Установка wordpress в деталях и картинках, вход в админку wp и смена пароля
Содержание:
- Создание баз MySQL
- Установка WordPress на локальный сервер: пошаговая инструкция
- Установка плагинов и подключение аналитики
- Поставить шаблон оформления с демо данными
- Installation # Installation
- How do I install WordPress?
- How do I find a good host for my WordPress website?
- How do I configure the wp-config.php file?
- How do I get WordPress to use my language?
- Do I need to create a database?
- Why is my website showing a 403 Error?
- Can I rename the WordPress folder?
- Why is my upload directory “C:apachehtdocswordpress”?
- Can I install WordPress on Windows Server?
- WordPress перенесен на хостинг, осталось установить.
- Как установить WordPress на OpenServer
- Несколько способов защиты Админки WordPress
- Настройка базы данных.
- Извлекаем OEM-код из UEFI для проверки лицензии 10 винды
- Заключение
Создание баз MySQL
Почему всегда необходимо создать базу данных mysql? Все просто. Любой веб-ресурс состоит из 2 частей. Первая – определенный набор файлов, папок, хранящихся на сервере, вторая – база данных на MySQL сервере.
Вторая часть представляет собой достаточно сложный набор элементов, в состав которых входят таблички с данными. Для каждого веб-сайта рекомендуется создавать отдельную базу – одной вполне достаточно.
Если нужно создать базу данных, действуйте так:
- Пройдите авторизацию, чтобы войти в админпанель.
- На хостинге обнаружите иконку с надписью «Управление MySQL».
- Кликните по иконке и откройте окно управления. Именно здесь необходимо будет создать базу. У каждого хостинг-провайдера свой интерфейс и свои надписи, но суть не меняется.
- Обязательными атрибутами создания являются 3 параметра: название базы, имя пользователя, секретный пароль. Также создание базы данных mysql невозможно без имени сервера MySQL. Как правило, это просто localhost.
- Когда вы нажмете «Создать базу», появится окошко с элементарной формой. Название, имя пользователя бывают одинарными и двойными. В случае двойного имени его 1-я часть – аккаунт, вторая прописывается латинскими буквами.
- Какой пароль ВордПресс при размещении базы данных будет оптимальным? Иногда он генерируется автоматически, иногда его нужно придумать самостоятельно. Когда вы впишете нужную комбинацию, она не будет видна, но впоследствии появится. Финальный штрих – кнопка «создать». Обязательно запомните или сохраните в отдельном месте ваши данные. Они обязательно пригодятся вам в дальнейшем.
Установка WordPress на локальный сервер: пошаговая инструкция
1. Начинается всё со скачивания необходимого софта с официального сайта:
- denwer;
- OpenServer;

Denwer/OpenServer – это наборы инструментов, включающих:
- сам веб-сервер, например Apache;
- систему управления базами данных, это могут быть MySQL, MariaDB и другие;
- PHP-модули;
- PHP-приложения.

Они позволяют проверить работоспособность вашего ресурса. Для осуществления отладки вам не нужно подключение к интернету.
2. Установка локального сервера — дело не хитрое. Пошаговую инструкцию для Денвера вы можете посмотреть здесь.
3. На официальном сайте вы можете найти и скачать последнюю версию WordPress.
4. Запустите локальный сервер. Потребуется отыскать папку C:\WebServers\etc. Найдите в ней и запустите файл Run.exe.
5. Дальше придётся немного поработать с файловой системой. В корне находим C:\WebServers\home\ и в ней создаем папку. Её название – это домен вашего сайта, в качестве примера будем использовать — wptest.ru. Внутри этой папки вам придётся создать ещё одну с названием www. В конечном счёте вы должны получить следующий путь к папке www: C:\WebServers\home\wptest.ru\www.

6. Распакуйте свою CMS в папку C:\WebServers\home\wptest.ru\www. Дальше мы подробно рассмотрим процесс установки WordPress на Denwer.

7. Создайте новую базу данных для сайта, для этого нужно набрать в браузере http://localhost/Tools/phpMyAdmin/. Далее следует процесс регистрации с логином и паролем (логин – root, а пароля нет). В открывшемся окне ищем строку «Создать новую БД» и прописываем в ней название, в нашем случае это будет: wptest. Рядом находится поле, в котором необходимо выбрать сравнение с utf8_general_ci. Далее происходит создание базы данных.

