Как сделать выравнивание по центру в html и css?
Содержание:
- Как убрать выравнивание текста в Word
- Дополнительные способы форматирования
- § 3. Абзацы
- Почему нет звука
- Метод таблиц CSS
- Способ второй. Как выровнять текст в ворде, с помощью окна панели Абзац.
- Способы выравнивания текста в MS Word
- Как установить шрифт текста
- Метод line-height
- Отмена последних действий на компьютере
- Как сделать текст по ширине в ворде
- Абзацы не позволяют выровнять текст по ширине
- Свойство для вертикального выравнивания vertical-align
- Способ первый выровнять текст.
- Центрирование по вертикали в CSS уровня 3
- ФОРМЫ
- Аксессуары для сауны
- Полив
- Форматирование
- Как посчитать сумму столбца
- Заключение
Как убрать выравнивание текста в Word
В процессе работы над форматированием текста, возникает необходимость убрать одно выравнивание текста и заменить его другим. Обычно, требуется убрать выравнивание текста по ширине из-за больших пробелов, но встречаются и другие случаи.
Предположим есть текст, для которого установлено выравнивание по ширине. Чтобы его убрать, выделяем этот кусок текста, переходим во вкладку «Главная», в блоке «Абзац», выбираем новый способ выравнивания.
Тем самым убираем старое выравнивание и добавляем новое выравнивание.
По большому счету, выравнивание нельзя убрать, его можно изменить на интересующее.
Пишите комментарии к статье, если что то не понятно, обсудим.
Интересненько!Нужно срочно изучить!
Дополнительные способы форматирования
Кроме указанных выше способов выполнения выравнивания по ширине в HTML существуют другие теги, при помощи которых можно расположить текст нужным образом.
Например, тег <blocqkuote> позволяет сделать отступ от левой части страницы больше. Для того чтобы понять, как это работает, скопируйте следующий пример.
Существует аналогичный способ сделать большой отступ слева с заданным значением при помощи CSS. Для этого используется следующее свойство стиля.
При использовании этого метода можно самостоятельно прописать значение, которое будет отвечать за ширину отступа. Опробуйте данный способ и поменяйте размер отступа на любой другой, чтобы понять принцип действия.
Еще один интересный тег, который может быть использован для форматирования текста, но в наше время практически полностью утратил свое значение — это <nobr>.
Его задача заключается в том, чтобы отключать автоматический перенос строки, даже если эта строка по ширине превышает само окно браузера.
§ 3. Абзацы
Почему нет звука
После того как наушники были соединены с разъемами на звуковой карте компьютера, чаще всего, звук уже в них проигрывается и никаких дополнительных настроек делать не приходится.
Однако, иногда, звука нет. Вот на этом и остановимся поподробнее.
Первое, что необходимо, это проверить работоспособность гарнитуры. Попробуйте их соединить с другим устройством в доме: с плеером, с телевизором, музыкальным центром и пр.
Проверьте, установлены ли на звуковую карту на вашем ПК. Если звук в колонках у вас есть — значит с драйверами все в порядке. Если нет — зайдите для начала в диспетчер устройств (для этого откройте панель управления, и вбейте в поисковую строку «диспетчер», см
скриншот ниже).
Обратите внимание на строчки «Аудиовыходы и аудиовходы», так же на «звуковые устройства» — там не должно быть никаких красных крестиков или восклицательных знаков. Если они есть — переустанавливайте драйвера.
Если с наушниками и драйверами все в порядке, то чаще всего отсутствие звука связано с настройками звука в Windows, которые, кстати, могут быть выставлены на минимум! Обратите внимание сначала на правый нижний угол: там есть значок динамика.
Также стоит зайти в панель управления во вкладку «звук».
Здесь можно посмотреть как выставлены настройки громкости
Если настройки звука убавлены на минимум, прибавьте их.
Также по бегающим ползункам звука (показаны зеленым цветом на скриншоте ниже) можно сделать вывод о том, проигрывается ли звук вообще на ПК. Как правило, если все хорошо — полоска будет постоянно меняться по высоте.
Кстати, если подключили наушники с микрофоном, стоит зайти и во вкладку «запись». Там отображается работа микрофона. См. картинку ниже.Лучшим вариантом в данном случае будет соединение с одним линейным выходом. Т. е. колонки и наушники буду подсоединены параллельно: звук будет и там и там одновременно. Просто, когда колонки ненужны — их легко отключить при помощи кнопки включения на их корпусе. А звук будет всегда, просто если они ненужны — можно их отложить в сторону.
