Красивое выпадающее меню
Содержание:
- Как перенести контакты c помощью Bluetooth
- Разметка HTML
- Пример 3
- Адаптация выпадающего html меню под мобильные устройства
- Проверка вводимых значений для подкатегории в зависимом выпадающем списке
- HTML структура
- Выпадающее меню со списком элементов на HTML
- Вопросы и задачи по теме
- Как подключить раскрывающийся список html к форме
- HTML
- Что это такое
- Горизонтальное выпадающее меню
- Доступность
- Удаляем overflow:hidden;
- Отключение списка и мультивыбор
- JAVASCRIPT
- CSS код
Как перенести контакты c помощью Bluetooth
Разметка HTML
Структура HTML будет строиться с мета тегом для управления шаблоном на мобильных устройствах.
Обычно оптимизированные для мобильных приложений сайты содержат следующие команды:
<head> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=no"/> </head>
CSS и JavaScript подключаются следующими строчками:
<link rel="stylesheet" type="text/css" href="styles.css" media="all" /> <script src="js/jquery-1.7.2.min.js"></script>
JavaScript код, который строит навигационное меню для мобильных устройств выглядит так:
<!-- javaScript -->
<script>
<!-- // Стрим меню для мобильных устройств -->
$(function(){
// Добавляем элемент select
$('<select />').appendTo('nav');
//Добавляем опции в элемент select
$('<option />', {
'selected': 'selected',
'value' : '',
'text': 'Choise Page...'
}).appendTo('nav select');
$('nav ul li a').each(function(){
var target = $(this);
$('<option />', {
'value' : target.attr('href'),
'text': target.text()
}).appendTo('nav select');
});
// Событие onclicking при нажатии на ссылку
$('nav select').on('change',function(){
window.location = $(this).find('option:selected').val();
});
});
// Выводим и скрываем подменю
$(function(){
$('nav ul li').hover(
function () {
// Выводим подменю
$('ul', this).slideDown(150);
},
function () {
// Скрываем подменю
$('ul', this).slideUp(150);
}
);
});
</script>
Само выпадающее меню будет иметь следующую структуру:
<div id="fdw"> <!--Навигация--> <nav> <ul> <li class="current"><a href="http://www.ruseller.com" target="_balnk">Главная<span class="arrow"></span></a> <ul style="display: none;" class="sub_menu"> <li class="arrow_top"></li> <li><a class="subCurrent" href="http://www.ruseller.com" target="_balnk">Пророчества</a></li> <li><a href="http://www.ruseller.com" target="_balnk">Откровения</a></li> </ul> </li> <li><a href="http://www.ruseller.com" target="_balnk">О нас</a></li> <li><a href="http://www.ruseller.com" target="_balnk">Услуги</a></li> <li> <a href="http://www.ruseller.com" target="_balnk">Портфолио<span class="arrow"></span></a> <ul style="display: none;" class="sub_menu"> <li class="arrow_top"></li> <li><a href="http://www.ruseller.com" target="_balnk">Портфолио 3 </a></li> <li><a href="http://www.ruseller.com" target="_balnk">Портфолио 4 </a></li> <li><a href="http://www.ruseller.com" target="_balnk">Портфолио 1 </a></li> <li><a href="http://www.ruseller.com" target="_balnk">Портфолио 2 </a></li> </ul> </li> <li> <a href="http://www.ruseller.com" target="_balnk">Блог<span class="arrow"></span></a> <ul style="display: none;" class="sub_menu"> <li class="arrow_top"></li> <li><a href="http://www.ruseller.com" target="_balnk">Дизайн</a></li> <li><a href="http://www.ruseller.com" target="_balnk">HTML5</a></li> <li><a href="http://www.ruseller.com" target="_balnk">CSS3</a> </li><li><a href="http://www.ruseller.com" target="_balnk">jQuery</a></li> </ul> </li> <li><a href="http://www.ruseller.com" target="_balnk">Контакты</a></li> </ul> </nav> </div>
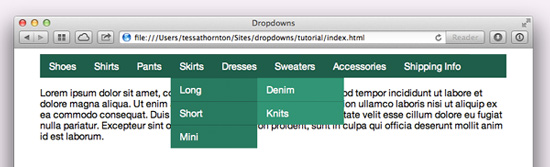
Пример 3
This one is probably the one which comes the closest to a regular select element. Indeed, when you pick something, the label’s default value is replaced by the picked value. On a side note: it looks great doesn’t it?
