Мета-теги для сайта
Содержание:
- Основные SEO теги
- Почему тегу Title следует уделить внимание
- Значение и применение
- Группа значений атрибута NAME
- PlanetSide 2
- Пример использования
- Проверка мета-тегов через сервис Вебмастер Яндекс
- Пример
- Другие полезные мета-теги
- Мета тег title
- Что такое мета-теги?
- Советы и примечания
- Значение Title для продвижения сайта
- Определение модели
- Пример использования
- Мета теги для поисковой машины
- Создание Description
- Что такое мета-теги
- Проверка мета-тегов онлайн +анализ
- HTML Теги
- Управление режимами Internet Explorer
- Как эффективно использовать title для продвижения
- Заключение
Основные SEO теги
К их числу относят: title, description, keywords (перестает учитываться алгоритмами). В них должны содержаться ключевые слова, которые подскажут тематику страницы и обеспечат ее лучшее ранжирование.
Мета-тег Title
Мета-тег <TITLE> – заголовок страницы. Он отображается в поисковой выдаче.
В плане SEO ключевое слово должно находиться ближе к началу Title. Если вы раскручиваете сайт в определенном регионе, то его нужно обязательно указать. Затем идет уточняющая или продающая фраза. Также в конце может быть название проекта, что сделает «тайтл» уникальным.
Description
Мета-тег Description – краткий «анонс» страницы. Поисковики могут использовать содержимое этого тега для сниппета (чаще Google, чем Яндекс).
Google и Яндекс учитывают этот тег для выдачи. В сниппет попадет только при качественном заполнении. Что для этого нужно? Шаги написания правильного description:
- заполните уникальные мета-теги для всех страниц (начните с основных, пропишите для главной, разделов, а потом переходите на статьи или товары);
- используйте только ключевую информацию, полезную для пользователей (например, описывая товар, укажите его цену и основные характеристики);
- не злоупотребляйте ключевыми запросами (не стоит использовать их много, используйте разбавленные вхождения).
Примеры:
«Изготовление аквариума своими руками. Пошаговое руководство
На что стоит обратить внимание – тонкости в выборе стекла»
Оптимальная длина Description – до 160 символов (но самое важное следует включить в первые 100). Есть также расширенные сниппеты (200-300 символов), которые открываются после нажатия на «Читать еще»:
Keywords
Раньше тег показывал поисковому роботу под какие поисковые запросы продвигается статья (в нем содержались ключевые запросы). В результате его переоптимизации веб-мастерами, поисковые системы перестали учитывать его содержимое при ранжировании.
Мета-тег Keywords остался в истории, но если вы по каким-то причинам все же решили его заполнить, то не перестарайтесь: перечислите не более 10 ключевых слов, без запятых. В противном случае Яндекс грозит пессимизацией страницы или исключением ее из индекса.
Почему тегу Title следует уделить внимание
Так как роботы-поисковики индексируют именно HTML-версию страницы, в том числе ее служебное содержимое, нельзя оставлять без внимания мета-тег Title — грамотное его заполнение поможет попасть в верхние строчки поиска, а также облегчит работу пользователя с сайтом.
Этот мета-тег технически является отдельным тегом, что отличает его от Descriptions и Keywords — он имеет закрывающую и открывающую части, с таким синтаксисом:
Он является видимым для пользователя, и его содержимое отображается на верхней вкладке. Если навести на него курсор мышки, то можно будет увидеть развернутое описание, то есть все, что мы поместили в данный тег. Это очень удобно для пользователя, если в браузере открыто сразу несколько вкладок.
Также именно данный тег будет показан в самой поисковой выдаче в качестве заглавия сайта, поэтому он не должен содержать никаких «мусорных» элементов, мешающих нормальному восприятию.

Значение и применение
Тег <meta> обеспечивает метаданные о HTML документе. Метаданные не отображаются на странице, но интерпретируются браузерами и поисковыми системами.
Мета элементы, как правило, используются, чтобы указать описание страницы, ключевые слова, автора документа и другие метаданные. Разрешается и, как правило, необходимо использовать несколько метатегов. Тег <meta> всегда размещается внутри тега <head>.
XHTML требует закрывающего тега <meta/>, в HTML элемент считается одиночным.
Подробную информацию о использовании мета тегов вы можете получить также в статье учебника HTML 5 «Метаданные в HTML».
