Что мне сделать, чтобы мой сайт видели поисковые системы?
Содержание:
- Как добавить сайт в поисковые системы
- Специфика работы наемным веб-мастером
- Добавляем сайт в панель вебмастера Яндекса
- Отчет: Индекс
- Раздел Инструменты
- Инструменты Яндекс.Вебмастер
- Как работать с закладками в Яндекс браузере: создание, редактирование, удаление
- Примеры стильного дизайна
- Что такое вкладка в браузере Яндекс
- Индексирование
- Сброс прав другого пользователя
- Боковая панель
- Чем полезен Яндекс Вебмастер
- Добавляем сайт в поисковую систему Яндекса
- Раздел Индексирование
- Что такое индексация в поисковых системах
- Добавляем ресурс в Яндекс.Вебмастер
Как добавить сайт в поисковые системы
Добавление или, как многие пользователи ошибочно говорят, регистрация сайта в гугле/яндексе не займет у вас более минуты времени. Чтобы добавить сайт в поисковики Яндекс и Гугл давайте убедимся, что у вас есть учетная запись в google webmasters и Яндекс вебмастер. Если нет, создаем их. Затем, чтобы добавить новый сайт в индекс гугла и яндекса идем в аддурилки (add url) этих поисковиков.
- Аддурилка для Гугла: https://www.google.com/webmasters/tools/submit-url
- Аддурилка для Яндекса: https://webmaster.yandex.ru/addurl.xml
Теперь роботы этих поисковых систем придут на ваш сайт гораздо быстрее, чем если бы вы не сообщили о новом сайте. Стоит отметить, что индексация сайта в Гугле в несколько раз быстрее, чем индексация в Яндексе, поэтому не удивляйтесь, если ваш сайт появится в индексе Гугла через 2-3 дня, а в индексе Яндекса — через 2-3 недели. Стоит отметить, что индексация сайта в Яндексе может быть ускорена за счет размещения ссылок на хорошо индексируемых сайтах-донорах.
О том как добавлять отдельные страницы в индекс поисковых систем и как ускорять индексацию читайте здесь.
Специфика работы наемным веб-мастером
Работая в штате, веб-мастер может выполнять следующие функции:
Наемный веб-мастер может зарабатывать различными путями:
- Самый очевидный и стабильный – устроиться на работу в одну из компаний, занимающихся сайтостроением, и получать фиксированную заработную плату вместе с четко нормированным рабочим графиком.
- Второй путь более интересный, но и менее стабильный – работать фрилансером. В этом случае задачи нетрудно находить на биржах фриланса, а среди наиболее часто встречающихся будут: установка плагинов, правка верстки, добавление новых элементов в интерфейс.
- Последний вариант – работать в компании или с заказчиками по KPI, то есть получать плату за проделанную работу. В этом случае есть стимул работать больше и лучше.
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Добавляем сайт в панель вебмастера Яндекса
Для этого нужно:
- Завести аккаунт на Яндексе https://passport.yandex.ru/registration?mode=register
- Зайти через этот аккаунт на страницу панели «Yandex Webmaster»: https://webmaster.yandex.ru/sites/ и добавить свой сайт — просто введя его название с префиксами типа http:// или https:// (что такое https и кому он нужен) и нажав кнопку «Добавить»
- «Yandex Webmaster» попросит вас подтвердить права на сайт — что именно вы являетесь его владельцем. Там есть несколько вариантов это сделать. Все предложенные способы — непростые для неподготовленного человека. Так что придется повозиться.
Итак, вы понимаете, что ваша задача в данный момент — добавить определенный кусок кода в определенное место и сообщить об этом Яндексу. Он проверить это дело и поймет — что у вас на самом деле есть доступ к этому сайта, а значит вы им управляете и вам можно предоставить доступ в панель вебмастера.
Способ №1: Мета-тег
Первый способ «Мета-тег» удобно использовать только если у вас секцию HEAD можно править прямо в CMS или шаблоне. В этом случае вам достаточно просто в админке вставить кусок кода в нужное место.
Где там у вас в админке такое место и есть ли оно вообще — обращайтесь к своему разработчику. Например, в моем готовом сайте визитке эта возможность находится в меню «Общие настройки» во вкладке «Дополнительно» — вот скриншот.
Способ №2: HTML-файл (рекомендую)
Если разработчика как такового нет или он морозится, то пробуйте самый универсальный способ добавления сайта в панель «Yandex Webmaster» — это второй способ из списка, называется «HTML-файл».
Фактически вам нужно сначала скачать, а потом загрузить специальный файл, который создается Яндексом для вашего домена. То есть ваша задача -переписать сохраненный файл на ваш сайт в определенное место.
Действия примерно такие:
Корневая папка или «корень сайта» выглядит на WordPress вот так:
Смотрите, там есть папки типа:
/ wp-admin/
/ wp-content/
/ wp-includes/
и т.п.
