Модальное окно, которое вы ждали. или как вызвать «всплывашку» с разных кнопок на чистом js
Содержание:
- Основные причины, по которым pop-up не работает
- Интересные идеи по настройке всплывающих окон
- Как выбрать телевизор для игр на Плейстейшен 4 и 3
- Как сделать всплывающее окно на сайте WordPress
- Модальная Галерея Изображений
- Mega
- Всплывающее окно
- Объяснение кода
- Всплывающее окно на CSS
- Начнем с простого
- HTML и CSS код модального окна
- Рейтинг качественных моделей на 2020 год
- JS JSON
- Примеры эффективных и неэффективных всплывающих окон
- HTML-разметка всплывающего окна.
Основные причины, по которым pop-up не работает
Некоторые из указанных причин могут оказаться неожиданными, но именно из-за них эффективность поп-ап сводится к нулю.
Всплывающее окно не настроено под нужды пользователей смартфонов
Примерно треть гостей на сайты заходят через мобильные устройства. Если не адаптировать баннер под электронные гаджеты, то он будет некрасиво растягивать экран или вовсе отображаться некорректно. Обязательно нужно проверить функциональность pop-up как в браузерной, так и в мобильной версиях сайта.
«Тяжелые» плагины не позволяют быстро загрузить страницу
Каждая новая надстройка замедляет работу сайта. Если страница медленная, то посетители не захотят ждать ее загрузки. Проверить скорость работы вашего ресурса можно с помощью сервисов Sitespeed.ru или PageSpeed Insights, а при необходимости провести работы по ускорению сайта.
Кроме того, некоторые плагины могут вступать в конфликт друг с другом, деформируя вид страницы со всплывающим окном
Перед тем как демонстрировать всплывающие окна посетителям, важно убедиться, что все выглядит и работает нормально
Всплывающее окно имеет некачественный дизайн
Дизайн инструментов поп-ап должен быть проработан до мелочей и перекликаться с общей стилистикой сайта
Важно сделать действительно удобную страницу для посетителей.
Текст для всплывающего окна неуникален
Если посетитель заметит, что вы пользуетесь чужим интеллектуальным трудом, копируя текст с популярных сайтов, на лояльность посетителей рассчитывать не придется.
Используется нерелевантный контент
Содержание всплывающего окна должно быть тщательно продуманным. Например, если покупатель положил товар в корзину, но в последний момент закрывает вкладку, ему можно предложить скидку или бесплатную доставку, но никак не другой товар, поскольку выбор уже сделан, но на покупку посетитель так и не решился.
Интересные идеи по настройке всплывающих окон
1. Заменяем баннеры всплывающими окнами
Указанный прием имеет как достоинства, так и недостатки. К числу положительных аспектов можно отнести:
- Возможность сэкономить место на странице, что особенно актуально, если баннер был большим.
- Всплывающее окно загружается мгновенно, а на открытие «тяжелого» баннера требуется время.
Все это может положительно сказаться на конверсии.
Минус здесь всего один:
Окошко поп-ап не может разместить много информации, в отличие от полноценного баннера. Но креативный подход позволит избежать трудностей.
2. Заменяем подписки всплывающими окнами
Речь идет о формах подписки, которые могут быть размещены и на отдельных страничках, и сбоку и внизу главной. Можно просто убрать все поля, заменив их единственной кнопкой для клика, которая и будет вызывать всплывающее окно. Оно-то уже сможет содержать всю необходимую информацию и поля.
Достоинства такого подхода:
- Увеличивается число подписчиков, поскольку столь корректный подход вызывает расположение со стороны посетителей. В случае когда форма подписки доступна сразу, больше риск, что ее проигнорируют.
- Отсутствие лишней информации помогает сделать страницу более аккуратной.
Среди недостатков можно назвать:
Маркетологу следует быть осторожным при создании кнопок, поскольку пользователь может неверно истолковать их значение. Так, от слова «Загрузить» люди будут ждать возможности скачать файлы.
3. Заменяем слова благодарности всплывающими окнами
Нет необходимости создавать целю страницу сайта под слова благодарности. Но вполне можно демонстрировать popup окно по истечении определенного времени.
Достоинства подхода:
Потребуется совсем немного времени на создание окна, чем на оформление полноценной страницы.
Недостатки:
- Не все всплывающие окна могут перенаправлять посетителя на социальные сети.
