Какие сайты бывают в интернете
Содержание:
- Видеоинструкция
- 7. Чёрный медведь
- Структура веб-страницы
- Упаковщик упаковщица
- Виды сайтов и их классификация
- Сайты – что это
- Как работает и устроен интернет
- Секреты оптимизации
- Определение и суть термина
- Управление классификацией сайтаManage the classification of a site
- Построение SEO структуры сайта на основе конкурентов
- Technical Details
- Как сделать флешку загрузочную Windows XP через WinToFlash
- Рекомендации по применению формата
- Немного истории
- Требования к структуре сайта
- Разобрались, но тогда что такое сайт?
- PLANOLY
- Способы
- Что такое веб сайт
- Wiki tools
- Виды сайтов
- Основные элементы сайта
Видеоинструкция
7. Чёрный медведь
Структура веб-страницы
Она создана с помощью специального языка (html читается как «аш-ти-эм-эль»), который задает каждому элементу определенное положение. Такими элементами являются все то, что Вы видите — меню, картинки, текст, логотип и т.д.
Типичную Веб-страницу можно разделить на 4 части:
- «Шапка» — верхняя область, содержащая логотип и, обычно, красивое оформление, задающее стиль всему сайту. На этой странице шапкой будет эта часть:
- «Тело» — то есть основная область, где расположена вся основная информация(в нашем случае, это написанная статья)
- Боковые колонки — необязательный элемент, но часто присутствует. На нашем сайте боковая колонка расположена справа и в ней находятся рубрики, блок подписки и т.д.
- «Подвал» или «футер» (с английского «footer») — самый последний блок, обычно он оформлен отдельно, с указанием копирайтов
Упаковщик упаковщица
Виды сайтов и их классификация
Огромное количество возможностей программирования создало множество ответвлений, и одной-единственной классификации нет. Они отличаются по нескольким параметрам, разберём основные из них.
По технологии создания
- HTML – все ресурсы, написанные на языке HTML, им не нужна база данных и скрипты, можно вносить дополнительные эффекты для привлечения внимания, поэтому часто используются для создания визитки и лендинга. HTML не привередлив к хостингу, так как не создаёт большой нагрузки, зато редактирование одного слова в меню, которое дублируется на разных страничках, займёт много времени, потому что придётся редактировать каждый повтор.
- CMS – не требует особых познаний в программировании, это сбор из готовых шаблонов с фрагментами кода. Подходит для самостоятельного изучения и создания ресурса без дополнительных трат на вебмастера. Из бесплатных движков рекомендуется WordPress, Joomla, Drupal или OpenCart, из платных – Bitrix. Bitrix интегрирован с 1С и обладает системой тонкой настройки под запросы клиента. CMS обязательно потребует оптимизации скорости, зато готовые скрипты позволят быстро вносить изменения.
- Flash – интерактивные страницы с визуальными и звуковыми эффектами. Они требуют много денег и внимания, потому что сложны в управлении, их редко замечают поисковые системы. Проще создать обычный проект и добавить элемент flash.
Типы по структуре и содержанию
Функционал проекта всегда завязан на цели владельца:
- организация общения;
- бизнес;
- предоставление информации.
Пример: магазины одежды, электроники и спортивных товаров.
Landing Page
В шапке выделен слоган или контактный номер.
Привлекающее внимание предложение.
Перечислены преимущества для потенциального клиента.
Яркие фотографии, демонстрирующие товар.
Отзывы с благодарностями.
Форма обратной связи.
Призыв к действию.
Кнопки с социальными сетями и контактами для связи.
Пример: продажи автомобилей и недвижимости. Узконаправленный лендинг повышает конверсию и увеличивает доход.
Визитки
Цель – дать информацию: описание, прайс, контакты, форма обратной связи. Чаще всего визитками пользуются организации, партии и частные лица для повышения авторитета и узнаваемости. К ним относится любой сайт политической партии или компании.
Новости
Этот ресурс требует постоянного внимания и обновления уникального контента, предназначенный для отслеживания актуальных новостей – lenta.ru, Яндекс. Новости и прочие проекты.
Блоги
Подразумевает живое общение с аудиторией. Владельцы делятся идеями и впечатлениями личной жизни, могут освещать более или менее значимые событиями. Движение в последнее время набрало популярность, конкуренция очень высока. Чаще всего используется для монетизации.