и лежат файлы типа.htaccess, index.php, wp-config.php и т.п.
На Opencart «корень» сайта примерно вот такой:
/admin/
/catalog/
/image/
и т.п.
и лежат файлы типа.htaccess, index.php и т.п.
Так вот к ним и нужно скопировать сохраненный файл.
Это всё, конечно, геморно, но придется разобраться и поэкспериментировать.
С первого раза может и не получиться.
Но если получится — то вы молодец
способ №3: DNS-запись
DNS-запись более запутанный вариант, на мой взгляд, так как вам надо вспоминать доступы к домену и там делать определенные манипуляции, а потом ждать какое-то время пока обновятся данные DNS.
Делать ее приходится только в одном случае — если сайт сделан на чём-то таком, что не имеет доступа по FTP или полей в админке для добавления кода вебмастера Yandex.
Так что рассматривать этот вариант я далее не буду.
Подключайтесь по FTP или вносите данные через админку — это самые правильные и быстрые способы.
Если все прошло успешно, то вы увидите примерно такое окно.
После чего можно будет перейти к основным настройкам панели «Yandex Webmaster», которые позволяют быстро добавить сайт в поиск Яндекса.
Отчет: Индекс
Открыв пункт меню «Индекс», появится доступ к трем важным разделам:
- Покрытие.
- Файлы Sitemap.
- Удаления.
Все три пункта заслуживают краткого обзора.
Отчетность по покрытию
Эта форма отчетности предоставляет сведения о числе находящихся в индексе страниц, а также о выявленных поисковыми ботами ошибках на сайте.
График в верхней части позволяет переключаться между 4 группами статусов индексированных страниц:
- Ошибка – этот статус свидетельствует о проблеме, мешающей индексации. Первым делом СЕО-специалисты исправляют подобные ошибки, чтобы улучшить видимость сайта.
- Исключено – страницы, не попавшие в индекс Гугла. Причин для этого несколько: дубликаты, неканонические страницы и специально закрытые от индексации.
- Без ошибок – все хорошо, бот проверил веб-страницу и добавил ее в индекс.
- Предупреждения – страница проиндексирована, но робот выявил некритичные ошибки, требующие внимания.
Открыв одну из групп, сеошник получит исчерпывающую информацию по интересующей его группе. К примеру, стоит обязательно анализировать группу страниц, получивших предупреждение
Выбрав этот график и обратив внимание на пункт «Сведения», можно изучить причины, вызвавшие появление предупреждений
Нажав на ошибку, вы увидите отчетность с примерами тех страниц, на которых выявлена ошибка, и датами их обхода гуглботом. Выбрав конкретный пример, вы посмотрите детальное описание проблемы и возможные пути ее решения.
Сравнивая функционал обновленной версии Google Webmaster Tools с возможностями, которые дают инструменты Yandex Webmaster, приходится признать, что у Яндекса сервис шире и полезнее. В частности, отчет по покрытию от Гугла:
- не предоставляет сведений по источникам возникновения 404-й ошибки;
- не дает информации по дубликатам;
- позволяет оценивать страницу исключительно с позиций гуглбота: посмотреть в выдаче, заблокировать в файле robots или отправить в индекс.
Файлы Sitemap
Здесь содержится важная информация о файле Sitemap (карта сайта):
- отсутствует;
- проверен;
- проверяется.
Также Гугл предоставляет тут сведения о выявленных ошибках в карте сайта, если такие есть.
В обновленной версии Поисковой Консоли Гугл советует использовать sitemap для контроля наиболее значимого контента, а также формирования отчетности по существующим проблемам.
Опции удаления
Это новый инструмент для вебмастеров, позволяющий:
- отправлять запросы на временное изъятие урлов из индекса поисковой системы Гугл;
- просматривать отправленные в прошлом запросы на изъятие, составленные как самим владельцем сайта или сеошником, так и интернет-пользователями.
За счет этого можно, к примеру, просматривать жалобы посетителей на плохой или неактуальный больше контент.
Используя опции удаления, можно мгновенно устранить нежелательный контент из поисковой выдачи на срок до 6 месяцев, а за это время переделать все или убрать совсем. Удаление происходит по одному из двух путей:
- Временное устранение урла. Указанную веб-страницу убирают из поиска, а кэшированный вариант удаляют.
- Удаляется страница из кеша. В этом случае урл остается в поисковой выдаче, а удаляется версия из кеша и очищается важный для SEO , который снова заполнится после повторного обхода веб-страницы гуглботом.
Раздел Инструменты
Анализ robots.txt
Представляет возможность посмотреть файл robots.txt и при необходимости изучить изменения в нем и дату, когда они были сделаны.

Анализ файлов Sitemap
При необходимости предоставляется возможность проверить
карту сайта на валидаторе и быстро получить отчет об ошибках.