- Создание более хитрого кода с благодарностью требует привлечения хорошего специалиста.
4. Благодарность за подписку заменяем всплывающим окном
Пример схож с предыдущим. Но вместо отсылки к форме с благодарностью, происходит перенаправление на продающую страницу с необходимыми ссылками и словами благодарности за подписку. Это окно pop-up может также содержать данные о платном товаре или предложения поучаствовать в акции.
Достоинства подхода:
- Не нужно создавать отдельную страницу благодарности.
- Увеличивается конверсия, поскольку посетители при закрытии окна будут попадать на загруженную полностью страницу с рекламой товаров. Это ненавязчиво подтолкнет к покупке.
Недостатки:
Необходимо добиться моментального появления всплывающего окна, чтобы посетители не заподозрили сайт в обмане.
5. Секретный баннер pop-up
Идеальное решение для постоянных покупателей и людей, которые долгое время пребывают на страницах сайта. Можно их порадовать выгодными предложениями, доступными при переходе по ссылкам, указанным во всплывающем окне. Правильная настройка позволит сделать ссылку доступной только для ограниченного числа лиц.
Достоинства подхода:
Своеобразное пасхальное яйцо поможет добиться лояльности от определенного числа посетителей ресурса.
Недостатки:
При неправильной настройке «секретное» окно будет всплывать абсолютно для всех, что приведет компанию к убыткам.
6. Персонализация в мини-версии
Персонализацию сейчас используют не так активно, как пару лет назад. Но в совокупности с pop-up она могла бы работать крайне эффективно. Разработчику нужно будет всего лишь настроить автоматическое заполнение формы подписки на соответствующей странице, а все прочие ненужные строки заменить рекламой.
Такой метод сулит только плюсы:
- Можно добиться высоких показателей конверсии, ведь от посетителя не потребуются усилия по заполнению полей. Достаточно лишь кликнуть на кнопку.
- Стандартная страница сайта будет вмещать больше рекламы.
7. Всплывающее окно внутри страницы
Ненавязчивый способ продемонстрировать всплывающее окно на сайте — разместить ссылку на него внутри страницы. Чем объемнее статья, тем больше кнопок, вызывающих поп-ап, можно разместить.
Достоинства инструмента:
- Абсолютно ненавязчивы способ показать дополнительную информацию или пригласить в рассылку.
- Конверсия повышается чрезвычайно легко, поскольку пользователь сам нажимает на кнопки вызова всплывающего окна.
Недостатки:
Статья будет содержать ненужные элементы, потому потребуется настойка страницы. Человек, оформивший подписку или отказавшийся от нее, не должен встречать в тексте те же кнопки.
Как выбрать телевизор для игр на Плейстейшен 4 и 3
При выборе телевизора для PlayStation 3 и 4 следует учитывать не только марку устройства
Чтобы понять, какой телевизор нужен, чтобы получить отличное качество изображения, требуется принять во внимание тип матрицы, разрешение и качество картинки, частоту обновления кадра

Также важно правильно подобрать размер экрана, иначе вместо удовольствия от игры пользователь получит дискомфорт и значительную нагрузку на глаза
Производитель
Лучшее качество изображения обеспечивают телевизоры производства компаний Sony, Philips, LG, Samsung, Panasonic. Также можно выбрать технику менее известных бюджетных производителей.
Если учесть все требования к телевизионной панели, картинка в таком случае будет ненамного хуже, чем при покупке устройства от известного бренда.
Тип матрицы
На современных телевизорах устанавливаются следующие типы матриц:
- TN;
- IPS;
- VA.
TN матрицы имеют низкую стоимость, маленькое время отклика и устанавливаются на бюджетных моделях телевизоров. Отличаются слабым углом обзора и низкой передачей цветов.
IPS матрицы выделяются средним временем отклика, отличной цветопередачей и широким углом обзора. Недостаток – высокая стоимость.

VA матрицы по отношению к IPS имеют меньший угол обзора, цветопередача у них тоже хуже, но при этом у техники с такой матрицей лучше передача контрастности и меньшая стоимость.
Помимо типа матрицы, нужно обратить внимание и на ее поверхность. Передача цветов лучше у глянцевого покрытия, но при ярком освещении появляются блики
Матовая поверхность отлично себя проявляет при любом свете.
Размер диагонали
Выбирая телевизор для игровой консоли, не стоит гнаться за большой диагональю. Техника подбирается так, чтобы в процессе игры не было необходимости поворачивать голову в разные стороны.