Группа значений атрибута NAME
«keywords» (ключевые слова)
Keywords поисковые системы используют для того, чтобы определить релевантность страницы тому или иному запросу. При формировании данного значения необходимо использовать только те слова, которые обязательно встречаются в самом документе. Использование тех слов, которых нет на странице, не рекомендуется. Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Рекомендованное количество слов в «keywords» — не более десяти. Кроме того, выявлено, что разбивка этого значения на несколько строк влияет на оценку ссылки поисковыми машинами. Некоторые поисковые системы не индексируют сайты, в которых в значении «keywords» повторяется одно и то же слово для увеличения позиции в списке результатов.
Если раньше «keywords» имел определённую роль в ранжировании сайта, то в последнее время поисковые системы относятся к нему нейтрально.
HTML-код с «keywords»:
«description» (описание страницы)
Description используется при создании краткого описания конкретной страницы Вашего сайта. Практически все поисковые системы учитывают его при индексации, а также при создании аннотации в выдаче по запросу. При отсутствии «description» поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике, поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.
Таким образом, правильный description обязательно должен содержать ключевое слово, коротко и точно описывать то, о чём данная веб-страница. «Description» вместе с «title» образуют очень важную пару значений, от которых зависит то, перейдёт пользователь из поисковой выдачи на веб-страницу или нет! Поэтому «description» и «title» нужно прописывать для каждой веб-страницы!
HTML-код с «description»:
«Author» и «Copyright»
Эти значения, как правило, не используются одновременно. Функция author и copyright — идентификация автора или принадлежности контента на странице. «Author» содержит имя автора веб-страницы, но в случае, если веб-сайт принадлежит какой-либо организации, целесообразнее использовать значение «Copyright».
HTML-код с «author»:
«Robots»
Robots — формирует информацию о гипертекстовых документах, которая поступает к роботам поисковых систем.
У «robots» могут быть следующие значения:
- index — страница должна быть проиндексирована;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — включает значения index и follow, включен по умолчанию;
- none — включает значения noindex и nofollow.
HTML-код с «robots»:
PlanetSide 2
Масштаб PlanetSide 2 заслуживает внимания. Целые континенты находятся в постоянном конфликте: армии сталкиваются из-за баз, машины мчатся по земле, самолеты освещают небо – это великолепно… пока вы не умрете благодаря снайперу, сидящему в миле от вас.
Вы захотите поиграть в нее с друзьями или, по крайней мере, иметь микрофон, поскольку хаос битвы начинает иметь смысл только тогда, когда вы находитесь в отряде, который общается между собой. Представьте себе игровой процесс Battlefield в стиле точки захвата, но в большом, бесконечном масштабе, с тремя фракциями, вовлеченными в непрерывный бой. Абсолютное блаженство FPS.
Пример использования
<!DOCTYPE html> <html> <head> <meta name = "description" content = "Бесплатные уроки по созданию сайтов" > <!-- мета элемент, который описывает содержимое документа --> <meta name = "keywords" content = "HTML, CSS, JavaScript, jQuery"> <!-- мета элемент, который описывает ключевые слова в документе --> <meta name = "author" content = "Denis Bolshakov"> <!-- мета элемент, который указывает имя автора документа --> <title>Пример использования атрибута content тега <meta></title> </head> <body> <h2> Это заголовок.</h2> <p>Это параграф. </p> </body> </html>
В данном примере мы использовали три элемента <meta>:
- первый мета элемент описывает содержимое документа (значением атрибута name мы указали, что это описание страницы (description), а текстовое содержимое указали в атрибуте content. Это описание могут использовать поисковые машины для отображения результатов поиска.
- второй мета элемент описывает ключевые слова в документе (значением атрибута name мы указали, что это ключевые слова (keywords), а текстовое содержимое указали в атрибуте content. Ключевые слова могут использоваться некотрыми поисковыми машинами.
- третий мета элемент описывает имя автора документа (значением атрибута name мы указали, что это автор документа (author), а имя автора указали в атрибуте content.