8. Это последний шаг, в котором мы будем завершать установку WordPress на локальный сервер. Для установки Вордпресс необходимо прописать в окне браузера имя домена — http://wptest.ru, после загрузки страницы, нажимайте на «Создать файл настроек», потом кнопку «Вперед» и заполняйте все пустые поля:
- имя базы данных – используется имя базы данных из 7 шага (wptest);
- имя пользователя – это имя пользователя, которое вы вводили во время создания учётной записи (root);
- пароль – пароль вашей учётной записи (в нашем случае пароля нет);
- сервер базы данных – оставляем значение по умолчанию;
- префикс таблиц – также оставляем все по умолчанию.

Теперь нажимаем кнопку «Submit», в открывшемся окне запускается процесс установки. Вам остается ввести название сайта, собственный адрес электронной почты, куда будет выслан пароль от административной панели. После ввода всех данных, нужно только нажать: «Установить WordPress».

Здесь наша пошаговая установка WordPress на локальный сервер подходит к своему логическому завершению. Фактически, это единая инструкция, охватывающая такие вопросы, как:
- установка WordPress на Openserver;
- установка WordPress на Apache;
- установка WordPress на Denwer;
- установка WordPress на локальный сервер;
Установка плагинов и подключение аналитики
Одно из самых больших искушений при использовании WordPress — неконтролируемое добавление плагинов для расширения функциональности. Не переживайте, если в какой-то момент обнаружите себя сидящими в каталоге дополнений и читающими описание очередной классной штуки — через это проходят все начинающие веб-мастера на WordPress.
Всё бы ничего, но чем больше плагинов вы установите, тем выше нагрузка на сервер — и тем ниже скорость загрузки сайта. Плюс некоторые дополнения не приносят никакой пользы, а существуют только для красоты. Но всё же совсем без плагинов обойтись нельзя — есть несколько расширений, без которых сайт не будет работать нормально. В списке обязательных дополнений:
- RusToLat — для транслитерации русских букв в латиницу. Без него адреса страниц будут написаны на кириллице.
- All in One SEO Pack — для добавления к записям блока с SEO-настройками: заголовка, описания, ключевых слов.
- Akismet — для защиты от спама в комментариях.
- Google XML Sitemaps — для создания карты сайта.
- Classic Editor — классический редактор WordPress, в котором удобно работать с записями.
У каждого из перечисленных плагинов есть альтернативные варианты — мы перечислили лишь наиболее известные решения. Вы можете установить другое расширение, главное, чтобы необходимая функциональность была добавлена.
Чтобы найти и установить плагины, откройте одноимённый раздел в панели администратора. Используя поиск, отыщите нужные дополнения. После нажатия кнопки «Установить» плагин будет добавлен в список инсталлированных расширений. Чтобы включить его, необходимо нажать кнопку «Активировать». Кроме того, плагины можно устанавливать так же, как и темы — через загрузку архива с файлами.
Следующий шаг — добавление счётчиков аналитики. Они помогут вам следить за посещаемостью сайта, смотреть на реакцию пользователей на контент, чтобы понимать, в каком направлении нужно развивать проект.
Установка Google Analytics и Яндекс.Метрики
Чтобы добавить счётчик Google Analytics, сначала зарегистрируйтесь в системе. Если у вас есть гугловский аккаунт, используйте его для авторизации. Добавьте название и адрес сайта, отрасль, к которой он относится, и часовой пояс. После успешной регистрации вы получите код, который необходимо разместить на веб-страницах, чтобы начать собирать статистику.
Добавить счётчик на сайт можно разными способами. Самый простой — установить плагин Google Analytics и вставить в него полученный код. Это отличный вариант для новичков, которые не хотят связываться с пугающими своей сложностью файлами сайта.
Если вы не хотите ставить ещё один плагин, то добавьте код в хедер или футер, используя встроенный редактор темы WordPress. Для этого:
- Откройте раздел «Внешний вид» в панели управления.
- Выберите «Редактор».
- Найдите файл header.php, если хотите поставить счётчик на верхнюю часть каждой страницы сайта, или footer.php, если хотите разместить его в подвале.
Важно: прежде чем вносить изменения, сделайте резервную копию файла. Подключитесь к сайту через FTP — как это сделать, мы объяснили, показывая ручную установку WordPress
Скачайте файл, который собираетесь править. Если после внесения изменений появится ошибка, вы сможете быстро вернуть исходную конфигурацию.
- В header.php код нужно вставить перед тегом </head>.
- В footer.php код нужно вставить перед тегом </body>.
После добавления счётчика перейдите на сайт и убедитесь, что он работает без ошибок. Следить за статистикой можно в личном кабинете Google Analytics.
Важно: при обновлении или смене темы счётчики необходимо вставлять заново, так как файлы шаблонов будут заменены. Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
- Зарегистрируйтесь в Яндекс.Метрике.
- Нажмите «Создать счётчик».
- Укажите имя счётчика и адрес сайта.
- Примите условия пользовательского соглашения.
- Установите настройки оповещений: например, можно включить уведомления об ошибках через электронную почту и SMS.
- В параметрах счётчика укажите, какую информацию он должен собирать — например, добавьте вебвизор, карту скроллинга и аналитику форм.
После заполнения всех необходимых полей вы получите код, который необходимо скопировать в буфер. Следующий шаг — добавление счётчика на сайте. В списке плагинов WordPress есть Яндекс.Метрика. Работает расширение так же, как Google Analytics: установите его, вставьте код и собирайте статистику. Если вы не хотите использовать ещё один плагин, то добавьте счётчик через файлы шаблона header.php или footer.php.
