Как сделать чтобы текст обтекал картинку в word?
Содержание:
- Объединение таблицы Ворд и Эксель
- Обтекание картинки текстом
- Как сделать обтекание текстом картинки в Word
- Плавающие элементы
- Атрибуты и свойства тега
- Использование встроенных параметров обтекания текста
- Точная настройка обтекания
- Обтекание картинки текстом в Word
- Обтекание картинки текстом в Word – Выбор картинки
- Обтекание картинки текстом в Word – Выбор типа обтекания текста
- Обтекание картинки текстом в Word – Перемещение картинки
- Обтекание картинки текстом в Word – Использовать направляющие
- Использование встроенных параметров обтекания текста
- Обтекание картинки текстом в Word – Вкладка Формат, режим работы с рисунками
- Задача 1
- Способ №3: обтекание текстом
- Обтекание картинки текстом при помощи свойств CSS
- Обтекание текста в «Ворде»: секреты оформления
- Как сделать обтекание картинки текстом в Ворде
- Распознавание текста с картинки в OneNote
- Обтекание картинки текстом в HTML
- Обтекание рисунка текстом
- Как сделать обтекание картинки текстом
- Обтекание картинки текстом в Word – Выбор картинки
- Обтекание картинки текстом в Word – Выбор типа обтекания текста
- Обтекание картинки текстом в Word – Перемещение картинки
- Обтекание картинки текстом в Word – Использовать направляющие
- Обтекание картинки текстом в Word – Параметры разметки, обтекание текстом
- Пример применения
- Обтекание изображения текстом
- Заключение
Объединение таблицы Ворд и Эксель
Обтекание картинки текстом
- С помощью свойства float можно выровнять изображение по левому (img {float: left; margin: 0 0;}) или по правому (img {float: right; margin: 0 0 ;}) краю веб-страницы или блока-контейнера.
- Чтобы картинка не сливалась с текстом, для нее добавляют соответствующие значения свойства margin.
- Отменить обтекание следующего блока текста или заголовка можно при помощи конструкции h2, p {clear: left;} или h2, p {clear: right;}.
- Также можно расположить изображение по центру страницы img {display: block; margin: 0 auto;}, или сделать обтекание картинки текстом с двух сторон, обернув каждый блок текста в отдельный абзац.
Как сделать обтекание текстом картинки в Word
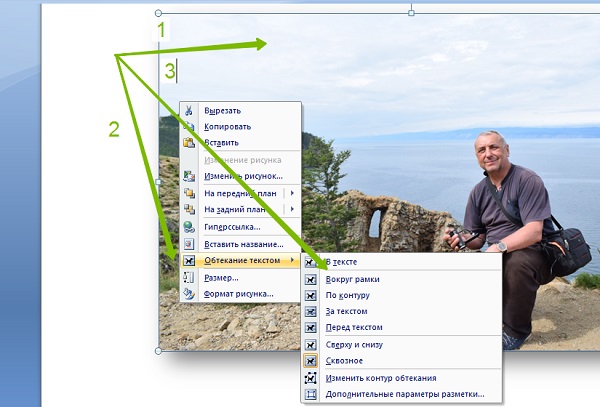
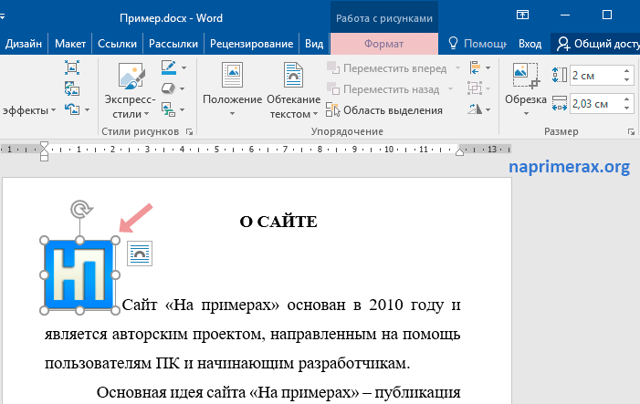
Итак, как сделать обтекание текстом картинки в Word? Всё очень просто. В качестве примера возьмём мою картинку. Для начала её нужно вставить в этот текстовый редактор. Нажимаем по ней левой кнопкой мыши, затем правой и выбираем из меню, которое нам предлагает Ворд – «Обтекание текстом» (Скрин 2).