<!DOCTYPE html> <html> <head> <meta http-equiv = "refresh" content = "15, URL='http://basicweb.ru'" > <!-- мета элемент, который указывает, что страница будет перезагружена через 15 секунд и перейдет по указанному URL --> <meta http-equiv = "content-security-policy" content = "default-src https:" > <!-- мета элемент, который разрешает загрузку ресурсов (изображения, шрифты, скрипты и так далее) только с использованием https --> <meta http-equiv = "default-style" content = "default style" > <!-- мета элемент, который указывает имя предпочитаемых css стилей документа --> <title>Пример использования атрибута http-equiv тега <meta></title> <link href = "default.css" rel = "stylesheet" type = "text/css" title = "default style"> </head> <body> <h2> Это заголовок.</h2> <p>Это параграф. </p> </body> </html>
В данном примере мы использовали три элемента <meta> для которых были указаны различные значения атрибута http-equiv:
первый мета элемент, указывает, что страница будет перезагружена (значение refresh) через 15 секунд и перейдет по указанному URL (значения, указанные в атрибуте content). Если адрес URL не указан, то страница просто будет перезагружена.
второй мета элемент разрешает загрузку ресурсов (изображения, шрифты, скрипты и так далее) только с использованием https. Это стало доступным благодаря использованию значения content-security-policy, которое позволяет с использованием атрибута content определить правила (политику) для обслуживаемых ресурсов.
третий мета элемент, указывает имя предпочитаемых css стилей документа
Обратите внимание, что значение атрибута content должно совпадать со значением глобального атрибута title HTML тега .
HTML тег <meta>
Проверка мета-тегов через сервис Вебмастер Яндекс
Каждый создаваемый сайт нужно добавить в панель Яндекс Вебмастера, где будут в последствие выводиться все рекомендации об устранении найденных проблем сайта.
В панели Яндекс Вебмастера есть пункт «Диагностика сайта». На странице есть пункт под названием «Ознакомиться».
При нажатии на данный пункт, вам будет выведен список ссылок страниц вашего сайта, где отсутствует мета-тег Description.
Чтобы проанализировать мета описания сайтов-конкурентов, то можно использовать известные сервисы, которые можно посмотреть в режиме онлайн.
Вот несколько таких сервисов:
- Серпстат
- Промопульт
- Пиксельплюс
Пример
При условии, что рецензент не выдвинул особых требований, можно пользоваться ГОСТами, чтобы оформить работу. Сначала следует разграничить страницу на 4 сектора: верхний, центральный, правый и нижний. Каждый отрезок оформляется в соответствии с разработанными требованиями.
Если студент не уверен, то он всегда может уточнить информацию о том, как оформить титульный лист реферата на своей кафедре.
Например,
МИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РФ
Самарский государственный университет
Кафедра Информационных инноваций
РЕФЕРАТ
Создание базы данных «Библиотечное хранение»
Выполнил: студент НАП
группа КИ-521 Иванов А.А.
Проверил: доцент Аникин С.Е.
Самара
2018
Другие полезные мета-теги
Ниже я приведу еще несколько мета-тегов, которые напрямую не влияют на индексацию и ранжирование страниц, но их тоже важно знать специалисту по SEO
Мета-тег Viewport
Синтаксис
<meta name="viewport" content="width=device-width, initial-scale=1" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Актуальность тега возросла с переходом значительной части аудитории в Mobile. В случае применения адаптивной верстки, наличие этого тега позволяет правильно учитывать размер используемого устройства (ПК, планшет, смартфон).
Значение адаптирует ширину окна просмотра к экрану устройства. Значение обеспечивает соотношение 1:1 между пикселями CSS и независимыми пикселями устройства.
В случае отсутствия этого тега страница будет отображаться как на десктопе, даже если адаптивная верстка настроена корректно. Поэтому при анализе соответствия сайта требованиям для мобильных устройств, наличие мета-тега ViewPort является обязательным и для Google, и для Яндекса.
Мета-тег NoYDIR
Синтаксис
<meta name="slurp" content="noydir" /> или <meta name="robots" content="noydir" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег используется в следующих случаях. Если сайт был добавлен в каталог Yahoo!, то некоторые поисковые системы могут выводить описание сайта, взятое из Yahoo! Directory. Если это не нужно, то добавляется этот тег.
Мета-тег Generator
Синтаксис
<meta name="generator" content="WordPress 4.6.6" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Эти мета-теги используются некоторыми CMS с целью предоставления информации о том, на каком движке или на какой версии движка сделан данный сайт. Если он указан, специалисту будет легко определить CMS сайта.
