Куки, document.cookie
Содержание:
- Коротко о главном
- Анатомия Cookie
- Доступ к файлам cookie с PHP
- Как удалить куку php?
- Usage
- Examples
- Подробная инструкция по работе с Cookie на jQuery
- Appendix: Cookie functions
- Cookie: удаление
- Basic Usage
- Сохранение куки
- Простой пример использования
- Parameter Values
- Как задать Cookie теория кратко:
- Что такое Cookie?
- samesite
- Описание
- Appendix: Third-party cookies
- Заголовки Set-Cookie и Cookie
- Подробная инструкция по работе с Cookie на PHP
Коротко о главном
В переводе с английского cookie – печеньки, между тем на деле термин не имеет ничего общего со сладкой выпечкой. Куки представляют собой небольшие фрагменты текста, которые отправляются с веб-сервера. Отправка происходит в момент, когда браузер открывает веб-страницу (что такое веб-страница я описывал здесь) выбранного интернет-ресурса, при этом данные высылаются в составе HTTP запроса.
Цели отправки разносторонние, но основная – различение пользователей и хранение о них информации. Это удобно, так как если те авторизуются на сайте, система запоминает на определенное время их логин и пароль (что это такое я писал здесь) и в дальнейшем пропускает без дополнительной авторизации.
Есть у куки и другие задачи:
Но, главное, благодаря куки, браузер запоминает отдельные данные и не запрашивает их каждый раз при входе на сайт, а это уменьшает нагрузку на сервер.
Подытоживая все вышесказанное, стоит отметить, что куки не нужно опасаться. Они представляют собой фрагменты данных, которые изначально отправляются с сервера браузеру, а при каждом новом посещении сайта пересылаются браузером обратно. К слову, понять принцип работы браузера можно, прочитав эту статью. Также cookie-файлы создаются скриптами, если они поддерживаются и включены в браузере.
Анатомия Cookie
Файлы cookie обычно устанавливаются в HTTP-заголовке (хотя JavaScript также может устанавливать cookie непосредственно в браузере). PHP-скрипт, который устанавливает cookie, может отправлять заголовки, которые выглядят примерно так:
Как вы можете видеть, заголовок Set-Cookie содержит пару значений имени, дату GMT, путь и домен. Имя и значение будут закодированы в URL. Поле expires — это инструкция для браузера, чтобы «забыть» cookie по истечении заданного времени и даты.
Если браузер настроен для хранения файлов cookie, он будет хранить эту информацию до истечения срока действия. Если пользователь указывает браузер на любую страницу, которая соответствует пути и домену файла cookie, он отправит cookie на сервер. Заголовки браузера могут выглядеть примерно так:
Тогда скрипт PHP будет иметь доступ к файлу cookie в переменных окружения $_COOKIE или $HTTP_COOKIE_VARS[], который содержит все имена и значения файлов cookie. Выше cookie можно получить, используя .
PHP предоставляет множество способов доступа к файлам cookie. Самый простой способ — использовать переменные $_COOKIE или $HTTP_COOKIE_VARS. В следующем примере будут доступны все файлы cookie, указанные в приведенном выше примере.
<html>
<head>
<title>Accessing Cookies with PHP</title>
</head>
<body>
<?php
echo $_COOKIE. "
";
/* is equivalent to */
echo $HTTP_COOKIE_VARS. "
";
echo $_COOKIE . "
";
/* is equivalent to */
echo $HTTP_COOKIE_VARS . "
";
?>
</body>
</html>
Вы можете использовать функцию isset(), чтобы проверить, установлен ли файл cookie или нет.
<html>
<head>
<title>Accessing Cookies with PHP</title>
</head>
<body>
<?php
if( isset($_COOKIE))
echo "Welcome " . $_COOKIE . "
";
else
echo "Sorry... Not recognized" . "
";
?>
</body>
</html>
Как удалить куку php?
Нет ничего проще, чем удалить куки. Для этого нам достаточно создать куку с тем же названием, с любым содержанием, обычно, с пустым, и просто задать дату истечения срока действия ту, которая уже прошла. Например:
| 1 | setcookie(‘wpguru’,»,time()-4444); |
Теперь кука удалится!