Поставить шаблон оформления с демо данными
Демо данные (контент) устанавливаются отдельно не вместе с шаблоном оформления. Для процедуры нужен документ с расширением XML, если он есть, то идем дальше. Переходим в раздел Инструменты > Импорт. На странице выбираем WordPress и ссылку запустить.
 Раздел импорта
Раздел импорта
На следующей странице нажимаем и выбираем с компьютера документ в формате XML с демо контентом.
 Добавление XML
Добавление XML
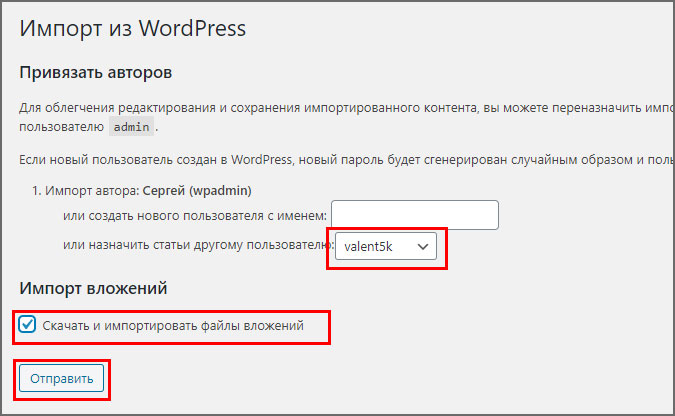
Загрузится настройка доступа авторов, задаем свой аккаунт как авторский, отмечаем чекбокс для загрузки вложений и выбираем кнопку запуска.
 Отправка на импорт
Отправка на импорт
При успешном завершении процесса, система поздравит и предложит обновить данные доступа.
 Успех с демо данными
Успех с демо данными
Installation # Installation
How do I install WordPress?
Under most circumstances, installing WordPress is a very simple process and takes less than five minutes to complete. Many web hosts offer tools to automatically install WordPress for you. If you prefer a manual installation you can take a look at the Installation Guide.
How do I find a good host for my WordPress website?
Any host that supports the requirements for WordPress can be used for hosting your website. If you’re not sure if your host can run WordPress the best thing to do would be to contact them and ask if they meet the requirements for running WordPress. You can find a list with some good hosts here.
How do I configure the wp-config.php file?
The wp-config.php file is one of the most important files of your website. It’s located in the root of your WordPress installation and contains most of the website’s configuration details. Editing this file can be done in any plain-text editor. Usually this isn’t necessary unless you’re installing WordPress manually.See also:
Editing wp-config.php
How do I get WordPress to use my language?
If you want to change the language that WordPress is using, you can select your preferred language in the Administration Screen. To do this you can go the > General, and choose your preferred language from Site Language dropdown menu.
Do I need to create a database?
Yes. WordPress requires access to a MySQL or MariaDB database to store information. So you’ll need a database.
You should create a new database if:
- You have not already created one on the server
- Your generous host offers you more than one database, and you wish to have a separate database for the website you are setting up.
It is not essential to create a new database for each WordPress installation.
- If you are using the same database for multiple WordPress installations, take care to edit the wp-config.php file ensuring that each installation has a unique database prefix.
- If you are setting up a new database for a new website, edit wp-config.php, and be sure to get the database name, and other details correct.
See also:
Installation, Detailed Instructions
Why is my website showing a 403 Error?
If the following (or similar) message appears after uploading your website a couple of things can be happening:
If your account is hosted on a Apache based server the following things can be happening:
- server permissions aren’t allowing the request from being executed
- your index.php isn’t configured to be an allowed directory index
- the underlying filesystem isn’t allowing Apache access to the files requested
If you have checked all these settings and everything seems to be set up correctly you’d best contact your hosting provider for support.
Can I rename the WordPress folder?
If you have not already installed WordPress, you can rename the folder with the WordPress files, before, or even after uploading the files.
If you have WordPress installed already, and you want to rename the folder, login to your website as an administrator and change the following settings in > General:
- WordPress Address (URL):
- Site Address (URL):
Once you have done this, you can rename the directory or folder with the WordPress files in it.
See also:
Moving WordPress
Why is my upload directory “C:apachehtdocswordpress”?
When you specified the upload path, you used backslashes.
Use forward slashes “/” to specify the path to the directory.
Can I install WordPress on Windows Server?
Yes you can! As long as you have PHP installed you shouldn’t have any trouble getting started with WordPress. Both Apache and Microsoft IIS are capable of serving your WordPress website.
WordPress перенесен на хостинг, осталось установить.
У каждого хостера кончено разные панели управления. Но возможность работать с zip архивом должна быть у каждого. Нам нужно распаковать наш zip архив. В данном случае кликаем по «wordpress-5.1-ru_RU.zip» как бы выбирая его, затем жмем кнопку «архиватор». И жмем «Разархивировать».
Ждем не торопимся. У нас получается такая картина
Теперь нам нужно все файлы, которые находятся в папке «wordpress» переместить из директории «wordpress» в директорию «public-html». Т.е. выше. Возвращаемся в наш ftp клиент в FileZilla можно тупо перетягиванием сделать, вот так. В WinSCP заходим в папку «wordpress» выделяем все файлы, кликаем правой кнопкой, в появившемся окне выбираем, — «перенести». Появляется окно с путем, удаляем из этого пути «wordpress/», жмем ок. Все наши файлы на месте.
В WinSCP заходим в папку «wordpress» выделяем все файлы, кликаем правой кнопкой, в появившемся окне выбираем, — «перенести». Появляется окно с путем, удаляем из этого пути «wordpress/», жмем ок. Все наши файлы на месте.