Далее, выбираете любой тип обтекания, который предоставлен на выбор. Что должно у Вас получится? Если Вы установите первый вариант обтекания текста, то картинка вставится в сам текст.
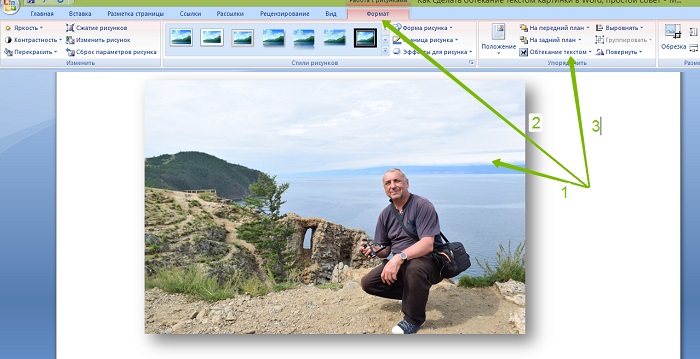
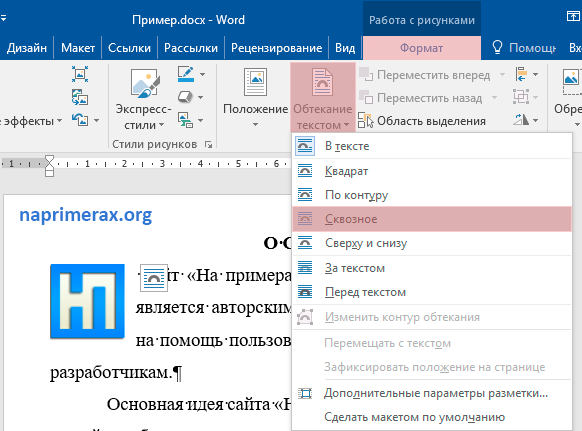
В некоторых версиях Майкрософт Ворд можно кликнуть один раз на картинку, и эту функцию обтекания текстом Вы увидите рядом с картинкой в виде стрелки. Также есть и другой способ – через управление программы. Для этого снова нажимаем на картинку, выбираем из списка функций «Формат» (Скрин 3).

И затем функцию – «Обтекание текстом». Следуйте этим советом, и тогда сделаете обтекание текстом Ваших картинок без труда.
Плавающие элементы
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left — смещает элемент влево
- right — смещает элемент вправо
- none — отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен «плавать», всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице. Рассмотрим более подробно то, как браузеры загружают плавающие элементы и остальное содержимое на веб-страницу.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.
Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было
Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока
Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { width: 250px; }
img { float: left; }
</style>
</head>
<body>
<p>
<img src="css.png" width="120" height="120">
С помощью CSS свойства float картинка была сделана плавающей с левой стороны.
Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
Попробовать »
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы. Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
img {
float: left;
margin: 0 10px 10px 0;
}
Попробовать »
Атрибуты и свойства тега
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
- right — выравнивание по правому краю
Пример 3.1. Выравнивание изображения в html по правому краю
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
3. Свойство border=»ЧИСЛО» — задает толщину рамки обтекающей изображение. Измеряется в пикселях. Более подробно читайте в отдельной статье: свойство CSS border
Пример 3.2. Вывод картинки в html с рамкой (границей)
Преобразуется на странице в следующее:
4. Свойство bordercolor=»цвет» — задает цвет рамки, которая обтекает изображение. Имеет смысл, только если атрибут border больше 0.
Пример 3.3. Вывод картинки в html с цветной рамкой
Результат можно видеть чуть выше.
Примечание
Атрибуты border и bordercolor можно задать в стилях CSS к img:
5. Свойство height=»ЧИСЛО» — задает высоту изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 400х200, а мы укажем высоту 150 пикселей, то оно сжимается до 300х150 (на 25% меньше), т.е. пропорционально.
6. Свойство width=»ЧИСЛО» — задает ширину изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 1000х800, а ширина указывается 1200 пикселей, то оно автоматически расширяется на 20% до 1200х960.
7. Свойство hspace=»ЧИСЛО» — задает горизонтальный отступ изображения в пикселях от других объектов html.
8. Свойство vspace=»ЧИСЛО» — задает вертикальный отступ изображения в пикселях от других объектов html.
Примечание
Вместо hspace и vspace советую применять старый и проверенный margin (более подробно про него можете прочитать в уроке про описание стилей html). Кратко напомню:
- margin-top: X px; (X — отступ сверху)
- margin-bottom: Y px; (Y — отступ внизу)
- margin-left: L px; (L — отступ слева)
- margin-right: R px; (R — отступ справа)
Задают отступы от объектов в пикселях. Допускаются отрицательные значения. По умолчанию либо наследуется значение предка, либо имеет значение 0.
Например. Отступ слева составляет 50 пикселей, а сверху 10 пикселей.
Преобразуется на странице в следующее:
В данном примере — отступ сверху составил 10 пикселей, слева 50 пикселей.
9. Свойство class=»имя_класса» — можно присвоить класс изображению, чтобы задать стиль всем изображениям этого класса.
Использование встроенных параметров обтекания текста
Встроенные параметры обтекания текста в ворде позволяют перемещать изображение в определенное место на странице.
- Выберите изображение, которое хотите переместить. Активируется режим «Работы с картинками» и появится вкладка « Формат ».
Обтекание картинки текстом в Word – Вкладка Формат, режим работы с рисунками
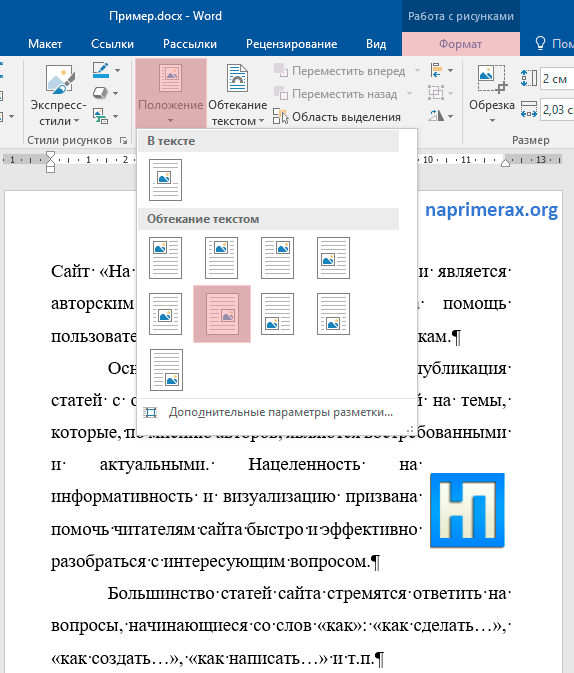
- На вкладке « Формат » выберите команду « Положение » в группе « Упорядочение ».
- Появится раскрывающееся меню с встроенными позициями и обтеканиями изображения. Выберите нужную позицию изображения. Картинка будет размещена на странице в документе, с соответствующим обтеканием текста.
Обтекание картинки текстом в Word – Размещение и обтекание картинки текстом
Вот такими способами вы можете задать обтекание картинки текстом в ворде.
Точная настройка обтекания
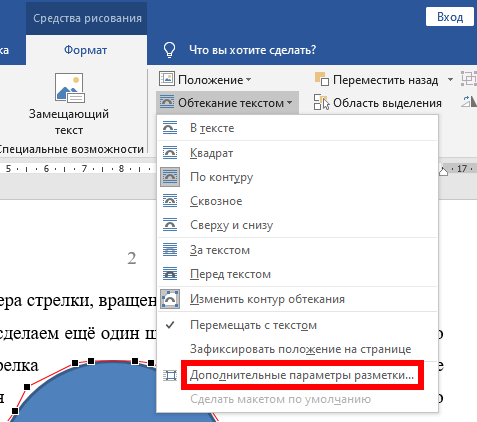
Выбрав вид обтекания текстом, вы можете выполнить более точную настройку, нажав в раскрывающемся меню «Обтекание текстом» кнопку «Дополнительные параметры разметки».