Одно важное замечание, о котором никто не говорит. Когда я только начинал изучать программирование, я удалил куку этим способом
Зашел в браузер — кука осталась. Перерыл все форумы — такая проблема часто встречается, но все отвечают мол: «Хм, не знаю, у меня работает». А причина вот в чем — кука удаляется, но не из файлов пользователя. Там она остается. И открывая браузер, Вы ее видите, но если мы обратимся к ней посредством $_COOKIE, то в результате будет 0. Вот так можно легко проверить, удалена ли кука.
На этом у меня все, в ближайшее время будут выходить еще статьи. Скорей всего я опишу в следующей статьи, какие планы ждут блог, и подробно расскажу про серию статей о заработке. Все будет в онлайн-режиме, т.е. я зарабатываю, и пишу статью. А не просто теорию вещаю.
Так что ждите.
До скорых встреч!
Usage
Static method
This library provides a static method that is compatible to PHP’s built-in function but includes support for more recent features such as the attribute:
\Delight\Cookie\Cookie::setcookie('SID', '31d4d96e407aad42');
// or
\Delight\Cookie\Cookie::setcookie('SID', '31d4d96e407aad42', time() + 3600, '/~rasmus/', 'example.com', true, true, 'Lax');
Builder pattern
Instances of the class let you build a cookie conveniently by setting individual properties. This class uses reasonable defaults that may differ from defaults of the function.
$cookie = new \Delight\Cookie\Cookie('SID');
$cookie->setValue('31d4d96e407aad42');
$cookie->setMaxAge(60 * 60 * 24);
// $cookie->setExpiryTime(time() + 60 * 60 * 24);
$cookie->setPath('/~rasmus/');
$cookie->setDomain('example.com');
$cookie->setHttpOnly(true);
$cookie->setSecureOnly(true);
$cookie->setSameSiteRestriction('Strict');
// echo $cookie;
// or
$cookie->save();
// or
// $cookie->saveAndSet();
The method calls can also be chained:
(new \Delight\Cookie\Cookie('SID'))->setValue('31d4d96e407aad42')->setMaxAge(60 * 60 * 24)->setSameSiteRestriction('None')->save();
A cookie can later be deleted simply like this:
$cookie->delete(); // or $cookie->deleteAndUnset();
Note: For the deletion to work, the cookie must have the same settings as the cookie that was originally saved – except for its value, which doesn’t need to be set. So you should remember to pass appropriate values to , , and again.
-
Checking whether a cookie exists:
\Delight\Cookie\Cookie::exists('first_visit'); -
Reading a cookie’s value (with optional default value):
\Delight\Cookie\Cookie::get('first_visit'); // or \Delight\Cookie\Cookie::get('first_visit', \time());
Managing sessions
Using the class, you can start and resume sessions in a way that is compatible to PHP’s built-in function, while having access to the improved cookie handling from this library as well:
// start session and have session cookie with 'lax' same-site restriction
\Delight\Cookie\Session::start();
// or
\Delight\Cookie\Session::start('Lax');
// start session and have session cookie with 'strict' same-site restriction
\Delight\Cookie\Session::start('Strict');
// start session and have session cookie without any same-site restriction
\Delight\Cookie\Session::start(null);
// or
\Delight\Cookie\Session::start('None'); // Chrome 80+
All three calls respect the settings from PHP’s function and the configuration options , , , , , and .
Likewise, replacements for
session_regenerate_id(); // and session_regenerate_id(true);
are available via
\Delight\Cookie\Session::regenerate(); // and \Delight\Cookie\Session::regenerate(true);
if you want protection against session fixation attacks that comes with improved cookie handling.
Additionally, access to the current internal session ID is provided via
\Delight\Cookie\Session::id();
as a replacement for
session_id();
Reading and writing session data
-
Read a value from the session (with optional default value):
$value = \Delight\Cookie\Session::get($key); // or $value = \Delight\Cookie\Session::get($key, $defaultValue);
-
Write a value to the session:
\Delight\Cookie\Session::set($key, $value);
-
Check whether a value exists in the session:
if (\Delight\Cookie\Session::has($key)) { // ... } -
Remove a value from the session:
\Delight\Cookie\Session::delete($key);
-
Read and then immediately remove a value from the session:
$value = \Delight\Cookie\Session::take($key); $value = \Delight\Cookie\Session::take($key, $defaultValue);
This is often useful for flash messages, e.g. in combination with the method.
