Пошаговая инструкция для чайников по работе в wordpress
Содержание:
- Аналоги и конкуренты WordPress
- Установка темы
- Как создать рубрику
- Скорость и безопасность SEO WordPress
- Мифы о WordPress
- Редактирование кода сайта
- Настройка виджета категории в WordPress
- Составьте список необходимых ресурсов
- 5 Основные особенности сайтов вакансий
- Ужаснулись?
- Первоначальная настройка
- Установка плагинов и подключение аналитики
- Лучший хостинг для WordPress
- Дизайны и работа с шаблонами (темами)
- Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
- Заключение
Аналоги и конкуренты WordPress
Благодаря открытому коду и большому количеству расширений WordPress предлагает функциональность, которую может предоставить считанное количество средств веб-разработки. Но при создании сайта важнее не мощность инструмента, а его эффективность для реализации проекта. Если смотреть на WordPress с этой позиции, то можно обнаружить немало сервисов, которые гораздо проще в освоении и справляются с поставленными задачами ничуть не хуже.
Несмотря на то, что WordPress в последних версиях движется в сторону упрощения инструментов управления контентом, до топовых конструкторов ему в этом плане ещё далеко. Фактически Gutenberg – это то же расширение, добавляющее на CMS возможности визуального редактора, только предоставляемое в базовой комплектации.
Логика работы с Drupal сложна и недоступна для понимания новичкам. К этому движку обычно приходят веб-мастера, которые давно разрабатывают сайты на том же WP, желая получить больше масштабируемости для крупных проектов. Joomla сравнима с WP по сложности и многим возможностям, но всё же не так удобна в работе, имеет несколько отличную специализацию.
На конструкторах простота освоения не ограничивается лишь оформлением страниц и контента. При создании сайта на uKit, uCoz или Wix пользователю вообще не нужно беспокоиться ни о чём, кроме дизайна и контента, которые полностью настраиваются в режиме визуального редактирования. Для полноценного же управления WordPress всё ещё требуются навыки программирования. С другой стороны, это даёт больше возможностей для кастомизации, которыми могут похвастаться не все конструкторы.
Установка темы
Шаблоны или, как их еще называют, темы – это визуальная составляющая вашего сайта на WP. Их очень много. Самое первое место, где вы можете найти шаблоны – Внешний вид – Темы. Именно здесь вы будете видеть актуальный список установленных тем. Самое прекрасное, что вы в любой момент можете установить тему, нажав всего пару кнопок. Для этого найдите кнопку “Добавить новую” и перейдите в каталог.
Для установки любого шаблона нужно нажать на соответствующую кнопку. После этого файлы темы будут загружены в вашу админку. Она появится в разделе “Темы”. Оттуда вы сможете ее активировать.
На ваш выбор доступны тысячи разных тем. Каждую из них при желании можно установить и опробовать
Обратите внимание на кнопку “Настроить”. Именно с ее помощью осуществляется первичная настройка шаблона для ВордПресс
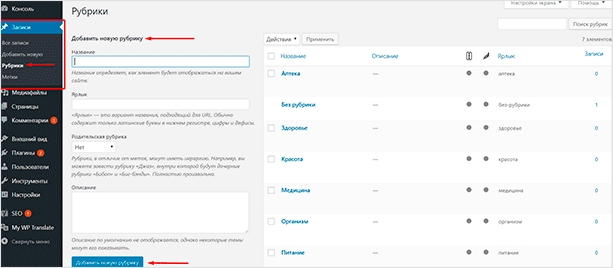
Как создать рубрику
Если вы делаете блог, то все ваши посты обязательно должны быть сгруппированы по категориям. Иначе ваши читатели просто запутаются в огромном количестве разносортных постов. Чтобы создать их, перейдите в “Записи” – “Рубрики”.
Слева вы будете видеть интерфейс для создания этих самых рубрик. Справа же будут доступны уже созданные.

Введите название, ярлык (ссылку желательно на латинице) и описание, после чего нажмите “Добавить новую рубрику”. С этого момента категория будет создана, и создавая посты, вы сможете ее выбрать.
Обратите внимание на вкладку “Родительская рубрика”. С ее помощью вы сможете создавать подкатегории
Например, создав в категории “Музыка” подкатегорию “Рок”, где последняя является дочерней по отношению к категории “Музыка”, а не отдельной рубрикой. Это удобно, когда на веб-сайте насчитываются десятки и сотни различных категорий.