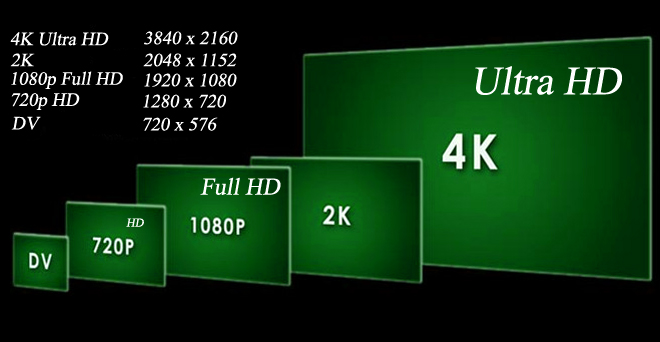
Качество и разрешение
Игровые приставки Сони Плейстейшен 3 и 4 имеют разрешение Full HD и 4K, а значит, телевизионный приемник также должен поддерживать стандарт 1920х1080.
Телевизор для PS4 pro должен воспроизводить картинку в формате 4K, потому что данная консоль способна передавать сигнал в разрешении Ultra HD.

Чтобы получить большее удовольствие от изображения, его качество должно быть очень хорошим. Чтобы дать такую картинку, телевизор должен иметь высокую контрастность и яркость. Только так он сможет передать все краски и цветовую гамму запущенной игры.
Обновление кадра картинки
В недорогих телеприемниках частота обновления равна 50-60 Гц. При этом качество изображения тем лучше, чем выше этот параметр. Особенно ярко этот показатель проявится во время просмотра динамичных сцен.
Если смена кадров медленная, изображение будет нечетким и смазанным. Поэтому лучшим телевизором для игровых консолей станет техника с частотой от 100 Гц и выше.
Как сделать всплывающее окно на сайте WordPress
Вот мы и добрались до самого главного, каким способом можно сделать попап на сайте собранном на CMS WordPress. Сразу отметим, что задача это не сложная и существует очень много инструментов, позволяющих создавать красивые попапы, которые будут отвечать всем рекомендациям, написанным выше.
Также помимо стандартных попапов, некоторые плагины умеют легко создавать и остальные виды всплывающих окон.
Давайте посмотрим на 5 плагинов для создания всплывающих окон, а один полностью настроим для наглядного примера.
Master Popups
Название плагина говорит само за себя. Плагин имеет 25 шаблонов всплывающих окон, 12 форм подписки на рассылку и красивый drag-n-drop редактор.
Вы можете таргетировать попап по типам страниц или постов, по тегам и категориям. Можно показывать одну всплывашку на весь сайт.
Количество попапов в плагине не ограничено, вы можете делать столько окон, сколько вам нужно. Каждому окну можно задавать свою ширину и высоту, менять цвет заднего фона страницы,
Помимо прочего, вы можете настраивать даже свой собственный прелоадер для каждого попапа.
Для каждого всплывающего окна можно задать шорткод и вызывать его по клику на кнопку или ссылку. Все настройки плагина можно экспортировать для использования на другом сайте.
К сожалению, плагин обновляется не так часто как хотелось бы, тем не менее, он прекрасно работает с последними версиями WordPress.
Из недостатков плагина — он полностью на английском языке.
Popup by Supsystic
Создать лайтбокс за пару минут, выбрав один из 18 типов всплывающих окон и один из 69 адаптивных шаблонов? Легко.
Плагин позволяет вам создавать неограниченное количество всплывашек, каждую из которых можно настраивать по размеру, цвету и любому другому стандартному критерию.
Таргетировать всплывающие окна можно по категориям или типам страниц. Также можно делать различные задержки и целые серии попапов с помощью тонких настроек.
Вы можете выбирать место на странице для каждого попапа и сделать одну из двадцати возможных анимаций открытия. В общем очень много настроек, шаблонов и типов всплывающих окон.
Плагин часто обновляется, но также не поддерживает русский язык. Однако, пусть английский язык не пугает вас. Администрирование плагина и создание новых окон настолько просто и понятно, что с этим справится любой неопытный пользователь.