$cookieHeader = 'Set-Cookie: test=php.net; expires=Thu, 09-Jun-2016 16:30:32 GMT; Max-Age=3600; path=/~rasmus/; secure'; $cookieInstance = \Delight\Cookie\Cookie::parse($cookieHeader);
Examples
Session cookies are removed when the client shuts down. Cookies are session cookies if they don’t specify the or attributes.
Set-Cookie: sessionId=38afes7a8
Instead of expiring when the client is closed, permanent cookies expire at a specific date () or after a specific length of time ().
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT
Set-Cookie: id=a3fWa; Max-Age=2592000
Invalid domains
A cookie for a domain that does not include the server that set it .
The following cookie will be rejected if set by a server hosted on :
Set-Cookie: qwerty=219ffwef9w0f; Domain=somecompany.co.uk
A cookie for a sub domain of the serving domain will be rejected.
The following cookie will be rejected if set by a server hosted on :
Set-Cookie: sessionId=e8bb43229de9; Domain=foo.example.com
Cookie prefixes
Cookies names prefixed with or can be used only if they are set with the attribute from a secure (HTTPS) origin.
In addition, cookies with the prefix must have a path of (meaning any path at the host) and must not have a attribute.
For clients that don’t implement cookie prefixes, you cannot count on these additional assurances, and prefixed cookies will always be accepted.
// Both accepted when from a secure origin (HTTPS) Set-Cookie: __Secure-ID=123; Secure; Domain=example.com Set-Cookie: __Host-ID=123; Secure; Path=/ // Rejected due to missing Secure attribute Set-Cookie: __Secure-id=1 // Rejected due to the missing Path=/ attribute Set-Cookie: __Host-id=1; Secure // Rejected due to setting a Domain Set-Cookie: __Host-id=1; Secure; Path=/; Domain=example.com
Подробная инструкция по работе с Cookie на jQuery
Первым делом скачайте архив в конце статьи. Разархивируйте, файл «jquery.cookie.js» загрузите на ваш сайт, после чего подключите его в секции HEAD. О том, какие варианты подключения скриптов существуют, читайте в нашей инструкции.
1. Установка Cookie
Теперь мы можем попробовать создать наш первый куки:
Что здесь что?
«cookie_name» – имя куки;
«cookie_value» – значение куки;
«expires» – количество дней хранения куки (в нашем случае – 3 дня). По истечении этого времени произойдет автоматическое удаление куки;
«path» – доступность куки на сайте (в нашем случае «» — доступна на всем сайте). По желанию можно задать только определенную страницу или раздел, где будет доступен куки, например, «/audio/rock»;
«domain» – домен, на котором куки действителен. Если у вас есть поддомен, то можете указать его в этом параметре, например, «domain: «subdomain.your_site.ru»», и в таком случае куки будет доступен только на домене «subdomain.your_site.ru»;
«secure» – параметр, указывающий, что куку нужно передавать по защищенному протоколу https.
Здесь не все параметры являются обязательными и для того, чтобы задать куки, вполне хватит этой конструкции:
2. Получение Cookie
Получить куки довольно просто, сделать это можно с помощью кода:
Данный код можно присвоить к переменной и использовать в своих нуждах:
Согласитесь, это весьма удобно.
3. Удаление Cookie
Чтобы удалить значение куки, присвойте ему значение «null»:
На этом, я думаю, знакомство с работой с Cookie на jQuery закончено. Этих знаний вполне хватит для реализации ваших идей.
Appendix: Cookie functions
Here’s a small set of functions to work with cookies, more convenient than a manual modification of .
There exist many cookie libraries for that, so these are for demo purposes. Fully working though.
The shortest way to access cookie is to use a regular expression.
The function returns the cookie with the given :
Here is generated dynamically, to match .
Please note that a cookie value is encoded, so uses a built-in function to decode it.
