example.jpg»alt=»Вставка изображения»width=»50%»> |
Лично мне больше нравится задавать размер изображения в CSS так как там можно задавать ещё минимальную и максимальную ширину и высоту для изображений. Это особенно актуально если нужно несколько разных по размеру изображений выровнять по высоте или ширине.
Для этого можно использовать CSS свойства:
- max-width – максимальная ширина изображения
- min-width – минимальная ширина изображения
- max-height – максимальная высота
- min-height – минимальная высота
Например:
PHP
Img {
max-width: 300px;
}
|
1 |
Img{ max-width300px; } |
Так же при задании ширины или высоты изображения в CSS для того чтобы не происходило деформации изображения используется значение auto.
Например:
PHP
img {
height: 200px;
width: auto;
}
|
1 |
img{ height200px; widthauto; } |
Статьи по теме
Как вставить картинку в HTML: ПРОЗРАЧНОСТЬ
Создание частично прозрачных изображений (то есть таких, сквозь которые видны объекты на заднем плане) для сайтов предполагает выбор одного из следующих двух форматов.
ПРОЗРАЧНЫЙ GIF
Если прозрачная область создаваемого вами изображения имеет четкие края и степень ее прозрачности равна 100%, то есть она не должна быть полупрозрачной), то вы можете сохранить такое изображение в формате GIF (установив флажок Прозрачность (Transparency).
PNG
Если изображения содержит области, прозрачные лишь частично, либо если у таких областей скошенные или округлые очертания, либо же если вы хотите добавить эффект падающей тени — тогда вам подойдет формат PNG.
Формат PNG не полностью поддерживается устаревшими браузерами (особенно это заметно в Internet Explorer 6). Существует сценарий на языке JavaScript, позволяющий обойти эту проблему.
Дополнительные атрибуты
Размещаемому изображению можно придать дополнительные атрибуты:
- alt — информирует поисковые системы о находящемся на странице рисунке и его названии, которое раскрывает ключевые слова (alt=»Король Лев»);
- title — сообщает гостям сайта о находящемся img и его названии, которое содержит ключевики (title=»Король Лев»);
- align – позволяет выравнивать изображение (например: align=»center» – выравнивание по центру).
Если вы хотите сделать фото с ссылкой, то ее нужно заключить в тег ссылки. Как это делается. С тем, как прописать код для вставки картинки, вы уже ознакомились, верно?
Теперь перед его началом понадобится указать:
Итак, как видите, тег ссылки открывается перед кодом img и после закрывается, о чем символизирует вот такой вид тега: <a href…</a>.
Что касается его открытия. Атрибут href задается для указания пути ссылки, а после него вы видите в двойных кавычках ссылку на определенную страницу. То есть, при клике на картинку, человек перейдет на определенную страницу, а если вы хотите, чтобы эта ссылка открылась в новом окне, то прописать следует вот такой атрибут: target=»_blank».
До новых встреч.
Также советую прочесть следующие интересные статьи:
1. Что такое структура веб сайта и для чего она нужна?
2. Что такое НЧ СЧ ВЧ запросы?
3. Как выставить права доступа 777 на файл или папку?
P/S
Хочу порекомендовать всем начинающим вебмастерам, тем кто хочет знать язык верстки на практике пройти обучение в университете по обучению онлайн-профессиям «Нетология». Это реально крутой университет, не пожалеете это точно.
Тень картинки.
box-shadow
Небольшая тень под картинкой придает также странице эффект трехмерности, объёма и глубины. Для добавления тени используется свойство box-shadow.
1. — inset — тень внутри элемента, без inset тень будет наружу;
2. — сдвиг тени по горизонтали (6px — вправо, -6px — влево);
3. — сдвиг по вертикали (6px — вниз, -6px — вверх);
4. — размытие тени (0 — четкая тень);
5. — растяжение тени (3px — растяжение, -3px — сжатие);
6. — цвет тени
box-shadow: 0 0 5px; — тень вокруг элемента
box-shadow: inset 0 0 5px; — тень внутри
Пример:
<html>
<head>
<title>Изображение</title>
<style>
img {
box-shadow: -19px 0 22px -19px #000, 19px 0 22px -19px #000;
}
</style>
</head>
<body>
<p><img src="картинка.jpg" alt=""></p>
</body>
</html>
Результат:
Интернет-маркетинг от GeekBrains
ВЕКТОРНАЯ ГРАФИКА
Векторные изображения отличаются от растровых и не зависят от разрешения. Создавать векторные изображения можно в таких программах, как Adobe lllustrator.