Проверка ответа сервера
Полезный сервис, дающий возможность проверить код ответа
сервера от нужно робота, а также другую информацию, которую получает Яндекс,
сканируя страницу.

Простой и быстрый способ путем перечисления URL удалить страницы из поисковой выдачи Яндекса.

Проверка мобильных страниц
Еще один полезный инструмент, оценивающий страницу на
мобилопригодность и дающий рекомендации по устранению ошибок, среди которых может
быть:
- Наличие тега viewport;
- Наличие горизонтальной прокрутки;
- Наличие Flash-элементов;
- Наличие Java-апплетов;
- Наличие Silverlight-плагинов;
- Отсутствие мелкого шрифта;
- Наличие турбо-страниц (Не обязательно).

XML-валидатор
Позволяет проверить созданный фид по URL, файлу или тексту на наличие ошибок. Сервис поддерживает
следующие типы фидов:
- Недвижимость;
- Работа;
- Видео;
- Отзывы об организациях;
- Отзывы на автомобили;
- Автозапчасти;
- Маркет;
- Справочник.

Инструменты Яндекс.Вебмастер
Анализ robots.txt
Помню, когда я только начинала познавать азы сайтостроения, для меня файл robots.txt был сродни китайской грамоте! Я и сейчас самостоятельно не смогу прописать необходимые команды, но по крайней мере, теперь я понимаю, что за что здесь отвечает. У меня нет цели грузить вас лишней ненужной информацией, потому что уже готовый файл robots.txt можно скачать из Интернета – стоит только немного поискать. Если же вы установите на сайт плагин Clearfy Pro (а я рекомендую это сделать, потому что он закрывает многие пробелы движка wordpress), то он автоматически сгенерирует для вашей площадки идеальный robots.txt.
Я не активировала эту опцию, т.к. файл robots.txt для моего блога был создан задолго до приобретения этого плагина. А вот новичкам очень советую не мучиться и воспользоваться предложенным вариантом.
Основные команды, которые вы должны знать:
- User-agent: * – обращение ко всем поисковым системам,
- User-agent: Yandex – обращение к роботу Яндекс,
- User-agent: Googlebot – обращение к роботу Google,
- Allow: – разрешено для индексирования,
- Disallow: – запрещено для индексирования,
- Sitemap: https://domen.ru/sitemap_index.xml – ссылка на карту сайта Sitemap.
Инструмент Яндекс.Вебмастер Анализ robots.txt позволяет проверить ваш файл на ошибки. Для этого скопируйте код файла с вашего сайта и вставьте в пустую форму. На всякий случай напомню, как открыть robots.txt в браузере: после домена сайта допишите /robots.txt. Пример: https://domen.ru/robots.txt.
Ниже есть возможность выборочно проверить страницы сайта, доступны ли они для индексирования.
Анализ файлов Sitemap
Данный раздел позволяет проанализировать файлы Sitemap на ошибки перед тем, как загрузить их в Яндекс.Вебмастер. Вручную я ни разу не добавляла файл Sitemap на сервис, насколько я понимаю, это все происходит автоматически.
По правилам Яндекса файл с картой не должен превышать 50 Мб и содержать не более 50 000 страниц. Если карта не отвечает этим требованиям, ее можно разбить на несколько файлов.
Проверка ответа сервера
Информацию на сайте индексирует несколько поисковых роботов. Например, есть Основной робот Яндекса, есть Робот Яндекс.Картинок, Робот Яндекс.Видео, Робот Яндекс.Вебмастера.
И с помощью инструмента Проверка ответа сервера вы можете проверить доступен ли ваш сайт для обхода этими роботами. Для этого в форме необходимо указать домен и выбрать из выпадающего списка робота для анализа.
Если ошибок нет, код статуса должен быть 200 ОК.
Удаление страниц из поиска
Если вы по каким-то своим причинам удалили страницу с сайта, было бы неплохо “рассказать” об этом сервису Яндекс.Вебмастер. Тем самым вы сможете убрать эту страницу из поиска. В пустом поле просто укажите адрес удаленный страницы сайта.
Проверка мобильных страниц
Сейчас большинство современных шаблонов для сайтов имеют адаптивный дизайн под мобильные устройства. Но все равно, если сайт новый, рекомендуется проверить, оптимизирован ли он под мобильные устройства. Для этого введите в поле адрес сайта.
XML-валидатор
Откровенно говоря, непонятная для меня функция, видимо потому, что я не работаю с партнерскими программами Яндекса. Он предназначен для проверки экспортируемых XML-файлов на валидность до передачи в Яндекс. Эта функция будет интересна и полезна для владельцев бизнесов.