Мета-теги Author и Copyright
Синтаксис
<meta name="author" content="Иван Иванович" />
<meta name="copyright" lang="ru" content="ООО Ромашка" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Теги используются соответственно для указания авторства и авторских прав. Не стоит путать эти мета-теги с возможностями микроразметки. Если необходимо корректно настроить авторство, лучше обратиться к этим статьям:
Мета тег title
Например, если вы посмотрите HTML-код этой страницы, то увидите, что заголовок выглядит следующим образом:
Теги заголовков помещаются в <head> вашей веб-страницы и предназначены для предоставления чёткого и исчерпывающего представления о том, о чём эта страница. Но имеют ли они такое же сильное влияние на позиции в выдаче, как это было много лет назад?
В последние несколько лет идёт активное обсуждение поведенческих факторов, как логического доказательства релевантности и, следовательно, сигнала ранжирования – даже представители поисковых систем периодически признают их влияние.
Заголовок страницы по-прежнему является первым, что пользователь видит в поисковой выдаче и решает, отвечает ли страница поисковому запросу. Правильно написанный title может значительно увеличить количество кликов по сниппету и трафик на сайт, что, безусловно, влияет на ранжирование.
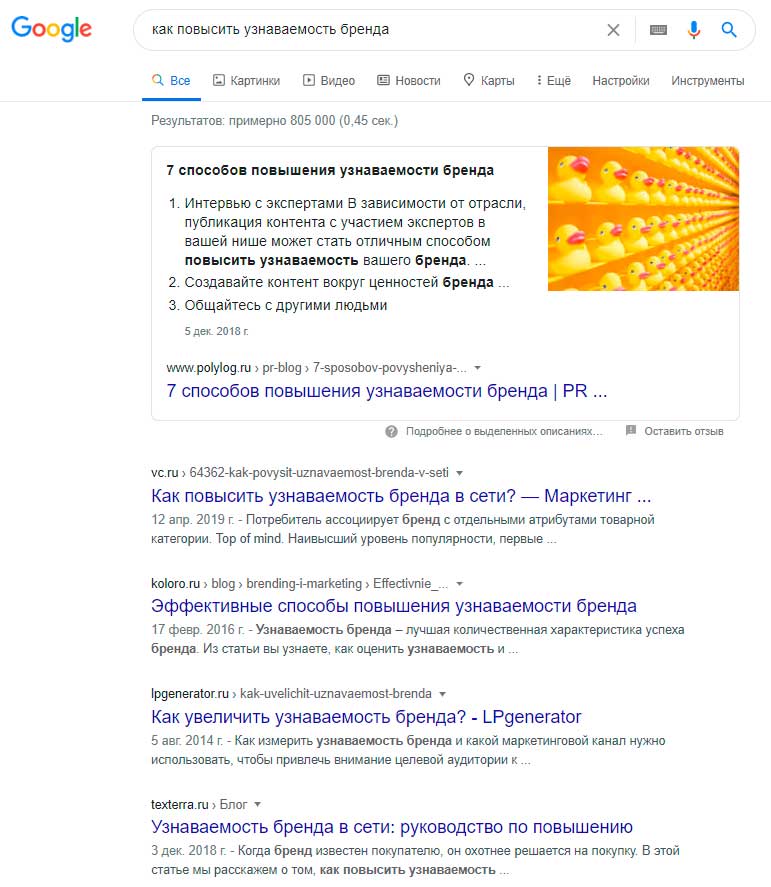
Простой эксперимент показывает, что Гуглу больше не нужен ваш тайтл, включающий ключ с точным соответствием, чтобы понять тему страницы. Например, несколько лет назад выдача Гугла по запросу «как повысить узнаваемость бренда» очень сильно походила на то, что вы можете наблюдать сейчас в Яндексе:

Всего 1 заголовок из всего топа не включает точное соответствие. А теперь давайте взглянем на Google:

Всего 1 заголовок из всего топа включает точное соответствие. Но при этом в Гугле нет ни одного неуместного результата: каждая, из приведённых здесь страниц, объясняет, как повысить узнаваемость, и заголовки это отражают.
Поисковые системы смотрят на общую картину и обычно оценивают содержание страницы в целом, но «обложка книги» всё ещё имеет значение, особенно, когда речь идёт о взаимодействии с пользователями.
Как правильно заполнять title
- Сделайте для каждой страницы уникальный заголовок, который кратко и точно описывает её контент.