Popup Builder — Responsive WordPress Pop up — Subscription & Newsletter
Очень популярный и функциональный плагин. Поддерживает интеграцию практически со всеми более-менее крупными плагинами для создания форм на сайте, поддерживает интеграцию и с конструкторами страниц (Visual Composer, Elemental, DIVI, WPML и другие).
Плагин действительно довольно функциональный и имеет все необходимые для комфортной работы настройки. Вы можете выбирать анимации открытия, расположение всплывающего окна на странице, таргетироваться по страницам, рубрикам и тегам, а также вызвать модальное окно по шорткоду.
У плагина есть и платная версия. В ней доступен функционал интеграции в WooCommerce, делать всплывающие окна регистрации и авторизации на сайте, делать всплывающие окна с счетчиками и вызывать попап когда пользователь пытается покинуть страницу. Также для платной версии доступен функционал обхода Adblock и еще более двадцати настроек.
Плагин постоянно обновляется, имеет более 100 000 скачиваний и основная масса оценок это 5*.
Popup Maker — Popup Forms, Opt-ins & More
В платной версии доступен функционал показа попапа пользователю, покидающему страницу, подгрузки попапов с помощью AJAX, все верификационные окна, внутренняя аналитика плагина и большое количество таргетингов.
Плагин очень крупный и “тяжелый”. Хорошо подойдет тем, кто продумывает стратегию размещения модальных окон, создает цепочки и отслеживает аналитику. Если вам нужно одно окно на весь сайт и вы не заморачиваетесь настройками, лучше воспользоваться более “легким” плагином.
На момент написания статьи плагин имеет более 400 000 установок и более 3 000 наивысших оценок. Кстати, плагин поддерживает русский язык.
Popups by OptinMonster
Самый популярный плагин из этой подборки. Плагион обладает всем функционалом своих конкурентов описанных выше. Есть возможность проводить А/Б тесты всего в пару кликов и без сложных настроек. Все виды таргетинга и всплывающих окон.
Есть и внутренняя аналитика поведения на всплывашках. Вы можете воспользоваться одним из шаблонов в библиотеке плагина или создать своё модальное окно с помощью drag-n-drop редактора.
Плагин постоянно обновляется и имеет более 1 000 000 активных установок. Русского языка к сожалению в плагине не имеется.
Модальная Галерея Изображений
Нажмите на изображение, чтобы отобразить его в полном размере:
×
Пример
<div class=»w3-row-padding»> <div class=»w3-container w3-third»>
<img src=»img_snowtops.jpg» style=»width:100%» onclick=»onClick(this)»>
</div> <div class=»w3-container w3-third»> <img
src=»img_lights.jpg» style=»width:100%» onclick=»onClick(this)»>
</div> <div class=»w3-container w3-third»> <img
src=»img_mountains.jpg» style=»width:100%» onclick=»onClick(this)»>
</div></div><div id=»modal01″ class=»w3-modal» onclick=»this.style.display=’none'»>
<img class=»w3-modal-content» id=»img01″ style=»width:100%»></div><script>function
onClick(element) { document.getElementById(«img01»).src = element.src;
document.getElementById(«modal01»).style.display = «block»;}</script>
Mega
Облачное хранилище Кима Доткома. Открыт 19 января 2013 года, спустя ровно год после закрытия сервиса Megaupload.
Надёжное хранение данных в облаке с удобным, мощным и постоянно активным режимом конфиденциальности.
Mega уважает право на конфиденциальную информацию и обеспечивает вас технологией и инструментами для её защиты.
– 50 ГБ бесплатно
– 370 рублей в месяц за 200 ГБ
– 740 рублей — за 1 ТБ
– 1 580 рублей — за 4ТБ
– 2 220 рублей — за 8 ТБ.

Всплывающее окно
Первым шагом создания всплывающего окна является создание элемента <div> (или любого другого элемента) и его оформление:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
.okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
}
</style>
</head>
<body>
<div class="okno">
Всплывающее окошко!
</div>
</body>
</html>
Попробовать »
Этот и будет использоваться в качестве всплывающего окна. Теперь мы его скрываем с помощью значения свойства display и добавляем ссылку, при нажатии на которую будет появляться всплывающее окно:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
display: none;
}
#okno:target {display: block;}
</style>
</head>
<body>
<div id="okno">
Всплывающее окошко!
</div>
<a href="#okno">Вызвать всплывающее окно</a>
</body>
</html>
Попробовать »
Используя псевдо-класс мы выбираем и применяем стили к элементу, к которому был осуществлён переход. Таким образом после перехода по ссылки значение свойства элемента сменится с на .