Валидатор микроразметки
В современные платные шаблоны для сайтов по умолчанию уже встроена микроразметка. Если вы заказываете индивидуальный шаблон у дизайнера-верстальщика, то внедрение микроразметки должно быть обязательным условием договора. Для бесплатных шаблонов, чтобы разметить данные, можно пригласить специалиста с биржи фриланса, например. На моем блоге микроразметку как раз устанавливал такой вебмастер.
Валидатор микроразметки на Яндекс.Вебмастер позволяет проверить внедренную микроразметку на сайте.
Как работать с закладками в Яндекс браузере: создание, редактирование, удаление
Интернет многообразен. Сотни тысяч веб-сайтов с самым разнообразным контентом посещаются пользователями ежедневно. Вне зависимости от целей — познавательных, развлекательных или сугубо деловых — рано или поздно у любого пользователя формируется своеобразный набор наиболее часто используемых интернет-ресурсов.
Социальные сети, видео-хостинги, игровые порталы, каналы новостей, платёжные агрегатор, а также веб-страницы, связанные с рабочей деятельностью, — далеко не полный список сфер интересов пользователей интернета. И, разумеется, все веб-адреса необходимо где-то хранить, причём в удобном для восприятия виде.
За отображение адресов в том виде, в котором мы привыкли видеть их сейчас, отвечает служба DNS, или Domain Name Server, — система доменных имён, преобразуются «сырые» цифровые адреса в легко воспринимаемые символы.
А вот для сохранения необходимых пользователям адресов в единый список используются уже возможности интернет-браузеров, а именно — сервис «Закладки», позволяющий сохранять и группировать нужные ссылки для последующего быстрого доступа к требуемым ресурсам.
Разумеется, такая служба имеется и в популярном Яндекс-браузере, и предлагает она не только простое хранение ссылок, но и множество довольно полезных и интересных функций.
Интерфейс программы довольно лаконичен, поэтому все операции в браузере проводятся легко, и быстро освоить управление обогревателем не составит особого труда. Начать, разумеется, стоит именно с функции под названием «Создать закладку».
В Яндекс Браузере это делается двумя способами.
С помощью элементов управления.
Находясь на веб-странице, нужно нажать на иконку в виде звезды, находящуюся справа от адресной строки. Так же можно использовать сочетание клавиш Ctrl+D.
После этого браузер сообщит, что требуемая ссылка сохранена в панели закладок. По умолчанию закладка сохраняется в корневую папку панели, но место хранения можно с лёгкостью изменить. Для этого нужно:
- В диалоговом окне, появляющемся при добавлении закладки, следует вызвать меню в пункте «Папка», а затем кликнуть строку «Выбрать другую папку».
- Здесь можно создать новую папку для хранения адресов («ПКМ-Новая папка»), либо задать уже имеющуюся директорию.
- После этого остаётся дать папке имя и сохранить изменения.
Именно с этого меню следует начинать группировку ссылок по требуемым конкретному пользователю принципам. Для более глубокой настройки хранилища ссылок следует воспользоваться «Диспетчером закладок»
Диспетчер закладок представляет собой полнофункциональную систему управления сохранёнными адресами. Она позволяет производить просмотр, редактирование, сортировку и удаление всех добавленных в браузер закладок. Для доступа к диспетчеру закладок необходимо проделать следующее:
- Через иконку в виде линий нужно перейти в меню, затем выбрать раздел «Настройки».
- Откроется окно, где в блоке «Закладки» хранятся все сохранённые браузером адреса.
- Для открытия самой папки со списком ссылок требуется простое двойное нажатие мышкой.
Мониторинг каждой из созданных папок осуществляется с помощью внутренней панели закладок, перейдя в которую можно получить доступ к любому сохранённому адресу.
Панель закладок — это браузерная надстройка, предназначенная для быстрого доступа к наиболее часто посещаемым ресурсам и расположенная сразу под адресной строкой. Включить и выключить её отображение можно с помощью пункта «Отображать\Скрыть панель закладок», который находится в основном меню в разделе «Закладки».
Изначально Панель закладок пуста. Нужный адрес добавляется нажатием ПКМ по самой панели и выбором пункта «Добавить страницу». Нажатием на пункт «Добавить папку» можно добавить целую папку со ссылками на наиболее востребованные узлы. А за добавление ссылок в сами папки отвечает уже функция «»Добавить страницу» (ПКМ по нужной папке).
Визуальные закладки — более продвинутый аналог Панели закладок, также предлагающий быстрый доступ к требуемым сайтам. Расположены на стартовой странице и имеют вид мини-изображений сохранённой страницы сайта. При первом запуске браузера здесь будут отображаться наиболее востребованные пользователями ресурсы, однако никто не мешает настроить содержимое каждой вкладки.
Примеры стильного дизайна
Стильным и необычным исполнением отличается зеркальный фартук. Несмотря на свой роскошный вид, зеркала не очень часто применяются для облицовки рабочего сегмента. По-настоящему эффектным выглядит интерьер кухни с фацетным зеркальным полотном.
