Несколько способов, как вставить видео в html
Содержание:
- Почему видео лучше заливать на Youtube, а не на свой сайт
- Как вставить видео с YouTube на блог — видеоурок инструкция
- Вставка видео в WordPress и не только
- Атрибуты тега
- Как разместить видеоматериалы на сайте
- Значение и применение
- Атрибуты
- Вставка через HTML код
- Как добавить видео — инструкция
- Шорткоды для вставки видео
- Сортировка и фильтр по цвету с помощью функций
- Самые обсуждаемые
- HTML-код для вставки видео
- Как встроить видео
- Коротко о других основных кодах-ошибках по протоколу HTTP
- 9. Методы
- Вставка видео
- Плагин AllVideos
- Атрибуты тега AUDIO
- HTML References
- Атрибуты¶
- Подводим итог.
Почему видео лучше заливать на Youtube, а не на свой сайт
Уверен у многих возник вопрос: как добавить видео, которое лежит на компьютере, а в интернете его нет? Тут есть 2 варианта:
- Загрузить на свой хостинг;
- Загрузить на Ютуб.
Первый вариант подойдет только в том случае, если видео секретное и не предназначено для широкой публики. Если это не так — не ломайте себе голову и воспользуйтесь вторым способом! Почему, спросите вы. Все просто: во-первых, видео часто весит довольно много, а у каждого хостера есть ограничения на объем файлов, которые он вам предоставил. Переходить на более дорогой тариф только из-за видео — непозволительная глупость!
Во-вторых, если видео-файл лежит у вас на хостинге, то каждый просмотр — создает лишнюю нагрузку на сервер, она вам нужна?)
Преимущества размещения на сервисе Youtube очевидны — неограниченное пространство, и вся нагрузка ложится на Ютуб.
Теперь, когда вы знаете как вставить видео на свой блог, я прощаюсь с вами. Добавляю видео, как обещал. Посмотрите, очень красиво сняли.
Как вставить видео с YouTube на блог — видеоурок инструкция
Для некоторых людей, обычных и более профессиональных блогеров, вставка видео с YouTube является довольно сложный процесс. В то же время и на самом деле это сделать легко и просто, к тому же, для WordPress я дам вам отличный плагин, который вообще делает вставку видео на свой блог делается просто детским занятием.
В видео я покажу вам то, пошаговую инструкцию как вставить видео с YouTube на блог на CMS WordPress, Livejornal, Liveinternet, Blogger.
Плагин называется Smart YouTube PRO. Ссылка на скачивание — http://wordpress.org/extend/plugins/smart-youtube/
Подписывайтесь на мой канал, мне будет интереснее публиковать свои видео материалы.
Присылайте свои вопросы мне, за них вы получите подарок, а я тему для видео или статьи. Мне важны ваши вопросы! Слать вопросы сюда — https://zarabotokwmz.ru/zadaj-vopros-poluchi-podarok
Дальше читайте почти то же самое в виде статьи.
Шаг первый.
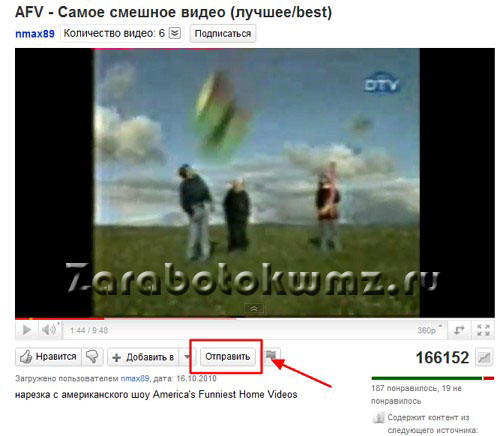
Сразу под окном с видеороликом есть небольшой ряд кнопок. Вам нужно нажать на кнопку “Отправить”.

Шаг 1, нажимаем на отправить
Шаг второй.
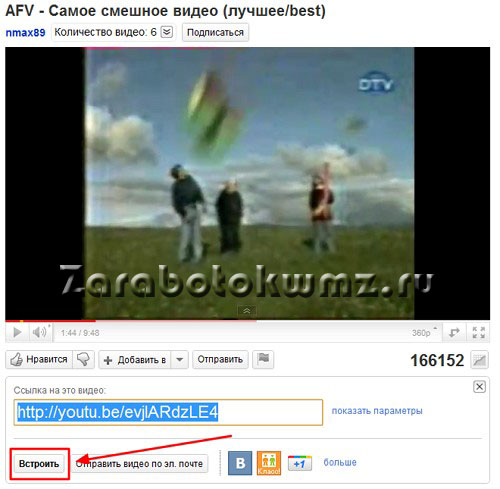
Эту ссылку, которая сразу выделена синим, вы можете скопировать и отправить кому-то по почте или просто сообщить каким-либо образом, но вы хотите вставить его на свой сайт. Нажимайте на кнопку под надписью “Встроить”.