Скорость и безопасность SEO WordPress
yle=»text-align: justify;»>Даже если вы будете следовать всем советам, описанным выше, но ваш сайт будет медленным или будет регулярно подвергаться хакерским атакам – увы, рейтинг сайта в поисковых системах будет неуклонно падать.
Оптимизация скорости и производительности сайта
Чтобы заинтересовать пользователя и не дать ему закрыть сайт, у вас есть всего несколько секунд. Поисковые системы признают, что они ранжируют быстрые сайты выше.
Оптимизация изображений в WordPress для SEO
Если вы не будете следить за размером загружаемых изображений, они могут замедлить работу сайта.
PNG формат подразумевает изображение более высокого качества, соответственно, и размер изображения будет больше.
JPG формат является сжатым вариантом изображения, который несколько снижает качество, чтобы обеспечить малый размер.
Для сайта лучше использовать именно сжатые изображения.
Вот сервисы, которые помогут вам это сделать:
- TinyPNG
- iLoveIMG
или Photoshop.
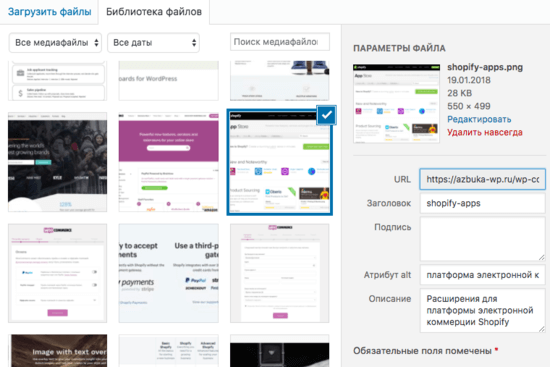
Еще один обязательный пункт в оптимизации изображений для поисковых систем – использование заголовков и тегов alt.
Теги помогают поисковикам понять, о чем идет речь.
WordPress позволяет добавлять заголовки и теги alt при загрузке изображений.

Безопасность сайта WordPress
Когда сайт занесен в черный список, он вообще не отображается ни в каких результатах поиска.
Это означает, что безопасность вашего сайта WordPress имеет решающее значение для хорошего рейтинга.
Чтобы вся проделанная работа по SEO сайта не была впустую, пожалуйста, защитите ваш сайт и установите плагин Wordfence.
Этот плагин:
- выявляет подозрительный трафик и блокирует атаки
- защищяет от brute force атак (когда подбирается самый простой пароль для входа в админку сайта)
- блокирует диапазоны IP адресов, веб-браузеры, ссылающиеся сайты или комбинации перечисленного.
Использование SSL сертификата
SSL (Secure Sockets Layer) – это технология, которая шифрует соединение между вашим браузером и сервером, к которому вы подключаетесь.
Это является дополнительным уровнем безопасности для вашего сайта.
Защищенные с помощью SSL-сертификата сайты отмечены специальным значком, который виден в адресной строке.
Полезные ссылки:
Пошаговое руководство «Как сделать сайт на WordPress».
Все о SEO 2020.
Еще 11 способов улучшить SEO продвижение сайта.
Чек-лист по SEO сайта для бизнеса. Проверьте, все ли есть на вашем сайте!
И чек-лист для проверки SEO вашего магазина.
Я надеюсь, статья была для вас полезной, и теперь вы знаете, как настроить SEO WordPress сайта.
Мифы о WordPress
Прежде чем мы дадим ответ на вопрос «что даёт обучение WordPress», предлагаем взглянуть на главные мифы про эту платформу. К сожалению, появились эти заблуждения в результате некомпетентности разработчиков, из-за чего репутация данной CMS зачастую страдает.
WordPress небезопасен
По данным компании Kinsta.com в 2019 году WordPress занимает более 60% рынка всех систем управления сайтами. Более того, если учесть все сайты в мире (в том числе те, которые не используют CMS), выяснится, что на базе WordPress работает почти треть всех интернет-проектов Сети.