- Если хотите, чтобы заголовки не обрезались в поисковой выдаче, лучше ограничивать их 50-60 символами. В Google длинные заголовки сокращаются, примерно, до 600-700 пикселей, но эти цифры иногда меняются, так что не стоит их жёстко придерживаться.
- Главные ключевые слова должны стоять как можно ближе к началу заголовка. Но вставляйте их максимально органично, как будто вы это делаете для посетителей сайта.
- Используйте название вашего бренда в названии, даже если оно не отображается в поисковой выдаче, это всё равно будет иметь значение для поисковой системы.
Совет: используйте title для привлечения внимания
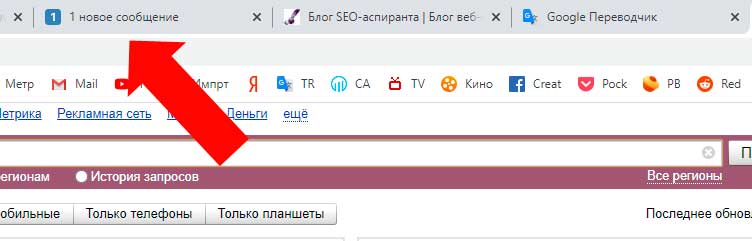
Тег заголовка ценен не только потому, что он является основным элементом поисковой выдачи, но и потому, что он действует, как заголовок вкладки в вашем веб-браузере. Это можно использовать для привлечения внимания пользователя. Например:

Такой подход используют социальные сети: ВКонтакте, Facebook, LinkedIn, чтобы показать вам, что имеются новые уведомления. Эта тактика может дать весьма неплохой результат!
Что такое мета-теги?
Начнем с того, что «мета-теги» или «метатеги» — это теги, содержащие в себе информацию, которая предназначена для браузеров, поисковых систем, программного обеспечения и сервисов, которые так или иначе могут взаимодействовать с вашим веб-приложением (сайтом).
Такие теги могут нести в себе описание страницы (например, ключевые слова и само описание), информацию об авторских правах или самом авторе, указания браузеру на какие-то внешние или внутренние механизмы обработки страницы и даже команды браузеру, а также правила «поведения» для поисковых систем.
Нужно заметить, что правильное написание («мета-теги» или «метатеги») нигде не регламентировано, а следовательно, здесь вы можете шалить как душе угодно. На википедии оперируют метатегами и мета-тегами наравне. Но не будем о грустном мира сего, пойдём дальше.
Сразу же нужно уяснить, что не всякий тег имеет приставку мета. Мета-тегом он будет называться, если находится между тегами и его содержимое как-то соотносится с тем, что умеет браузер.
Отсюда вытекает следующая проблема — не все браузеры понимают некоторые специфичные мета-теги. Например, мета-тег , который предназначен для мобильных версий браузера Chrome никак не повлияет на, допустим, сам Chrome, который запущен на десктопе. Иначе говоря, те браузеры, что не могут соотнести мета-тег с функционалом, который в них заложен — просто игнорируют его.
На самом деле так же дела обстоят и с другими тегами. Недавно перешедшая в статус официальной рекомендации спецификация HTML5, содержит в себе реинкарнацию элемента dialog, который до сих пор поддерживается только Chrome и Opera. Однако, это не значит, что в других браузерах этот элемент и его содержимое будет игнорироваться вовсе — он просто будет обычным тегом, например, таким, как . Разумеется, что и доступное для него API (по спецификации) в таком браузере не будет реализовано, хотя в DOM такой элемент будет, и его содержимое будет отображаться на странице.
Советы и примечания
Примечание: <meta> Теги всегда заходят внутрь элемента <head>.
Примечание: Метаданные всегда передаются в виде пар «имя-значение».
Примечание: Атрибут content должен быть определен, если определено имя или атрибут HTTP-EQUIV. Если ни один из них не определен, атрибут Content не может быть определен.
Настройка видового экрана
В HTML5 появился метод, позволяющий веб-дизайнерам управлять окном просмотра через тег <meta>.
Видовой экран — это видимая область пользователя веб-страницы. Она варьируется в зависимости от устройства, и будет меньше на мобильном телефоне, чем на экране компьютера.
На всех веб-страницах необходимо включить следующий элемент <meta> видового экрана:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Элемент <meta> видовой экран предоставляет браузеру инструкции по управлению размерами страницы и масштабированию.