Шаг 2, нажимаем на встроить
Шаг третий.
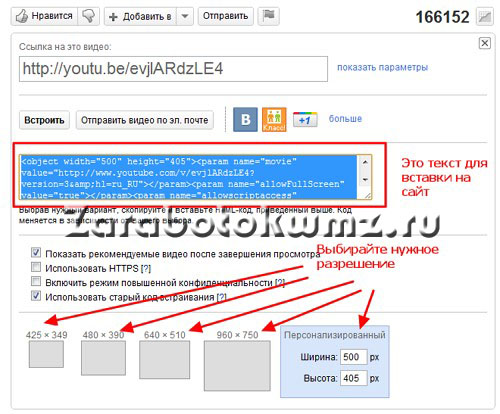
Если вы знаете, какого разрешения вам нужно видео, то выбирайте стандартное или даже персонализированное. Здесь же вы можете поставить галочку напротив “Использовать старый код встраивания”. Если его не ставить, то код, который вам даст сервис, будет иметь вставку во фрейме, а это не всегда работает, но вы можете вставить и его, попробовав тем самым на сайте. Но, часто такой код не работает.

Шаг 3, выбираем размер и копируем код
Если вы не знаете, какого размера вам нужно видео, то выбирайте самое маленькое, а потом уже его можно будет заменить в любой момент. Выбирайте нужный вариант кода и копируйте его.

По просьбе моих любимых посетителей обновил картинку с параметрами вставки
Шаг четвёртый.
Вот и сама вставка кода. А раз это код, то и вставлять его нужно в код.
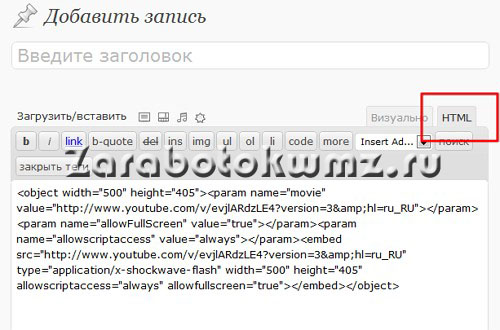
Как вставить видео с Youtube на блог работающий на WordPress
Вам нужно нажать на кнопку “HTML” сразу под полем, куда вносится заголовок. А в основное поле уже вставляете полученный на youtube.com код с видео. Посмотреть, что у вас получилось можно после того, как нажмёте на кнопку “Визуально”.

Вставляем видео с youtube на блог работающий на wordpress
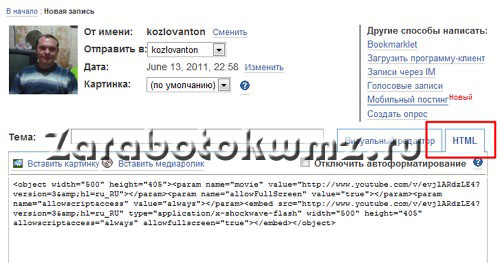
Как вставить видео с Youtube на блог на сервисе LiveJournal.com
Здесь тоже самое, что и на обычном самостоятельном блоге. Выбирать нужно тоже кнопку “HTML” рядом с полем ввода заголовка. Вставили и тут же можно посмотреть результат после нажатия на кнопку рядом “Визуальный редактор”.

Вставляем видео с youtube на блог на сервисе LiveJournal.com
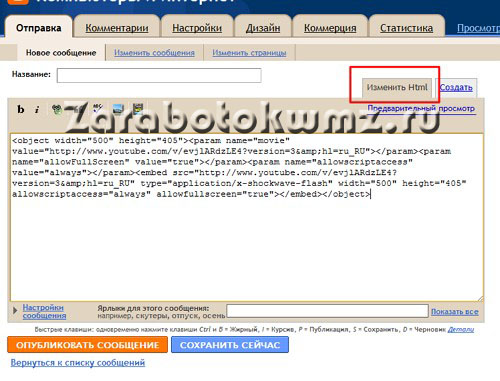
Как вставить видео с Youtube на блог на сервисе Blogger.com
Опять тоже самое. Вам нужно найти поле, в которое можно вставлять html код видеоролика. Тут кнопки расположены наоборот, в отличие от двух предыдущих. Вам нужно нажать на кнопку “Изменить код”, а посмотреть результат можно нажав на кнопку “Создать”.

Вставляем видео с youtube на блог на сервисе Blogger.com
Вот что у вас должно получиться:
Вот такие простые шаги требуется совершить для того, чтобы вставить видео с youtube на блог на любом сервисе.