Именно поэтому данная платформа является столько привлекательной для кибер-преступников. Однако, решается данная проблема просто — достаточно лишь знать о самых популярных уязвимостях WordPress и уметь от них защищаться. Регулярные резервные копии и установка обновлений полностью решает проблемы безопасности платформы. Некоторые курсы WordPress, описанные ниже, разбирают вопросы безопасности в процессе обучения.
WordPress неудобен
Любой, кто хоть раз задумывался над созданием сайта, знает — нет ничего проще, чем поставить WordPress, установить на него готовую тему, навесить плагинов и готово. Зачем изобретать велосипед — всё уже давно придумано за тебя!
В этом, на наш взгляд, и кроется главная проблема всех, кто работает с WordPress в таком формате. Как только вы начинаете перегружать платформу кучей готовых решений (например, конструктором страниц или темой с маркетплейса), всё удобство этой CMS постепенно сходит на нет.
В этом плане обучение WordPress — отличная возможность понять, как устроена данная платформа, изучить её API и попрактиковаться в создании тем и плагинов под конкретные нужды.
WordPress подходит только для блога
Изначально созданный для ведения личных блогов, WordPress сегодня перерос в полноценную платформу для разработки проектов любой сложности. И речь в данном случае идёт не только о готовых плагинов вроде Woocommerce.
На базе WordPress мы в своей Студии успешно запустили систему бронирования автомобилей, маркетплейс тур-путёвок и агрегатор новостей из популярных ресурсов. Возможности здесь практически безграничны.
Редактирование кода сайта
Добавление счётчика на сайт — это самое простое действие, которое можно выполнить через редактор кода. В нём доступны все файлы шаблона, которые можно менять в зависимости от своих предпочтений. Через редактирование разных частей темы можно добавлять и удалять элементы интерфейса, менять цвета и местоположение виджетов. Но для этого нужны навыки программирования: как минимум знание PHP и CSS.

Опытные разработчики советуют менять код в редакторе на компьютере, а не через встроенные средства движка. Перед внесением изменений необходимо делать резервную копию файла. Это позволит быстро вернуть исходную версию в случае обнаружения ошибки. Встроенный же редактор удобно использовать для внесения небольших изменений — например, добавления тех же счётчиков или виджета комментариев от сторонних сервисов. Чтобы применить изменения, нужно нажать «Обновить файл».
После предварительной настройки сайта можно приступать к самому интересному занятию — наполнению проекта контентом.
Настройка виджета категории в WordPress
Чтобы получить список категорий в WordPress и вывести его на сайте обычно используют виджет “Рубрики”. Что бы добавить виджет в сайдбар достаточно перейти с админки во вкладку меню “Внешний вид”/”Виджеты” и перетащить виджет “Рубрики” в необходимую область, после сохранения настроек, список категорий появиться на страницах сайта.
После того как вы перетянули виджет в сайдбар, вы можете провести такие настройки изменения:
- Изменить название блока рубрик. К примеру изменить слово рубрика на “Категории”, “Темы” или на любое другое слово.
- Выбрать способ отображения в виде выпадающего меню.
- Приписать в конце названия рубрики количество записей в данной категории.
- Показывать строгую иерархию рубрик, выделять подкатегории.
Как правильно задавать название рубрикам WordPress
Для того что бы правильно дать имя новой рубрике нужно точно определить будущее ее содержание. Создавая рубрику мы должны наперед знать какие записи будут в ней находиться, на какую тему будут они написаны и какое предназначение они будут иметь
Это очень важно!
Где и как размещать рубрики WordPress
Рубрики размещаются в основном в боковых сайдбарах или же футерах. С помощью виджетов WordPress. Мы можем без особого труда размещать наши рубрики в нужной нам области на сайте.
Можно использовать рубрики для создания пункта меню, со ссылкой на группу рубрики. То как, и где вы расположите свои рубрики будет зависеть останутся ли ваши посетители изучить другие материалы или уйдут на другой сайт в поисках нужной информации.
Как рубрики способны удержать посетителей на сайте
Рубрики по своей сути являются инструментом навигации и поиска по сайту. Чем интереснее будут названия и чем точнее они будут раскрывать тему тем эффективнее будет их использование.