Видеохостинги
Ресурс обязан выкладывать видео согласно закону об авторском праве, постоянно следить за новинками и потребует серьёзных вложений. Зато подобные проекты пользуются спросом и приводят хороший трафик, например, kinogo.cc.
Агрегаторы
Под эгидой объединяется информация обо всех товарах и услугах заданной тематики, как на trivago.ru. Здесь всегда высокий трафик и постоянный спрос.
Соцсети
Сети (Facebook, ВКонтакте и прочие) отличаются сложной структурой, которая объединила визитки, форумы, блоги, новостные и информационные сайты.
Сайты – что это
В каждый проект заложена более или менее важная информация для распространения среди пользователей. По трафику можно отследить полезность для людей, насколько ресурс информативен и пользуется популярностью. На сайты можно посмотреть с трёх разных точек зрения:
- Для предпринимателя это инструмент увеличения продаж и прибыли.
- Для вебмастера – прямой источник дохода.
- Для обычного человека, переходящего по ссылкам – поиск полезной информации или развлечение.
В моменте пересечения интересов трёх сторон располагаются самые доходные и интересные ресурсы, где удовлетворяются потребности бизнеса, создателя и клиента.
Как работает и устроен интернет
Это миллионы подключенных между собой устройств и других сетей. Все они объединены в одну большую — глобальную сеть и могут общаться между собой в ней. Для передачи данных используются протоколы TCP/IP, благодаря, которым есть возможность передавать и получать самую различную информацию.
Всемирная паутина — это составляющая часть интернета, то, благодаря чему работают все сайты. Она дает нам возможность посещать и создавать сайты, и другие ресурсы в веб.
Компьютеры соединены в одну сеть с помощью кабелей, которыми владеют провайдеры. Через них маршрутизируется весь трафик. Также, доступ в Internet может передаваться и через спутники.
Центры обмена трафика называются Internet Exchange (IX), они обрабатывают основной международный трафик. И, да, эти кабели находятся между континентами и под огромной глубиной в море/океане — около 3км.
Провайдеры делятся — на больших и маленьких, владельцы самих кабелей могут сами не давать доступ к интернету, а продавать его через других более мелких провайдеров.
Сети делаться на уровни:
- 1 уровень — это основные провайдеры, которые владеют международными кабелями
- 2 уровень — провайдеры, которые осуществляют маршрутизацию внутри одной страны
- 3 уровень — локальные провайдеры одного города и более мелкие
Все они объединены между собой и из них и строится вся всемирная сеть нашей планеты.
Чтобы все это работало правильно и были разработаны протоколы TCP/IP. Благодаря им компьютеры внутри сетей могут взаимодействовать между собой. Протоколы являются стандартом и не зависят от устройства или операционной системы. Их придерживаются и производители устройств, и разработчики операционных систем
Поэтому неважно, будь у вас Windows или Mac OS — интернет везде будет работать одинаково — по одним и тем же правилам
В заключение
Теперь вы точно знаете, что такое Internet или, как его любят называть — инет, когда он появился и какую огромную роль играет в роли развития всего человечества. Это действительно неиссякаемый источник информации и толчок к образованию всех на этой планете.
Секреты оптимизации
Чем более запутанная структура сайта, тем больше проблем она доставляет разработчику. Поэтому она нуждается в оптимизации.
Ее осуществляют следующим образом:
- необходимо выделить те страницы, которые получают наибольший трафик из поисковиков; не стоит удалять и менять эти страницы без крайней на то необходимости;
- при смене адреса страницы нужно настраивать редирект;
- при необходимости внесения изменений их следует осуществлять эволюционным способом, перерывы между динамикой должны составлять от 2 до 4 недель с целью оценки эффективности сделанных изменений и принятия решения о необходимости дальнейшей оптимизации;
- крупные разделы лучше подразделить на более мелкие, что позволит привлечь на сайт больше посетителей;
- если внедряется новый функционал, нужно закрыть служебные страницы и результаты поиска от индексации; в индексе не должны присутствовать дубли;
- при большом числе страниц на сайте часть второстепенных из них нужно закрыть от индексации, что позволит добавить в него наиболее ценные;
- при возникновении проблем в большинстве случаев их можно решить небольшой доработкой, например, созданием дополнительных меню.