Вставка видео в WordPress и не только
Теперь рассмотрим самый простой способ как вставить видео с Youtube на сайт WordPress. Данную систему использует большинство блогов и не только. Сначала пару слов о реализации через текстовый редактор, о чем я говорил выше, а потом покажу вариант с HTML.
Помнится, раньше для решения задачи даже были какие-то специальные wp плагины, но сейчас все гораздо проще, я бы сказал элементарно.
Чтобы вставить видео на сайт WordPress:
- Заходите в админку своего веб-проекта и выбирайте добавление/редактирование записи.
- Затем в текстовом редакторе просто размещаете ссылку на Youtube видео.
- В 99% случаев система автоматически преобразует линк (как показано на гифке ниже).
Интересно, что в последних версиях CMS данный прием работает в обеих режимах редактора. В «Визуальном» вы можете сразу увидеть преобразование, а в HTML подмена линка на видео будет видна при сохранении и просмотре опубликованной записи.
Возможно, в других системах такой функции нет, и придется использовать вариант с HTML. В таком случае для вставки видео с Youtube на сайт Joomla будь то или Вордпресс, или любая другая CMS вам нужно:
- Зайти в текстовый редактор в режим HTML.
- Скопировать код из ютуба в область контента.
- Сохранить страницу/запись в том же HTML режиме.
Иногда такой подход удобнее, если надо подправить некоторые параметры тега, например, размер плеера. Кроме всего прочего лично я добавляю абзацу с роликом выравнивание по центру.
Атрибуты тега
— начинает проигрывать композицию сразу после загрузки веб-страницы, по умолчанию атрибут отключён (ps: и никогда его не включайте :)).
— создает панель управления видеофайлом, по умолчанию атрибут отключён.
— задаёт высоту области воспроизведения видеофайла. По умолчанию имеет значение или равен высоте постера, если задан атрибут poster=» «.
— задаёт ширину области воспроизведения видеофайла. По умолчанию имеет значение или равен ширине постера, если задан атрибут poster=» «.
— заного запускает видеофайл, после окончания его воспроизведения, по умолчанию атрибут отключён.
— указывает путь к изображению, которое показывается, когда видеофайл отсутствует или еще не запущен.
— загружает видеофайл в проигрыватель одновременно с загрузкой веб страницы, но не воспроизводит его, по умолчанию имеет значение
Определения значений: — загружает видеофайл, — загружает только служебную информацию, например: первый кадр, размеры видео, продолжительность воспроизведения и т.д., — не загружает видеофайл.
Атрибут preload=» » не работает, если включен атрибут autoplay=» «
— указывает путь к видеофайлу.
В независимости от заданной ширины или высоты, видеофайл сохраняет пропорции показа видео.
Тегом video можно управлять через CSS.
Читать далее: тег source
Как разместить видеоматериалы на сайте
Способов всего два:
- Загрузить файл на хорстинг, где размещен ваш сайт. Дальше подключить видео плеер и показывать медиаролик посетителям. Но у этого метода целых два недостатка. Во-первых, при большом числе одновременных просмотров, создается огромная нагрузка на сервер хостера. Это в свою очередь может привести к тому, что хостер наложит ограничения на сайт или даже временно отключит его, из-за превышения допустимой нагрузки. А во-вторых, видеоролики занимают много места на сервере, а оно тоже ограничено вашим тарифным планом.
- Трансляция видео, предварительно загруженного на Ютуб. Ссылка со специальным кодом позволит легко вставить на сайт видео с Youtube. И это не только позволит сэкономить ресурсы сервера, не создавая никакой нагрузки на него, но и позволит привлечь дополнительную аудиторию из популярного видеохостинга.
Значение и применение
Раньше в браузерах не было встроенных возможностей для поддержки аудио и видео контента, но с развитием интернет, поддержка мультимедийных элементов в качестве возможностей современных браузеров стала необходимостью.
В HTML 5 были введены новые элементы <video> и <audio>. Тег <video> добавляет видео контент на страницу. Элементы поддерживаются во всех современных браузерах.
Формат видеофайла – это определённая структура, в которой видеозапись хранится на носителе (запоминающее устройство) и определяется двумя состовляющими: файлом-контейнером, в котором хранится сама видеозапись, и кодеками, которые используются для обработки звука и изображения. В настоящее время существует 3 поддерживаемых формата видео для элемента <video>:
| Браузер | MP4 | WebM | Ogg |
|---|---|---|---|
| Chrome | ДА | ДА | ДА |
| Firefox | ДА | ДА | ДА |
| Opera | ДА | ДА | ДА |
| Safari | ДА | НЕТ | НЕТ |
| IE | ДА | НЕТ | НЕТ |
| Edge | ДА | НЕТ | НЕТ |
- Контейнер MPEG-4 + видео кодек Н.264 + аудио кодек ААС. Это сочетание обычно называют «MPEG-4». Н.264 — высококачественный и гибкий видео кодек, но он запатентован и на его использование необходимо получить платную лицензию. Лицензионные требования стали основной причиной, почему браузеры отказываются его поддерживать.