Разметка
<div id="dd" class="wrapper-dropdown-3" tabindex="1">
<span>Transport</span>
<ul class="dropdown">
<li><a href="#"><i class="icon-envelope icon-large"></i>Classic mail</a></li>
<li><a href="#"><i class="icon-truck icon-large"></i>UPS Delivery</a></li>
<li><a href="#"><i class="icon-plane icon-large"></i>Private jet</a></li>
</ul>
</div>
Адаптация выпадающего html меню под мобильные устройства
Для того чтобы данное меню стало адаптироваться под мобильные устройства нам нужно:
-
1.Добавить дополнительный блок с кнопкой, которая будет вызывать выпадающее меню на мобильных устройствах. Для этого перед кодом вывода меню вставляем код:
PHP
<div class=»mobile-menu-button»> Меню </div>
1 <div class=»mobile-menu-button»>Меню<div> -
2.Далее нам нужно убедиться что к сайту подключена библиотека jQuery.
Более подробно о её подключении вы можете узнать в этой статье «Как подключить jQuery к сайту»
-
3.Добавить небольшой скрипт, который отвечает за вызов выпадающего меню при нажатии на соответствующую кнопку на маленьких экранах. Данный скрипт вставляем перед закрытием тега </body>
PHP
<script>
jQuery(document).ready(function($) {
$(‘.mobile-menu-button’).click(function(e) {
var $message = $(‘.new-mobile-menu’);
if ($message.css(‘left’) != ‘0px’) {
$message.css(‘left’,’0px’);
var firstClick = true;
$(document).bind(‘click.myEvent’, function(e) {
if (!firstClick && $(e.target).closest(‘.new-mobile-menu’).length == 0) {
$message.css(‘left’,’-1000px’);
$(document).unbind(‘click.myEvent’);
}
firstClick = false;
});
}
e.preventDefault();
});
});
</script>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21<script>
jQuery(document).ready(function($){
$(‘.mobile-menu-button’).click(function(e){
var$message=$(‘.new-mobile-menu’);
if($message.css(‘left’)!=’0px’){
$message.css(‘left’,’0px’);
varfirstClick=true;
$(document).bind(‘click.myEvent’,function(e){
if(!firstClick&&$(e.target).closest(‘.new-mobile-menu’).length==){
$message.css(‘left’,’-1000px’);
$(document).unbind(‘click.myEvent’);
}
firstClick=false;
});
}
e.preventDefault();
});
});
</script>
Вот, собственно говоря, и всё! Теперь осталось всё сохранить, проверить работоспособность и при необходимости внести свои правки в html и css код.
На первый взгляд кода много, но он не сложный и вы без труда сможете скорректировать его под свой сайт.

Надеюсь, что помогла вам с сознанием адаптивного выпадающего меню в html! Если статья была для вас полезной, то нажмите на кнопку одной из социальных сетей ниже чтобы поделиться ссылкой на неё. Так вы поможете мне в развитии моего проекта.
Так же заходите на мой канал YouTube, уверена, что вы найдёте там что то интересное для себя!
Успехов вам и вашим проектам! До скорых встреч в других моих статьях и видео!
С уважением Юлия Гусарь
Проверка вводимых значений для подкатегории в зависимом выпадающем списке
Как видите, весь трюк зависимого списка состоит в использовании функции СМЕЩ. Ну хорошо, почти весь. Помогают ей функции ПОИСКПОЗ и СЧЕТЕСЛИ. Функция СМЕЩ позволяет динамически определять диапазоны. Вначале мы определяем ячейку, от которой должен начинаться сдвиг диапазона, а в последующих аргументах определяем его размеры.