Ширина = устройство-ширина часть задает ширину страницы, чтобы следовать ширине экрана устройства (который будет варьироваться в зависимости от устройства).
Элемент начального масштаба = 1.0 задает начальный уровень масштабирования при первой загрузке страницы обозревателем.
Вот пример веб-страницы Без мета-тег видового экрана и та же веб-страница С мета-тег видового экрана:
Совет: Если вы просматриваете эту страницу с телефоном или планшетом, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Без мета-тега видового экрана
С помощью мета-тега видового экрана
Вы можете прочитать больше о видовом экране в нашем Адаптивный веб-дизайн — учебник по видовому экрану.
Значение Title для продвижения сайта
Использование этого метатега для представления сайта в поиске обуславливает и его важную роль в SEO-продвижении.
Для ранжирования сайтов в поисковых системах.
Поисковые системы используют содержимое Title для ранжирования web-ресурсов и формирования релевантной выдачи. Поскольку заголовок ограничен по длине и в нем указывается только самая важная информация, то поисковики придают данному метатегу больший вес, чем остальному тексту, размещенному на странице
Поэтому созданию заголовков для страниц вашего сайта нужно уделять особенное внимание. Необходимо указывать в них актуальную информацию о содержимом страницы и размещать самые важные и частотные ключевые слова, которые на ней продвигаются — так поисковым системам будет проще понять, какая информация находится на странице, и насколько она соответствует поисковым запросам
На основании этих данных сайт будет определенным образом ранжироваться.
Для повышения кликабельности сниппета и улучшения поведенческих факторов.
Поскольку Title используется поисковыми системами для формирования заголовков сниппетов в поисковой выдаче, то включение в него привлекательной для пользователя информации может существенно увеличить показатель кликабельности (CTR ) сниппетов, а также повысить количество заходов на сайт. Часто пользователь принимает решение о переходе на тот или иной ресурс именно на основе информации в заголовке.
Определение модели
Пример использования
<!DOCTYPE html> <html> <head> <meta name = "description" content = "Бесплатные уроки по созданию сайтов" > <!-- мета элемент, который описывает содержимое документа --> <meta name = "keywords" content = "HTML, CSS, JavaScript, jQuery"> <!-- мета элемент, который описывает ключевые слова в документе --> <meta name = "author" content = "Denis Bolshakov"> <!-- мета элемент, который указывает имя автора документа --> <title>Пример использования атрибута name тега <meta></title> </head> <body> <h2> Это заголовок.</h2> <p>Это параграф. </p> </body> </html>
В данном примере мы использовали три элемента <meta>:
- первый мета элемент описывает содержимое документа (значением атрибута name мы указали, что это описание страницы (description), а текстовое содержимое указали в атрибуте content. Это описание могут использовать поисковые машины для отображения результатов поиска.
- второй мета элемент описывает ключевые слова в документе (значением атрибута name мы указали, что это ключевые слова (keywords), а текстовое содержимое указали в атрибуте content. Ключевые слова могут использоваться некотрыми поисковыми машинами.
- третий мета элемент описывает имя автора документа (значением атрибута name мы указали, что это автор документа (author), а имя автора указали в атрибуте content.
HTML тег <meta>
Мета теги для поисковой машины
Для оптимизаторов и поисковых машин только эти теги имеют значение. Однако в последнее время их вес в ранжировании сайтов значительно упал, но при этом ни одна поисковая система не сказала, что полностью отказывается от этих тегов.
Мета теги, которые учитывает поисковая машина:
- title — заголовок страницы, другими словами название страницы. Очень важный тег в ранжировании сайтов (см. тег <title>);
- description — описание страницы сайта (см. подробное описание мета тега description »);
- keywords — ключевые слова страницы сайта (см. подробное описание мета тега keywords »);
- robots — управляет индексацией документа, а также ссылками в этом документе. Имеет следующий синтаксис:
Параметры могут принимать следующие значения:
- index (разрешить индексацию документа)
- noindex (запретить индексацию документа)
- follow (разрешить следовать по ссылкам)
- nofollow (запретить следовать по ссылкам)
- all (равносильно сочетанию index и follow)
- none (равносильно сочетанию noindex, nofollow)
По умолчанию стоит all, что является нормой для большинства страниц интернета. Например, если хотите запретить страницу к индексации и обход ссылок, то надо написать none или noindex, nofollow (тег noindex и rel=»nofollow»).