Итак, вернемся к нашему автомобильному сайту, наш посетитель зашел на сайт с поисковой системы по определенному запросу о “ВАЗ”, прочел то что ему было интересно и уже думал уходить, но тут видит на сайте ссылку на категорию “Новости ВАЗ” или что то в этом духе. ОН думает ага, а вдруг я прочитал устаревшую информацию и заходит почитать что нового пишут о данной марке машины. Данный метод способен повысить количество переходов по вашему сайту, что придаст веса в глазах поисковых систем и еще больше привлечет клиентов или читателей.
Таким не хитрым способом рубрики способны удерживать ваших посетителей на сайте подольше.
В заключение: пользуйтесь рубриками, группируйте записи, облегчайте в первую очередь поиск для ваших посетителей, делайте интересные и информативные названия для рубрик и вы за это получите свою долю вознаграждения. Надеюсь данный урок для начинающих пользователей WordPress был полезен.
Составьте список необходимых ресурсов
Большая популярность WordPress имеет множество преимуществ. Например, есть много ресурсов для разработчиков.
Хотя это далеко не полный список, но вот некоторые из лучших ресурсов для начинающего:
- Кодекс WordPress (на рус.). Это базовое введение в структуру и механизм работы WordPress. Также есть отдельный раздел для разработчиков (на рус.).
- Developer Resources (на англ.) – ресурс с руководствами по разработке тем и плагинов, а также более продвинутые темы, такие как REST API.
- Make WordPress (на англ.). Это центральная площадка для WordPress-разработчиков всех типов – программистов, дизайнеров, переводчиков, тестировщиков.
- Cheat Sheets for WordPress, Web Developers and Designers (на англ.) – наглядные “шпаргалки” для разработчиков WordPress, удобно отсортированные по темам.
5 Основные особенности сайтов вакансий
До погружения в процесс создания определимся с функциями, которые ему нужны. Для выбора правильной темы используйте этот перечень.
1. Удобство front-end
Удобный front-end облегчает владельцам бизнеса и кандидатам на работу подавать списки или заявку на работу прямо на главной странице вашего сайта. Это экономит время и делает весь процесс намного быстрее. Другими словами, любой, кто хочет, легко это сделает, вместо того, чтобы входить в систему, на панель инструментов, искать инструкцию подачи заявок.
Jobify WordPress theme форма подачи заявки.
2. Область профиля пользователя
Качественная тема содержит удобные формы как для нанимателей, так и для кандидатов на работу. Это позволяет владельцам бизнеса легко отслеживать свой список и видеть, когда нужно его обновлять, а также отвечать на все полученные запросы.
Кандидаты, в свою очередь, могут легко обновить профиль, резюме и определить статус заявки.
3. Параметры поиска и фильтрации в реальном времени
Наличие возможности поиска с фильтрацией по категориям позволяет уточнить и найти параметры, которые наилучшим образом соответствуют их области, навыкам и опыту. Это избавляет от необходимости часами перебирать категории по одной, чтобы проверить, соответствует ли работа их претензиям.
Jobify WordPress theme поле поиска.
4. Отзывчивый дизайн
Выбирайте тему WordPress с гибким дизайном, так как многие пользователи предпочитают для просмотра смартфоны и планшеты. Это означает, что они смогут искать работу прямо на ходу, вместо того, чтобы ждать возвращения домой.
5. Опции персональных настроек
Наконец, ищите тему WordPress с нужным количеством настроек, чтобы разместить свой бренд и создать узнаваемый сайт поиска вакансий. Тогда вы сможете выделиться и гордиться своим сайтом.
Ужаснулись?
А это лишь минимальный объем, который необходимо знать, чтобы сделать достойный сайт. А теперь поговорим о других web-технологиях, которые не реализованы на уровне движка. Например, кеширование браузера, которое придется наладить через файл .htaccess. Ладно, код довольно просто найти на просторах интернета.
А как насчет настройки асинхронной и отложенной загрузки скриптов, которая необходима для ускорения сайта? Плагины здесь не всегда помогают, неправильная настройка порушит верстку сайта, потому, частенько приходится делать ручками.
Кстати, банальное кеширование статических страниц в WordPress на уровне движка не встроено. В Drupal и Joomla оно есть. Но плагины позволяют наладить кеширование без проблем. Проблема может быть в том, что вы даже не знаете еще про кеширование, так как толком не знаете про технологии всемирной паутины.
