Делаем продвинутый слайдер на чистом javascript
Содержание:
- Vertical Slideshows
- CSS
- Плагин MetaSlide
- Скрипт слайдера
- More
- Images
- Comparison (Before/After) Sliders
- Menus
- Как правильно открыть лоток сим карты без ключика
- More
- Simple Sliders
- Очевидные недостатки
- Пишем код
- Как создать слайдер без js?
- Шаг 6. Анимация
- Исходные коды и подключение слайдера к сайту
- Как создать слайдер с зацикливанием?
- Images as Indicators
- Images
- Шаг 3. CSS для мобильных устройств
Vertical Slideshows

- Riley Adair
- January 1, 2018
- HTML
- CSS
- JavaScript/Babel
About the code
Slideshow Vanilla JS
Custom slideshow with staggered transitions. Built in vanilla JS.

- Nathan Taylor
- December 16, 2017
- HTML
- CSS/SCSS
About the code
Untitled Slider
A small experiment which quickly turned into something more.

About the code
HTML, CSS and JS slideshow with parallax effect.
 Demo Image: Split Slick Slideshow
Demo Image: Split Slick Slideshow
Split Slick Slideshow
Vertical slideshow in split screen.
Made by Fabio Ottaviani
March 29, 2017
download
demo and code
 Demo Image: Slideshow Presentation
Demo Image: Slideshow Presentation
Slideshow Presentation
Navigate using the up and down arrow keys.
Made by Keith Driessen
March 9, 2016
download
demo and code
 Demo Image: Dual Slideshow
Demo Image: Dual Slideshow
Dual Slideshow
Just playing around with a dual pane slideshow concept.
Made by Jacob Davidson
April 17, 2015
download
demo and code
 Demo Image: A Pure CSS3 Slideshow
Demo Image: A Pure CSS3 Slideshow
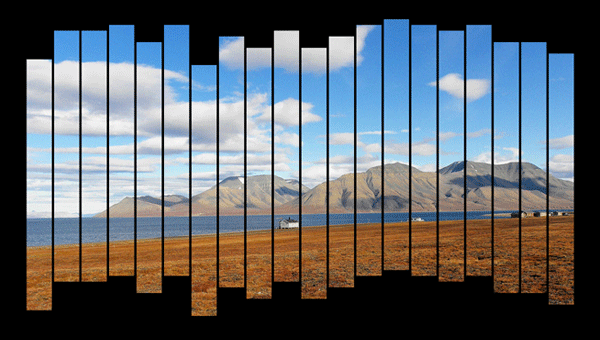
A Pure CSS3 Slideshow
The transition treats each part of the photo as a blind, closes them all together, and when they are open again, a new photo is revealed underneath.
Made by Stathis
October 3, 2013
download
demo and code
CSS
Для слайдера используются анимации CSS3 anim_slides и anim_titles. Первая применяется для отдельных слайдов, вторая — для текста описания. Для описания также изменяется положение и прозрачность.
/* Слайдер */
.slides {
height:300px;
margin:50px auto;
overflow:hidden;
position:relative;
width:900px;
}
.slides ul {
list-style:none;
position:relative;
}
/* Кадры анимации #anim_slides */
@-webkit-keyframes anim_slides {
0% {
opacity:0;
}
6% {
opacity:1;
}
24% {
opacity:1;
}
30% {
opacity:0;
}
100% {
opacity:0;
}
}
@-moz-keyframes anim_slides {
0% {
opacity:0;
}
6% {
opacity:1;
}
24% {
opacity:1;
}
30% {
opacity:0;
}
100% {
opacity:0;
}
}
.slides ul li {
opacity:0;
position:absolute;
top:0;
/* анимация css3 */
-webkit-animation-name: anim_slides;
-webkit-animation-duration: 24.0s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: anim_slides;
-moz-animation-duration: 24.0s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
/* Задержки css3 */
.slides ul li:nth-child(2), .slides ul li:nth-child(2) div {
-webkit-animation-delay: 6.0s;
-moz-animation-delay: 6.0s;
}
.slides ul li:nth-child(3), .slides ul li:nth-child(3) div {
-webkit-animation-delay: 12.0s;
-moz-animation-delay: 12.0s;
}
.slides ul li:nth-child(4), .slides ul li:nth-child(4) div {
-webkit-animation-delay: 18.0s;
-moz-animation-delay: 18.0s;
}
.slides ul li img {
display:block;
}
/* Кадры анимации #anim_titles */
@-webkit-keyframes anim_titles {
0% {
left:100%;
opacity:0;
}
5% {
left:10%;
opacity:1;
}
20% {
left:10%;
opacity:1;
}
25% {
left:100%;
opacity:0;
}
100% {
left:100%;
opacity:0;
}
}
@-moz-keyframes anim_titles {
0% {
left:100%;
opacity:0;
}
5% {
left:10%;
opacity:1;
}
20% {
left:10%;
opacity:1;
}
25% {
left:100%;
opacity:0;
}
100% {
left:100%;
opacity:0;
}
}
.slides ul li div {
background-color:#000000;
border-radius:10px 10px 10px 10px;
box-shadow:0 0 5px #FFFFFF inset;
color:#FFFFFF;
font-size:26px;
left:10%;
margin:0 auto;
padding:20px;
position:absolute;
top:50%;
width:200px;
/* Анимация css3 */
-webkit-animation-name: anim_titles;
-webkit-animation-duration: 24.0s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: anim_titles;
-moz-animation-duration: 24.0s;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
Плагин MetaSlide
Наиболее распространённой CMS в Глобальной сети является WordPress, поэтому установку плагина стоит рассмотреть именно для неё. В качестве примера возьмём один из наиболее популярных слайдеров: MetaSlider.
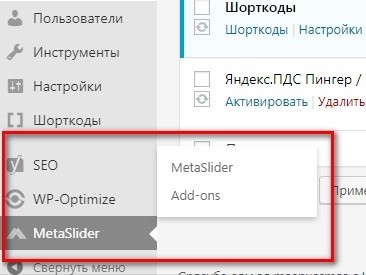
Для начала необходимо скачать плагин, а после его активации, в меню консоли блога, вы сможете выбирать одну из двух опций:

- Add-ons — ни что иное, как реклама платной версии данного расширения WordPress. Зайдя в эту вкладку, вы сможете ознакомиться со всеми преимуществами расширенной версии. Среди прочих откроются возможности создавать слайдеры из постов вашего блога или работать с видео.
- MetaSlider — открывает настройки слайдера.

Для быстрого создания слайдера просто перетащите необходимые изображения в средний блок.

В следующем окне вы сможете отредактировать каждый загруженный медиафайл или, если в этом есть необходимость, добавить новые. Здесь можно добавить на слайды текст, поставить гиперссылки, обрезать слишком большие картинки и оптимизировать их для поисковых систем.

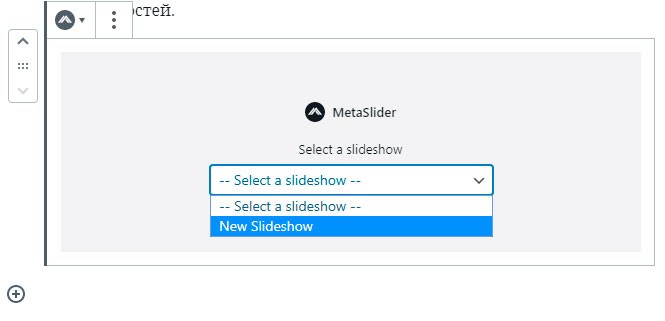
Что бы использовать полученный слайдер, выберете внутри редактора статей WordPress кнопку «Создать MetaSlider» (его логотип появится в редакторе, после установки плагина). Далее выбирайте необходимый из выпадающего списка. В нашем примере получится вот такой автоматический слайдер для сайта:

Скрипт слайдера
Пожалуй, наиболее сложный вариант установки слайдера. Тем не менее, многие веб-дизайнеры предпочитают делать всё своими руками. Благодаря такому подходу каждый свеженаписанный слайдер получается уникальным и ни на что не похожим.
Готовые решения выглядят стильно и необычно.

Вы можете отыскать весьма нестандартные примеры. Но при этом каждый из них по-своему интересен.