- Контейнер Ogg + видео кодек Theora + аудио кодек Vorbis. Как правило, формат называется «Ogg Theora». Все кодеки и контейнер в этом варианте с открытым исходным кодом и без патентных или лицензионных ограничений.
- Контейнер WebM + видео кодек VP8 + аудио кодек Vorbis. «WebM» открытый формат мультимедиа, представленный компанией на конференции Google I/O 19 мая 2010 года. Формат не требует лицензионных отчислений, основан на открытых видео кодеках VP8 и VP9, аудио кодеке Vorbis и подмножестве медиа контейнера Matroska. Новый формат вместе с VP8 призван заменить проприетарный стандарт H.264/MPEG-4.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| autoplay | autoplay | Указывает, что видео запустится автоматически, как только оно будет готово. |
| controls | controls | Отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения/паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости). |
| height | pixels | Устанавливает высоту видео проигрывателя. |
| loop | loop | Зацикливает воспроизведение файла (наша песня хороша – начинай сначала). |
| muted | muted | Указывает, что видео будет заглушено (без звука). |
| poster | URL | Задает изображение, которое отображается в то время пока видео загружается, или пока пользователь не нажмет кнопку воспроизведения. |
| preload | autometadatanone | Указывает как видео должно загружаться при загрузке страницы. Атрибут игнорируется, если присутствует атрибут autoplay. |
| src | URL | Указывает URL адрес видео файла. |
| width | pixels | Устанавливает ширину видео проигрывателя. |
Вставка через HTML код
Способ, подходящий создателям сайтов, знающим азы программирования. Он позволяет не использовать дополнительные плагины, дабы не устанавливать «тяжелые файлы» в свою библиотеку, которые могут влиять на скорость загрузки сайта.
Требуется грамотно составить HTML код для создания простого проигрывателя непосредственно в новой записи.
При помощи административной панели открыть функцию «Добавить новую запись». Затем в формате «Текст» вручную ввести тег:
<video src="film.mp4"></video> |
Вместо film.mp4 указываете ссылку на ролик. Ее можно взять с любого стороннего ресурса или указать адрес расположения на сайте.
Но чтобы проигрыватель корректно отображался во всех браузерах, то код надо поменять на такой:
<video controls> <source src="videos/film.mp4" type="video/mp4"> <source src="videos/film.ogv" type="video/ogg"> <source src="videos/film.webm" type="video/webm"> </video> |
Значение полей:
- video — контейнер, через который выводится ролик.
- source — тег, включающий информацию о видео, где надо залить 3 ролика разных форматов.
- controls — выводит панель воспроизведения.
- src — задаёт путь к видео.
- type — указывает тип содержимого.
В тег легко добавляются дополнительные атрибуты:
- указать размеры плеера (height и width);
- поставить автоматическое воспроизведение при загрузке странице (autoplay);
- зациклить видео (loop).
Способ удобен тем, что позволяет гибко настраивать плеер под свои параметры.
В мире, где правит информация, владение популярными сервисами для создания сайтов, является неоспоримым преимуществом.
WordPress позволяет человеку, далекому от программирования, беспрепятственно размещать контент в интернете.
Визуальная составляющая сайта привлекает внимание пользователей и позволяет в доступной и быстрой форме делиться материалами, а разнообразные способы добавления контента позволят легко сделать это профессионалам и новичкам
Как добавить видео — инструкция
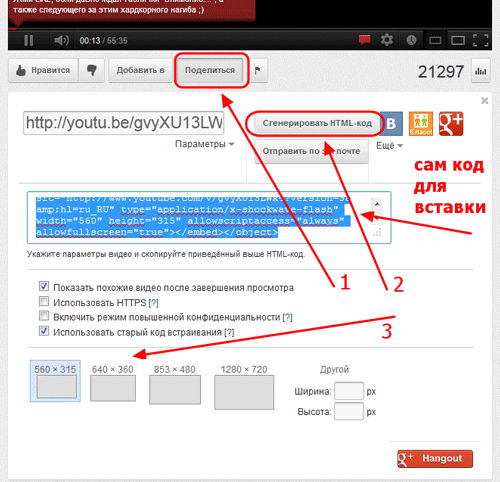
Заходим на Ютуб и находим видео, которое нас интересует. Находим под видео кнопку «Поделиться». Для вставки на сайт выбираем «HTML-код».