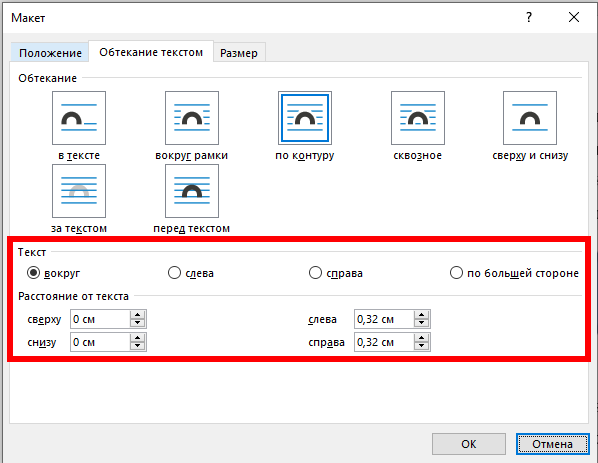
На вкладке «Обтекание текстом» в открывшемся окне «Макет» вы можете использовать разделы «Текст» и «Расстояние от текста», чтобы получить обтекание так, как вам нужно.

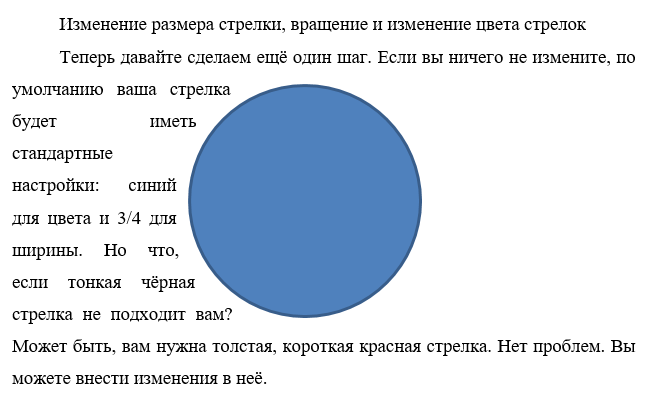
Параметры «Текст» позволяют выбрать, какие стороны будет обтекать текст. По умолчанию обе стороны оборачиваются, но вы также можете выбрать одну сторону, которая оставит другую сторону пустой. Вот пример с выбранным вариантом «слева».

Параметры «Расстояние от текста» позволяют выбрать количество пробелов между текстом и изображением. Используйте это, если вы хотите большую (или меньшую) границу вокруг вашего изображения.
Обтекание картинки текстом в Word
Когда вы вставляете изображение, вы можете заметить, что его трудно переместить точно там, где вы хотите.
Это связано с тем, что по умолчанию обтекание картинки текстом в ворде установлено значение «В тексте».
Если вы хотите свободно перемещать изображение или изменить обтекание картинки текстом, вам нужно выбрать другой параметр обтекания текста.
- Выберите картинку, для которой вы хотите задать обтекание текстом. В правой части ленты появится вкладка «Формат».

Обтекание картинки текстом в Word – Выбор картинки
- На вкладке «Формат» выберите команду «Обтекание текстом» в группе «Упорядочение». Появится раскрывающееся меню.
- Наведите указатель мыши на различные варианты обтекания картинки текстом в ворде. В документе появится предварительный просмотр обтекания текста.
Когда вы найдете параметр обтекания текста, который хотите использовать, щелкните его. Кроме того, вы можете выбрать «Дополнительные параметры разметки…» для точной настройки макета.