Владельцы авторских блогов и рядовых сайтов, не вникающие в дебри чистого сайтостроения, обычно хотят, чтобы все элементы были реализованы как можно проще. Специально для них разработаны инструменты, простые в установке и неприхотливые в эксплуатации. Существует множество готовых решений для WordPress.
Например, это элементарный плагин Coin Slider. Он не требует специальных знаний для установки. Простой функционал является его основным достоинством.

А вот Slideshow Gallery позволяет создавать слайдеры с превью. Если кликнуть на картинку, она автоматически увеличится.

More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Comparison (Before/After) Sliders

- Mario Duarte
- August 14, 2017
- HTML
- CSS/SCSS
- JavaScript/Babel (jquery.js)
About the code
A simple and clean image comparison slider, fully responsive and touch ready made with CSS and jQuery.

- Matthew Steele
- July 19, 2017
- HTML
- CSS/SCSS
About the code
Javascriptless Before/After Slider
A before and after slider with only html and css.

- Huw Llewellyn
- July 14, 2017
About the code
Before After Image Slider (Vanilla JS)
Vanilla JS, minimal, nice to look.
Made by Huw
July 3, 2017
download
demo and code

About the code
A «split-screen» slider element with JavaScript.
 Demo Image: Before & After Slider Gallery With SVG Masks
Demo Image: Before & After Slider Gallery With SVG Masks
Before & After Slider Gallery With SVG Masks
A little experiment for a before & after slider all inside a SVG. Masking makes it pretty simple. Since it’s all SVG, the images and captions scale nicely together. GreenSock’s Draggable and ThrowProps plugins were used for the slider control.
Made by Craig Roblewsky
April 17, 2017
download
demo and code
 Demo Image: HTML5 Before & After Comparison Slider
Demo Image: HTML5 Before & After Comparison Slider
HTML5 Before & After Comparison Slider
Uses customised range input for slider.
Made by Dudley Storey
October 14, 2016
download
demo and code
 Demo Image: Responsive Image Comparison Slider
Demo Image: Responsive Image Comparison Slider
Responsive image comparison slider with HTML, CSS and JavaScript.
Made by Ege Görgülü
August 3, 2016
download
demo and code
 Demo Image: HTML5 Video Before-and-After Comparison Slider
Demo Image: HTML5 Video Before-and-After Comparison Slider
HTML5 Video Before-and-After Comparison Slider
HTML5, CSS3 and JavaScript video before-and-after comparison slider.
Made by Dudley Storey
April 24, 2016
download
demo and code
 Demo Image: Image Comparison Slider
Demo Image: Image Comparison Slider
download
demo and code
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Как правильно открыть лоток сим карты без ключика
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Simple Sliders
- TharenaMelishka
- March 13, 2020
About a code
Parallax Horizontal Image Scroller — No JS
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
- ycw
- December 9, 2019
HTML (Pug) / CSS (Less)
About a code
Checkbox Hack
No checkbox at all. But classic plus combo.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
- Steffen
- July 18, 2019
About a code
CSS Only Slider
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
 Demo Image: Image Overlay Slider
Demo Image: Image Overlay Slider
Image Overlay Slider
Image overlay slider with HTML, CSS and vanilla JavaScript.
Made by Yugam
June 7, 2017
download
demo and code
 Demo Image: Pure CSS Featured Image Slider
Demo Image: Pure CSS Featured Image Slider
Pure CSS Featured Image Slider
HTML and CSS featured image slider.
Made by Joshua Hibbert
June 16, 2016
download
demo and code