Теперь надо расположить посередине страницы, чтобы он стал похож на всплывающее окно. Делаем его абсолютно позиционированным и центрируем его по вертикали и горизонтали:
#okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
display: none;
/*позиционируем и центрируем*/
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
Следующим шагом будет реализация скрытия окна, при нажатии на любое место страницы или на само окно. Для этого нам нужно расположить элемент внутри элемента <a>:
<a href="#" id="main"> <div id="okno"> Всплывающее окошко! </div> </a>
Затем мы позиционируем элемент и растягиваем его на всю ширину и высоту окна. Задаём ему и перенаправляем нашу ссылку на него:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#main {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
#okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
#main:target {display: block;}
</style>
</head>
<body>
<a href="#" id="main">
<div id="okno">
Всплывающее окошко!
</div>
</a>
<a href="#main">Вызвать всплывающее окно</a>
</body>
</html>
Попробовать »
У элемента убираем (он больше не нужен, так как скрываем мы теперь ). В итоге родительский выполняет теперь скрытие всплывающего окна, перенаправляя выбор на страницу.
На этом создание простого всплывающего окна закончено.
Объяснение кода
Для активации модального окна Bootstrap через data-* атрибуты нам в основном нужны два компонента — элемент контроллера, такой как кнопка или ссылка, и сам модальный элемент.
Внешний контейнер каждого модального элемента в документе должен иметь уникальный идентификатор (в данном случае ), чтобы на него можно было ориентироваться через (для кнопок) или (для гиперссылок) атрибут элемента контроллера.
Атрибут data-toggle=»modal» требуется добавить в элемент контроллера, например кнопку или привязку, вместе с атрибутом или чтобы обозначить элемент как контроллер всплывающих окон.
Класс устанавливает ширину, а также горизонтальное и вертикальное выравнивание модального окна. В то время как класс устанавливает стили, такие как цвет текста и фона, границы, закругленные углы и т. д.
Все остальное, я думаю, не требует пояснений, например, элемент определяет заголовок для модального окна, который обычно содержит заголовок и кнопку закрытия, тогда как элемент содержит фактический контент, такой как текст, изображения, формы и т.д., а элемент определяет нижний колонтитул, который обычно содержит кнопки действий для пользователя.
Класс в элементе добавляет эффект анимации исчезновения и скольжения при отображении и скрытии модального окна. Если вы хотите, чтобы окно просто появлялось без какого-либо эффекта, вы можете просто удалить этот класс. Кроме того, когда модальные окна становятся слишком большими для просмотра, они прокручиваются независимо от самой страницы.
Всплывающее окно на CSS
Начнем с простого
Теперь мы подошли к самим примерам. Начну я с программной реализации, выполненной при помощи css и html. Я написал приложение, в котором окно всплывает при нажатии на определенную кнопку. В ней я расположил изображение. Однако вы можете впихнуть туда любую информацию, будь то ссылки, текст, фотографии, видео, формы регистрации и так далее.
Итак, сама разметка веб-страницы вмещается в несколько строк, потому что весь сок состоит в правильной стилизации.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>Popup window</title>
</head>
<body>
<a href="#b" id="button">Нажми на меня</a>
<a href="#x" class="overlay" id="b"></a>
<div class="window">