В нашем примере диапазон будет перемещаться по столбцу Подкатегория в рабочей таблице (G2:H15). Перемещение начнем от ячейки H2, которая также является первым аргументом нашей функции. В формуле ячейку H2 записали как абсолютную ссылку, потому что предполагаю, что мы будем использовать раскрывающийся список во многих ячейках.
Поскольку рабочая таблица отсортирована по Категории, то диапазон, который должен быть источником для раскрывающегося списка, будет начинаться там, где впервые встречается выбранная категория. Например, для категории Питание мы хотим отобразить диапазон H6:H11, для Транспорта — диапазон H12: H15 и т. д
Обратите внимание, что все время мы перемещаемся по столбцу H, а единственное, что изменяется, это начало диапазона и его высота (то есть количество элементов в списке)
Начало диапазона будет перемещено относительно ячейки H2 на такое количество ячеек вниз (по числу), сколько составляет номер позиции первой встречающейся категории в столбце Категория. Проще будет понять на примере: диапазон для категории Питание перемещен на 4 ячейки вниз относительно ячейки H2 (начинается с 4 ячейки от H2). В 4-ой ячейке столбца Подкатегория (не включая заголовок, так как речь идет о диапазоне с именем Рабочий_Список), есть слово Питание (его первое появление). Мы используем этот факт собственно для определения начала диапазона. Послужит нам для этого функция ПОИСКПОЗ (введенная в качестве второго аргумента функции СМЕЩ):
Высоту диапазона определяет функция СЧЕТЕСЛИ. Она считает все встречающиеся повторения в категории, то есть слово Питание. Сколько раз встречается это слово, сколько и будет позиций в нашем диапазоне. Количество позиций в диапазоне — это его высота. Вот функция:
Конечно же, обе функции уже включены в функцию СМЕЩ, которая описана выше
Кроме того, обратите внимание, что как в функции ПОИСКПОЗ, так и в СЧЕТЕСЛИ, есть ссылка на диапазон названный Рабочий_Список. Как я уже упоминал ранее, не обязательно использовать имена диапазонов, можно просто ввести $H3: $H15
Однако использование имен диапазонов в формуле делает ее проще и легко читаемой.
Вот и все:
Скачать пример зависимого выпадающего списка в Excel
Одна формула, ну не такая уж и простая, но облегчающая работу и защищает от ошибок при вводе данных!
Два варианта использования этого трюка я уже представил. Интересно, как вы его будете использовать?
Выпадающий список в Excel это, пожалуй, один из самых удобных способов работы с данными. Использовать их вы можете как при заполнении форм, так и создавая дашборды и объемные таблицы. Выпадающие списки часто используют в приложениях на смартфонах, веб-сайтах. Они интуитивно понятны рядовому пользователю.
Кликните по кнопке ниже для загрузки файла с примерами выпадающих списков в Excel:
HTML структура
<ul class=’menu’>
<li><a href=»#»>Section 1</a></li>
<li><a href=»#»>Section 2</a>
<ul> <!—выпадающий блок—>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Some page</a></li>
</ul>
</li>
<li><a href=»#»>Section 3</a>
<ul> <!—выпадающий блок—>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Sub-section</a>
<ul> <!—выпадающий блок второго уровня—>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Some page</a></li>
<li><a href=»#»>Some page</a></li>
</ul>
</li>
</ul>
</li>
</ul>
на основе других HTML-тегов
Выпадающее меню со списком элементов на HTML
Вебмастера и блоггеры периодически сталкиваются с проблемой создания горизонтального меню, при наведении на родительские элементы которого будут показывать дочерние элементы.
Конечно, подобную проблему можно решить многими способами, но я бы рекомендовал обходиться без дополнительного JS-кода (и jQuery).
Я считаю так — если задачу теоретически можно решить средствами HTML и CSS без применения джейквери, нужно делать это на практике. Если вы не знаете, что писать и куда нажимать — это отдельная проблема и она не должна вас останавливать. Нужно гуглить, учиться, расти, повышать свою квалификацию как верстальщика и фронтенд-разработчика — никогда не знаешь, где эти навыки пригодятся.