- MAHESH AMBURE
- March 9, 2016
About the code
Simple pure CSS slider made with
 Demo Image: Feature Slider
Demo Image: Feature Slider
Feature Slider
Feature slider with HTML, CSS and JavaScript.
Made by Andy Lorimer
October 23, 2015
download
demo and code
 Demo Image: Animated Cube Slider
Demo Image: Animated Cube Slider
CSS only.
Made by Alberto Hartzet
May 6, 2015
download
demo and code
 Demo Image: Simple Image Slider
Demo Image: Simple Image Slider
Simple Image Slider
Features: — automatic slideshow — pause on hover — dynamic slide counter — show/hide controls on hover.
Made by André Cortellini
August 14, 2014
download
demo and code
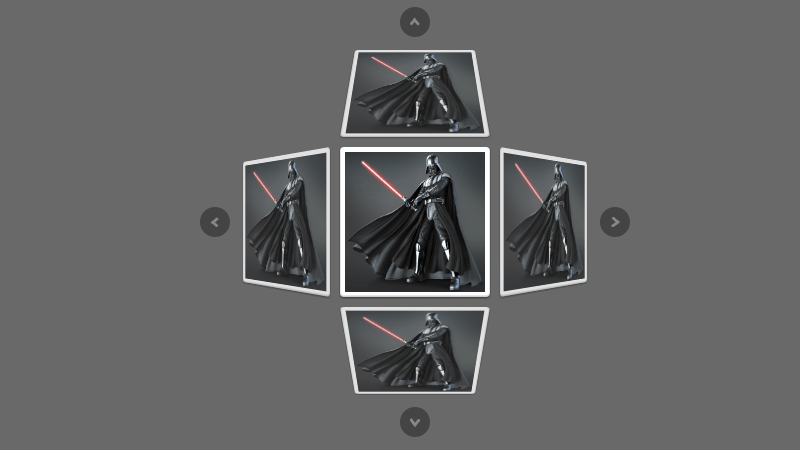
 Demo Image: Multi Axis Image Slider
Demo Image: Multi Axis Image Slider
Multi Axis Image Slider
Multi axis image slider with HTML, CSS and JavaScript.
Made by Burak Can
July 22, 2013
download
demo and code
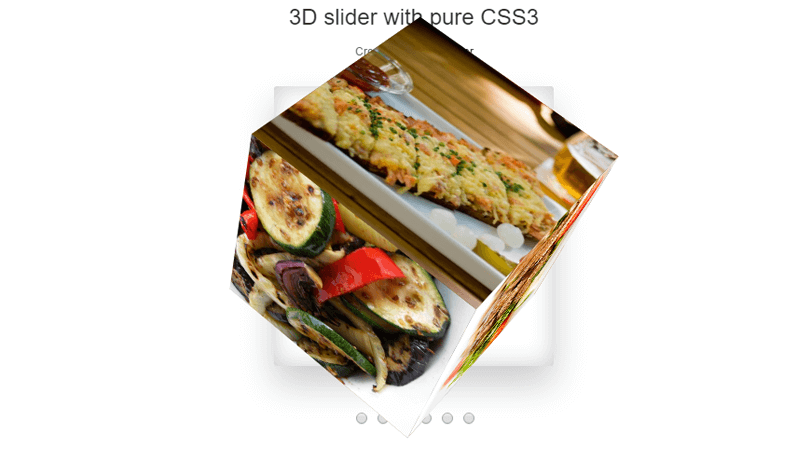
 Demo Image: 3D Cube Slider. Pure CSS
Demo Image: 3D Cube Slider. Pure CSS
3D Cube Slider. Pure CSS
Cube slider, a small experiment with HTML5/CSS3 3d transforms.
Made by Ilya K.
June 26, 2013
download
demo and code
About a code
CSS Image Slider with Next/Prev Buttons
A 100% pure CSS image slider with previous/next buttons and image transitions.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: —
Очевидные недостатки
-
Особенности обобщённого родственного селектора вынуждают
располагать навигатор в html-разметке ранее управляемой
части контента. -
Те же особенности селектора не дают размещать навигатор
в глубине другой DOM-ветки, чтобы он не имел прямого
соседства с DOM-веткой управляемого контента (это появится
в CSS4). -
Отсутствие селектора прямого родителя вынуждает выносить
теневой флажок перед кнопкой в html-разметке и добавлять
во флажок и кнопку лишние атрибуты, только чтобы указать
их связанность, а также порождает лишние конструкции в
стилях (это появится в CSS4). -
Проблема разрозненности теневого флажка и кнопки может
быть решена и в CSS3 за счёт отказа от кнопки и превращения
флажка в неё (более точно, кнопку подменит псевдо элемент
:before или
:after), однако не все браузеры
поддерживают такое превращение, чтобы не вмешиваться в нашу
стилизацию (отдельные атрибуты оказываются не перекрываемыми,
например -moz-appearance: none
не действует на <input type=»checkbox»>
в Firefox).
Пишем код
На различных курсах веб-разработки знакомство с фронтендом начинается с описания основных технологий, а именно:
- HTML — язык гипертекстовой разметки, на котором пишется «скелет» сайта. Если провести аналогию с домом, то это каркас. Грубо говоря, вы строите разметку, на которую после будет ложиться оформление.
- CSS — каскадные таблицы стилей или то самое оформление. Вернёмся к примеру с домом: после постройки его нужно облицевать, покрасить, сделать презентабельным, и именно CSS описывает внешний вид сайта.
- JavaScript — язык программирования, который обеспечивает функциональность. Вы можете взаимодействовать с вещами в вашем доме — включать и выключать свет, бытовую технику, воду и многое другое. Вы точно так же можете взаимодействовать с сайтом, нажимая кнопки, наводя курсор на изображения и заполняя формы. JavaScript обрабатывает все эти взаимодействия, и, как язык сценариев, он может предоставлять правила и логику для определения того, что должно произойти дальше.
HTML
Обучение веб-разработке стоит начать с HTML, так как это каркас сайта. Каждый HTML-документ имеет стандартную структуру:
Но в нашем примере прописывать структуру всей страницы не нужно, ведь мы работаем с отдельным компонентом, который потом будет размещаться между тегами . Здесь всё просто: у нас есть основной блок (тег ), который является родительским и содержит ещё три блока с разными картинками — будущими слайдами:
Обратите внимание, что у каждого тега есть свой класс. Именно по этим классам будет применяться оформление CSS
В тегах мы указываем ссылки на те изображения, которые будут показываться. В атрибуте onclick мы обращаемся к конкретной функции JavaScript, привязывая к кнопке действие по клику.