Для того чтобы подключить таким образом — нужен небольшой раздвоитель, цена вопроса — 100-150 рублей. Купить такой раздвоитель можно в любом магазине, специализирующимся на разных кабелях, дисках, и др. мелочи к компьютерам.
Микрофон от наушников при таком варианте — присоединяется стандартно, к разъему для микрофона. Тем самым получаем идеальное способ: не нужно постоянно пере-подсоединять с колонками.
Кстати, на некоторых системных блоках есть передняя панелька, на которой есть выходы для подключения наушников. Если у вас блок такого типа — то вам вообще никаких раздвоителей не понадобится.
Вывод звука — это отдельная часть в использовании персональных компьютеров и ноутбуков. Некоторые пользователи предпочитают эксплуатировать наушники вместо обычных колонок, считая это самым удобным способом прослушивания. Подключение проводной гарнитуры редко вызывает лишние вопросы, но сегодня речь пойдет об исключениях. Как подключить наушники с микрофоном к ноутбуку с одним входом? Данная статья поможет вам познакомиться со всеми нюансами подключения гарнитуры к компьютеру.
Метод таблиц CSS
Выше упоминалось, что свойство vertical-align применяется для ячеек таблицы, где отлично действует. Мы можем вывести наш элемент как ячейку таблицы и использовать для него свойство vertical-align для вертикального центрирования содержания.
Примечание: Таблица CSS не является тем же, что и HTML таблица.
CSS:
#parent {display: table;}
#child {
display: table-cell;
vertical-align: middle;
}
Мы устанавливаем табличный вывод для родительского элемента div, а вложенный элемент div выводим как ячейку таблицы. Теперь можно использовать свойство vertical-align для внутреннего контейнера. Все, что находится в нем, будет центрироваться по вертикали.
В отличие от описанного выше метода, в данном случае содержание может быть динамическим, так как элемент div будет изменять размер в соответствии со своим содержанием.
Недостатком данного метода является то, что он не работает в старых версиях IE. Приходится использовать свойство display: inline-block для вложенного контейнера.
Способ второй. Как выровнять текст в ворде, с помощью окна панели Абзац.
Вызываем контекстное меню (щелкаем правой кнопкой мышки), находим команду Абзац.
Или на ленте, на главной вкладке находим нижний правый угол панели Абзац, нажимаем на значок-стрелочку.

Откроется такое же диалоговое окно.
Настраиваем Выравнивание (мы выбрали левое) и Отступы

Получаем результат – текст с левым выравниванием и с одинаковым отступом.

Кстати, на большие тесты лучше устанавливать выравнивание по ширине, и тогда наш материал будет выглядеть вот так:

А сама работа выглядит красиво, упорядочено, аккуратно.
Не умеете пользоваться «Вордом» или забыли, как найти какую-либо важную функцию для редактирования текста? В таком случае данная статья определенно заинтересует вас.
Во время редактирования текста люди зачастую сталкиваются с проблемой больших пробелов. Ниже будет рассказано, как правильно выполнить выравнивание по ширине в «Ворде», и как пользоваться различными функциями в этой программе. Так что после прочтения краткого курса вы сможете успешно выполнять все необходимые вам работы.
Для начала давайте определимся, что вообще под собой подразумевает такое выражение, как «выравнивание по ширине». Это то, как ваш готовый текст будет располагаться на странице. Ведь помимо выравнивания по ширине существует еще целых три типа его распределения:
- по левому краю;
- по центру;
- по правому краю.
И для каждого из них имеется свой алгоритм действий.
Способы выравнивания текста в MS Word
Для того, чтобы начать работать с выравнивание текста, необходимо выделить интересующий фрагмент документа.
Во вкладке «Главная», в блоке «Абзац», выберите способ выравнивания:
Выровнять по левому краю;
Выровнять по центру;
Выровнять по правому краю;
Выровнять по ширине.
Выравнивание по левому краю
Чтобы выровнять текст по левому краю, необходимо выбрать пункт меню «Главная» и обратится к блоку «Абзац».
Выбрать иконку визуально напоминающую выровненный по левому краю или нажать на клавиатуре сочетание клавиш «Ctrl» + «L».
Данное форматирование применяется в текстовом редакторе MS Word по умолчанию и применяется для всех стандартных документов, если не оговорено иное.
Выравнивание по правому краю
Для выравнивания текста по правому краю, необходимо проделать те же действия, что и при выравнивании по левому краю, только в этот раз нажать на кнопку «Выравнивание по правому краю» или нажать на клавиатуре сочетание клавиш «Ctrl» + «R».