<img src="http://www.sunhome.ru/UsersGallery/Cards/prazdnik_den_zemli_kartinka.jpg"/>
<a class="close" title="Закрыть" href="#close"></a>
</div>
</body>
</html>
|
Как видите, все очень просто. А теперь перейду к каскадным таблицам. Вот там-то кода будет много, но он опять-таки легкий.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
<style>
/*Затемнение дисплея*/
.overlay {
background-color: rgba(1, 0, 0, 0.77);
right: 0;
left: 0;
position: fixed;
top: 0;
bottom: 0;
z-index: 11;
display: none;
}
/*Слой становится видимым*/
.overlay:target {
display: block;
}
/*Растягиваю картинку на всю ширину попапа*/
.window img {
width: 100%;
}
/*Характеристики самого окна, которое появляется после клика на кнопке*/
.window {
left: 50%;
z-index: 12;
margin: 0;
position: fixed;
padding: 15px;
border: 1px solid #383738;
background: #fefeff;
border-radius: 15px;
box-shadow: 0 13px 21px rgba(0,1,0,.19),0 21px 63px rgba(0,1,0,.31);
transform: translate(-50%, -450%);
transition: transform 0.6s ease-out;
}
/*Появление модального окошка с верхнего края экрана*/
.overlay:target+.window {
transform: translate(-50%, 0);
top: 17%;
}
/*Внешний вид кнопки «Закрыть»*/
.close {
top: -11px;
right: -11px;
width: 23px;
height: 23px;
position: absolute;
padding: 0;
border: 2px solid #ccd;
border-radius: 15px;
background-color: rgba(61, 61, 61, 0.81);
box-shadow: 0 0 12px #010;
text-align: center;
text-decoration: none;
font: 18px sans-serif;
font-weight: bold;
transition: all ease .9s;
}
.close:before {
color: rgba(254, 254, 254, 0.89);
content: "X";
text-shadow: 0 1px 3px #010;
font-size: 14px;
}
/*Изменение характеристик при наведении на область */
.close:hover {
background-color: rgba(253, 21, 0, 0.83);
transform: rotate(360deg);
}
/*Оформление главной кнопки*/
#button {
margin-left: 40%;
font-size: 33px;
border-radius: 11px;
background-color: rgba(63, 63, 63, 0.9);
box-shadow: 0 3px 10px #010;
text-align: center;
text-decoration: none;
background: #DCDCDC;
padding: 6px 17px;
}
</style>
|
HTML и CSS код модального окна
HTML разметка модального окна:
<div id="openModal" class="modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h3 class="modal-title">Название</h3>
<a href="#close" title="Close" class="close">×</a>
</div>
<div class="modal-body">
<p>Содержимое модального окна...</p>
</div>
</div>
</div>
</div>
Ссылка, с помощью которой осуществляется открытие модального окна:
<!-- openModal - id модального окна (элемента div) --> <a href="#openModal">Открыть модальное окно</a>
CSS модального окна:
/* стилизация содержимого страницы */
body {
font-family: -apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif;
font-size: 16px;
font-weight: 400;
line-height: 1.5;
color: #292b2c;
background-color: #fff;
}
/* свойства модального окна по умолчанию */
.modal {
position: fixed; /* фиксированное положение */
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,0.5); /* цвет фона */
z-index: 1050;
opacity: 0; /* по умолчанию модальное окно прозрачно */
-webkit-transition: opacity 200ms ease-in;
-moz-transition: opacity 200ms ease-in;
transition: opacity 200ms ease-in; /* анимация перехода */
pointer-events: none; /* элемент невидим для событий мыши */
margin: 0;
padding: 0;
}
/* при отображении модального окно */
.modal:target {
opacity: 1; /* делаем окно видимым */
pointer-events: auto; /* элемент видим для событий мыши */
overflow-y: auto; /* добавляем прокрутку по y, когда элемент не помещается на страницу */
}
/* ширина модального окна и его отступы от экрана */
.modal-dialog {
position: relative;
width: auto;