Sets the cookie to the given with by default (can be modified to add other defaults):
To delete a cookie, we can call it with a negative expiration date:
Updating or deleting must use same path and domain
Please note: when we update or delete a cookie, we should use exactly the same path and domain options as when we set it.
Together: cookie.js.
Cookie: удаление

Рис. 9.4. Удаление cookie
Задание 9_3: удалить cookie из задания 9_1 и повторно обновить браузер.
Лабораторная работа 9_1:
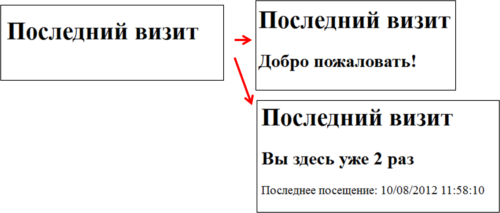
Создать файл cookie.php.Задача:
При первом запросе страницы cookie.php пользователем, выводить фразу «Добро пожаловать!»
При повторных запросах:
Выводить количество посещений. Например: «Вы зашли на страницу 5 раз»
Указывать дату и время последнего посещения. Например: «Последнее посещение: 20-08-2009 16:34:45»
date('d/m/Y H:i:s')
|
Алгоритм выполнения:
- Инициализируйте переменную для подсчета количества посещений
- Если соответствующие данные передавались через куки, сохраняйте их в эту
переменную - Нарастите счетчик посещений
- Инициализируйте переменную для хранения значения последнего посещения
страницы - Если соответствующие данные передавались из куки, отфильтруйте их и сохраните в эту переменную
- Установите соответствующие куки (для счетчика и для даты)
- Выводите информацию о количестве посещений и дате последнего посещения
Результат:
Basic Usage
Create a cookie, valid across the entire site:
Cookies.set('name', 'value')
Create a cookie that expires 7 days from now, valid across the entire site:
Cookies.set('name', 'value', { expires: 7 })
Create an expiring cookie, valid to the path of the current page:
Cookies.set('name', 'value', { expires: 7, path: '' })
Read cookie:
Cookies.get('name') // => 'value'
Cookies.get('nothing') // => undefined
Read all visible cookies:
Cookies.get() // => { name: 'value' }
Note: It is not possible to read a particular cookie by passing one of the cookie attributes (which may or may not
have been used when writing the cookie in question):
Cookies.get('foo', { domain: 'sub.example.com' }) // `domain` won't have any effect...!
The cookie with the name will only be available on if it’s visible from where the
code is called; the domain and/or path attribute will not have an effect when reading.
Delete cookie:
Cookies.remove('name')
Delete a cookie valid to the path of the current page:
Cookies.set('name', 'value', { path: '' })
Cookies.remove('name') // fail!
Cookies.remove('name', { path: '' }) // removed!
IMPORTANT! When deleting a cookie and you’re not relying on the , you must pass the exact same path and domain attributes that were used to set the cookie:
Cookies.remove('name', { path: '', domain: '.yourdomain.com' })
Note: Removing a nonexistent cookie neither raises any exception nor returns any value.
Сохранение куки
Для сохранения куки нужно присвоить document.cookie текстовую строку, которая содержит свойства куки, которые мы хотим создать:
Свойства описаны в таблице:
| Свойство | Описание | Пример |
|---|---|---|
| = | Устанавливает имя куки и его значение. | |
| Устанавливает дату истечения срока хранения куки. Дата должна быть представлена в формате, который возвращает метод объекта . Если значение не задано, куки будет удалено при закрытии браузера. | ||
| Данная опция устанавливает путь на сайте, в рамках которого действует куки. Получить значение куки могут только документы из указанного пути. Обычно данное свойство оставляют пустым, что означает что только документ установивший куки может получит доступ к нему. | ||
| Данная опция устанавливает домен, в рамках которого действует куки. Получить значение куки могут только сайты из указанного домена. Обычно данное свойство оставляют пустым, что означает, что только домен установивший куки может получит доступ к нему. | ||
| Данная опция указывает браузеру, что для пересылки куки на сервер следует использовать SSL. Очень редко используется. |
Давайте посмотрим пример установки куки:
Данный код устанавливает куки , и присваивает ему значение , которое будет храниться до 15-го февраля 2011 года (используется Европейский формат времени!).