Можно сразу скопировать полученный код и добавить на блог, но я рекомендую перед этим перейти в настройки. Нажимаем «Еще».
Нам открывается раздел Youtube с настройками видео.
Поясню что они значат и какие из них вам нужны.
- Размер видео — выбирайте под ширину вашего сайта. Если у вас адаптивный сайт, проверьте отображение на мобильных устройствах. При качественной верстке видео будет подстраиваться под ширину;
- Показывать похожие видео после завершения просмотра — если вы добавили видео строго по теме, то рекомендую убрать галочку. Для развлекательных проектов и где задача удержать как можно больше посетителя на сайте — оставляйте;
- Показывать панель управления — рекомендую включать: очень раздражает, когда не можешь промотать или остановить ролик;
- Показывать название видео и функции проигрывателя — по желанию;
- Включить режим повышенной конфиденциальности — если включить этот режим, то Youtube будет сохранять информацию о посетителях только в том случае, если они досмотрят ролик до конца. На деле ни на что не влияет.
Помимо видимых настроек, есть те, которые скрыты — дополнительные настройки видео:
- autoplay=1 — начинает воспроизводить видео сразу после загрузки страницы. Не рекомендую;
- loop=1 — зацикливает видео;
- fs=0 — запрещает разворачивать видео на весь экран. Убирает соответствующую кнопку на панели управления;
- fmt=6 — задает качество видео. fmt=18 — среднее, fmt=22 — наилучшее. Полезно применять только если у вас красивый красочный ролик, смысл которого именно передать красоту. Во всех остальных случаях советую оставить это на выбор зрителя;
- iv_load_policy=3 — один из самых полезных параметров. Отключает аннотации к видео, такие как ссылки на канал автора и его другие ролики. Но не отключает рекламу Google.
Добавлять параметры просто: в коде после идентификатора видео добавляем знак «?» и пишем параметры, перечисляя их через «&». Ниже правильный пример:
XHTML
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″ frameborder=»0″ allowfullscreen></iframe>
| 1 | <iframe width=»560″height=»315″src=»https://www.youtube.com/embed/aAhPaiajwDY?showinfo=0&autoplay=1&iv_load_policy=3″frameborder=»0″allowfullscreen></iframe> |
После настроек, копируем полученный код и вставляем на страницу сайта, предварительно перейдя в режим html-кода. В админке WordPress переключается здесь:
После вставки не забудьте сохранить и проверить на сайте. Собственно, вот как это выглядит у меня. Сам видеоролик вы можете посмотреть в конце статьи.
Если у вас сайт написан на одном html, или это просто локальных html-файл — инструкция точно такая же. Повторяйте.
Шорткоды для вставки видео
Существует достаточно большое количество ультимативных наборов шорткодов для вставки самых разных элементов в контент страниц Joomla, и практически каждый из них имеет в своём арсенале короткий код для вставки видео. Самым достойным представителем в линейке подобных расширений является Shortcode Ultimate.
Вставлять шорткоды Shortcode Ultimate — одно удовольствие. Чтобы добавить видео с YouTube:
- нажимаем кнопку Вставить шорткод в текстовом редакторе;
- из списка элементов во всплывающем окне находим и выбираем YouTube видео;
- вставляем ссылку на видео и при необходимости настраиваем другие параметры;
- можно просмотреть результат в текущем окне, нажав Предварительный просмотр;
- жмем Вставить шорткод.
Короткий код будет выглядеть так:
[youtube url="https://www.youtube.com/watch?v=tj_V7BDHTxk"]
Как и в случае с AllVideos, данный код на выходе преобразуется в HTML, отображающий указанное видео. Если мы опять посмотрим в код страницы, то снова увидим несколько ресурсных файлов, добавляемых плагином, которые также не лучшим образом сказываются на скорости загрузки. Тем не менее, применение Shortcode Ultimate для вставки видео в Joomla 3 является более предпочтительным относительно AllVideos по следующим причинам:
- ультимативный набор шорткодов;
- кнопка редактора для вставки шорткодов;
- наглядная настройка параметров видео;
- никаких проблем с JCH Optimize.
Сортировка и фильтр по цвету с помощью функций
Самые обсуждаемые
HTML-код для вставки видео
Универсальный способ вставки видео не только в Joomla, но и на любой сайт, является пользовательский HTML-код. И здесь не надо ничего придумывать:
- заходим на страницу видео с YouTube;
- кликаем по видео правой кнопкой мыши;
- из контекстного меню выбираем Копировать HTML-код;
- в редакторе TinyMCE жмем кнопку Выключить редактор (правый нижний угол) для перехода в режим вставки HTML (без форматирования);
- вставляем скопированный код и сохраняем;
- проверяем и видим, что видео на странице не появляется;
- возвращаемся в редактор и видим, что вставленного кода в нём нет.