Определение и суть термина

Главной характеристикой успешной работы системы является именно релевантность, то есть то, насколько соответствует список сайтов, которые вы видите на мониторе, тому запросу, который вы только что ввели. Поиск обычно ведется по ключевым словам. Например, по запросу «лодочные моторы» вы можете получить статьи о том, как правильно выбрать данный товар, сайты магазинов, где вы можете приобрести и другую соответствующую информацию.
Примечательно, что современные поисковые системы осуществляют операцию поиска не только сайтов, но и по документам в различных форматах, изображениях и аудиофайлам. Это очень удобно, поскольку если вам понадобится, к примеру, какая-либо музыкальная композиция, вы сможете найти ссылку для её скачивания с помощью поисковика.
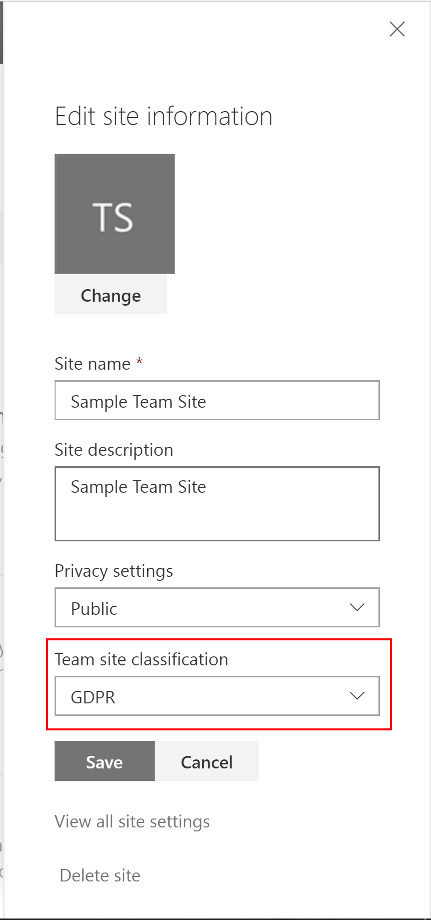
Управление классификацией сайтаManage the classification of a site
Значение классификации для сайта можно прочитать или обновить позже с помощью пользовательского интерфейса SharePoint Online, как показано на следующем рисунке, редактируя параметры сведений о сайте .The value of classification for a site can be read or updated later on by using the UI of SharePoint Online, as you can see in the following figure, by editing the Site Information settings.

С точки зрения разработчика можно использовать CSOM и API REST для SharePoint Online, чтобы считывать и записывать значение классификации для определенного сайта.From a developer’s perspective, you can use CSOM and the REST API of SharePoint Online to read and write the value of classification for a specific site. На самом деле каждое семейство сайтов SharePoint Online имеет свойство Classification , которое можно использовать для чтения классификации сайта.In fact, every SharePoint Online site collection has the Classification property that you can use to read the site classification.
Здесь вы можете увидеть фрагмент PowerShell для выполнения этой задачи.Here you can see a PowerShell snippet to do that.
Если вы хотите прочитать значение классификации сайтов с помощью REST, например в клиентской веб-части SharePoint Framework, вы можете использовать следующую конечную точку REST:If you like to read the site classification value using REST, for example within a SharePoint Framework client-side web part, you can use the following REST endpoint:
На основе значения классификации сайта можно определять автоматизацию и настраиваемые правила политики.Based on the classification value of a site, you can define automation and custom policy rules.
В библиотеке ядра PnP существует метод расширения для объекта site объекта CSOM, который позволяет легко считывать значение классификации сайта.In the PnP Core library, there is an extension method for the Site object of CSOM that allows you to easily read the classification value of a site. В приведенном ниже фрагменте кода вы можете узнать, как использовать этот метод расширения.In the following code snippet you can see how to leverage this extension method.
Построение SEO структуры сайта на основе конкурентов
Это на мой взгляд самый оптимальный и правильный вариант. Проанализируйте своих конкурентов и выберите лидеров. Далее смотрим самый подходящий (или самый ветвившийся сайт). Самый простой способ построить структуру на основе конкурентов, это бесплатный сервис от Артура Корсакова: «Парсинг структуры онлайн» открываем его и вбиваем нашего основного конкурента и нажимаем на кнопку «Начать».