Так что придется посвятить этому немало времени. Если торопитесь, лучше закажите разработку сайта у профессионалов. И это, кстати, про дружелюбный WordPress, с остальными вышло бы гораздо сложнее.
Первоначальная настройка
В принципе, опубликовать первую запись на WordPress можно сразу после установки движка. Но вряд ли она принесёт какую-то пользу. Чтобы сайт работал нормально, необходимо провести хотя бы минимальную настройку его параметров. Сделать это можно в разделе «Настройки» административной панели, которая включает несколько подразделов
Для удобства пройдёмся по каждому, чтобы не пропустить ничего важного
Написание
Добавьте один или несколько адресов службы обновлений — они будут сообщать поисковым системам о появлении на сайте новых постов. Например, можно добавить службу http://rpc.pingomatic.com. Она указана по умолчанию, так что оставьте её в строке.
Чтение
Укажите, что посетители увидят на главной странице сайта: последние записи из блога или статическую страницу. Настройте количество постов на странице блога, число элементов, отображаемых в RSS-ленте, а также их внешний вид: полный текст или только анонс. Если вы хотите, чтобы поисковики временно не индексировали сайт, запретите им это делать.
Обсуждение
Можно использовать стандартные настройки. Если есть такая необходимость, добавьте ключевые слова, при обнаружении которых система будет отправлять комментарии на модерацию или помечать их как спам. Параметры, указанные в разделе «Обсуждение», будут работать только в том случае, если на сайте используются стандартные комментарии WordPress. Если вы подключите стороннее приложения для комментирования, то их придётся настраивать отдельно.
Медиа-файлы
Оставьте параметры по умолчанию. В старых версиях WordPress в этом разделе настраивались параметы фотографий, которые будут размещаться в статьях, но теперь это неактуально.
Постоянные ссылки
Выберите, как будут выглядеть адреса ваших страниц и постов. Например, можно установить значение «Название записи». Если вы хотите, чтобы в ссылке на материал была указана категория, в которой он размещён, то отметьте пункт «Произвольно» и вставьте конструкцию /%category%/%postname%/.
Установка плагинов и подключение аналитики
Одно из самых больших искушений при использовании WordPress — неконтролируемое добавление плагинов для расширения функциональности. Не переживайте, если в какой-то момент обнаружите себя сидящими в каталоге дополнений и читающими описание очередной классной штуки — через это проходят все начинающие веб-мастера на WordPress.
Всё бы ничего, но чем больше плагинов вы установите, тем выше нагрузка на сервер — и тем ниже скорость загрузки сайта. Плюс некоторые дополнения не приносят никакой пользы, а существуют только для красоты. Но всё же совсем без плагинов обойтись нельзя — есть несколько расширений, без которых сайт не будет работать нормально. В списке обязательных дополнений:
- RusToLat — для транслитерации русских букв в латиницу. Без него адреса страниц будут написаны на кириллице.
- All in One SEO Pack — для добавления к записям блока с SEO-настройками: заголовка, описания, ключевых слов.
- Akismet — для защиты от спама в комментариях.
- Google XML Sitemaps — для создания карты сайта.
- Classic Editor — классический редактор WordPress, в котором удобно работать с записями.
У каждого из перечисленных плагинов есть альтернативные варианты — мы перечислили лишь наиболее известные решения. Вы можете установить другое расширение, главное, чтобы необходимая функциональность была добавлена.
Чтобы найти и установить плагины, откройте одноимённый раздел в панели администратора. Используя поиск, отыщите нужные дополнения. После нажатия кнопки «Установить» плагин будет добавлен в список инсталлированных расширений. Чтобы включить его, необходимо нажать кнопку «Активировать». Кроме того, плагины можно устанавливать так же, как и темы — через загрузку архива с файлами.
Следующий шаг — добавление счётчиков аналитики. Они помогут вам следить за посещаемостью сайта, смотреть на реакцию пользователей на контент, чтобы понимать, в каком направлении нужно развивать проект.
Установка Google Analytics и Яндекс.Метрики
Чтобы добавить счётчик Google Analytics, сначала зарегистрируйтесь в системе. Если у вас есть гугловский аккаунт, используйте его для авторизации. Добавьте название и адрес сайта, отрасль, к которой он относится, и часовой пояс. После успешной регистрации вы получите код, который необходимо разместить на веб-страницах, чтобы начать собирать статистику.