Как установить WordPress на OpenServer
Что нам для этого потребуется:
- Архиватор WinRAR, WinZip или 7-Zip (на ваше усмотрение).
Чтобы установить OpenServer, нужно выполнить 6 шагов.
Шаг № 2 — Скачиваем и распаковываем WordPress
Разархивируйте содержимое только что скачанной Zip-папки в папку nympha.
Проследите за тем, чтобы во время разархивации архивы (папки и файлы) находились в папке, которую вы создали, а не были вложены в еще одну папку с названием wordpress. В противном случае сайт будет недоступным.

Если у вас архивы расположены не в корневой директории сервера, т. е. не в корневой папке сайта, которую вы создали на предыдущем этапе установки WordPress, скопируйте и перенесите их туда, а папку wordpress удалите.

В конечном счете в корне сайта у вас должно содержаться 19 элементов: 3 папки (wp-admin, wp-content и wp-includes), и 16 файлов.
Шаг № 3 — Включаем OpenServer
На диске установки локального веб-сервера откройте папку OSPanel и нажмите один из ярлыков программы OpenServer x64 или x86 (в зависимости от разрядности вашей операционной системы).

Теперь обратите внимание на системный трей, где должен отобразиться красный флажок, обозначающий, что программа работает, но нуждается в активации. Наверняка вы знаете, что каждая запущенная в автоматическом или ручном режиме программа отображается в трее вашего компьютера
Это место в правой нижней области экрана, где находится значок динамика, центра поддержки или сети (зависит от настроек системы). Чтобы включить OpenServer, нажмите мышкой на красный флажок и в верхнем открывшемся меню выберите зеленый флажок.