CSS
В каскадных стилях задаём ширину, высоту, позиционирование, цвет и анимацию. В нашем случае мы работаем отдельно с контейнером слайдера, отдельно с контейнерами картинок, которые прописаны как item, кнопками, добавлением к ним фона и анимацией слайдов:
Со всеми значениями можно поэкспериментировать в редакторе. Если есть сомнения по поводу какого-то из атрибутов, достаточно его удалить и посмотреть, что изменилось.
JavaScript
Веб-разработчик, обучение которого ограничивается HTML и CSS, — это скорее веб-дизайнер. Мы же переходим к главному языку фронтенда, который способен вдохнуть жизнь в визуальное решение:
Но не стоит забывать, что не JavaScript единым: современные библиотеки и фреймворки способны упростить разработку и улучшить функциональность веб-компонента. Например, Bootstrap позволяет верстать сайты в разы быстрее, и даже начинающий разработчик может создать рабочий макет с использованием данного фреймворка. А ещё можно написать слайдер на чистом HTML/CSS, чтобы потренировать навыки в вёрстке и каскадных таблицах стилей.
Приведённый в уроке пример довольно прост и призван показать возможности стандартного взаимодействия HTML, CSS и JavaScript.
Как создать слайдер без js?
В первую очередь мы должны создать html часть, для этого мы должны
определиться, сколько слайдов мы хотим реализовать. Так как мы не используем js, то div тегов должно быть столько сколько
картинок.
Кроме того, к этим div, будут прилагаться еще две вещи: radio button и label. Без
них не получится, а все потому, что мы должны выбрать конкретно определенный объект,
ну и конечно же должна быть какая-то навигация.
Вот так наш слайдер выглядит полностью:
Я так же залил и себе на сайт,
если хочется от клацать это дело в полной мере.
Думаю, если ты вполне себе опытный верстальщик, то ты знаешь,
что делать с кодом дальше, он достаточно прост. А вот если у тебя есть крутые
идеи по улучшению этого слайдера, пиши мне в обратную связь, мне будет точно
будет интересно.
Шаг 6. Анимация
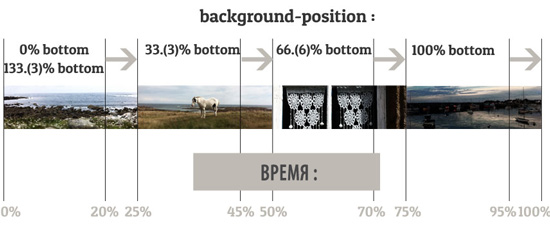
Мы будем анимировать свойство background-position. Чтобы выводилось второе изображение свойство background-position должно иметь значение 33.33333% bottom, третье — 66.66667% bottom, а четвертое – 100% bottom. Первое изображение выводится при значении свойства background-position равном 0 bottom или 133.33333% bottom (мы устанавливаем для повторений значение repeat-x).
Каждое изображение имеет 25% от времени «славы». Первое выводится от 0 до 25%, второе — от 25% до 50%, третье — от 50% до 75%, а последнее — от 75% до 100%. Мы устанавливаем переходы так, чтобы изображение начинало выскальзывать немного раньше (используем значение 5%) прежде, чем истекут 25% его времени вывода. Вот так выглядит @keyframes:
@keyframes h_slide {
0% {
background-position: 0% bottom; }
20% {
background-position: 0% bottom; }
25% {
background-position: 33.33333% bottom; }
45% {
background-position: 33.33333% bottom; }
50% {
background-position: 66.66667% bottom; }
70% {
background-position: 66.66667% bottom; }
75% {
background-position: 100% bottom; }
95% {
background-position: 100% bottom; }
100% {
background-position: 133.33% bottom; } }
Обратите внимание, что нужно добавить префиксы браузеров: @-webkit-keyframes (для Chrome, Safari, iOS Safari, Android) и @-moz-keyframes (для Firefox 15). Ниже приводится полный код заголовка
Наша анимация “h_slide” повторяется каждые 24 с (6 с для каждого слайда) в бесконечном цикле. Функция времени имеет значение ease-out, так что каждый слайд замедляется в конце перехода
Ниже приводится полный код заголовка. Наша анимация “h_slide” повторяется каждые 24 с (6 с для каждого слайда) в бесконечном цикле. Функция времени имеет значение ease-out, так что каждый слайд замедляется в конце перехода.
header {
text-align: center;
position: relative;
background: url(../images/slider-horizontal.jpg) 0 bottom repeat-x;
background-size: 400%;
padding-bottom: 32.5%;
-webkit-animation: h_slide 24s ease-out infinite;
-moz-animation: h_slide 24s ease-out infinite;
animation: h_slide 24s ease-out infinite; }