Да, вставленный код был удалён после сохранения. Проблема в следующем:
Внимание!
Редактор TinyMCE по умолчанию удаляет из кода страниц тег
Чтобы это исправить:
- переходим в менеджер плагинов Расширения → Плагины;
- находим плагин Редактор — TinyMCE и переходим в его настройки;
- выбираем вкладку с набором для нужной группы пользователей (если вы являетесь суперадминистратором, то это будет Набор 0);
- находим опцию Запрещенные теги и удаляем оттуда ;
- сохраняем.
После этого возвращаемся к редактору Joomla, перезагружаем страницу с ним, жмем Выключить редактор и вновь вставляем скопированный с YouTube код, который выглядит приблизительно так:
<iframe width="424" height="238" src="https://www.youtube.com/embed/tj_V7BDHTxk" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
На этот раз страница отобразит нужно нам видео, но в соответствии с параметрами, которые содержатся в скопированном коде: атрибуты тега и содержат значения ширины и высоты окна проигрывателя в соответствии с его размерами на странице, с которой был скопирован код.
Как правило необходимо, чтобы видео на экране было пропорционально растянуто на всю ширину родительского контейнера:
Чтобы каждое вставленное ручным способом видео отображалось таким образом, скопированный тег нужно вставить в тег со встроенными CSS-стилями , а добавить к нему стили :
<div style="position: relative; padding-bottom: 56.25%; height: 0"> <iframe style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" src="https://www.youtube.com/embed/tj_V7BDHTxk" width="424" height="238" frameborder="0" allowfullscreen="allowfullscreen"></iframe> </div>
В результате видео будет пропорционально растянуто, а значения атрибутов и проигнорированы.
Чтобы облагородить код, отделим CSS от HTML. Сохраняем стили в соответствующий файл:
div.video{
position: relative;
padding-bottom: 56.25%; /* соотношение сторон 16:9 */
height: 0;
}
div.video iframe{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
После чего для размещения видео на сайте и его корректного отображения достаточно вставить скопированный с YouTube или другого ресурса код с в тег с классом :
<div class="video"> <iframe src="https://www.youtube.com/embed/tj_V7BDHTxk" width="424" height="238" frameborder="0" allowfullscreen="allowfullscreen"></iframe> </div>
Как встроить видео
- Откройте YouTube на компьютере и перейдите на страницу нужного видео.
- Нажмите Поделиться под проигрывателем.
- Выберите Встроить.
- Скопируйте код.
- Добавьте код в свой блог или на сайт.
Примечания
- Если вы встраиваете ролики с YouTube на ресурс, предназначенный для детей, вам необходимо указать его целевую аудиторию. На сайтах и в приложениях для детей не демонстрируется персонализированная реклама и недоступны некоторые функции встроенного проигрывателя.
- Ролики с возрастными ограничениями нельзя посмотреть на большинстве сторонних сайтов. Если зритель попробует воспроизвести их, то будет перенаправлен на YouTube.
Обратите внимание, что действие Условий использования YouTube API и Правил для разработчиков распространяется и на встроенный проигрыватель
Коротко о других основных кодах-ошибках по протоколу HTTP
9. Методы
Пример использования:
player.play(); // Старт воспроизведения
player.fullscreen.enter(); // Открыть полный экран
|
1 |
player.play();// Старт воспроизведения player.fullscreen.enter();// Открыть полный экран |
Список методов:
| Метод | Параметры | Описание |
|---|---|---|
| — | Старт воспроизведения. | |
| — | Пауза | |
| Логический | Переключение воспроизведения, если параметры не передаются, он будет переключаться на основе текущего состояния. | |
| — | Остановка воспроизведения и сброс на начало. | |
| — | Рестарт воспроизведения. | |
| Номер | Перемотка воспроизведения на заданное время. Если параметр не передан, будет использоваться время по умолчанию. | |
| Номер | Быстрая перемотка вперед на указанное время. Если параметр не передан, будет использоваться время по умолчанию. | |
| Номер | Увеличение громкости на указанный шаг. Если параметр не передан, будет использоваться шаг по умолчанию. | |
| Номер | Уменьшение громкости на указанный шаг. Если параметр не передан, будет использоваться шаг по умолчанию. | |
| Логический | Переключение отображения субтитров. Если параметр не передается, он будет переключаться в зависимости от текущего состояния. | |
| — | Вход в полноэкранный режим. Если он не поддерживается, вместо него будет использоваться резервный вариант «полное окно». | |