Шаг № 4 — Открываем страницу инсталляции WordPress
Откройте браузер и наберите в самом верху http://nympha, где вместо nympha укажите имя папки, которую вы создали. В результате откроется страница инсталляции WordPress.

Нажимаем «Вперёд» и видим, что на следующей странице нужно указать информацию о подключении к базе данных.
Шаг № 5 — Создаем базу данных и предоставляем информацию о подключении к базе данных
Так как базы данных (БД) у нас еще нет, ее нужно создать. Чтобы это осуществить, загляните в системный трей, кликните по зеленому флажку и перейдите по вкладкам Дополнительно → PhpMyAdmin.

На странице авторизации указываем имя пользователя root, поле пароль оставляем пустым и нажимаем кнопку «Вперёд».

На очередной странице предоставляется возможность создать базу данных. Для этого нужно нажать соответствующую ссылку.

Заполняем поле «Имя базы данных». Как правило, имя БД совпадает с названием сайта. Обязательно указываем кодировку utf8_general_ci, после чего нажимаем кнопку «Создать».
Поздравляем, база данных создана!
Возвращаемся обратно к странице установки WordPress. Прописываем имя базы данных и имя пользователя. Поле пароль оставляем пустым. Оставшиеся параметры оставляем по умолчанию. Нажимаем кнопку «Отправить».

Если вы все сделали правильно, откроется следующее окно. Это значит, что основной файл конфигурации WordPress wp-config.php был успешно создан в корне вашего сайта.

Для подключения к базе данных нажимаем кнопку «Запустить установку».
Шаг № 6 — Знаменитая пятиминутная установка WordPress
На заключительном этапе установки Вордпресс нужно указать информацию:
- Название сайта.
- Имя пользователя — логин, который будет использоваться при входе в административную панель сайта.
- Пароль. CMS автоматически генерирует надежный пароль, который можно смело использовать. Единственное — сохраните его в блокноте или каком-то еще месте, чтобы не забыть и не потерять.
- E-mail — электронный адрес на который будут приходить новые комментарии к записям, важные системные сообщения. Также он пригодится для восстановления пароля.
В самом низу можно отметить чекбокс «Видимость для поисковых систем». Если бы мы устанавливали WordPress на удаленный сервер, эта функция бы имела огромное значение. В нашем же случае установка Вордпресс осуществляется на компьютер и об индексации речи не идет.
И да, не сильно переживайте по поводу того, какую информацию вы укажите на этом этапе установки. Её всегда можно поправить в настройках CMS.

Ура, ура, ура! WordPress установлен.

Теперь можно войти в консоль, воспользовавшись предварительно созданными именем пользователя и паролем.