Примечание:
Наверняка Вы слышали про файл robots.txt (см. как правильно создать robots.txt), в котором можно запрещать к индексации отдельные страницы сайта или даже целые разделы. Однако поисковая машина все равно может проиндексировать документ, который закрыт, через robots.txt, т.к. это всего лишь рекомендация для поисковой машины. В свою очередь мета тег robots позволяет со 100% точностью закрыть нужный документ от индексации.
4. Revisit — позволяет указать, как часто нужно переиндексировать документ. Этот мета тег устарел и не учитывается поисковыми роботами. Его никто сейчас не воспринимает в серьез.
Создание Description
Написание Description отличается от Title, ведь его длина значительно выше и составляет от 120 до 160 символов и в нём не требуется столь высокая концентрация ключевых слов.
Этот мета-тег должен содержать описание страницы и призыв пользователя перейти на ваш сайт. В него можно поместить те же ключевые слов, что и в Title, но в более свободной форме и не таком строгом порядке по приоритетности.
Также в Description можно добавлять электронную почту или номер телефона: «iPhone по низкой цене и с доставкой по СПб вы можете купить на нашем сайте *название сайта*, звоните: *номер телефона*!»
Также приветствуется добавление новых ключевых слов, которых не было в Title, чтобы охватить как можно больше запросов.
Здесь
можно много экспериментировать и
пробовать разные структуры и порядок
слов.
Используя
те же ключевики можно получить еще вот
такой вариант:
«iPhone: купить по низкой цене в магазине *название сайта*. Доставка по СПб, рассрочка. Пишите: *почта*!»
Что такое мета-теги
Если быть предельно точным, то под мета-тегами следует понимать (X)HTML-теги <meta>, с помощью которых можно указать служебную информацию о странице. Такая информация размещается внутри контейнера <head>…</head> и не выводится на экран.
К тегам мета относятся:
- description — описание веб-страницы,
- keywords — ключевые слова,
- http-equiv — тип отправляемого документа и кодировка (charset),
- generator — CMS сайта,
- author — автор,
- copyright — авторские права,
- robots — правила индексирования страницы для роботов,
- viewport — данные о настройке области просмотра
- и другие.
Подробнее можно прочитать в справке по HTML или Википедии.
На хабрахабр приводится такое определение: meta-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для браузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
В этой статье мы не будем точны с технической точки зрения и к мета-тегам отнесем те служебные теги, которые 1) важны в SEO и 2) используются в любом месте веб-документа, т.е. не обязательно привязаны к контейнеру <head>. В связи с этим, приведем такое определение.
Проверка мета-тегов онлайн +анализ
Для проверки мета тегов на собственном сайте, можно воспользоваться панелью вебмастеров Яндекс. Для этого зайдите в Вебмастере «Диагностика — Диагностика сайта». На открывшейся странице нажмите «Ознакомиться». После этого вам будет показан список страниц, у которых не заполнен <description>.
Для комплексной проверки или для анализа мета описаний у конкурентов, можно использовать сервисы, которые быстро и в режиме онлайн показывают нужную информацию.
Вот несколько таких сервисов:
- Промопульт
- Серпстат
- Пиксельплюс
Заключение
Мета-теги — первое на что обращает внимание поисковая система. Именно они являются ключевыми факторами ранжирования страниц сайта в результатах поисковой выдачи
Нельзя оставлять мета описания пустыми, напротив нужно очень тщательно подходить к их заполнению и теперь вы знаете, как это сделать.
HTML Теги
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><menu><menuitem><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
Управление режимами Internet Explorer
Заключительный мета-тег, который должен присутствовать на Ваших страницах, позволяет в зависимости от указанного значения content сообщить браузеру Internet Explorer как отображать документ (в каком режиме) в зависимости от версии, которая используется в данный момент:
<meta http-equiv = "X-UA-Compatible" content = "IE=edge">
Атрибут content задает режим для страницы, например, чтобы имитировать работу Internet Explorer 7, укажите IE=EmulateIE7. Укажите IE=5, IE=7 или IE=8, чтобы выбрать один из этих режимов совместимости. Также можно задать IE=edge, чтобы использовать в Internet Explorer 8 наивысший доступный режим.