| — | Выход из полноэкранного режима. | |
| — | Переключение полноэкранного режима. | |
| — | Запуск диалогового окна airplay на поддерживаемых устройствах. | |
| Логический | Переключение элементов управления (только видео). | |
| Строка, функция | Добавление прослушивателя событий для заданного события. | |
| Строка, функция | Добавление прослушивателя событий для заданного события один раз. | |
| Строка, функция | Удаление прослушивателя событий для заданного события. | |
| Строка | Проверка поддержки типа mime. | |
| — | Удаление. |
HTML:
<div class=»mybtn-restart»>начать воспроизведение сначала</div>
| 1 | <div class=»mybtn-restart»>начать воспроизведение сначала</div> |
jQuery:
$(‘.mybtn-restart’).click(function(){
player.restart();
player.play();
});
|
1 |
$(‘.mybtn-restart’).click(function(){ player.restart(); player.play(); }); |
начать воспроизведение сначала
выключить
Вставка видео
Формат видео-файлов:
- MP4
- WebM
- Ogg
<video width="320" height="240" controls="controls" poster="logo.png"> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Ваш браузер не поддерживает video. <video> |
Результат в браузере:
Атрибуты тега для плеера:
| Атрибут | Значение | Описание |
|---|---|---|
| audio | muted | Определяет по умолчанию состояние звука. В настоящий момент только «muted» разрешено |
| autoplay | autoplay | Если указан, видео начнет играть сразу как только оно будет готово |
| controls | controls | Если указан, кнопки управления будут показаны, такие как кнопка воспроизведения |
| height | пиксели | Указывает высоту видео плеера |
| loop | loop | Если указан, видео начнет проигрываться снова, как только закончится |
| poster | url | Указывает URL изображения, представляющего видео |
| preload | auto metadata none |
Если указан, видео будет загружено при загрузке страницы, и готово к запуску. Игнорируется, если «autoplay» указан |
| src | url | Адрес URL видео для проигрывания |
| width | пиксели | Указывает ширину видео плеера |
Пример:
<video src="04.avi" loop="loop" audio="muted"> |
Другой вариант вставки видео (без плеера):
<a href="имя_файла.avi">Щелкни и смотри<a> <!-- Пример: --> <a href="ocean.qt"> Видеоклип 1 Мб<a> |
* для форматов mpeg, avi
Плагин AllVideos
AllVideos — плагин для Joomla, призванный упростить вставку видео в контент страниц.
Данное расширение пользуется огромной популярностью в первую очередь благодаря тому, что является полностью бесплатным: на момент написания данного материала общая оценка AllVideos на JED составляет 4.5 из 5 на основании 278 (!) голосов. Но не спешите устанавливать расширение: сперва давайте разберёмся, так ли всё гладко.
Принцип работы AllVideos прост: устанавливаем и активируем плагин, после чего можем вставлять видеоролики в Joomla из YouTube и прочих сервисов с помощью шорткодов. И тут у неосведомленного пользователя может возникнуть вопрос: а каких шорткодов? Действительно, этот момент не столь очевиден, и расширение не предусматривает никаких кнопок в редакторе для упрощения добавления видео. На самом деле это совсем не проблема, и стоит лишь понять синтаксис (короткая инструкция ) и вставлять с помощью AllVideos больше не составит труда.
Пример шорткода вставки видео с YouTube:
{youtube}tj_V7BDHTxk{/youtube}
На выходе данный шорткод преобразуется в:
<div class="avPlayerWrapper avVideo"> <div class="avPlayerContainer"> <div id="AVPlayerID_0_0390e5e3928d306d1e22a07f2431470c" class="avPlayerBlock"> <iframe src="https://www.youtube.com/embed/tj_V7BDHTxk?rel=0&fs=1&wmode=transparent" width="400" height="300" allowfullscreen="true" frameborder="0" scrolling="no" title="JoomlaWorks AllVideos Player"></iframe> </div> </div> </div>
Этот HTML-код и выводит на экран нужное нам видео.
Казалось бы: что может быть проще? Вставил часть URL-адреса в небольшой шорткод, а дальше — дело техники. Но не спешите радоваться! Если взглянуть за «занавес» веб-страницы, то можно увидеть целых 5 ресурсных файлов, которые добавляет к странице AllVideos:
Откровенно говоря, подгрузка 5 файлов для отображения ролика с YouTube — это перебор, ведь каждый лишний ресурс замедляет загрузку страницы.
Но это еще не самое страшное!
Внимание:
Опытным путём было установлено, что AllVideos конфликтует с плагином JCH Optimize (незаменим для оптимизации скорости загрузки сайтов на Joomla), мешая последнему правильно объединять JS-файлы, тем самым делая его вредным для сайта: файлы дублируются и размер страницы увеличивается вместе с временем её загрузки.