Ждем немного, и с низу видим результат.
скачиваем его, нажав на кнопку «Скачать файл .csv» — вот вам готовая структура в Exel — осталось немного ее доработать. Также я обычно строю структуру в виде дерева, для этого открываем XMind (программа бесплатная), создаем новую карту «New Blank Map».
Копируем всю информацию с сервиса парсинга и вставляем в карту.
Вот так за три минуты можно построить карту (структуру) сайта в виде дерева с данными разбитыми на категории.
Вам остается только немного переработать ее под себя: к примеру, удалить лишнее и добавить разделы с других конкурентов или доработать логически (дедуктивным методом).
Таким же образом можно строить карты на основе собранной кластеризованной семантики.
Есть и альтернативные способы парсинга структуры: с помощью краулеров, сделать это можно при помощи платных программ: Netpeak Spider (полный демо функционал 14 дней) или Screaming Frog SEO Spider (лягушки) — парсит бесплатно сайты до 500 url.
Technical Details
Как сделать флешку загрузочную Windows XP через WinToFlash
Как уже было сказано, WinToFlash – отличное решение для работы с Windows XP, Vista, 7, 8, 8.1 и 10, но она работает с распакованными файлами образом ISO. Еще одной особенностью является возможность работы без установки – portable-версия. Программа обладает двумя режимами: мастер и опытный пользователь. В первом случае никаких настроек, кроме указания пути до файлов и выбора флешки делать не нужно. Второй же режим подходит для тех, кто четко понимает значение каждого изменяемого параметра и как это может отразиться на ходе создания накопителя загрузки операционной системы.
Работа с программой WinToFlash
Пора перейти к практике и рассмотреть, как поставить образ Виндовс ХР на флешку через WinToFlash. Общая пошаговая инструкция настройки для последующей работы выглядит так:
- Загрузить программу с официального сайта. Указать для скачивания бесплатную версию WinToFlash Лайт редакция.
- Выбрать любой сервер для скачивания и дождаться его окончания.
- Выполнить поиск EXE файла программы в папке «Загрузки» или в том месте, куда она была скачана, и запустить его от имени администратора.
- Перейти в «Мастер установки» и нажать «Далее», выбрав место распаковки файла.
- Согласиться с созданием ярлыков в меню «Пуск» и снова нажать «Далее».
- Дождаться окончательной инсталляции программы и запустить ее.
- После первого запуска запустится соответствующий «Мастер», где нужно принять соглашение и разрешить программе отправлять статистику на сервер разработчика.
- Выбрать работу с бесплатной лицензией, просмотреть материалы партнера разработчика и выбрать выборочную установку. Если этого не сделать, то для основных браузеров будет изменена домашняя страница. Ей станет сервис Mystartsearch.
На этом этапе установка и первоначальная настройка заканчиваются, и начинается работа. Если человек не сильно знаком с работой в подобных приложениях, то лучше сразу же после запуска выбрать «Режим мастера».
Дальнейшие настройки таковы:
- Указывают источник файлов (Архив, ISO или распакованные файлы).
- Указывают путь к своей флешке и путь к файлам.
- Соглашаются с тем, что вся информация с носителя будет удалена.
- Принимают условия лицензионного соглашения.
- Дожидаются окончания процесса создания загрузочной флешки.
- Выходят из программы.
Выбор ISO-файла
Рекомендации по применению формата
Немного истории
Первый поисковый механизм появился относительно недавно – в 1990 году. Программа называлась Archie и осуществляла поиск в специальной базе по именам хранящейся в ней файлов. Настоящий прорыв в этой области произошел в 1994 году, когда появилась первая ПС, работающая с помощью робота, которая так и называлась Web-Crawler. Здесь можно было искать не по заголовкам файлов, но по любым словам на страницах. Именно так работают современные поисковики.

Упоминание о большинстве первых ПС сегодня можно найти лишь в соответствующих разделах ИТ-энциклопедий. Из сегодняшних лидеров рынка давайте отметим дату появления Яндекс – 1997 год и Google, который был запущен в 1998.