Давайте покажу на примере. Помните, недавно была статья о маркированных и нумерованных списках? Сейчас эти знания пригодятся, потому что именно так мы будем делать меню. Пример кода:
<ul class=»mmenuu»>
<li><a href=#>Меню №1<a>
<ul class=»ssubmenuu»>
<li><a href=#>Субменю №1 первого меню<a><li>
<ul>
<li>
<li><a href=#>Меню №2<a>
<ul class=»ssubmenuu»>
<li><a href=#>Субменю №2 второго меню<a><li>
<li><a href=#>Субменю №2 второго меню<a><li>
<ul>
<li>
<li><a href=#>Меню №3<a>
<ul class=»ssubmenuu»>
<li><a href=#>Субменю №3 третьего меню<a><li>
<li><a href=#>Субменю №3 третьего меню<a><li>
<li><a href=#>Субменю №3 третьего меню<a><li>
<ul>
<li><ul>
Первый шаг к нашему выпадающему списку в меню сделан и вот что получилось. Результат:
Мда. Пока не очень, да? Обычный список какой-то (похож на этот), ведь классы menu и submenu я использовал, а стили не написал.
Добавлю немного CSS-магии. Пропишу прямо в html-файле — в <head><style></style></head>. CSS-код:
body {
/* Убираю отступы. */
margin0px;
/* Убираю еще отступы. */
padding0px;
/* Задаю шрифт. */
font 14px ‘Verdana’;}
ul {
/* Убираю маркеры у списка*/
list-style none;
/* Делаю элементы блочными. */
display block;
/* Убираю отступы. */
margin0px;
/* Убираю еще отступы! */
padding0px;}
ulafter {
/* Делаю элементы блочными. */
display block;
/* Убираю выравнивание. */
float none;
content ‘ ‘;
clear both;}
ul.mmenuu > li {
/* Задаю выравнивание и позиционирование. */
float left;
/* Считаем координаты относительно исходного места*/
position relative;}
ul.mmenuu > li > a {
/* Делаю элементы блочными: */
display block;
/* Задаю белый цвет. */
color #fff;
/* Задаю отступ 10px. */
padding 10px;
/* Убираю форматирование*/
text-decoration none;
/* Задаю цвет. */
background-color #da570f;}
ul.mmenuu > li > ahover {
/* Задаю цвет при наведении. */
background-color #eb9316;}
ul.ssubmenuu {
position absolute;
width 240px;
top 37px;
left0px;
/* Делаю субменю скрытыми. */
display none;
/* Цвет — белый. */
background-color white;}
ul.ssubmenuu > li {
/* Блочное расположение элементов*/
display block;}
ul.ssubmenuu > li > a {
/* Делаю элементы блочными. */
display block;
/* Убираю форматирование*/
text-decoration none;
/* Задаю отступ. */
padding 10px;
/* Задаю цвет. */
color #ffffff;
/* Еще цвет. */
background-color #da570f;}
ul.ssubmenuu > li > ahover {
/* Цвет бэкграунда при наведении. */
background-color #eb9316;
/* Задаю подчеркивание*/
text-decoration underline;}
ul.mmenuu > lihover > ul.ssubmenuu {
/* Делаю элементы блочными. */
display block;}
Результат:
Ого! В жизни не видел ничего прекраснее этого минималистичного выпадающего списка. Без JavaScript и обращения к фрилансерам!
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
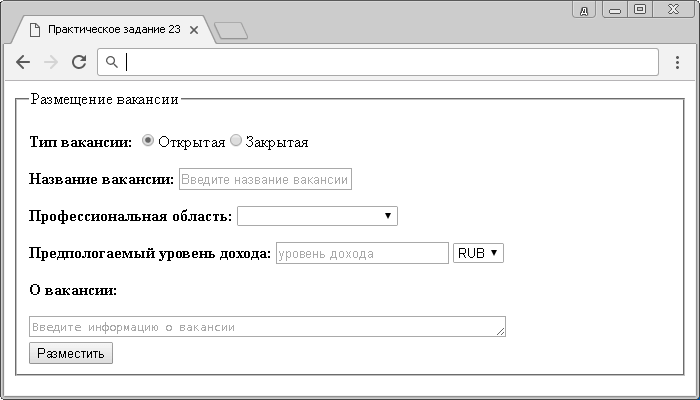
Используя полученные знания составьте следующую форму размещения вакансии:

Практическое задание № 23.