Для создания оригинального дизайна фартука можно использовать встроенную подсветку
Такое решение не только привлекает внимание и придает оформлению выразительности, но и за счет дополнительного освещения визуально увеличивает площадь кухни
На фото скинали с фотопечатью джунгли в минималистичном интерьере кухни.
Достаточно популярным является дизайн с цветами. Поверхность фартука, украшенная ромашками, подсолнухами, орхидеями или розами, привносит в обстановку кухни особой изысканности.
Идеальный вариант представляет органичная плитка кабанчик. Универсальная отделка гармонично вливается в любое интерьерное решение и не создает проблемного ухода.
Помимо стандартного оформления фартука можно воплотить в жизнь разные творческие идеи. Например, использовать для облицовки подручные материалы в виде посудных или плиточных осколков, морской гальки, винных пробок, металлических крышек и прочего.
Для маленькой кухни подбирают зеркальный или глянцевый фартук в приглушенных тонах в комбинации со светлыми фасадами мебели. Это позволит придать обстановке некой целостности.
Не рекомендуется отделывать зону фартука материалами с крупным контрастным рисунком или броской фотопечатью. Подобный дизайн еще больше утяжелит кухню. Намного гармоничнее будет смотреться облицовка с мелкими ненавязчивыми узорами или горизонтальными полосками.
На фото маленькая кухня с фартуком, отделанным фигурной плиткой.
Благодаря материалам с высокими декоративными свойствами, оформление кухонного фартука приобретает оригинальный и неповторимый внешний вид. Ниже представлены примеры красивых кухонь с современными фартуками в интерьере квартир и домов.
Что такое вкладка в браузере Яндекс
Вкладка в Яндекс.Браузере — это функция обозревателя, где пользователь может ввести поисковый запрос в адресную строку и перейти на искомый сайт. Внутренние, служебные страницы, страницы сайтов открываются в изолированной среде. В браузере они отображаются в виде небольшой панели в самом верху. При переходе на эту вкладку пользователь видит сам сайт, весь текстовый и медиа контент.
Каждая открытая страница имеет определенные особенности: на панели отображается графическая и текстовая информация:
- Слева расположен фавикон сайта. Это маленькое графическое изображение, как правило, логотип сайта или стрелка, или другой элемент, дающий представление к какому ресурсу он относится.
- Title, или название страницы. Этот же тайтл мы видим в сниппете в поисковой выдаче. Не путать с названием статьи, они могут кардинально отличаться.
- При наведении курсора мыши на эту панель, в зависимости от настроек обозревателя, может отображаться небольшой скриншот, который помогает быстро ориентироваться в открытых страницах, когда их запущено очень много.
Индексирование
Раздел индексации – один из важных разделов в учетной записи инструментов для вебмастера, предлагающий различную информацию о состоянии индексации вашего сайта в поисковой системе Яндекса.
Проверьте статистику сканирования, чтобы убедиться, что Яндекс сканирует все ваши новые страницы, а также просмотрите ошибки сканирования, указывающие код состояния HTTP.

Используйте инструмент «Проверить статус URL» или «Мониторинг важных страниц», чтобы добавить важные страницы своего сайта и отслеживать статус индексации в Яндексе.
Помните, что этот инструмент не предназначен для сканирования или индексации, он предназначен только для отслеживания изменений в индексах важных страниц. Вы можете добавить до 100 важных страниц со своего сайта для мониторинга.

Переезд сайта
Используйте инструмент «Переезд сайта», при переносе сайта на другой домен. Сначала необходимо добавить и подтвердить право собственности вашего сайта на новый домен в учетной записи инструментов.
Затем используйте этот инструмент, чтобы отправить запрос на миграцию, чтобы сохранить свой рейтинг в поисковых системах. Вы также можете использовать этот инструмент при смене домена с помощью www или https.

Скорость обхода
Яндекс бот – один из агрессивных роботов для сканирования. Хотя вы не увидите много проиндексированных страниц, сканирование будет происходить часто. Это может повлиять на мощность сервера или повлиять на реальных пользователей на вашем сайте. Особенно если вы отправили сайт в другие поисковые системы, такие как Google, Bing и Baidu, тогда вам нужно ограничить скорость сканирования Яндекс-бота вручную.
Нажмите на опцию «Установить вручную» и выберите 3 запроса в секунду, чтобы установить скорость сканирования для Яндекс-бота. Это поможет сэкономить большую пропускную способность сервера.

Сброс прав другого пользователя
Добавить сайт в Яндекс Вебмастер и подтвердить права на интернет-ресурс могут подтвердить несколько человек. Например, это может быть удобно, если отслеживать состояние сайта хотят и вебмастер, и владелец ресурса.