Выравнивание по правому краю применяется для написания «шапок» документов, в таблицах или иных, требующих выравнивания текста по правому краю, случаев.
Выравнивание по центру
Выравнивание текста по центру документа мало отличается от выравниваний описанных выше.
Интересующая иконка, выглядит как текст, выровненный по центру. Также можно использовать сочетание клавиш «Ctrl Е».
Форматирование текста по центру страницы применяется для написания заголовков статей, придания информационным объявлениям читабельного вида или при соблюдении стандартов написания документа: например, «Заявления», «Курсовой работы» или «Рефератов».
Выравнивание по ширине страницы
Реже применяется выравнивание текста по ширине страницы, так возникает серьезная проблема связанная с большими пробелами, которая может быть решена при помощи расстановки переносов.
Выполнить команду, поможет кнопка «Выровнять по ширине», входящая в состав блока «Абзац» или воспользоваться клавишами «Ctrl» + «J».
Данное выравнивание чаще всего используют при издании книг, написании инструкций, одним словом используют как элемент дизайна страницы.
Как установить шрифт текста
Давайте изменим шрифт стихотворения. Для этого применяют тэг <FONT>. Но если просто вставить тэг <FONT> наш текст не изменится. Для изменения шрифта нужно воспользоваться атрибутом FACE.
У этого атрибута есть свои параметры:
При записи
<FONT FACE="Times New Roman "> текст </FONT>
Слово «текст» будет иметь шрифт Times New Roman – с засечками.
При записи
<FONT FACE="Arial”> текст </FONT>
Слово «текст» будет иметь шрифт Arial – без засечек.
Зададим стихотворению шрифт Arial.
Пример:
<HTML> <HEAD> <TITLE> Стихотворение </TITLE> </HEAD> <BODY> <H1 ALIGN =” CENTER”> Унылая пора! Очей очарованье!... </H1> <H3 ALIGN = “RIGHT”> Александр Пушкин </H3> <FONT FACE=" Arial "> <P> Унылая пора! Очей очарованье! <BR> Приятна мне твоя прощальная краса — <BR> Люблю я пышное природы увяданье, <BR> В багрец и в золото одетые леса, <BR> В их сенях ветра шум и свежее дыханье, <BR> И мглой волнистою покрыты небеса, <BR> И редкий солнца луч, и первые морозы, <BR> И отдаленные седой зимы угрозы. <BR> </P> </FONT> <HR COLOR="yellow" SIZE="2"> </BODY> </HTML>
Замечание
Обратите внимание, что первым начался тэг , а за ним идет тэг
. А закрываем мы тэги в обратном порядке: сначала тэг
, а потом
Результат:
Метод line-height
Данный метод работает, когда вы хотите центрировать вертикально одну строчку текста. Все что нужно сделать — это задать высоту строки больше, чем размер шрифта.
По умолчанию свободное пространство будет распределено равномерно сверху и снизу текста. И строка будет отцентрирована вертикально. Часто высоту строки делают равной высоте элемента.
CSS:
#child {
line-height: 200px;
}
Данный метод работает во всех браузерах, хотя использовать его можно только для одной строки. Значение 200 px в примере выбрано произвольно. Можно использовать любые величины больше размера шрифта текста.
Отмена последних действий на компьютере
Как сделать текст по ширине в ворде
Так как я часто встречаю вопрос как сделать текст по ширине в Ворде(Word). Как оказалось, и тут сложностей особо не возникло, нужно было просто чуть покопаться в программе и найти решение.
Для того что бы сделать текст по ширине в документе word, выделите текс и нажмите на специальный символ. По умолчанию текст выровнен по левому краю. Подробности смотрите на картинки, там я специально выделил красным то, что нужно.
И так для выделения текста жмем левой кнопкой мыши по тексту. Затем зажимаем сочетание клавиш Ctrl+A и затем сочетание клавиш Ctrl+J. Как видите нет ничего сложного. Сейчас зная детали, вы можете выровнять текст по правому краю, по левому, по центру. Версии word могут быть разными, но принцип останется тот же.
Как выровнять текст по ширине в вордпресс
Давайте пойдем еще дальше и немного поработаем в WordPress. Наверняка вы уже заметили, что в новых версиях все меняется и большинство кнопок просто прячутся. Их нужно либо включить, либо открыть. И так поехали! Смотрите скриншот. Видите, в WordPress кнопки выравнивания расположены точно так же, как и в ворде. При написании теста вы его выделяете сочетанием кнопок Ctrl+A и выравниваете сочетанием кнопок Shift+Alt+J.