Данный код выполняет точно такое же действие, как и предыдущий пример, но для установки даты используется метод . Учтите, что нумерация месяца в объекте начинается с 0, то есть февраль — это .
Данный код устанавливает куки , и присваивает ему значение . Так как атрибут не установлен, то куки удалится при закрытии браузера.
Перекодирование значения куки!
Следует перекодировать значение куки для корректного хранения и отображения таких символов как пробел и двоеточие. Такая операция гарантирует, что браузер корректно воспримет значение. Перекодирование лекго выполняется функцией JavaScript . Например:
Функция для установки куки
Установка куки станет проще, если мы напишем специальную функцию, которая будет выполнять простые операции, такие как перекодирование значений и построение строки . Например:
Функция получает данные для куки в качестве аргументов, затем строит соответствующую строку и устанавливает куки.
Например, установка куки без срока хранения:
Установка куки со сроком хранения до 15 февраля 2011:
Установка куки со сроком хранения, доменом , использованием SSL, но без пути:
Функция для удаления куки.
Другая полезная функция для работы с куки представлена ниже. Функция «удаляет» куки из браузера посредством установки срока хранения на одну секунду раньше текущего значения времени.
Для использования данной функции нужно только передать ей имя удаляемого куки:
Простой пример использования
В данном примере мы сделали страницу, которая запрашивает Ваше имя при первом посещении, затем она сохраняет Ваше имя в куки и показывает его при следующих посещениях.
Откройте страницу в новом окне. При первом посещении она попросит ввести имя и сохранит его в куки. Если Вы посетите страницу еще раз, она отобразит на экране введенное имя из куки.
Для куки задаем срок хранения в 1 год от текущей даты, это означает, что браузер сохранит Ваше имя даже если Вы закроете его.
Вы можете удалить куки нажав на ссылку Забудь обо мне!, которая вызывает функцию и обновляет страницу, чтобы снова запросить имя у Вас.
Вы можете посмотреть код страницы в браузере, выбрав функцию просмотра исходного кода. Здесь приводится основная часть кода:
Parameter Values
| Parameter | Description |
|---|---|
| name | Required. Specifies the name of the cookie |
| value | Optional. Specifies the value of the cookie |
| expire | Optional. Specifies when the cookie expires. The value: time()+86400*30, will set the cookie to expire in 30 days. If this parameter is omitted or set to 0, the cookie will expire at the end of the session (when the browser closes). Default is 0 |
| path | Optional. Specifies the server path of the cookie. If set to «/», the cookie will be available within the entire domain. If set to «/php/», the cookie will only be available within the php directory and all sub-directories of php. The default value is the current directory that the cookie is being set in |
| domain | Optional. Specifies the domain name of the cookie. To make the cookie available on all subdomains of example.com, set domain to «example.com». Setting it to www.example.com will make the cookie only available in the www subdomain |
| secure | Optional. Specifies whether or not the cookie should only be transmitted over a secure HTTPS connection. TRUE indicates that the cookie will only be set if a secure connection exists. Default is FALSE |
| httponly | Optional. If set to TRUE the cookie will be accessible only through the HTTP protocol (the cookie will not be accessible by scripting languages). This setting can help to reduce identity theft through XSS attacks. Default is FALSE |
Как задать Cookie теория кратко:
Чтобы задать Cookie, нужно иметь саму форму для отправки данных, в форме должен быть тег input с типом checkbox, рядом с которым чаще всего пишут запомнить меня , после нажатия котрого будет понятно, что человек хочет, чтобы Cookie были установлены!
Код формы для отправки согласия на установку Cookie:
<form method=»post» action=»»>
<input type=»checkbox» name=»test_2″> запомнить меня
<input type=»submit» name=»submit» value=»submit»>
</form>
Форма для отправки согласия на установку Cookie:
Теперь нам нужен код, который проверит нажат ли чекбокс или радиоточка…
if($_POST) { echo ‘ПРИВЕТ МИР!’; } //в фигурных скобках действие…
SetCookie if($_POST) { SetCookie («test_2″,»Value»,time()+60); }
Создаем условие, по которому будем проверять, установлена ли кука, или нет:
if(@$_COOKIE ){ echo ‘COOKIE благополучно созданы : ‘.$_COOKIE ;}else{ echo ‘Cookie еще не установлены! Нажмите отправить и здесь увидите результат!’}
Не забываем, что для получения данных из кук требуется вторая перезагрузка — разберем подробнее в пункте Как задать Cookie теория подробно:
Что такое Cookie?