Если вы считаете, что доступ на управление сайтом подтвердил пользователь, у которого не должно быть таких прав, сбросьте доступ в Вебмастере:
- Удалите изменения, внесенные для подтверждения прав, в зависимости от способа:
- Удалите из HTML-кода главной страницы сайта мета-тег вида .
- Удалите из корневого каталога сайта HTML-файл с типовым именем .
- Удалите из записей DNS запись вида .
- Удалите электронный адрес, который был использован для подтверждения прав, со страницы Адреса электронной почты.
- Если права были подтверждены в Яндекс.Почте для домена, обратитесь в службу поддержки сервиса.
- В интерфейсе Яндекс.Вебмастера перейдите на страницу Настройки → Права доступа.
- Нажмите кнопку Сбросить права напротив нужного логина пользователя.
Если вы считаете, что доступ к сайту был получен злоумышленником, воспользуйтесь рекомендациями по защите сайта.
Добавить сайт в Яндекс Вебмастер – просто. Но если у вас что-то не получилось – пишите комментарии. Помогу, чем смогу
Боковая панель
В Яндекс.Браузере есть очень удобная боковая панель, с её помощью можно быстро получить доступ к часто используемым функциям и сервисам Яндекса. Если вы открываете более 10 вкладок одновременно на панели автоматически появится специальная кнопка, на ней указано количество открытых страниц.
Если нажать на нее, то откроется информационное окно со списком всех открытых в браузере страниц. Здесь можно выполнять поиск по вкладкам, удалить их кликом по крестику. При нажатии правой клавишей мыши также появится контекстное меню с перечнем функций, которые можно выполнить с данной страницей.
В Яндекс Браузере можно открыть сколько угодно вкладок. Вопрос скорее в том, сколько ваш ПК сможет обрабатывать. При загрузке более 20 сайтов на слабых ПК можно заметить довольно сильное падение производительности. А при одновременной работе 50 и более страниц компьютер может намертво зависнуть.
Чем полезен Яндекс Вебмастер
Яндекс Вебмастер – это панель управления, через которую вы сможете видеть очень много полезной информации и вместе с тем исправлять какие-то ошибки, положительно влияя на позиции своего ресурса. Этот инструмент постоянно дорабатывается.
Авторы привносят в панель вебмастеров все больше возможностей. Например, с помощью этой панели управления вы сможете видеть наиболее популярные запросы, по которым на ваш проект приходят посетители. Там же будет доступна информация по ИКС (индексу качества сайта), ошибкам, битым ссылкам и т. д.
Кстати, еще одной весомой причиной добавления своего сайта в Вебмастер является доступ к остальным приложениям и сервисам от Яндекса. Например, чтобы воспользоваться новомодными Турбо-страницами или подключить ресурс к Яндекс Дзену – вам понадобится Яндекс Вебмастер.
Как я уже сказал, этот инструмент имеет очень большое значение в плане поисковой оптимизации. Там вы сможете видеть большую часть ошибок, а значит вы легко сможете их исправить. В сервисе постоянно показываются советы, которые будут релевантны конкретно вашему ресурсу.
Подключение ресурса к Вебмастеру не создаст для вас проблем, это делается очень легко и быстро. Нужно лишь зайти в сам сервис, ввести адрес и подтвердить права. Далее мы как раз и рассмотрим добавление ресурса в этот инструмент.
Добавляем сайт в поисковую систему Яндекса
Добавить сайт в Вебмастере несложно, просто нажмите «Начать работу» и выберите на открывшейся странице «Добавить сайт».
Затем введите url (адрес) своего сайта, например, fireseo.ru
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Вторым шагом станет «Подтверждение прав на сайт». Яндекс. Вебмастер сам предложит вам 4 варианта подтверждения прав на ваш ресурс, среди которых:
- Мета-тег на главной странице: необходимо добавить в HTML-код главной страницы сайта (в элемент head) специальный мета-тег.
- HTML-файл в корневом каталоге: необходимо создать HTML-файл с заданным уникальным именем и содержимым, и разместить его в корневом каталоге сайта.
- TXT-запись в DNS: необходимо добавить в DNS записи сайта запись типа TXT, содержащую указанное уникальное значение.
- Электронный адрес из данных WHOIS: необходимо подтвердить электронный адрес, указанный в WHOIS на странице Адреса электронной почты.
Используйте этот способ, если ваш сайт является доменом второго уровня и находится не в доменной зоне RU или РФ. Рекомендуем вам самый простой способ решить ситуацию – добавить мета-тег. Это можно сделать самостоятельно через FTP. Также несложным будет и 4 вариант подтверждения прав на ресурс – добавьте лишь запись о почте в whols! Теперь вы знаете,что нужно сделать , чтобы сайт попал в поисковик Яндекс и,если сделали все согласно инструкциям, теперь вам доступна вся общая информация по сайту. Подождите окончания процедуры проверки прав, которая занимает обычно несколько секунд, и приступайте к полноценной работе с массой полезных инструментов Вебмастера.