Обтекание картинки текстом в Word – Выбор типа обтекания текста
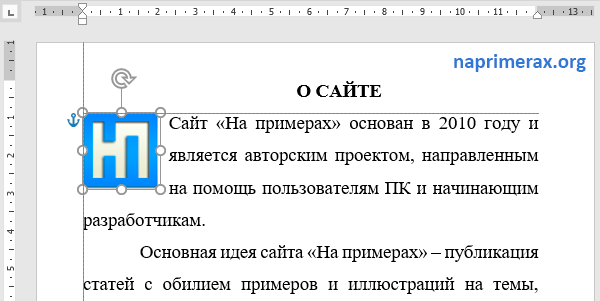
- Текст будет обтекать картинку. Теперь вы можете перемещать изображение, как хотите. Просто нажмите, удерживайте и перетащите его в нужное место.
Когда вы его перемещаете, появятся направляющие выравнивания, которые помогут вам выровнять изображение на странице.

Обтекание картинки текстом в Word – Перемещение картинки
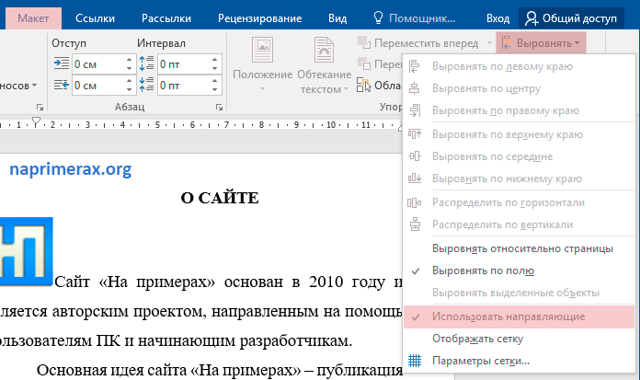
Если направляющие выравнивания не отображаются, выберите вкладку «Макет» и нажмите команду «Выровнять». В раскрывающемся меню выберите «Использовать направляющие».

Обтекание картинки текстом в Word – Использовать направляющие
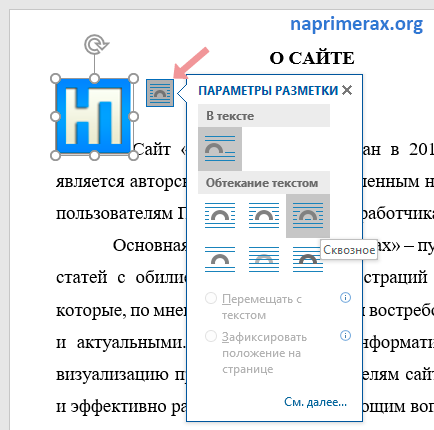
Также вы можете получить доступ к параметрам обтекания картинки текстом в ворде, выбрав изображение и нажав кнопку «Параметры разметки».

Использование встроенных параметров обтекания текста
Встроенные параметры обтекания текста в ворде позволяют перемещать изображение в определенное место на странице.
- Выберите изображение, которое хотите переместить. Активируется режим «Работы с картинками» и появится вкладка «Формат».
Обтекание картинки текстом в Word – Вкладка Формат, режим работы с рисунками
- На вкладке «Формат» выберите команду «Положение» в группе «Упорядочение».
- Появится раскрывающееся меню с встроенными позициями и обтеканиями изображения. Выберите нужную позицию изображения.
Картинка будет размещена на странице в документе, с соответствующим обтеканием текста.

Задача 1
Первый пример будет посвящен тому, что мы создадим вот такое нестандартное решение.
Этот пример нестандартен тем, что мы создаем некую картинку, которая имеет форму отличную от квадрата и прямоугольника (это то, к чему мы привыкли). Безусловно, здесь не подходит метод, как если бы мы сохранили картинку при помощи png. Я думаю, что многие понимают, что если вы сделаете так, то этот текст не станет по краю, где обрезается эта картинка. Наша же цель, сделать такое обтекание текста, для нестандартной формы.
Сделаем HTML-разметку. Для начала создадим общий и назовем его . В нем создадим пустой с классом и с классом ,где будет наш текст.
После этого переходим к CSS. Начнем со стилизации блока задав ему свойства высоты и ширины:
height: 100vh; wight: 100vw;
Далее мы будем стилизовать . Устанавливаем цвет background-а и картинку:
background: black url(https://pp.userapi.com/c849120/v849120857/cc331/XftS2mpmwHo.jpg) center top no-repeat;
— устанавливаем изображение по центру; — устанавливаем изображение сверху по оси Y; — без повтора.
Устанавливаем высоту:
height: 100vh;
Используем ширину, но берем значение не , а например :
width: 40vw;
Растягиваем изображение по всему контейнеру:
background-size: cover;
Теперь давайте используем свойство к которому мы все привыкли:
float: right;
Дальше мы будем работать с 3 свойствами, с которыми вы, возможно, работаете очень редко, это: , и .
Мы должны создать SVG при помощи CSS. Для этого нам необходимо создать многоугольник, его мы можем создать при помощи свойства , ему мы задаем координаты откуда и до куда должны вырисовываться отрезки для того что бы нарисовать этот многоугольник:
shape-outside: polygon(0 0, 100% 0, 100% 100%, 30% 100%);
Создаем отступы:
shape-margin: 20px;
И последнее заключающее, что мы должны сделать, это использовать свойство , внутри которого мы используем те же значения , которые прописывали ранее:
clip-path: polygon(0 0, 100% 0, 100% 100%, 30% 100%);
Ознакомиться подробнее с HTML и CSS можно тут:
Способ №3: обтекание текстом
Метод хорош в том случае, когда рисунок используется в качестве подложки страницы целиком.
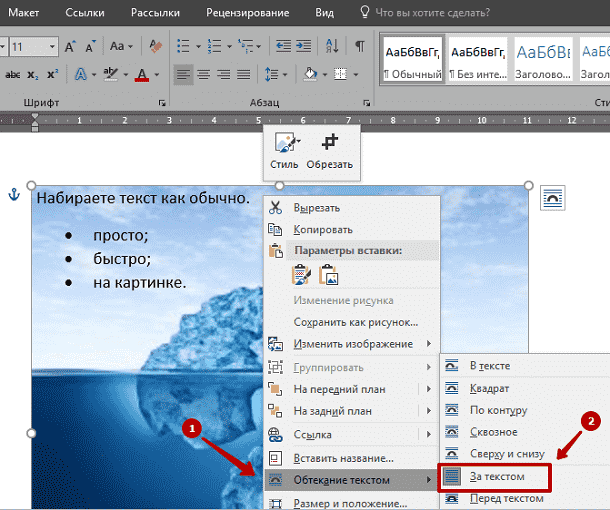
На вставленной картинке щелкните правой кнопкой и выберите в контекстном меню строку «Обтекание текстом». Далее, нажмите пункт «За текстом».