Прежде чем преступить к выполнению задания откройте пример в новом окне и внимательно рассмотрите форму, чтобы повторить все её моменты. Для выполнения задания Вам потребуются знания из статьи «HTML формы». Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
Элементы формы,
добавленные в HTML5
HTML тег кнопка
Как подключить раскрывающийся список html к форме
После того как вы сделаете html выпадающий список, вам нужно будет как-то использовать полученные значения. Для этого мы можем использовать два атрибута name и form.
Атрибут name позволяет задать имя для <select>. Далее, заданное имя можно использовать в качестве переменной в скриптах.
Например:
PHP
<select name=»count» >
<option value=» Москва «>Москва</option>
<option value=» Казахстан «>Казахстан</option>
<option value=» Белоруссия «>Белоруссия</option>
</select>
|
1 |
<select name=»count»> <option value=» Москва «>Москва<option> <option value=» Казахстан «>Казахстан<option> <option value=» Белоруссия «>Белоруссия<option> <select> |
Далее, вы можете использовать полученные данные в php-функции. Например, вот так:
PHP
function dataSelect(a) {
n = a.count.selectedIndex
if(n) alert(«Страна: » + f.count.options.value)
}
|
1 |
functiondataSelect(a){ n=a.count.selectedIndex if(n)alert(«Страна: «+f.count.optionsn.value) } |
Атрибут form дает нам возможность подключить наш раскрывающийся список html к какой-либо форме на нашем сайте, в случае если он находится вне тега <form>. В кавычках нужно указать идентификатор формы, к которой мы хотим подключить наш html выпадающий список.
Например:
PHP
<select form=»cont-form «>
<option value=»2″>2х2</option>
<option value=» 3 «>3х3</option>
<option value=» 4 «>4х4</option>
</select>
|
1 |
<select form=»cont-form «> <option value=»2″>2х2<option> <option value=» 3 «>3х3<option> <option value=» 4 «>4х4<option> <select> |
Где «cont-form» — это ID формы.
Успехов вам в создании выпадающих списков!
До встречи в следующих статьях!
С уважением Юлия Гусарь
HTML
Сначала построим основной шаблон HTML5. Потребуется последняя версия jQuery, которую мы получаем из API Google. Также добавляем файл стилей styles.css, который будет представлен ниже:
<!doctype html> <html lang="ru-RU"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>Горизонтальная навигационная панель | Материалы сайта RUSELLER.COM</title> <link rel="stylesheet" type="text/css" media="all" href="styles.css"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> </head>
Теперь рассмотрим структуру, которая построена на основе неупорядоченного списка в верху страницы. Весь список помещается в элемент HTML5 <nav> для лучших результатов SEO.
<nav>
<ul id="ddmenu">
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a>
<ul>
<li><a href="#">Миссия</a></li>
<li><a href="#">Команда</a></li>
<li><a href="#">История</a></li>
</ul>
</li>
<li><a href="#">Продукты</a>
<ul>
<li><a href="#">Логитипы</a></li>
<li><a href="#">Шаблоны</a></li>
<li><a href="#">Иконки</a></li>
<li><a href="#">Плагины jQuery</a></li>
<li><a href="#">маркетинг Internet</a></li>
</ul>
</li>
<li><a href="#">Интернационализация</a>
<ul>
<li><a href="#">Китай</a></li>
<li><a href="#">Япония</a></li>
<li><a href="#">Канада</a></li>
<li><a href="#">Автсралия</a></li>
<li><a href="#">Южная Америка</a></li>
</ul>
</li>
<li><a href="#">Контакт</a></li>
</ul>
</nav>
Структура кода достаточно простая. Каждый пункт списка включает эффект выделения, когда курсор мыши находится в нем. Все внутренние элементы UL содержатся внутри оригинального пункта списка, поэтому фокус ввода не теряется при перемещении на пункты выпадающего меню.