Далее зайдите в раздел “Переобход страниц” Яндекс. Вебмастера и добавьте адреса основных страниц сайта. Вот здесь:
Если сайт сложнее, чем лендинг, с особым вниманием поработайте в Вебмастере над файлом robots.txt, который содержит параметры индексирования сайта для роботов поисковых систем. Создайте файл, заполните его в соответствии с требованиями (в Вебмастере есть хорошее видео на эту тему), проверьте файл в сервисе Яндекс
Вебмастер и загрузите его в корневую директорию сайта. А поможет вам вот это видео.
Итак, если у вас на сайте больше 1 страницы, то рекомендуем вам для более быстрой индексации остальные страницы также добавить в Переобход страниц Яндекс Вебмастера.
Но, помните! Существует дневной лимит по добавлению адресов. В день можно увеличить количество таких страниц не более 10. Вместе с тем, вы можете воспользоваться созданием и настройкой файла Sitemap, который будет содержать информацию о страницах сайта, подлежащих индексированию. В Яндекс. Вебмастер представлена подробная информация и инструкции к работе с этим . Ознакомиться с ней можно .
А для увеличения посещаемости сайта советуем подумать о контекстной рекламе. При помощи этого эффективного инструмента для продвижения сайта, размещения объявлений ваших товаров или услуг в Яндекс. Директ, в результатах поиска на конкретный запрос пользователям будет представлен именно ваш сайт. Ваши клиенты будут приятно удивлены! Да, и не забудьте добавить свою организацию в Яндекс. Справочник
Заполните форму с указанием названия, адреса, контактных данных и вида деятельности вашей организации. Несколько несложных манипуляций, и вас легко найдут! Особенно, если будут искать по локальному признаку, например “парикмахерская в Перово”. Поздравляем! Теперь Ваш сайт найдут все пользователи в поисковике Яндекс!
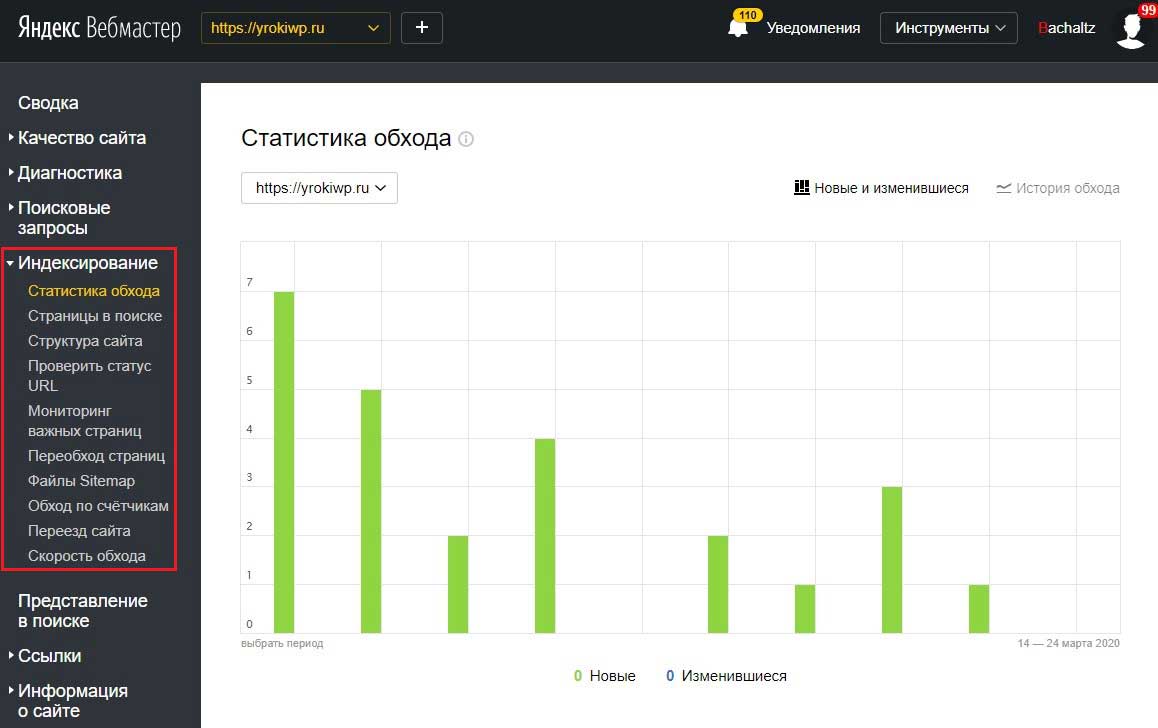
Раздел Индексирование
Статистика обхода
Статистика обхода помогает понять, какие страницы робот обошел, какой статус был и какой стал.