Куки очень полезны для хранения информации непосредственно в самом браузере пользователя. Это простой текстовый файл , который хранит максимум 4кб данных .
Куки создаются с помощью браузера по запросу сервера (в соответствии с логикой программы). После того, как печенье создается на стороне пользователя, его браузер отправляет эту информацию(из куки) обратно на сервер с помощью HTTP — заголовка.
Зачастую в куках хранятся логины, пароли и прочее. Например вы заходите на сайт, вводите свой логин и пароль. Сайт автоматом создаёт у вас куки с этими данными. И при следующем посещении сайта, он просто проверяет наличие кук, и подгружает данные сохранённого в них пользователя.
samesite
Это ещё одна настройка безопасности, применяется для защиты от так называемой XSRF-атаки (межсайтовая подделка запроса).
Чтобы понять, как настройка работает и где может быть полезной, посмотрим на XSRF-атаки.
Представьте, вы авторизовались на сайте . То есть: у вас есть куки для аутентификации с этого сайта. Ваш браузер отправляет его на сайт с каждым запросом, чтобы сервер этого сайта узнавал вас и выполнял все конфиденциальные финансовые операции.
Теперь, просматривая веб-страницу в другом окне, вы случайно переходите на сайт , который автоматически отправляет форму на сайт с заполненными полями, которые инициируют транзакцию на счёт хакера.
Браузер посылает куки при каждом посещении , даже если форма была отправлена с . Таким образом, банк узнает вас и выполнит платёж.
Такая атака называется межсайтовая подделка запроса (или Cross-Site Request Forgery, XSRF).
Конечно же, в реальной жизни банки защищены от такой атаки. Во всех сгенерированных сайтом формах есть специальное поле, так называемый «токен защиты от xsrf», который вредоносная страница не может ни сгенерировать, ни каким-либо образом извлечь из удалённой страницы (она может отправить форму туда, но не может получить данные обратно). И сайт при получении формы проверяет его наличие.
Но такая защита требует усилий на её реализацию: нам нужно убедиться, что в каждой форме есть поле с токеном, также мы должны проверить все запросы.
Параметр куки предоставляет ещё один способ защиты от таких атак, который (теоретически) не должен требовать «токенов защиты xsrf».
У него есть два возможных значения:
samesite=strict (или, что то же самое, samesite без значения)
Куки с никогда не отправятся, если пользователь пришёл не с этого же сайта.
Если куки имеют настройку , то атака XSRF не имеет шансов на успех, потому что отправка с сайта происходит без куки. Таким образом, сайт не распознает пользователя и не произведёт платёж.
Защита довольно надёжная. Куки с настройкой будет отправлено только в том случае, если операции происходят с сайта , например отправка формы сделана со страницы на .
Хотя есть небольшие неудобства.
Мы могли бы обойти это ограничение, используя два куки: одно куки для «общего узнавания», только для того, чтобы поздороваться: «Привет, Джон», и другое куки для операций изменения данных с . Тогда пользователь, пришедший на сайт, увидит приветствие, но платежи нужно инициировать с сайта банка, чтобы отправилось второе куки.
samesite=lax
Это более мягкий вариант, который также защищает от XSRF и при этом не портит впечатление от использования сайта.
Режим Lax так же, как и , запрещает браузеру отправлять куки, когда запрос происходит не с сайта, но добавляет одно исключение.
Куки с отправляется, если два этих условия верны:
Но что-то более сложное, например, сетевой запрос с другого сайта или отправка формы, теряет куки.
Если это вам походит, то добавление , скорее всего, не испортит впечатление пользователей от работы с сайтом и добавит защиту.
В целом, отличная настройка, но у неё есть важный недостаток:
samesite игнорируется (не поддерживается) старыми браузерами, выпущенными до 2017 года и ранее.
Так что, если мы будем полагаться исключительно на , то старые браузеры будут уязвимы.