Теперь наполняйте документ как обычно. Только фоном будет служить рисунок, а не стандартный белый цвет.
С помощью приведенных приемов вы легко сделаете отлично оформленный текст на картинке. При этом надобность в использовании графических редакторов отпадает.
Источник статьи: http://droidway.net/323-kak-vstavit-tekst-v-kartinku-v-vorde.html
Обтекание картинки текстом при помощи свойств CSS
Как вы могли заметить на вышеприведенных примерах наша картинка и текст не совсем красиво располагаются по отношению друг к другу.
Расположить их красиво на помогут CSS стили, которые можно добавить к картинке задав ей определенный класс и применив нужные свойства.
Если вы не знаете, что такое CSS смотрите урок Основы CSS и важные понятия: http://webmastermix.ru/lessons-css/17-bases-css.html.
На самом деле, те примеры создающей обтекание текста и позиционирование картинки, которые мы рассмотрели выше являются немного устаревшими, сейчас принято все элементы отвечающие за внешний вид страницы делать при помощи свойств и значений CSS.
Разберем простой пример, как сделать обтекание картинки текстом, когда картинка расположена по левому краю, а текст обтекает ее справа. При этом между текстом и картинкой зададим определенные отступы.
В начале нужно присвоить нашей картинке определенный класс, тут можете использовать любое слово главное чтобы патом вы поняли за, что именно этот класс отвечает, в дизайне вашей страницы. Делается это так:
Теперь классу leftfoto нужно присвоить определенные CSS стили.
.leftfoto{
float:left;
margin: 4px 10px 2px 0px;
}
Данный код располагают между тегами , заключив в теги или помещают во внешний файл стилей CSS.
Разберем те элементы, которые мы здесь задали:
- float:left; — мы позиционировали картинку по левому краю и заставили обтекать текст вокруг картинки справа, это по сути то же самое, что и атрибут align=»left».
- margin: 4px 10px 2px 0px; — мы задали внешние отступы, 4px — от верха, 10px — справа, 2px снизу и 0px слева от изображения.
Пример:
Добавив к данным стилям рамку и внутренний отступ можно придать изображению некий эффект фотографии с белыми краями:
.leftfoto{
float:left;
margin: 4px 10px 2px 0px;
border:1px solid #CCC;
padding:6px;
}
Здесь мы добавили следующие элементы:
- border:1px solid #CCC; — задали сплошную линию размером 1 пиксель и светло серым цветом;
- padding:6px; — задали внутренний отступ между изображением и рамкой, равный 6 пикселям.
Пример:
Материал подготовлен проектом: WebMasterMix.ru
Рекомендуем ознакомиться:
Подробности
Обтекание текста в «Ворде»: секреты оформления
Текстовый редактор Word, входящий в состав Microsoft Office, открывает нам широкий спектр возможностей для написания и редактирования документов. Одной из достаточно востребованных функций является внесение в текст разнообразных изображений. Если фотоматериал в большом разрешении, то у пользователя вопросов не возникает. Но что делать, если изображение имеет небольшие размеры, а его ориентация в середине листа смотрится не слишком органично. На такой случай предусмотрено обтекание картинки текстом. В «Ворде» для этого есть специальный инструментарий, и сегодня мы рассмотрим, как им воспользоваться.
Как сделать обтекание картинки текстом в Ворде
В документах Microsoft Word довольно часто встречаются различные изображения. Уверенна, и Вам время от времени приходится разбавлять написанное, вставляя по смыслу картинки, ведь так информация, воспринимается намного лучше.
На сайте есть различные статьи, которые помогут разобраться, как правильно работать с изображением, вставленным в Ворд. Добавленный рисунок можно обрезать, или повернуть изображение в Word на необходимый угол. Если наткнулись на нужную или просто красивую картинку в документе, то можете сохранить изображение на компьютер.
После того, как Вы добавили рисунок в документ, он вставляется в текст, и написать что-либо Вы можете только вверху или внизу. Но что сделать, чтобы напечатать слова получилось рядом с картинкой или по ее контуру?