margin: 10px;
}
@media (min-width: 576px) {
.modal-dialog {
max-width: 500px;
margin: 30px auto; /* для отображения модального окна по центру */
}
}
/* свойства для блока, содержащего контент модального окна */
.modal-content {
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
-ms-flex-direction: column;
flex-direction: column;
background-color: #fff;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.2);
border-radius: .3rem;
outline: 0;
}
@media (min-width: 768px) {
.modal-content {
-webkit-box-shadow: 0 5px 15px rgba(0,0,0,.5);
box-shadow: 0 5px 15px rgba(0,0,0,.5);
}
}
/* свойства для заголовка модального окна */
.modal-header {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-webkit-justify-content: space-between;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 15px;
border-bottom: 1px solid #eceeef;
}
.modal-title {
margin-top: 0;
margin-bottom: 0;
line-height: 1.5;
font-size: 1.25rem;
font-weight: 500;
}
/* свойства для кнопки "Закрыть" */
.close {
float: right;
font-family: sans-serif;
font-size: 24px;
font-weight: 700;
line-height: 1;
color: #000;
text-shadow: 0 1px 0 #fff;
opacity: .5;
text-decoration: none;
}
/* свойства для кнопки "Закрыть" при нахождении её в фокусе или наведении */
.close:focus, .close:hover {
color: #000;
text-decoration: none;
cursor: pointer;
opacity: .75;
}
/* свойства для блока, содержащего основное содержимое окна */
.modal-body {
position: relative;
-webkit-box-flex: 1;
-webkit-flex: 1 1 auto;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 15px;
overflow: auto;
}
Если вам необходимо убрать скролл страницы после отображения модального окна, то к элементу нужно добавить CSS-свойство со значением . А после скрытия модального окна данное свойство убрать у элемента . Данное действие можно осуществить только с помощью JavaScript:
document.addEventListener("DOMContentLoaded", function(){
var scrollbar = document.body.clientWidth - window.innerWidth + 'px';
console.log(scrollbar);
document.querySelector('').addEventListener('click',function(){
document.body.style.overflow = 'hidden';
document.querySelector('#openModal').style.marginLeft = scrollbar;
});
document.querySelector('').addEventListener('click',function(){
document.body.style.overflow = 'visible';
document.querySelector('#openModal').style.marginLeft = '0px';
});
});
Рейтинг качественных моделей на 2020 год
JS JSON
Примеры эффективных и неэффективных всплывающих окон
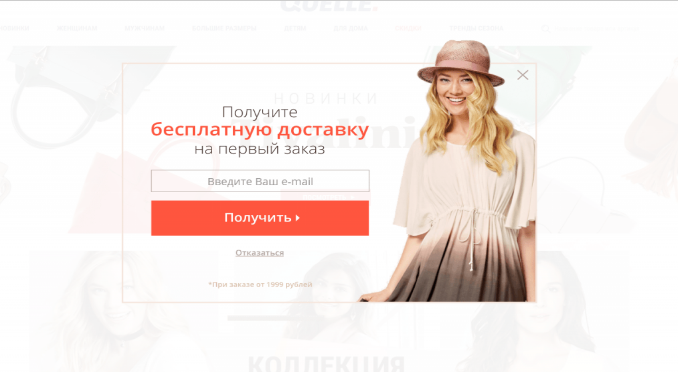
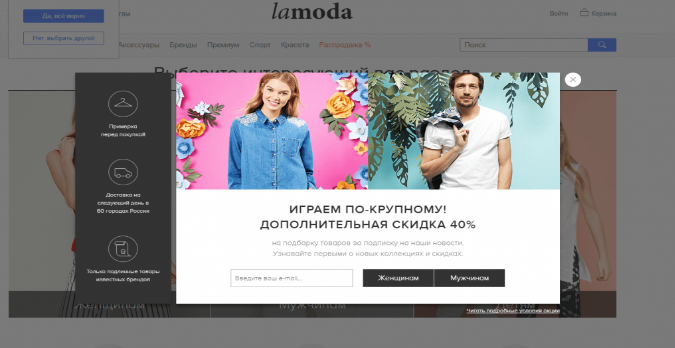
Для наглядности предлагаем взглянуть плохие и хорошие примеры всплывающих окон.
Хороший пример. Без сомнения, ими могут похвастаться онлайн-магазины Quelle и Lamoda. На страницах появляются баннеры со специальными предложениями.


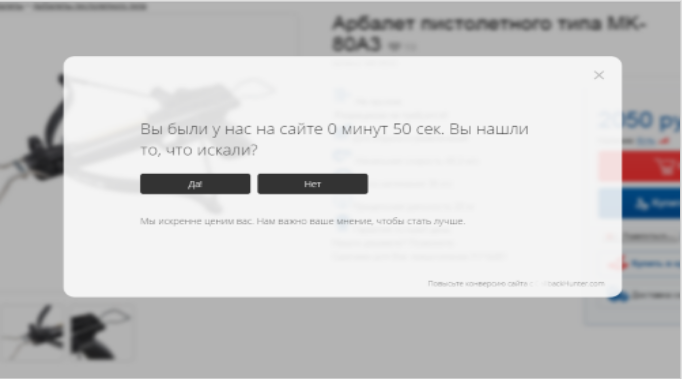
Плохой пример. Инструмент, называемый CallBackHunter или «Мы вам перезвоним». Когда он только появился в Рунете, то произвел эффект разорвавшейся бомбы, ведь покупатели еще не привыкли к такому сервису: клиенту больше не надо тратить деньги на звонок, чтобы узнать интересующую информацию. Достаточно лишь указать свой номер и дождаться входящего звонка. Такая мера поначалу серьезно повлияла на конверсию сайтов, но спустя совсем немного времени инструмент начал вызывать раздражение. И виной тому, прежде всего, неправильная настройка. Баннер появляется через считанные секунды после перехода на сайт, когда посетитель даже не уверен, по нужному ли он попал адресу. Да и формулировка заголовка и основного текста оставляет желать лучшего.