Требования к структуре сайта
Кем формируются требования к содержанию и структуре сайта? Разумеется, поисковыми системами. Ведь вебмастера всегда стараются подстроиться именно под них. Хотя не стоит забывать, что интернет-площадки в первую очередь создаются для пользователей, а не для роботов.
Чтобы проанализировать структуру ресурса, поисковики оценивают его URL. Строго говоря, его конструкция – это и есть схема URL. Но в разговоре проще не использовать аббревиатуру URL.
Давайте посмотрим, какие же требования поисковые системы выдвигают к структуре организации сайта.
«Яндекс»
С подробным описанием всех требований «Яндекса» можно ознакомиться в разделе «поддержка» на сайте поисковика. Здесь же мы перечислим лишь самые важные пункты:
- Корректность symlink-ов – при переходе по интернет-ресурсу не должны добавляться аналогичные URL (например: example.com/vasya/vasya/vasya/vasya/).
- Четкая схема ссылок. Каждая запись должна относиться к соответствующему блоку (категории, разделу). На каждую страницу должна ссылаться хотя бы одна другая.
- Наличие текстовых ссылок на другие записи (разделы). Поисковику так проще анализировать контент.
- Наличие карты ресурса (xml-карты), которая ускоряет его индексацию.
- Единственный и уникальный URL-адрес для каждой записи. На разные записи должны вести разные URL, и наоборот – одна запись должна иметь единственный адрес.
- Ограничение индексирования служебной информации (наличие файла robots.txt).
Как мы видим, «Яндекс» предъявляет немало критериев и требований как к схеме ресурса, так и к нему самом. Но это официальная информация, так что придется подстраиваться.
Рекомендуемые статьи по данной теме:
- Разработка веб-сайтов: способы, инструменты и проблемы
- Внутренняя оптимизация сайта: пошаговый разбор
- Разработка дизайна сайта: от выбора стиля до получения макета
«Google»
Его рекомендации достаточно просты и понятны. Они умещаются всего в один абзац:
- Избегать чересчур сложных и длинных url-адресов.
- Создавать простую структуру официального сайта.
- Использовать некоторые знаки пунктуации в url (в частности дефис «-«).
- Создавать понятную логическую схему url-адресов.
- Использовать не идентификаторы, а слова.
Разобрались, но тогда что такое сайт?
Сайт — это совокупность нескольких веб-страниц, объединенных общим дизайном, общей тематикой или общей целью. То есть «Просто и Понятно» является сайтом, объединяя в себе множество страниц со статьями. Дизайн выполнен в одном стиле, то есть все оформлено похоже. Поэтому не только общность темы (обучение работе за компьютером), но и сам внешний вид говорит о том, что страницы связаны. Но при этом отдельно открытая главная prosto-ponyatno.ru является веб-страницей.
Бывают так же одностраничные сайты, но в своем большинстве они включают несколько страниц: главную и внутренние, на которых расположена различная информация.
PLANOLY
Пригодится, если хорошо со знанием английского языка
- англоязычный сервис для планирования ленты Инстаграм, Фейсбук, Пинтерест и Твиттер;
- предварительный просмотр будущего поста до его публикации в профиль (возможность посмотреть, как будет выглядеть текст и фото в ленте);
- получение уведомлений о публикации поста, напоминания;
- встроенные инструменты аналитики вовлеченности пользователей, контроль охватов;
- есть мобильное приложение для планирования ленты в Инстаграм;
- синхронизация с Dropbox и Google Drive;
- инструмент Splitter для разделения изображения на несколько частей;
- управление в команде;
- автоматическая публикация и планирование первых комментариев;
- множество шаблонов и стикеров для Сторис Инстаграм;
- бесплатный сервис, но есть встроенные покупки расширенного функционала.
Способы
Что такое веб сайт
Сайт (site, веб-сайт, web site) — одна или несколько объединенных между собой веб-страниц, представляющих собой один ресурс. Располагаются во всемирной паутине и доступны для просмотра с браузера по определенному URL адресу. В переводе с английского — Web Site означает — место в паутине. Работают сайты по протоколу HTTP стека TCP/IP.
Сайты создаются/пишутся на специальных языках программирования и посмотреть их можно с помощью специальных программ — браузеров. Принадлежать они могут, как физическим, так и юридическим лицам. У сайта может быть свое название, которое может отличаться от его доменного имени в сети. Доменное имя по большей части — это лишь адреса ресурса в сети.