Атрибуты тега AUDIO
autoplay — аудио воспроизводится автоматически сразу после загрузки веб-страницы;
controls — панель управления к аудио плееру;
height — высота аудио плеера;
loop — повтор воспроизведение аудио сначала после его завершения;
src — путь к аудио файлу
Пример:
<html> <head> <meta http-equiv="Content-Type" Content="text/html; Charset=utf-8"> <title>ТЕГ AUDIO</title> </head> <body> <AUDIO SRC="bloggood-ru.mp3" controls="controls" autoplay="autoplay" loop="loop"></AUDIO> </body> </html>
Результат:
Вставить видеоролик на веб-страницу можно и тегом <VIDEO>:
<VIDEO SRC="kino.ogg"></VIDEO>
HTML References
Атрибуты¶
- Видео начинает воспроизводиться автоматически после загрузки страницы.
- Атрибут для определения временных диапазонов буферизованных носителей. Этот атрибут содержит объект .
- Добавляет панель управления к видеоролику.
- Этот атрибут указывает, следует ли использовать CORS для извлечения связанного изображения.
- Задаёт высоту области для воспроизведения видеоролика.
- Повторяет воспроизведение видео с начала после его завершения.
- Логический атрибут, который определяет значение по умолчания для аудио дорожки, содержащуюся в видео. Если атрибут указан, то аудио дорожка воспроизводиться не будет. Значение атрибута по умолчанию — «ложь», и это означает, что звук будет воспроизводиться, когда видео воспроизводится.
- Атрибут , указывающий все диапазоны воспроизводимого видео.
- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- Используется для загрузки видео вместе с загрузкой веб-страницы.
- Указывает путь к воспроизводимому видеоролику.
- Задаёт ширину области для воспроизведения видеоролика.
autoplay
При наличии этого атрибута видео начинает воспроизводиться автоматически после загрузки страницы. Атрибут отменяет действие .
Синтаксис
Значения
В качестве значения указывается , также допустимо вообще не указывать никакое значение.
Значение по умолчанию
По умолчанию этот атрибут выключен.
controls
Добавляет панель управления к видеоролику. Вид панели и её содержимое зависит от браузера и может в себя включать кнопку воспроизведения, паузы, перемотки, перехода в полноэкранный режим; ползунка для изменения уровня громкости и др.
Синтаксис
Значения
В качестве значения указывается , также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
height
Атрибут задаёт высоту области для воспроизведения видеоролика. Само видео меняет свои размеры в большую или меньшую сторону, чтобы вписаться в заданные рамки, но его пропорции при этом остаются прежними.
Синтаксис
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная высота берётся из параметров видео. Если эти параметры не доступны, тогда принимается равной высоте картинке, заданной атрибутом . В противном случае высота видео устанавливается 150 пикселей.
loop
Зацикливает воспроизведение видео, оно повторяется каждый раз с начала после завершения.
Синтаксис
Значения
В качестве значения указывается , также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
poster
Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не вопроизводится. Само изображение может быть в любом доступном формате: GIF, PNG, JPEG. Если атрибут не указан, браузер постарается отобразить первый кадр видео.
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к графическому файлу.
Значение по умолчанию
Нет.
preload
Используется для загрузки видео вместе с загрузкой веб-страницы. Этот атрибут игнорируется, если установлен .
Синтаксис
Значения
- Не загружать видео.
- Загрузить только служебную информацию (размеры видео, первый кадр, продолжительность и др.).
- Загрузить видео целиком при загрузке страницы.
Значение по умолчанию
src
Указывает путь к воспроизводимому видеоролику. Для этой же цели можно использовать элемент .
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
width
Атрибут задаёт ширину области для воспроизведения видеоролика. Само видео меняет свои размеры в большую или меньшую сторону, чтобы вписаться в указанную ширину, но его пропорции при этом не искажаются.
Синтаксис
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная ширина берётся из параметров видео, если это значение не доступно, тогда принимается равной ширине картинке, заданной атрибутом . Если этот атрибут не установлен, ширина устанавливается как 300 пикселей.
Подводим итог.
Разумеется для вставки видеоролика можно воспользоваться одним из множества плагинов для WordPress, но если вам нужно просто добавить ролик без каких либо наворотов, то я не вижу в этом никакого смысла.
Во-первых, вы нагружаете свой сайт дополнительным плагином.
Во-вторых, вы потратите намного больше времени на поиск установку и настройку плагина вместо того чтобы просто скопировать ссылку или код или загрузить медиафайл.
Так что выбирайте один из рассмотренных в статье способов вставки видео и смело его используйте. Сказать однозначно какой из них лучше нельзя. Всё зависит от того что вы хотите получить в конечном итоге, особенностей вашего хостинга и т.д..