Добавить счётчик на сайт можно разными способами. Самый простой — установить плагин Google Analytics и вставить в него полученный код. Это отличный вариант для новичков, которые не хотят связываться с пугающими своей сложностью файлами сайта.
Если вы не хотите ставить ещё один плагин, то добавьте код в хедер или футер, используя встроенный редактор темы WordPress. Для этого:
- Откройте раздел «Внешний вид» в панели управления.
- Выберите «Редактор».
- Найдите файл header.php, если хотите поставить счётчик на верхнюю часть каждой страницы сайта, или footer.php, если хотите разместить его в подвале.
Важно: прежде чем вносить изменения, сделайте резервную копию файла. Подключитесь к сайту через FTP — как это сделать, мы объяснили, показывая ручную установку WordPress
Скачайте файл, который собираетесь править. Если после внесения изменений появится ошибка, вы сможете быстро вернуть исходную конфигурацию.
- В header.php код нужно вставить перед тегом </head>.
- В footer.php код нужно вставить перед тегом </body>.
После добавления счётчика перейдите на сайт и убедитесь, что он работает без ошибок. Следить за статистикой можно в личном кабинете Google Analytics.
Важно: при обновлении или смене темы счётчики необходимо вставлять заново, так как файлы шаблонов будут заменены. Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
- Зарегистрируйтесь в Яндекс.Метрике.
- Нажмите «Создать счётчик».
- Укажите имя счётчика и адрес сайта.
- Примите условия пользовательского соглашения.
- Установите настройки оповещений: например, можно включить уведомления об ошибках через электронную почту и SMS.
- В параметрах счётчика укажите, какую информацию он должен собирать — например, добавьте вебвизор, карту скроллинга и аналитику форм.
После заполнения всех необходимых полей вы получите код, который необходимо скопировать в буфер. Следующий шаг — добавление счётчика на сайте. В списке плагинов WordPress есть Яндекс.Метрика. Работает расширение так же, как Google Analytics: установите его, вставьте код и собирайте статистику. Если вы не хотите использовать ещё один плагин, то добавьте счётчик через файлы шаблона header.php или footer.php.
Лучший хостинг для WordPress
Даже если вы не будете платить за темы и плагины, деньги для сайта на WordPress всё равно понадобятся – как минимум для того, чтобы приобрести место на хостинге и зарегистрировать доменное имя.
Лучшая площадка для WP-проектов – хостинг Bluehost. Он имеет официальную рекомендацию от WordPress.org – разработчиков движка. Они советуют Bluehost как один из хостингов, которые лучше всех оптимизированы под требования CMS. С разработчиками WordPress согласны и независимые эксперты, на постоянной основе включающие Bluehost в рейтинг лучших рейтингов мира.

Чтобы понять, почему Bluehost.com имеет столько положительных отзывов, достаточно посмотреть на список её достоинств:
- Автоматическая установка CMS WordPress на хостинг в один клик!
- Показатели бесперебойной работы серверов, которые стабильно приближаются к 100%.
- Высокая скорость загрузки.
- Использование CDN для быстрой доставки контента пользователям.
- Размещение веб-проектов на серверах в разных странах мира.
- Бесплатный домен и SSL при оплате тарифа.
- Поддержка установки в один клик большого количества веб-приложений.
- Оперативная техническая поддержка, которая отвечает на вопросы через тикеты, онлайн-чат или по телефону.
На Bluehost есть специальные тарифы для сайтов на WordPress. Они основываются на виртуальном хостинге и делятся на две линейки: WordPress Hosting и WP Pro. Первая подходит для небольших проектов и состоит из трёх тарифов. В минимальной комплектации за 3,95 доллара в месяц вы получаете 50 Гб на SSD, на которых можете создать 1 сайт. На старших тарифах ограничение на количество сайтов и доступный объём диска убирается. Во всех пакетах услуг предусмотрен бесплатный домен и SSL в подарок.

В линейке WP Pro представлены более мощные решения, которые позволяют создавать профессиональные сайты на WordPress.
- Build (19,95 долларов в месяц) – основа для запуска профессионального сайта со встроенным центром аналитики, 100+ бесплатными темами, ежедневным созданием бэкапов, защитой от вредоносных программ.