Когда изображение — это совокупность линий (как бывает в случае с логотипами, иллюстрациями или схемами), оно, как правило, сохраняется в векторном формате.
Векторные изображения создаются путем нанесения точек на координатную сетку и соединения их линиями. После этого к созданным линиям может быть добавлен цвет.
Главное преимущество сохранения подобных изображений в векторном формате заключается в том, что впоследствии вы сможете увеличивать их без потери качества.
Использование векторных изображений на сайте подразумевает создание растровой копии исходного векторного изображения с последующим размещением ее на странице.
Формат SVG* относительно новый. Он используется для непосредственного отображения векторной графики на сайтах (без необходимости создания растровых копий), однако еще не получил широкого распространения.
Параметры, применяемые к изображениям в HTML
Для того чтобы проводить небольшие манипуляции с изображениями, в HTML используются определенные параметры для картинок. Например:
Вообще, браузер автоматический определяет ширину с высотой и отображает картинку в оригинальном размере, подгоняя под блок, если картинка больше. Если мы выставляем ширину в %, то считаются проценты от родительского блока, если выставляем в пикселях то отображается просто в пикселях. Давайте попробуем использовать вышеобозначенные атрибуты на практике. Например:
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» width=»30%» height=»30%» />
При несоответствии оригинального размера и указанного в атрибутах, браузер принудительно отображает то, что вы указали. Если вы указываете пропорции отличающиеся от пропорций оригинала, браузер будет искажать картинку. Например:
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» width=»200px» height=»60px» />
Для решения этой проблемы (например если лень высчитывать пропорции и смотреть оригинальное разрешение), можно указать один параметр по которому браузер и будет высчитывать пропорции. Кстати, не обязательно писать «20px», можно просто написать «20». Идем дальше, на очереди параметр alt.
Несмотря на то что эра медленного интернета прошла и картинки никто не отключает, по этому тегу дополнительно ориентируются поисковые системы ранжируя результаты в поиске по картинкам, а также определяя тематику веб-страницы. Содержание параметра alt не показывается при наведении мышкой на картинку.
Пример HTML-кода:
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»Логотип сайта blogwork.ru» />
Результат:
Подсвечивается при наведении пользователем мышки на картинку и также используется в поисковой оптимизации.
Пример HTML-кода:
<img title=»Вставляем заголовок для картинки» src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Результат:
Следующие атрибуты это vspace, hspace и border.
Пример HTML-кода:
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» border=»10″ hspace=»20″ vspace=»5″ />
Результат:
Код:
<img src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» align=»right» />
Результат:
Помимо этого можно использовать обычный атрибут style, если вам так хочется:
<img style=»padding: 20px; opacity: 0.5;» src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Вот что получится:
Сайты иногда присваивают картинкам классы в эстетических целях, чтобы все картинки имели одинаковый стиль обрамления (например, какие-нибудь красивые border). В .css файле задается общий параметр для одного класса, например, pic. Затем он указывается в HTML:
<img class=»pic» src=»https://blogwork.ru/wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
На этом базовая часть теории закончена, перейдем к дополнительным возможностям.
Какие ещё возможности предлагает ФотоМАСТЕР
Наша программа для обработки фото предоставляет широкий выбор возможностей по их преобразованию: тонированию, ретуши и наложению эффектов. Во вкладке «Улучшения» доступна регулировка цветовой гаммы: насыщенности, сочности, оттенка. Ниже вы можете сбалансировать тон снимка. Не знаете, как их настроить? Кликните по кнопке «Автоматическое улучшение» — программа сама подберёт необходимые настройки.
- Во вкладке «Инструменты» можно обрезать и тонировать снимки. Помимо опции добавить изображение на фото, здесь есть функция замены фона картинки.
- Во вкладке «Ретушь» находятся инструменты по коррекции портретов, устранению мелких дефектов. Нежелательные объекты удаляются при помощи «Корректора» и «Штампа».
- Во вкладке «Эффекты» доступны тематические пресеты, которые позволяют наложить на изображение фильтр фотоплёнки или искусственных засветов.
- Во вкладке «Надписи» можно вставить текст и редактировать его стиль. Также доступны стикеры, приклеив которые, вы сделаете фото ярче и заметнее.
Теперь вы узнали как на фото добавить картинку всего за несколько шагов. Основной плюс ФотоМАСТЕРа — в простом русскоязычный интерфейсе, понятном даже новичкам.
Заголовок для вставки изображения.
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст
Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст Какой-то текст