Вот с этим мы и разберемся в данной статье. В Ворде текст может обтекать рисунок не только с боку. Он может быть помещен за ним, по контуру или вокруг рамки. У меня установлен MS Word 2010, но сделанные скриншоты подойдут и тем, у кого установлен 2007, 2013 или 2016, разве что немного названия пунктов могут отличаться.
Добавьте рисунок в документ и кликните по нему два раза, чтобы открылась вкладка «Работа с рисунками» – «Формат». Затем в группе «Упорядочить» нажмите на кнопку «Обтекание текстом». В открывшемся контекстном меню выберите подходящий вариант.
Нужное меню можно открыть и другим способом. Кликните правой кнопкой мышки по изображению и выберите пункт «Обтекание текстом». После этого снова откроются возможные варианты.
Давайте рассмотрим подробнее все доступные виды обтекания.
«Вокруг рамки» – размещение написанного вокруг рамки объекта. Рамка появляется, если кликнуть по картинке мышкой – это прямоугольник с маркерами по контуру. То есть, если фото неправильной формы, напечатан текст будет все равно по прямоугольнику.
«По контуру» – такое обтекание лучше использовать для объектов произвольной формы, чтобы слова разместились по контуру, а не по рамке.
«Сквозное» – обтекание будет по рамке. Лучше использовать, когда объект не полностью залит, а в нем есть пустые области какой-нибудь формы.
«Сверху и снизу» – даже если изображение небольшого размера, написано справа или слева от него ничего не будет.
«За текстом» – объект будет помещен за напечатанный текст
Обратите внимание, пока изображение выделено – по контуру рамка с маркерами, можно его перемещать и редактировать. Но как только перейдете к редактированию или набору слов, то выделить рисунок больше не получится, если только его границы не выходят за рамки написанного, то есть на поля справа или слева
«Перед текстом» – картинка будет помещена на сам текст и закроет его.
«Изменить контур обтекания» – данный пункт можно выбрать, если картинка неправильной формы, или Вы хотите, чтобы слова на ней были написаны частично. В этом случае, вокруг изображения появится контур красного цвета с черными маркерами. Перемещайте маркеры, чтобы изменить контур. Добавлять новый маркеры можно, просто кликнув в нужном месте по красной линии и переместив курсор мышки в другое место.
Чаще всего приходится печатать что-то именно возле картинки, с правой или с левой стороны. Из всех описанных способов для этого подходит обтекание «Вокруг рамки». Выберите его для изображения, затем переместите объект в нужную часть документа, так, чтобы текст располагался с правой, как в примере, или с левой стороны.
Если не подходит расстояние от текста до рисунка, тогда можно его изменить, и выставить значения, которые подойдут больше.
Для этого кликните по изображению правой кнопкой мышки и выберите из контекстного меню «Обтекание текстом» – «Дополнительные параметры разметки».
Откроется отдельное окно «Разметка». В разделе «Расстояние от текста» укажите нужные значения в тех полях, с каких сторон текст находится от изображения. Потом нажмите «ОК».
Например, я увеличила данное расстояние.
Поэкспериментируйте, посмотрите, как будет выглядеть текст справа от изображения, по его контуру и прочее. Выбирайте такое расположение картинки и текста в документе, которое подойдет больше всего.
Распознавание текста с картинки в OneNote
Стандартные программы офисного пакета Microsoft так же могут быть использованы для достижения вашей цели. Если вы не знали, в OneNote есть встроенное ПО для оптического распознавания печатных символов. Использовать его очень просто, вы можете убедиться в этом, продолжив чтение.
Возможно вас заинтересует: Ошибка Direct3D initialization error при запуске игры. Что делать?
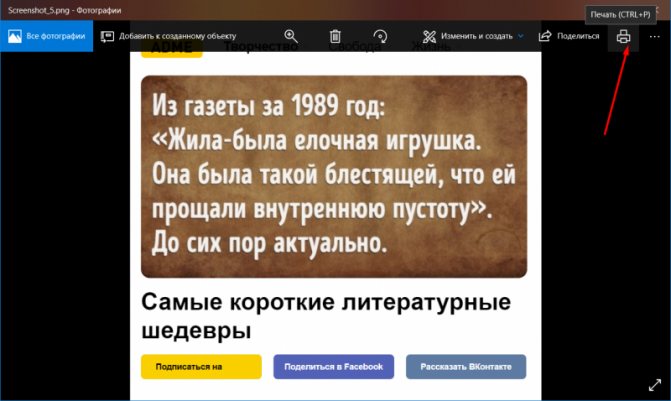
Шаг 1. Откройте свое изображение в любом средстве просмотра фотографий. Нажмите на кнопку печать.