Смотрите на скриншоте я зачеркнул те функции которых нет в вордпресс. Например, нет красивых кнопок выделения. Нет кнопок скрытия ссылок от индексации и многое другое разработчики поставить забыли. У меня это дополнено в теме для вордпресс. Я установил самую чистую тему Ромб от русских разработчиков. Подробнее о ней вы можете почитать в статье.
Но есть другие кнопки, которые просто нужно включить. Для этого вам потребуется открыть несколько файлов своего сайта на хостинге.
Как включить дополнительные кнопки в редакторе TinyMCE
Эти кнопки уже прописаны в редакторе, только они не активны и их нужно включить. Для этого нужно открыть файл functions.php и в него вставить следующий код.
function add_more_buttons($buttons) {
$buttons[] = 'fontselect'; // разные шрифты
$buttons[] = 'fontsizeselect'; // размеры шрифтов
$buttons[] = 'styleselect'; // стили
$buttons[] = 'backcolor'; // цвет фона
$buttons[] = 'sup'; // верхний индекс
$buttons[] = 'sub'; // нижний индекс
$buttons[] = 'anchor'; // якорь
$buttons[] = 'hr'; // разделительная черта
return $buttons; }
add_filter("mce_buttons_4", "add_more_buttons");
В итоге вы получите дополнительные кнопки.
И так из статьи вы узнали, как убрать клеточки в ворде и как в ворде сделать лист в клетку. Для работы это просто необходимо. Вы узнали, как сделать текст по ширине в ворде и познакомились с сочетанием клавиш. Так же мы разобрали как выровнять текст по ширине в вордпресс, установили скрытые кнопки и познакомились с темой для вордпресс Ромб. Если вы еще не прочитали статью о теме, то сделать это можно на этой странице.
Если статья оказалась вам полезной, оставьте свое комментарий или нажмите одну из кнопок социальной сети.
Абзацы не позволяют выровнять текст по ширине
Причина невозможности выравнивания текста в документе, открытого в Word, я буду описывать, основываясь на своей ситуации, как говорится “по горячим следам”.
Итак, для определения причины почему документ не поддается форматирования иногда достаточно воспользоваться инструментом «отображения всех знаков», который выглядит так «¶».
Именно он покажет где могут быть лишние разрывы или многочисленные пробелы и абзацы, которые будут только мешать редактированию документа.
После копирования текста, такая участь постигла и мой документ, когда, воспользовавшись «¶», обнаружил, что почти после каждой строчки начинается новый абзац, даже если это было одно предложения.
Из чего можно было сделать вывод, что виновником некорректного форматирования являются именно лишние абзацы, от которых нужно было избавится.
Вручную кстати, в моем случае, они не удалялись (я так и не понял почему) поэтому пришлось выкручиваться вот так:
- Открываем проблемный документ и включаем «Отображение знаков ¶»;
- Убедившись в присутствие лишних абзацев, запускаем поиск сочетанием клавиш «Ctrl+ F»
- С помощью поиска лишние абзацы будут удалятся путем их замены на пробелы. В окне поиска, в поле «Найти» ставим курсор и спускаемся к дополнительным параметрам, где выбираем «Специальный», а там «Знак абзаца»;
- В поле «Заменить на» мы ставим обычный пробел;
- Теперь устанавливаем курсор на предложения, содержащее лишний абзац, переходим обратно к окну поиска и нажимаем «Найти далее», и после того как абзац будет выделен щелкаем по кнопке «Заменить».
Вот таким путем, если у Вас немного текста или вы редактируете его полностью вручную, можно избавится от лишних абзацев и выровнять текст по ширине всего документа.
Свойство для вертикального выравнивания vertical-align
Базовым свойством, которое позволяет сделать в CSS выравнивание по вертикали является vertical-align.
В основном для выравнивания текста по вертикали css вам понадобятся значения top, middle, bottom. Они подходят для большинства случаев.
Так, в случае если нам нужно выровнять текст в каком-то блоке, то для начала оборачиваем его в тег </p> и задаем для него стиль vertical-align:middle;
Но на практике все оказывается немного сложней. Дело в том что данное свойство срабатывает только для табличных элементов и для того чтобы оно заработало нужно будет пойти на одну хитрость.
Для родительского элемента, то есть блока, в котором находится текст, мы задаем свойство display:table, а для абзаца с тексом – display:table-cell. В этом случае блок преобразуется в таблицу, а абзац в ячейку таблицы.