Именно из веб-сайтов состоит всемирная паутина и ради них она в принципе и задумывалась. Чтобы сделать доступ к информации более наглядным, доступным и самое главное удобным.
На данный момент в интернете существуют миллиарды различных сайтов, на одном из них вы сейчас и читаете данный материал.
Немного истории
6 августа 1 991 года появился первый в мире сайт — info.cern.ch. Произошло это одновременно с появлением всемирной паутины. Сделал его ее создатель — Тим Бернс-Ли. На нем была информация о World Wide Web, принципы ее работы, информация о протоколе передачи данных — HTTP, языке гипертекстовой разметки и системе адресации URI. Такой F.A.Q. — что и как работает.
На нем в дальнейшем выкладывались ссылки на другие веб-сайты, т.е. он стал выступать в ролики каталога.
Создавать Тим Бернс-Ли всемирную паутину начал еще в 1 988 году, в 1 990 он уже сделал первый браузер для просмотра сайтов, в котором кроме прочего был встроен и простой редактор для их создания.
Структура сайта — из чего он состоит
Рассмотрим основное, как можно охарактеризовать веб-сайт, его обязательные атрибуты.
- Домен — это адрес в сети интернет, по которому можно получить доступ к ресурсу.
- Хостинг или сервер — место, где располагаются ресурс во всемирной паутине.
- Файлы — HTML и PHP страницы, картинки, видео, аудио и т.д. Страницы создаются в специальных редакторах или используются уже готовые системы — CMS.
- База данных — здесь хранится контент, текстовая составляющая и код. Располагается на хостинге.
Wiki tools
Виды сайтов
Тематику своего ресурса в сети интернет выбирает его создатель, то, чем он хочет заниматься. А тематик у нас много, и они могут кардинально отличаться друг от друга. Я выделил самые распространенные тематики, которые можно встретить чаще всего.
Информационный — ресурсы различной тематики, к примеру, о науке или образовательные порталы, по типу того, на котором вы сейчас находитесь.
Новостной — ресурсы, посвященные новостям, на данный момент практически полностью вытеснили новостные печатные издания.
Блог — ресурсы, где автор высказывает свое личное мнение по различным темам.
Сервис — по сути те же утилиты, только расположенные во всемирной паутине, но также решающие задачи, только уже через браузер. Например, онлайн калькулятора и т.д.
Игровой — порталы, посвященные играм
Журналы — онлайн дневники, похожи на блоги.
Одностраничник — одностраничник в простонародье, чаще всего простая визитка или реклама определенного товара/ов/
Визитка — рекламная страничка об организации или одном человеке. В большинстве своем не более 10 страниц.
И многие другие — их очень много, все чем бы вы не захотели заниматься — обо всем можно сделать вебсайт и занять свою нишу.
В заключение
Теперь вы знаете определение вебсайтов. Каждый день мы проводим довольно много времени в интернете и впитываем новую информацию. И, хорошие ресурсы этому только способствуют. Приятного и быстрого вам серфинга в сети.
Основные элементы сайта
«О сайте», «Об авторе», «О проекте», «Обо мне» — страница, на которой автор представляется и знакомится с посетителями. Тут он рассказывает, для кого и для чего создан данный сайт.
Главная – страница, на которой размещены анонсы записей (постов), начиная от самой свежей.
Карта сайта – это перечень всех статей сайта, классифицированных по рубрикам, с действующими ссылками на статьи.
Контактная информация – данные о владельце. Адрес местонахождения, электронный адрес и электронная почта, контактные телефоны, факс и форма обратной связи с владельцем сайта.
Форма подписки – на этой странице можно оставить адрес своей электронной почты, для того чтобы регулярно получать анонсы новых статей и быть в курсе новостей сайта.
Поисковая строка – с помощью одного слова или фразы, можно найти необходимую информацию на сайте в считанные секунды.
Вот такие основные элементы навигации на сайте хотелось бы выделить.
На сайте можно не только размещать полезную информацию, но и через определенное время, получать доход. Это возможно благодаря росту количества посетителей. Хочу назвать несколько источников дохода, которые можно использовать на своем сайте.