Открываем фото и нажимаем печать
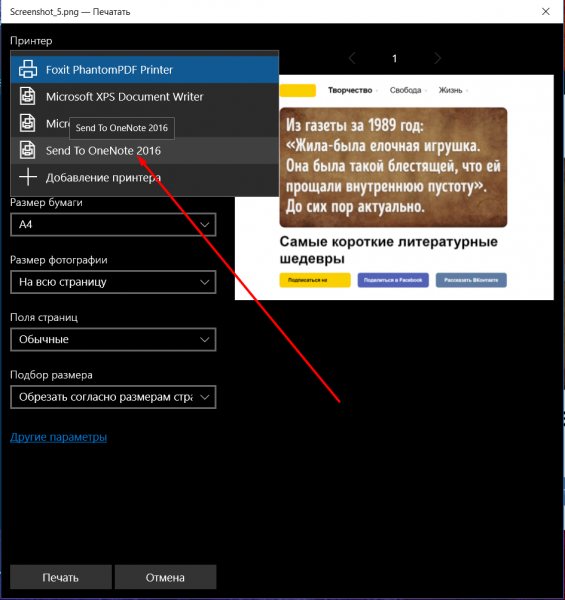
Шаг 2. В параметрах печати измените ваш принтер на программу OneNote.

Меняем принтер на программу OneNote
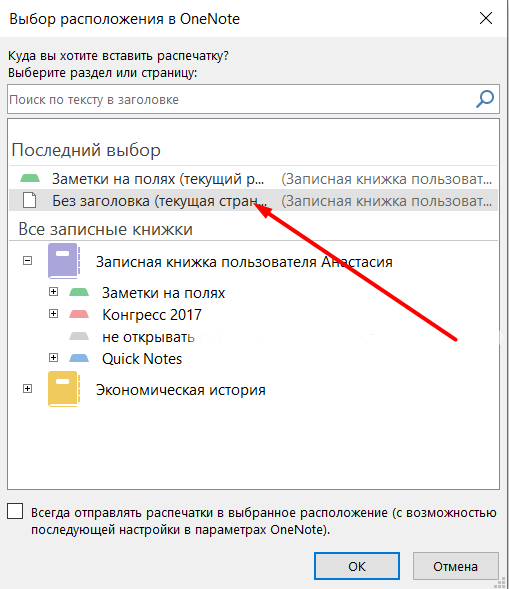
Шаг 3. Программа загрузится автоматически. В первую очередь выберите место расположения фотографии. Лучше всего использовать пустую страницу записной книжки, хотя это не принципиально.

Выбираем место расположение фотографии
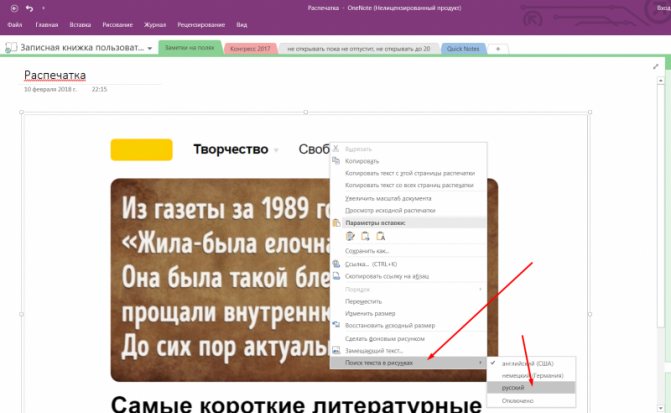
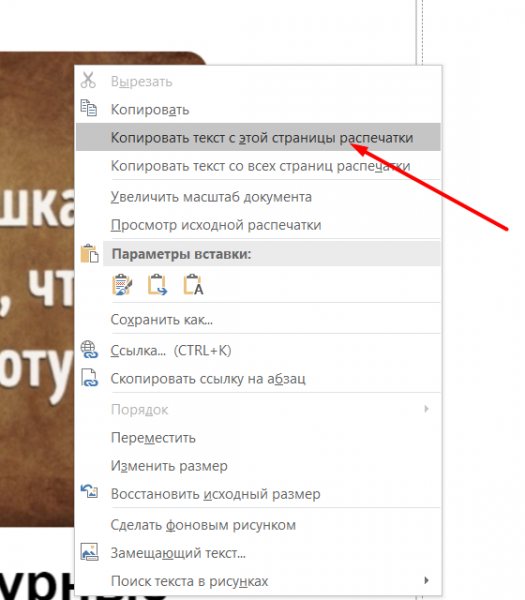
Шаг 4. Теперь вы должны увидеть свое изображение вставленным в пустую страницу вашей записной книжки. Щелкните мышью по области изображения. В разделе «Поиск текста в рисунках» выберите русский, или любой другой в зависимости от текста, который необходимо распознать.

В разделе «Поиск текста в рисунках» выбираем необходимый язык
Шаг 5. Изменив язык распознавания, снова щелкните по изображению и воспользуйтесь одной из функций копирования текста.