Но мы, безусловно, можем использовать вместе с другими методами защиты, такими как XSRF-токены, чтобы добавить дополнительный слой защиты, а затем, в будущем, когда старые браузеры полностью исчезнут, мы, вероятно, сможем полностью удалить XSRF-токены.
Описание
int setcookie (string name ]]]])
setcookie() определяет куку для отправки вместе с остальной header-информацией.Куки
обязаны быть отправлены до любых других шапок/headers (это
ограничение кук, а не РНР). Это требует, чтобы вы помещали вызовы этой
функции перед тэгами <html> или
<head>.
Все аргументы, кроме name, являются необязательными.Если имеется только аргумент name, кука с этим
именем будет удалена с удалённого клиента.Вы можете также заместить любой
аргумент пустой строкой («»), чтобы пропустить этот аргумент.Аргументы expire и
secure это целые числа/integer и они не могут быть пропущены с помощью пустой строки.
В них используйте нуль
().Аргумент
expire это обычное Unix time
integer, возвращаемое функциями time() или
mktime().Аргумент
secure указывает, что данная кука должна передаваться только через секретное HTTPS-соединение.
После того как куки установлены, доступ к ним может быть получен при
загрузке следующей страницы через массив $_COOKIE (который вызывается
$HTTP_COOKIE_VARS в версиях PHP до 4.1.0).
Обычные ловушки:
-
Куки будут невидимы до тех пор, пока не будет загружена следующая
страница. -
Куки обязаны быть удалены с теми же параметрами, с которыми были
установлены.
В PHP 3 множественные вызовы setcookie() в том же скрипте могут быть выполнены в реверсном порядке. Если вы пытаетесь
удалить одну куку до вставки другой, вы должны сделать вставку до удаления.
В PHP 4 множественные вызовы
setcookie() выполняются в порядке вызова.
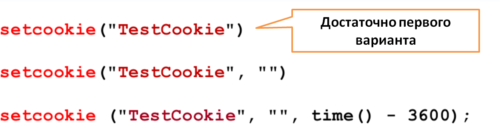
Далее идут примеры отправки кук:
|
Пример 1. Отправка кук функцией setcookie()
|
При удалении куки вы должны убедиться, что дата окончания действия прошла,
чтобы переключить механизм в вашем браузере.
Далее идут примеры удаления куки, созданной в предыдущем примере:
|
Пример 2. Удаление куки с помощью setcookie()
|
Обратите внимание, что часть value куки будет автоматически
urlencoded при отправке куки, и, когда она получена, она автоматически
декодируется и присваивается переменной с тем же именем, что и имя куки.
Для просмотра содержимого нашей тестовой куки в скрипте просто используйте
один из следующих примеров:
echo $TestCookie; echo $_COOKIE; |
Вы можете также установить куки массива, используя нотацию в имени куки.
Это даёт эффект установки стольких кук, сколько элементов в этом массиве,
но, когда кука получается скриптом, значения помещаются в массив с именем
куки:
setcookie ("cookie", "cookiethree");
setcookie ("cookie", "cookietwo");
setcookie ("cookie", "cookieone");
if (isset ($cookie)) {
while (list ($name, $value) = each ($cookie)) {
echo "$name == $value<br>\n";
}
}
|
О куках дополнительно см. спецификацию Netscape по адресу: http://www.netscape.com/newsref/std/cookie_spec.html.
Microsoft Internet Explorer 4 с Service Pack 1 некорректно работает с
куками, которые имеют установленный параметр path.
Netscape Communicator 4.05 и Microsoft Internet Explorer 3.x
обрабатывают куки некорректно, если path и time не установлены.
A cookie is called “third-party” if it’s placed by domain other than the page user is visiting.
For instance:
-
A page at loads a banner from another site: .
-
Along with the banner, the remote server at may set header with cookie like . Such cookie originates from domain, and will only be visible at :
-
Next time when is accessed, the remote server gets the cookie and recognizes the user:
-
What’s even more important, when the users moves from to another site that also has a banner, then gets the cookie, as it belongs to , thus recognizing the visitor and tracking him as he moves between sites:
Third-party cookies are traditionally used for tracking and ads services, due to their nature. They are bound to the originating domain, so can track the same user between different sites, if they all access it.