- Grow (29,95 долларов в месяц) – все возможности Build плюс дополнительные SEO-инструменты, сжатие видео до 10 Гб в месяц, премиальная поддержка.
- Scale (49,95 долларов в месяц) – все возможности Grow плюс неограниченное количество бэкапов, интеграция с PayPal, безлимитное сжатие видео, расширенный поиск, поддержка через чат.
Последний пакет услуг подходит для электронной коммерции. Но если вы хотите создать на WordPress магазин, то лучше сразу заходите в ещё одну категорию тарифов, которая называется eCommerce. Здесь представлены пакеты услуг, оптимизированные под связку WordPress и WooCommerce – самого популярного плагина для электронной коммерции. Стоимость тарифов от 6,95 до 12,95 долларов в месяц. Во всех пакетах есть встроенная тема, адаптированная под продажи, SSL в подарок и бесплатный виджет обратного звонка.

Для крупных проектов Bluehost также предлагает аренду VPS и Dedicated. Виртуальные сервера стоят от 18,99 долларов, физические – от 79,99 долларов. Для них доступны все возможности виртуального хостинга, однако некоторые инструменты нужно устанавливать вручную – например, систему резервного копирования.

Доменное имя сайта также регистрируется на Bluehost. Стоимость аренды на год зависит от доменной зоны. Например, адрес типа mysite.com можно приобрести за 11,99 долларов, а mysite.blog – за 16,99 долларов. Самое недорогое решение на Bluehost – домен в зоне .SPACE. Национальные зоны в каталоге не представлены, поэтому если вы хотите сайт на .RU/РФ, то покупайте домен на другой площадке, а затем в несколько кликов привязывайте его к проекту на Bluehost.
Дизайны и работа с шаблонами (темами)
Сайты строятся на основе шаблонов, которых для WordPress разработано огромное количество. Стандартный каталог тем доступен из панели управления движка в разделе «Внешний вид». Здесь вы можете выбрать и установить шаблон из библиотеки, а также загрузить файлы, скачанные из других источников.
Найти бесплатные шаблоны для WordPress не проблема – даже если тема не русифицирована, это можно исправить вручную или с помощью специальных программ. Куда больше сложностей доставляет совместимость версий. Однако официальные плагины обновляются достаточно быстро для того, чтобы проблем не возникало. Если у вас платный шаблон с поддержкой от разработчиков, то ошибок тоже быть не должно. Проблемы доставляют только старые бесплатные темы, которые перестали поддерживаться создателями.

Чтобы избежать лишних проблем, перед установкой шаблона убедитесь, что он оптимизирован под последнюю версию WordPress. Если подходящих вариантов нет, то это не беда. Тот же редактор Gutenberg можно использовать для кастомизации шаблона, которая раньше потребовала бы правки кода.
В функциональных возможностях WordPress мы уже изучили, что умеет новый редактор. Фактически вы можете использовать его для настройки интерфейса сайта, создавая новые страницы и добавляя на них виджеты и блоки. Если у вас был опыт работы с конструкторами сайтов, то вы моментально поймёте, как это работает. Но даже если сайт на WordPress – первый, сложностей не возникнет. С помощью виджетов, плагинов и шорткодов вы сможете быстро выстроить тот внешний вид страницы, который вам нужен.
Кроме того, у каждой темы на WordPress есть собственные настройки, которые позволяют загрузить логотип сайта, изменить цветовую схему, создать главное меню и включить/выключить отображение отдельных виджетов. Количество настраиваемых параметров меняется в зависимости от шаблона, но базовый набор присутствует в любой теме. Если же вы умеете работать с CSS и PHP, то возможностей для кастомизации будет ещё больше благодаря открытому коду движка и встроенному редактору кода, в котором доступны все файлы шаблона.
Шаг 3. Знакомство с пользовательским интерфейсом WordPress.
Вы можете войти в свою панель управления сайтом WordPress, если введете в строке навигации браузера
Вот что вы увидите:
Используйте учетные данные для доступа, которые вы вводили в Beget на предыдущем шаге при установки WordPress.
После успешного входа вы увидите основной интерфейс WordPress во всей его красе:
- (1) Приветственное сообщение. Некоторые из наиболее важных областей админ-панели перечислены — это быстрые ссылки на то, как создать веб-сайт.