Копируем текст
Шаг 6. Теперь вам нужно только лишь вставить выбранный текст в пустую область, и, если в этом будет необходимость, отредактировать его. Узнайте, как правильно отредактировать PDF документ в статье — «Как отредактировать PDF документ»

Вставляем текст
Обтекание картинки текстом в HTML
Для задания нужного обтекание картинки текстом в HTML нам достаточно в теге img указать атрибут align с присвоенным значение, который соответствует нужному способу обтекания. Атрибуту align можно задать следующие значения:
- bottom – значение которое задается по умолчанию. Первая стока находится у нижнего края картинки. Картинка располагается с лева
- top – в этом случае первая стока находится у верхнего края картинки. Картинка располагается с лева
- right –картинка выравнивается по правому краю, а контент обтекает ее по левому
- left — изображение выравнивается по левому краю, а контент обтекает ее с правой стороны
- middle – в данном случае происходит выравнивание серединый изображения по базовой линии строки
Наиболее часто используются атрибуты right и left, для правого и левого обтекания. Данные варианты наиболее привычны для восприятия, и придают тексту с изображением наиболее компактный вид.
Вот пример использования атрибута align:
PHP
<img src=»/woocommerce.jpg» width=»86″ height=»49″ align=»left» />
| 1 | <img src=»/woocommerce.jpg»width=»86″height=»49″align=»left»> |
В данном примере показан способ задания выравнивания изображения в HTML, который можно использовать при верстке страниц.
Обтекание рисунка текстом
Как сделать обтекание картинки текстом
- Выберите картинку, для которой вы хотите задать обтекание текстом. В правой части ленты появится вкладка « Формат ».
Обтекание картинки текстом в Word – Выбор картинки
- На вкладке « Формат » выберите команду «Обтекание текстом» в группе « Упорядочение ». Появится раскрывающееся меню.
- Наведите указатель мыши на различные варианты обтекания картинки текстом в ворде. В документе появится предварительный просмотр обтекания текста. Когда вы найдете параметр обтекания текста, который хотите использовать, щелкните его. Кроме того, вы можете выбрать « Дополнительные параметры разметки …» для точной настройки макета.
Обтекание картинки текстом в Word – Выбор типа обтекания текста
- Текст будет обтекать картинку. Теперь вы можете перемещать изображение, как хотите. Просто нажмите, удерживайте и перетащите его в нужное место. Когда вы его перемещаете, появятся направляющие выравнивания, которые помогут вам выровнять изображение на странице.
Обтекание картинки текстом в Word – Перемещение картинки
Если направляющие выравнивания не отображаются, выберите вкладку « Макет » и нажмите команду « Выровнять ». В раскрывающемся меню выберите « Использовать направляющие ».
Обтекание картинки текстом в Word – Использовать направляющие
Также вы можете получить доступ к параметрам обтекания картинки текстом в ворде, выбрав изображение и нажав кнопку « Параметры разметки ».
Обтекание картинки текстом в Word – Параметры разметки, обтекание текстом
Пример применения
Современный мир уже сложно представить без рекламы, которая, как известно, является двигателем торговых отношений. Для продвижения товара или услуг на рынке в ряде случаев по-прежнему используются такие доступные средства, как листовки. Способ простой и малозатратный, а охват аудитории будет зависеть только от масштаба распространения.

Размещения в тексте изображений в данном случае можно использовать для улучшения восприятия документа читающим его человеком. Наличие визуального образа товара или логотипа фирмы, размещенные вместе с его описанием, сделают такой текст более удобным для ознакомления. В этом случае вам и может понадобится применить функцию «обтекание текста» в «Ворде».
Обтекание изображения текстом
Обтекание изображения текстом — один из самых распространненых способов верстки HTML-страниц, который позволяет эффективно использовать все свободное пространство. популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для того чтобы настроить обтекание изображения текстом можно использовать несколько способов, основанных как и на HTML так и на CSS.
Рис. 2. Рисунок выровнен по левому краю страницы и обтекается текстом справа
Для того, чтобы осуществить обтекание изображения текстом с помощью HTML нужно помнить, что у тега <img> есть атрибут align, который определяет выравнивание изображения в документе и при этом указывает способ обтекания изображения текстом. Для того, чтобы сделать выравнивание изображения по правому краю и задать обтекание слева, нужно использовать align=»right», для выравнивания по левому краю и обтекания текстом справа используем align=»left». Здесь также полезно использовать атрибуты тега <img> — vspace и hspace, которые указывают на каком расстоянии текст будет обтекать изображение по вертикали и горизонтали. Без указания этих атрибутов текст будет вплотную прилегать к изображению (пример 2).
Пример 2. Обтекание изображения текстом с использованием HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте<title> <head> <body> <p> <img src="images/sample.gif" width="100" height="200" alt="Иллюстрация" align="left" vspace="5" hspace="5"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. <p> <body> <html> |
Для того чтобы настроить обтекание изображения с помощью CSS стилей будем использовать правило float. float:right — выравнивает изображение по правому краю документа и делает обтекание текстом слева, а float:left делает выравнивает изображение по левому краю документа и обтекание текстом справа от изображения (пример 3).
Пример 3. Обтекание изображения текстом с использованием CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте<title>
<style type="text/css">
IMG.cimg{
float: right; /* Обтекание картинки по левому краю */
padding-left: 10px; /* Отступ слева */
padding-bottom: 10px; /* Отступ снизу */
}
<style>
<head>
<body>
<p>
<img src="images/sample.gif" width="100" height="200" alt="Иллюстрация" class="cimg">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
<p>
<body>
<html>
|
Здесь к тегу <img> добавляется класс cimg, у которого установлено выравнивание по правому краю float:right, а обтекание картинки слева и снизу задано свойствами padding-left:10px и padding-bottom:10px.