Naturally, some people don’t like being tracked, so browsers allow to disable such cookies.
Also, some modern browsers employ special policies for such cookies:
- Safari does not allow third-party cookies at all.
- Firefox comes with a “black list” of third-party domains where it blocks third-party cookies.
Please note:
If we load a script from a third-party domain, like , and that script uses to set a cookie, then such cookie is not third-party.
If a script sets a cookie, then no matter where the script came from – the cookie belongs to the domain of the current webpage.
Заголовки Set-Cookie и Cookie
Заголовок используется для отправки cookie с сервера на клиентское приложение (браузер). Этот заголовок с сервера дает клиенту указание сохранить cookie.
Set-Cookie: <имя-cookie>=<значение-cookie>
HTTP/1.1 200 OK Date: Sun, 07 Oct 2018 13:31:17 GMT Server: Apache/2.4.34 (Win64) mod_fcgid/2.3.9 X-Powered-By: PHP/7.1.10 Expires: Thu, 19 Nov 1981 08:52:00 GMT Cache-Control: no-store, no-cache, must-revalidate Pragma: no-cache Set-Cookie: PHPSESSID=m2iut9i59p73ld1c5q9j49c6t0; path=/ Set-Cookie: visitor=0d3749f09d222bea3b8f163937eb9bf1; Max-Age=31536000; path=/ Set-Cookie: lastvisit=1538919655; path=/ Vary: Accept-Encoding Content-Encoding: gzip Keep-Alive: timeout=5, max=100 Connection: Keep-Alive Transfer-Encoding: chunked Content-Type: text/html; charset=utf-8 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> ..........
Теперь, с каждым новым запросом к серверу, при помощи заголовка браузер будет возвращать серверу все сохраненные ранее cookies:
GET /catalog HTTP/1.1 Host: www.server.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:62.0) Gecko/20100101 Firefox/62.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: ru-RU,ru;q=0.8,en-US;q=0.5,en;q=0.3 Accept-Encoding: gzip, deflate Referer: http://www.server.com/ Cookie: PHPSESSID=m2iut9i59p73ld1c5q9j49c6t0; visitor=0d3749f09d222bea3b8f163937eb9bf1; lastvisit=1538919655 Connection: keep-alive Upgrade-Insecure-Requests: 1
Подробная инструкция по работе с Cookie на PHP
В отличие от предыдущего варианта работы с куки, здесь не нужно ничего подключать.
1. Установка Cookie
Для того чтобы установить в PHP куки, мы воспользуемся встроенной функцией «setcookie»:
Что здесь что?
«cookie_name» – имя куки;
«cookie_value» – значение куки;
«time()+3600» – время жизни куки в секундах (в нашем случае – 1 час). Если задать время жизни равное «», то куки удалится сразу, как будет закрыт браузер;
«» – раздел, в котором доступен куки (в нашем случае – доступен на всем сайте). Если вы хотите ограничить раздел, в котором куки будет доступен, то «» замените, например, на «/audio/rock»;
«your_site.ru» – домен, на котором куки будет доступен;
«true» – параметр, указывающий что куки доступен только по защищенному протоколу https. В противном случае значение – false;
«false» – параметр, указывающий, что куки доступен скриптовым языкам. В противном случае – true (доступно только по http).
Здесь также не все параметры являются обязательными, и для создания куки вам хватит такой конструкции:
Для удобства значение куки можно задать через переменную:
2. Получение Cookie
Для того чтобы получить куки, вам необходимо воспользоваться:
Чтобы исключить появление ошибок из-за возможного отсутствия куки, воспользуйтесь проверкой его существования:
Как и в предыдущем примере работы с Cookie на jQuery, куки можно присвоить к переменной:
3. Удаление Cookie
Удаление куки на PHP выполняется так же просто, как и в jQuery. Все, что вам нужно сделать, это задать пустое значение куки и отрицательное время (время, которое уже прошло):
Время в данном примере равняется часу назад, чего вполне хватит для удаления куки.
Хочется отметить, что в некоторых случаях использование куки куда рациональнее использования базы данных для реализации необходимого функционала.