Исходные коды и подключение слайдера к сайту
Проект слайдера расположен на GitHub по этому адресу. Данный слайдер распространяется под лицензией MIT. Его можно использовать бесплатно как в личных проектах, так и в коммерческих. Поблагодарить автора и поддержать дальнейшее развитие слайдера можно на этой страничке.
Основные характеристики слайдера:
- адаптивный;
- лёгкий (без jQuery);
- простой (с минимальным набором функций);
- наличие механизма автоматического смена слайдов через определенные промежутки времени;
- универсальный (можно использовать для текстовой информации, изображений, отзывов, товаров и др.).
Подключение слайдера к странице осуществляется посредством выполнения следующих действий:
- вставить в необходимое место html код слайдера;
- подключить файл со стилями или добавить их в существующий файл; также стили можно вставить прямо на страницу;
- подключить js-скрипт слайдера или вставить его в существующий файл; также код можно добавить прямо на страницу.
Демо слайдера расположено на этой странице.
Как создать слайдер с зацикливанием?
Зацикливание слайдов можно выполнить посредством трансформирования элементов .
Для этого необходимо к каждому элементу привязать значения его текущей позиции и трансформации.
Наиболее оптимально эти действия можно выполнить с помощью массива :
var _items = [];
// наполнение массива элементами .slider__item
_sliderItems.forEach(function (item, index) {
_items.push({ item: item, position: index, transform: 0 });
});
Но связать данные с элементами можно выполнить не только посредством массива, а например, с помощью data-атрибутов. Но операции с DOM самые медленные и ресурсоёмкие, их не рекомендуется использовать, когда это можно выполнить как-то по-другому.
Следующий шаг — это создать функции для вычисления элементов с минимальной и максимальной позицией.
var position = {
getItemMin: function () {
var indexItem = 0;
_items.forEach(function (item, index) {
if (item.position < _items.position) {
indexItem = index;`
}
});
return indexItem;
},
getItemMax: function () {
var indexItem = 0;
_items.forEach(function (item, index) {
if (item.position > _items.position) {
indexItem = index;
}
});
return indexItem;
},
getMin: function () {
return _items.position;
},
getMax: function () {
return _items.position;
}
}
</pre>
<p><span class="font-weight-bold">Последний основной шаг</span>, который предстоит выполнить - это доработать функцию <code class="code">_transformItem</code>. А именно добавить к ней код, который будет изменять позицию элемента <code class="code">.slider__item</code> и выполнять его трансформацию.</p>
<pre class="prettyprint">
var _transformItem = function (direction) {
var nextItem;
if (direction === 'right') {
_positionLeftItem++;
if ((_positionLeftItem + _wrapperWidth / _itemWidth - 1) > position.getMax()) {
nextItem = position.getItemMin();
_items.position = position.getMax() + 1;
_items.transform += _items.length * 100;
_items.item.style.transform = 'translateX(' + _items.transform + '%)';
}
_transform -= _step;
}
if (direction === 'left') {
_positionLeftItem--;
if (_positionLeftItem < position.getMin()) {
nextItem = position.getItemMax();
_items.position = position.getMin() - 1;
_items.transform -= _items.length * 100;
_items.item.style.transform = 'translateX(' + _items.transform + '%)';
}
_transform += _step;
}
_sliderWrapper.style.transform = 'translateX(' + _transform + '%)';
}
На самом деле здесь всё просто.
Например, для того чтобы осуществить переход к следующему слайду сначала в массиве ищется элемент с позицией большей, чем у текущего крайнего правого элемента .
Если такой элемент в массиве есть, то выполняется трансформация элемента (т.е. действия, как и в алгоритме без зацикливания).
А вот если такого элемента нет, то кроме трансформации , выполняется ещё ряд действий. Во-первых, в массиве ищется элемент с минимальной позицией. После получения этого элемента, ему устанавливается позиция, значение которой будет равно значению текущего правого элемента + 1. Ну и конечно выполняется его трансформация, на такое количество процентов, чтобы он оказался в конце, т.е. после последнего элемента.
Для перехода к предыдущему слайду выполняются аналогичные действия, но наоборот.
Кроме этого для слайдера с зацикливанием не нужно переключать видимость кнопок «Влево» и «Вправо». Данные кнопки в этой версии слайдера будут отображаться всегда.
Чтобы это выполнить необходимо:
- удалить класс у элемента управления «Вправо»;
- в CSS для селектора изменить значение свойства на .
Демо слайдера
Images as Indicators
An example of using images as indicators:



Example
<div class=»w3-content» style=»max-width:1200px»> <img class=»mySlides»
src=»img_nature_wide.jpg» style=»width:100%»> <img class=»mySlides»
src=»img_snow_wide.jpg» style=»width:100%»> <img class=»mySlides»
src=»img_mountains_wide.jpg» style=»width:100%»> <div
class=»w3-row-padding w3-section»> <div class=»w3-col
s4″> <img class=»demo w3-opacity» src=»img_nature_wide.jpg»
style=»width:100%» onclick=»currentDiv(1)»> </div>
<div class=»w3-col s4″> <img class=»demo
w3-opacity» src=»img_snow_wide.jpg»
style=»width:100%;display:none»
onclick=»currentDiv(2)»> </div>
<div class=»w3-col s4″> <img class=»demo
w3-opacity» src=»img_mountains_wide.jpg»
style=»width:100%;display:none» onclick=»currentDiv(3)»> </div> </div>
</div>
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Шаг 3. CSS для мобильных устройств
Мы начнем определять стили для мобильных устройств. Зададим основу дизайна, а затем добавим расширения шаблона для больших экранов. В тексте урока приводятся только основные свойства, полный код можно посмотреть в исходниках:
body {
width: 90%;
min-width: 300px;
max-width: 1200px;
margin: 0 auto;
padding-top: 1em;
color: #504331
}
header {
text-align: center;
position: relative; }
h1 {
font-size: 2.75em;
background: white;
display: inline-block;
padding: 0 10px;
margin-bottom: .25em; }
h1:after {
content: "";
height: 2px;
display: block;
position: absolute;
left: 0;
right: 0;
top: .5em;
z-index: -1;
border-top: 1px solid #504331;
border-bottom: 1px solid #504331; }
.links {
background: url(../images/map.png) bottom center no-repeat;
padding-bottom: 177px; }