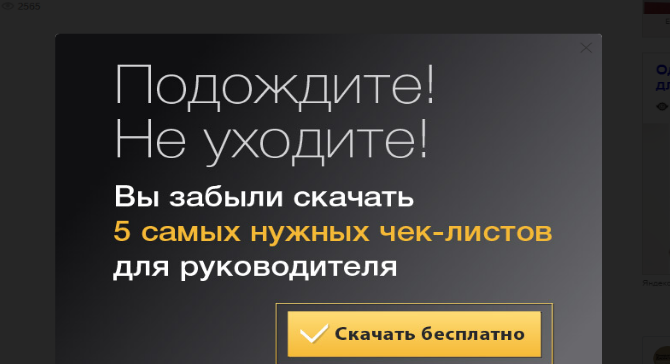
Отличный пример. Один из сайтов, посвященных экономике и бухучету на предприятиях, предлагает посетителям дополнительную информацию во время прочтения определенной статьи или же по прошествии нужного времени на сайте. Главная цель — предложить гостям интересный контент, когда те соберутся покинуть сайт.
Баннер содержит заманчивое предложение, он не назойлив, а потому у посетителей нет ощущения, что этот pop-up «пришел» с другого сайта и является рекламным. Все это в совокупности позволяет ответить на вопрос, как сделать всплывающее окно максимально эффективным.

HTML-разметка всплывающего окна.
Мы не будем создавать сложную вёрстку на HTML. Создадим overlay, два всплывающих окна и по две кнопки для каждого pop-up, которые их будут открывать. Вёрстка будет практически одинаковая для всех вариантов анимации открытия и закрытия всплывающих окон.
Начнём с интерактивных элементов — кнопок, которые будут открывать наши всплывающие окна:
XHTML
<div class=»wrap»>
<h1>Всплывающие окна.</h1>
<div class=»btn-box»>
<!— копки открытия первого окна —>
<button type=»button» class=»btn btn-default» data-modal=»modal_1″>Показать pop-up 1</button>
<button type=»button» class=»btn btn-default» data-modal=»modal_1″>Показать pop-up 1</button>
<!— копки открытия второго окна —>
<button type=»button» class=»btn btn-success» data-modal=»modal_2″>Показать pop-up 2</button>
<button type=»button» class=»btn btn-success» data-modal=»modal_2″>Показать pop-up 2</button>
</div>
<div class=»overlay» data-close=»»></div>
<div id=»modal_1″ class=»dlg-modal»>
<span class=»closer» data-close=»»></span>
<h3>Всплывающее окно 1</h3>
</div>
<div id=»modal_2″ class=»dlg-modal»>
<span class=»closer» data-close=»»></span>
<h3>Всплывающее окно 2</h3>
</div>
</div>
|
1 |
<div class=»wrap»> <h1>Всплывающие окна.</h1> <div class=»btn-box»> <!— копки открытия первого окна —> <button type=»button»class=»btn btn-default»data-modal=»modal_1″>Показать pop-up 1</button> <button type=»button»class=»btn btn-default»data-modal=»modal_1″>Показать pop-up 1</button> <!— копки открытия второго окна —> <button type=»button»class=»btn btn-success»data-modal=»modal_2″>Показать pop-up 2</button> <button type=»button»class=»btn btn-success»data-modal=»modal_2″>Показать pop-up 2</button> </div> <div class=»overlay»data-close=»»></div> <div id=»modal_1″class=»dlg-modal»> <span class=»closer»data-close=»»></span> <h3>Всплывающее окно 1</h3> </div> <div id=»modal_2″class=»dlg-modal»> <span class=»closer»data-close=»»></span> <h3>Всплывающее окно 2</h3> </div> </div> |
Обратите внимание на атрибут , который прописан у каждой кнопки. В нём указывается всплывающего окна, которое эта кнопка открывает
Вы, наверное, заметили, что у некоторых элементов ( и ) присутствует атрибут . С помощью этого атрибута можно определить все элементы на странице, которые могут закрыть всплывающие окна. В частности, — это крестик в правом верхнем углу соответствующего pop-up.