Что это такое
Горизонтальное выпадающее меню
Теперь сделаем горизонтальное выпадающее меню. Несмотря на то, что данную задачу можно выполнить полностью на CSS с помощью псевдо-селектора , воспользуемся JavaScript, так как затем будем переключать пункты меню с помощью события onclick на маленьких экранах.
Так как мы используем абсолютное позиционирование для скрытия подпунктов, добавим правила , которые будет позиционировать подпункты относительно их родительских элементов в случае представления (используем jQuery).
.nav li {
position: relative;
}
.nav > li.hover > ul {
left: 0;
}
.nav li li.hover ul {
left: 100%;
top: 0;
}
Добавим пару строк jQuery для подключения класса .hover к элементам списка, на которые наводится курсор мыши.
$(document).ready(function() {
$(".toggleMenu").css("display", "none");
$(".nav li").hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
});

Теперь у нас есть функционирующее горизонтальное многоуровневое выпадающее меню.
Доступность
Стандарт WAI ARIA описывает и определяет виджет как настоящий виджет, но лишь для меню «а-ля приложение», запускающих действия или функции. Меню ARIA могут содержать лишь пункты меню, чекбоксы, «радио-кнопки», группы «радио-кнопок» и подменю.
Выпадающие элементы Bootstrap, с другой стороны, спроектированы для решения множества задач и могут работать в разных структурах разметки. Например, можно создать выпадающие элементы, содержащие дополнительные поля ввода и элементы контроля форм, такие как поиск или поле ввода логина. По этой причине BS4 не «ожидает» (и не добавляет автоматически) ни один из атрибутов ( и ), необходимых для меню согласно стандарту ARIA.
Однако Bootstrap всегда добавляет встроенную поддержку для большинства стандартных взаимодействий меню и клавиатуры, таких как возможность двигаться через отдельные элементы класса кнопками курсора на клавиатуре и закрывать меню кнопкой ESC.
Чтобы меню с выпадающими пунктами заработало, нужно удалить правило из стилей элемента centeredmenu div. Если просто удалить данное правило, то может появиться полоска горизонтальной прокрутки для страницы. Это происходит потому, что невидимый элемент ul иногда выходит за правую границу области видимости. Однако не стоит беспокоиться. Есть решение. Мы можем предотвратить выход элемента за правую границу области видимости, перевернув позиционирование элементов меню так, чтобы элемент ul выступал с левой стороны. Ниже представлен измененный код CSS:
#centeredmenu {
float:left;
width:100%;
background:#fff;
border-bottom:4px solid #000;
position:relative;
}
#centeredmenu ul {
clear:left;
float:right;
list-style:none;
margin:0;
padding:0;
position:relative;
right:50%;
text-align:center;
}
#centeredmenu ul li {
display:block;
float:left;
list-style:none;
margin:0;
padding:0;
position:relative;
left:50%;
}
#centeredmenu ul li a {
display:block;
margin:0 0 0 1px;
padding:3px 10px;
background:#ddd;
color:#000;
text-decoration:none;
line-height:1.3em;
}
#centeredmenu ul li a:hover {
background:#369;
color:#fff;
}
#centeredmenu ul li a.active,
#centeredmenu ul li a.active:hover {
color:#fff;
background:#000;
font-weight:bold;
}
На рисунке представлена диаграмма того, что происходит с элементами при использовании выше приведенных правил:
Обратите внимание, что розовый элемент ul выступает теперь с левой стороны страницы. Браузер автоматически обрезает все, что выходит за границу области видимости слева
Поэтому нам не нужно использовать правило !