Несколько способов защиты Админки WordPress
Уязвимость админки в том, что к ней можно подобрать правильные логин и пароль. Как этого избежать? Если вы еще не создали блог, то в процессе его создания, когда вы дойдете до установки пароля и логина, надерите очень-очень сложный логин и еще более сложный пароль. Вам никто не мешает использовать в логине более 10 символов, а для пароля можно использовать более 20.
Но как быть если вы уже создали блог, а для логина, например, использовали собственные инициалы, а для пароля дату рождения. Необходимо их поменять, усложнив до 80 лвл.
Как изменить логин и пароль в WordPress
Начнем с изменения логина. Изменить логин через админку не является возможным, даже администратору. Но есть два обходных пути:
- Смена логина через phpMyAdmin и MySQL;
- Создание нового пользователя с правами администратора и удаление старого.
Сразу скажу, что первый способ профессионалы не рекомендуют, так как он заключается в обходе функционала WordPress и может вызвать неполадки в кэширование страниц и обновление, как самого движка, так и плагинов.
Рассмотрим подробнее 2 способ, заключающийся в создание нового пользователя.
Что вам потребуется? Первое: придумать сложный логин, и второе: использовать новый почтовый ящик, отличный от того, что был у первого админа.
Давайте добавим нового пользователя для блога, для этого в пункте меню Пользователи выбираем Добавить нового:
Рисунок 12. Добавление нового пользователя
Загрузится страница, на которой необходимо заполнить обязательные поля:
Рисунок 13. Страница заполнения новой учетной записи
Не забываем указывать роль нового пользователя, как администратора:
Рисунок 14. Выбор роли администратора
Завершаем создание нового пользователя.
Следующее, что необходимо сделать это выйти из старой учетной записи и войти под новой, далее удалить старого админа и передать права на контент новому.
Приступаем. Выбираем пункт меню Пользователи > Все пользователи:
Рисунок 15. Пункт меню все пользователи
Удаляем старого админа:
Рисунок 16. Удаление пользователя
При удалении обрати внимание, что необходимо будет выбрать нового пользователя, для связки его с всем содержимым блога (статьи, картинки и остальной контент):
Рисунок 17. Связка содержимого с новым пользователем
После этого все записи, страницы и т.д. будут принадлежать новому админу. Постоянные ссылки (ЧПУ) для архивов авторов будут иметь новое имя пользователя. Если в вашей теме WordPress вы используете шаблоны типов author-{id}.php или author-{username}.php то вам придётся их переименовать в соответствии с новыми значениями.
Вот так меняется логин в CMS WordPress (актуально на 14 марта 2015 г.).
Что касается пароля, то его можно изменить через админку, для этого заходим в ваш профиль и в самом низу указываем новый пароль:
Рисунок 18. Установка нового пароля
Следите чтобы новый пароль зажег зеленый индикатор Надежный. Есть конечно и другие способы изменения пароля для Вордпресс блога, о них я побробно расскажу в отдельной статье.
Сложный логин и пароль это конечно хорошо, но лучше обезопасить админку еще лучше, для этого используйте такие плагины, как Protected wp-login или Lockdown WP Admin. О них я расскажу в отдельных статьях. В принципе в их настроке ничего сложного нет.
На этом рассказ об админке заканчиваю. Надеюсь проблем с ее освоением не возникнет.
Настройка базы данных.
- Настройка базы данных Хостинга. Заходим в панель управления хостинга. Выбираем «База данных MySQL» Создаем новую базу данных. Сохраняем логин и пароль куда Вам удобнее, но скажу, что это очень важная информация, как и доступ в панель хостинга.
- Теперь в браузере переходим по адресу https://ваш_домен.ru/wp-admin/setup-config.php
 Если все правильно сделали, то должны увидеть такое окно. Жмем «Вперед!»Далее будет вот такое окошко, тут все на Русском. Заполняем поля.
Если все правильно сделали, то должны увидеть такое окно. Жмем «Вперед!»Далее будет вот такое окошко, тут все на Русском. Заполняем поля.

Если указали все данные правильно, то увидите такое окошко.

В результате чего получаем, вот такое окошко. Заполняем все данные, эти данные будут для входа в админ панель WordPress-а. Пожалуйста тоже их сохраните. Например в блокнот в компьютере или в бумажный блокнот.
Жмем «Установить WordPress».Когда установится появится вот такое окошко, значит все хорошо.

Далее заходим в админ панель и настраиваем уже сам сайт.
Если Вы скачали WordPress. И локально разрабатывали свой проект, то тут уже установка WordPress на хостинг. Не много по-другому. Такой перенос на хостинг я расскажу в видео.Надеюсь понятно объяснил, как установить WordPress на хостинг(wordpress установка на хостинг). Будут вопросы, пишите, всегда рад помочь.
Извлекаем OEM-код из UEFI для проверки лицензии 10 винды
Заключение
Теперь вы знаете, как создать сайт на вордпресс без хостинга на своем локальном сервере. Также поговорили о том, почему установка вордпресс на денвер не самая лучшая идея.
Надеемся вы убедились, что Установка wordpress локально на компьютер — довольно простой процесс. Даже самые опытные разработчики начинают с настройки WordPress локально, а затем переводят его в онлайн.
Как вы увидели, XAMPP и Опен Сервер отлично подходят, чтобы выполнить эту работу. Но для разнообразия вы можете протестировать другие локальные серверные приложения, упомянутые в этой статье, например: WAMP или тот же Денвер.
Если вы нашли эту статью использовать, пожалуйста, поделитесь ею с другими. На сайте имеются другие подробные пошаговые руководства, например, как выбрать хостинг для WordPress и обзор лучшего хостинга для ВордПрес на случай переноса вашего сайта с локального сервера в общий доступ в Интернете. Также у нас вы найдете хорошие подборки шаблонов ВордПресс, которые значительно упростят разработку сайта для различных тематик.