- (2) Текущее состояние вашего сайта и что с ним происходит.
- (3) Записи — чтобы создавать сообщения в блоге.
- (4) Медиафайлы — загружайте и управляйте изображениями и другими медиафайлами.
- (5) Страницы — создать новые подстраницы блога.
- (6) Комментарии — здесь вы можете модерировать комментарии.
- (7) Внешний вид — изменить дизайн вашего сайта и настроить отображение определенных элементов можно в текущем разделе.
- (8) Плагины — установка новых плагинов.
- (9) Пользователи — управление учетными записями пользователей, которые получили доступ к панели администратора сайта.
- (10) Настройки — основные настройки.
На этом этапе настроим некоторые базовые настройки WordPress, которые позволят вам улучшить работу в будущем.
а) установить постоянные ссылки
Постоянные ссылки определяют, как отдельные адреса веб-страниц, или URL-адреса, структурируются на вашем сайте.
Наиболее оптимизированная структура — иметь заголовок страницы в URL. Например, ваша страница «о нас» (подробнее о этой странице позже) должна быть доступна в такой простой форме, как . Правильная установка постоянных ссылок позволит вам добиться этого отображения.
Чтобы установить постоянные ссылки, перейдите в « Настройки» → «Постоянные ссылки» на главной боковой панели в панели инструментов WP.
Оказавшись там, выберите этот параметр:
б) сделать ваш сайт публичным
Я думаю, что вы хотите, чтобы Google и Яндекс могли найти и проиндексировать ваш сайт. Чтобы убедиться, что это так, перейдите в «Настройки» → «Чтение» и убедитесь, что поле с надписью «Попросить поисковые системы не индексировать сайт» не отмечено галочкой.
в) Установите название вашему сайту и слоган
Перейдите в «Настройки» → «Основные» и установите в полях «Название сайта» и « Слоган».
Название вашего сайта и слоган могут появляться в разных местах по всему сайту. Некоторые темы WordPress отображают эти данные на главной странице и в описании SEO, которые поисковики используют при размещении вашего сайта на страницах результатов.
Слоган является необязательным — вы можете оставить его пустым, если у вас нет слогана для сайта.
г) Разрешить или отключить комментарии
Хотите ли вы принимать комментарии на вашем сайте, решать только вам.
С одной стороны, предоставление читателям возможность оставлять свои мнения и вопросы под вашими статьями и страницами может быть полезным для создания сообщества вокруг веб-сайта. Но с другой стороны вы также будете заняты борьбой со спамом и проверкой отсутствия троллинга.
Независимо от того, разрешите вы или запретите комментарии, это можно сделать в « Настройки» → «Обсуждение» .
e) Отключить пингбэки и трекбеки
Я не знаю, почему этот параметр все еще в WordPress. Это, в основном, пережиток прошлого, когда существовали пингбэки и трекбеки.
Однако, если вы хотите узнать, как сделать сайт в наши дни, вы можете просто отключить их, отменив выбор следующих параметров в меню «Настройки» → «Обсуждение» .
е) Установите свой часовой пояс
Правильная установка часового пояса сделает публикацию новых страниц и постов более чёткой.
Как правило установка часового пояса настраивается — где вы находитесь или где находится ваша целевая аудитория..
Вы можете установить часовой пояс в Настройки → Общие .
Заключение
Это все действия, которые необходимо сделать при создании сайта на WP. Учтите, что вы только-только создали ресурс. Чтобы успешно запустить сайт, его еще необходимо будет правильно настроить, начать продвижение и публикацию информации. Это намного сложнее, но я уверен, что при должном подходе вы справитесь.
Нужно понимать, что работа над сайтом – процесс постоянный. Даже если вы фрилансер, который сделает сайт под заказ, в дальнейшем заказчику придется искать нового фрилансера или вновь обращаться к вам. Поэтому подходите ко всему с ответственностью и пониманием своих действий.
Если вы только на начальном этапе, то для лучшего понимания вы можете пройти специальное обучение. Оно позволит вам понять, что это и как работает, то есть расскажет обо всех нюансах в подробностях. Уроки можно найти на просторах интернета либо же заглянуть в нашу базу знаний. Там доступен курс от Василия Блинова, который представляет собой самоучитель с домашними заданиями и консультациями от экспертов.