Отключение списка и мультивыбор
Далее мы с Вами рассмотрим пример в котором отключим целый список и составим список, в котором допускается выбрать несколько значений сразу:
<!DOCTYPE html> <html> <head> <title>Атрибуты disabled и multiple тега <select></title> </head> <body> <select name = "firstlist" disabled> <!-- список отключен --> <option value = "1">1</option> <option value = "2">2</option> <option value = "3">3</option> </select> <select name = "secondlist" multiple> <!-- список с возможностью выбора нескольких значений --> <option value = "A">A</option> <option value = "B">B</option> <option value = "C">C</option> <option value = "D">D</option> </select> </body> </html>
В этом примере мы создали два раскрывающихся списка. Для первого списка мы использовали атрибут disabled, который не дает взаймодействовать со списком (отключает его).
Для второго списка мы использовали атрибут multiple, который указывает, что допускается выбрать в списке несколько вариантов сразу (через Ctrl в Windows и через Command в Mac).
В браузере это выглядит следующим образом:
Рис. 39б Пример использования атрибутов disabled и multiple тега <select>.
JAVASCRIPT
Для выполнения работы нам нужно использовать JavaScript. Так как это основной JS для всех следующих демо, давайте рассмотрим его сейчас.
//...
obj.dd.on('click', function(event){
$(this).toggleClass('active');
return false;
});
//...
$(function() {
var dd = new DropDown( $('#dd') );
$(document).click(function() {
// all dropdowns
$('.wrapper-dropdown-1').removeClass('active');
});
});
Что же именно делает этот скрипт? Во-первых, он переключает класс .active, при нажатии на элементе. Это означает, если оболочка не имеет этот класс, он добавляет его и потом, если активным является другое меня — соответственно удаляет его. Во -вторых, он позволяет закрывать список при нажатии на любом другом месте на экране.
Теперь мы понимаем, как это работает, и пришло время для создания некоторых раскрывающихся списков!
CSS код
/* Главное меню */
#menu
{
width: 100%;
margin: 0;
padding: 10px 0 0 0;
list-style: none;
background: #111;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-border-radius: 50px;
border-radius: 50px;
-moz-box-shadow: 0 2px 1px #9c9c9c;
-webkit-box-shadow: 0 2px 1px #9c9c9c;
box-shadow: 0 2px 1px #9c9c9c;
}
#menu li
{
float: left;
padding: 0 0 10px 0;
position: relative;
}
#menu a
{
float: left;
height: 25px;
padding: 0 25px;
color: #999;
text-transform: uppercase;
font: bold 12px/25px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#menu li:hover > a
{
color: #fafafa;
}
*html #menu li a:hover /* IE6 */
{
color: #fafafa;
}
#menu li:hover > ul
{
display: block;
}
/* Подменю */
#menu ul
{
list-style: none;
margin: 0;
padding: 0;
display: none;
position: absolute;
top: 35px;
left: 0;
z-index: 99999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-border-radius: 5px;
border-radius: 5px;
}
#menu ul li
{
float: none;
margin: 0;
padding: 0;
display: block;
-moz-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
-webkit-box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
box-shadow: 0 1px 0 #111111, 0 2px 0 #777777;
}
#menu ul li:last-child
{
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu ul a
{
padding: 10px;
height: auto;
line-height: 1;
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
*html #menu ul a /* IE6 */
{
height: 10px;
width: 150px;
}
*:first-child+html #menu ul a /* IE7 */
{
height: 10px;
width: 150px;
}
#menu ul a:hover
{
background: #0186ba;
background: -moz-linear-gradient(#04acec, #0186ba);
background: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background: -webkit-linear-gradient(#04acec, #0186ba);
background: -o-linear-gradient(#04acec, #0186ba);
background: -ms-linear-gradient(#04acec, #0186ba);
background: linear-gradient(#04acec, #0186ba);
}
#menu ul li:first-child a
{
-moz-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
#menu ul li:first-child a:after
{
content: '';
position: absolute;
left: 30px;
top: -8px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 8px solid #444;
}
#menu ul li:first-child a:hover:after
{
border-bottom-color: #04acec;
}
#menu ul li:last-child a
{
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
#menu:after
{
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html #menu { zoom: 1; } /* IE6 */
*:first-child+html #menu { zoom: 1; } /* IE7 */
Довольно много, да? Это так…