CSS
.text-vertical-al{
display:table;
}
.text- vertical -al p{
display:table-cell!important;
vertical-align:middle;
}
|
1 |
.text-vertical-al{ displaytable; } .text- vertical -al p{ displaytable-cell!important; vertical-alignmiddle; } |
В результате у нас все заработало:
Выравнивание текста по вертикали CSS
Для выравнивания по вертикали текста в таблице можно использовать только значения top, bottom, middle, baseline. Другие значения для таблиц не работают.
Вот еще один пример выравнивания текста по вертикали css, но именно при работе с таблицей.
Допустим вам нужно выровнять текст по вертикали для всей таблицы. В этом случае в файле CSS для класса table нужно написать следующее:
CSS
table.table-va td{
border: 1px solid #1e1e1e;
background-color: rgba(0, 146, 243, 0.13);
height: 40px;
vertical-align:middle; /* выравнивание текста по вертикали css*/
}
|
1 |
table.table-va td{ border1pxsolid#1e1e1e; background-colorrgba(0,146,243,0.13); height40px; vertical-alignmiddle;/* выравнивание текста по вертикали css*/ } |
В этом случае во всех ячейках текст будет выровнен по вертикали по центру:
| По верху | По центу | По низу |
Так же можно задать выравнивание по вертикали для каждой ячейки. В этом случае проще всего указать стили для каждого элемента в коде HTML или при помощи псевдоклассов nth-child() в CSS:
XHTML
<table class=»table-va»>
<caption>CSS выравнивание по вертикали в таблице</caption>
<tbody>
<tr>
<td style=»vertical-align:top;»>По верху</td>
<td style=»vertical-align:middle;»>По центу</td>
<td style=»vertical-align:bottom;»>По низу</td>
</tr>
</tbody>
</table>
|
1 |
<table class=»table-va»> <caption>CSS выравнивание по вертикали в таблице</caption> <tbody> <tr> <td style=»vertical-align:top;»>По верху</td> <td style=»vertical-align:middle;»>По центу</td> <td style=»vertical-align:bottom;»>По низу</td> </tr> </tbody> </table> |
Вот что получится:
| По верху | По центу | По низу |
Способ первый выровнять текст.
Делаем последовательно, наблюдаем за результатом каждого шага.
Чтобы выровнять текст в ворде, выполняем следующие действия:
- Если необходимо поменять расположение текста только в одном абзаце – достаточно поставить курсор на этот абзац. А если вы хотите выровнять большой фрагмент, в котором несколько абзацев – выделяем весь фрагмент.
- На вкладке Главная, находим панель Абзац и несколько кнопок, которыми можно разместить текст
- слева;
- по центру;
- по правому краю;
- по ширине.
- Выбираем нужный вам вариант.
Кстати, вместо кнопок можно воспользоваться клавиатурой, нажимаем на клавиши:
- Ctrl + L – располагаем строки слева;
- Ctrl + E – располагаем по центру;
- Ctrl + R – отправляем все строки в правую сторону листа;
- Ctrl + J – равномерно распределяем в ширину.
- В нашем примере выравнивание произошло, но отступ слева у второго абзаца больше, чем в остальных случаях. Чтобы установить отступы на одном уровне, перейдем на линейку (она расположена над рабочей областью листа).
Если линейка скрыта, открываем вкладку Вид, на панели Показать устанавливаем галочку на Линейке:
- Выравниваем все абзацы с помощью маркера отступа на линейке
Получаем текст со строчками, аккуратно расположенными на одном уровне.
А теперь, внимание! Все предыдущие действия можно было выполнить в одном окне
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент
написания этой статьи (2014 год), хороший способ вертикального
выравнивания блока без использования абсолютного позиционирования
(что может приводить к частичному перекрытию текста) всё ещё
обсуждается. Но если вам известно, что частичное перекрытие текста
не станет проблемой в вашем документе, вы можете использовать
свойство ‘transform’, чтобы выровнять по центру абсолютно
позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */
Основные правила:
-
Сделайте контейнер относительно позиционированным
(position: relative), что превратит его в контейнер для абсолютно
позиционированных элементов. -
Сам элемент сделайте абсолютно позиционированным
(position: absolute). -
Поместите элемент посередине контейнера с помощью ‘top: 50%’.
(Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.) - Используйте translate, чтобы переместить элемент вверх на
половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’
указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких
реализациях CSS стала доступна новая техника. Она основана на новом
ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово
предназначено для использования в графическом интерфейсе
пользователя (GUI), но ничто не мешает вам использовать его в
документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Аксессуары для сауны
Полив
Форматирование
Существуют различные свойства для форматирования текста, рассмотрим некоторые из них. Свойство text-decoration позволяет сделать текст подчеркнутым, установить черту над текстом или сделать текст перечеркнутым. Для управления строчными и прописными буквами в тексте используется свойство text-transform. Если необходимо увеличить или уменьшить расстояние между символами в тексте, в этом вам поможет свойство letter-spacing:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 {
text-transform: uppercase;
text-decoration: overline;
}
p.class2 {
text-transform: lowercase;
text-decoration: line-through;
}
p.class3 {
text-transform: capitalize;
text-decoration: underline;
}
</style>
</head>
<body>
<p class="class1">Первый абзац.</p>
<p class="class2">Второй абзац.</p>
<p class="class3">Третий абзац.</p>
<p style="letter-spacing:3px;">Расстояние между символами в тексте изменено
с помощью свойства letter-spacing.</p>
</body>
</html>
Попробовать »
С этой темой смотрят:
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- Как изменить шрифт в CSS
- CSS стиль и размер шрифта
- Стандартные (безопасные) шрифты
Как посчитать сумму столбца
Заключение
Прочитав данную статью, вы узнали о том, как правильно выполнить выравнивание по ширине в «Ворде». Теперь, когда у вас возникнет необходимость выполнить названное действие при редактировании вашего текста, вы сможете самостоятельно решить все проблемы. Также теперь вы сможете выявить все причины возникновения так называемых больших пробелов и самостоятельно устранить их.
Набранный текст автоматически выравнивается «по левому краю» что смотрится не слишком красиво и применяется, как правило, только при работе с отдельно взятыми фрагментами текста (в таблицах, списках).
Для придания работе законченного вида применяют различные способы форматирования набранного текста:
- выравнивают основной текст «по ширине» (чтобы он занимал всю ширину страницы от левого поля до правого, а не «висел» справа «клочками»);
- заголовки выравнивают «по центру» или «по левому краю» и выделяют другим шрифтом и.т.д.
Основной текст, как правило, выравнивают «по ширине».
Для этого набранный текст нужно выделить, нажав на строке операционного меню левой клавишей «мыши» команды «Правка» → «Выделить все»:

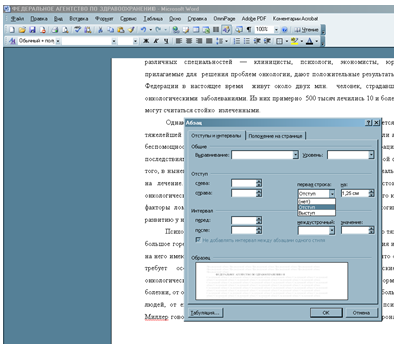
Затем, также при помощи левой клавиши, заходим в раздел «Формат» → «Абзац»:

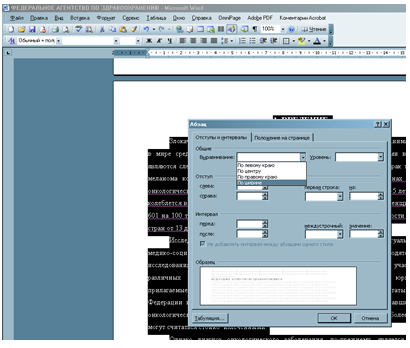
Выбираем в пункте «Выравнивание», при помощи раскрывающегося списка вариант, «По ширине»:

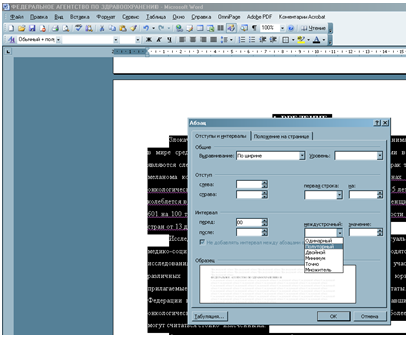
Здесь же мы можем задать «Междустрочный» интервал. В работах, в зависимости от требований ВУЗа, может использоваться «Одинарный» или «Полуторный»:

Для того чтобы каждый абзац начинался с красной строки, выбираем в пункте «Первая строка» вариант «Отступ». В окошечке справа должно стоять «На 1, 25 см» это стандартное значение:

Закончив все операции, не забудьте их подтвердить, нажав левой клавишей «мыши» на кнопку «ОК».