Значение IE=edge сообщает браузеру пользователя, что необходимо использовать последний доступный режим отображения документа, используйте это значение на своих страницах.
Грамотное размещение метаданных на каждой странице Вашего сайта, сделает его привлекательным для поисковых машин и упростит процесс индексации.
Как эффективно использовать title для продвижения
Понятно, что title должен содержать ключевые слова, но тут важно следить за тем, чтобы ключевые слова стояли как можно ближе к началу или вообще, чтобы title начинался с ключевых слов. Это не только улучшит кликабельность ссылки, но и облегчит продвижение по запросам
В title можно использовать одно и тоже ключевое слово два раза. Например:
В примере ключевое слово title встречается два раза.
Title не должен быть набором ключевых слов, а должен быть осмысленной фразой.
Очень важно избегать внутри title знаков препинания, которые ставятся в конце предложения. Дело в том, что поисковые системы учитывают пассажи в тексте
Пассаж – это законченная мысль. Т.е. каждое наше предложение – это пассаж. Все слова, которые находятся внутри предложения учитываются поисковой системой, как единое целое. Как только мы ставим точку, мы отделяем предыдущие слова от следующих.
Поэтому очень важно не разделять свои ключевые фразы знаками препинания, которые означают конец предложения – точка (.), вопросительный знак (?), восклицательный знак (!). Сравним два заголовка:. и
и
В первом случае, например, моя статья может находится по фразам:
- html заголовок страницы
- тег заголовка страницы
Во втором же варианте таких ключевых фраз уже не получится. Между словами стоит точка, отделяя один пассаж от другого.
Стоит уделить пристальное внимание и длинне title, тут тоже не все просто. Во-первых, не смотря на то, что рекомендуют укладываться в 80 знаков, при подсчете title непосредственно в выдаче, максимальная длина встречается чуть более 60 знаков
Вполне вероятно, что поисковик учитывает в title 80 знаков, но в выдаче всегда обрезает длинный заголовок. Так же стоит учитывать, что обрезанный title выглядит менее привлекательно, чем не обрезанный
Во-первых, не смотря на то, что рекомендуют укладываться в 80 знаков, при подсчете title непосредственно в выдаче, максимальная длина встречается чуть более 60 знаков. Вполне вероятно, что поисковик учитывает в title 80 знаков, но в выдаче всегда обрезает длинный заголовок. Так же стоит учитывать, что обрезанный title выглядит менее привлекательно, чем не обрезанный.
Во-вторых, стоит учитывать плотность title. Чем больше в нем слов, тем сильнее значимость title распределяется по всем словам, которые находятся в нем. Соответственно, чем меньше слов, тем больше веса они приобретают в глазах поисковой системы.
Поэтому старайтесь формировать краткие, отражающие суть страницы, но яркие заголовки. Это не только улучшит позиции в поисковиках, но и увеличит их кликабельность.
Из этого следует, что стоит оптимизировать страницу по одному-двум близким запросам, чтобы title обладал максимальным весом.
В связи с этим, структура title
предпочтительней, чем
Я длительное время использовала структуру title из второго варианта, сейчас же мой title содержит только заголовок страницы/заголовок статьи.
Соблюдая эти нехитрые правила, вы сможете более эффективно продвигаться и больше привлекать посетителей с поисковых систем.
gogetlinks.net
P.S
Кто-то мог подумать, а причем здесь хлеб на картинке? Хлеб всему голова, title имеет такое же важное значение в сайтостроении и SEO, как и хлеб в нашей жизни:)
Заключение
Мета-теги – это важные данные, на которые обращают своё внимание поисковые системы. Для поискового продвижения к данным мета-тегам стоит отнестись максимально серьёзно, поскольку именно они являются весомыми факторами ранжирования сайта в результатах поиска
Мета описания оставлять пустыми крайне не рекомендую, а наоборот, нужно максимально серьёзно к относиться к Title и Description.
Теперь вы знаете что такое мета теги и как и грамотно заполнять.
На этом данная статья подошла к концу. Желаю вашему сайту хороших позиций в результатах поиска и до новых встреч на новых страницах блога QWnet.ru!
краткое описание страницы в виде двух небольших предложений. Как правило, поисковые системы берут информацию и Description для вывода информации в сниппете в результатах поиска (как правило чаще всего таким образом поступает Google).