Для удобства можно будет получить всю таблицу в файле в XLS или CSV.
Страницы в поиске
Аналогичный отчет, показывающий какие страницы, появляются или пропадают их поисковой выдачи Яндекса. Данный отчет также можно выгружать в XLS или в CSV.
Позволяет понять, как видит сайт поисковый робот Яндекса.
Помогает быстро проверить статус URL, например, имеется ли она в поиске
или нет, а также проиндексирована она ли.
Мониторинг важных страниц
Интересный раздел, куда можно ввести особо важные страницы и при смене ее статуса Яндекс.Вебмастер будет отправлять уведомление о том, что изменился:
- Код ответа;
- Версия;
- Статус страницы.
Данный раздел будет полезен тем, у кого часть страниц
собирает львиную долю трафика в поиске и неполадки с ними могут сильно ударить
по работе предприятия или количеству заказов/трафика/заявок. Своевременно
получив информацию о наличии неполадок можно быстро устранить проблему и
уменьшить ущерб.
Переобход страниц
Позволяет быстро отправить на переобход страницы, которые будут проверены роботом Яндекса в первую очередь, как правило, в течение нескольких часов.
Файлы Sitemap
Можно добавить дополнительный Sitemap и увидеть статус их сканирования, а также способ последней загрузки и количество полученных ссылок.
Обход по счетчикам
Недавно появившийся раздел, позволяющий связать счетчик Яндекс.Метрики с Яндекс.Вебмастером, что в дальнейшем позволит роботу Яндекса получать дополнительные сигналы для индексации новых и популярных страниц.
Переезд сайта
Важный раздел, дающий возможность оформить переезд сайта на новый адрес или же добавить /убрать www в URL. Также его необходимо использовать для переезда на https.
Скорость обхода
Еще один важный раздел, позволяющий помочь сайту ускорить или замедлить скорость обхода роботом Яндекса.
Как правило, используется в тех случаях, когда робот Яндекса
вызывает большую нагрузку на сервер и необходимо уменьшить количество его
обращений.
Что такое индексация в поисковых системах
Допустим вы создали сайт и выложили его в интернет на всеобщее обозрение в надежде что теперь его увидят сотни или тысячи пользователей. Не увидят, точнее увидят только те, кому вы сами расскажете о сайте или дадите прямую ссылку. Но как сделать так, чтобы ваш сайт могли найти те люди, которые не знают о его существовании, но они пользуются Яндексом или Гуглом и ищут информацию, вводя обычные запросы. Поисковые системы имеют свою базу сайтов, в которой ищут ответы на запросы пользователей и выдают им результаты, отсортировывая их по релевантности, то есть определяют какой сайт или страница наиболее четко отвечают на запрос и показывают ее в поисковой выдаче. Так вот индексация — это попадание вашего сайта в эту самую базу, из которой в дальнейшем и будет проводиться отбор результатов и строиться поисковая выдача. Чтобы ваш сайт попал в такую базу его должен посетить специальный робот от каждой поисковой системы.
Добавляем ресурс в Яндекс.Вебмастер
Чтобы добавить свой проект в Вебмастер вам достаточно перейти на официальную страницу этого сервиса. Далее вам нужно кликнуть на кнопку «Войти» и залогиниться через нужный аккаунт Яндекса.
Далее вам необходимо нажать на кнопку «Добавить сайт» или на крестик в левом верхнем углу. В появившемся поле нужно ввести адрес своего сайта.
Если вы используете https-соединение, то вводим с протоколом. Если нет — можно ввести просто домен.
Кликаем на кнопку «Добавить», нас сразу же перекидывает на страницу подтверждения.
Всего доступно три варианта подтверждения. Рассмотрим каждый из них.
Через метатег
Первый вариант, можно сказать способ «по умолчанию». Вам нужно просто добавить определенный метатег в код своего сайта. Сделать это достаточно просто.
Сам код необходимо добавить внутрь тега head. В WordPress это можно сделать через «Внешний вид» — «Редактор» — header.php.
Просто копируем метатег и вставляем где-то внутри head. После этого кликаем на кнопку «Обновить файл» и снова идем в окно с Яндекс.Вебмастером.
Через HTML-файл
Тут вы должны просто скачать файл, после чего загрузить его в корень своего сайта через FTP или встроенный файловый менеджер своего хостинга.
Также вы можете просто создать файл с указанным содержимым самостоятельно. Имя и содержимое должны совпадать. Сам файл должен открываться по указанному адресу.
Я рекомендую использовать именно этот вариант, потому что он, по моему мнению, очень простой и не требует каких-то дополнительных действий в ходе дальнейших проверок.
Через DNS-запись
Самый сложный метод. Вам нужно будет создать TXT-запись в DNS вашего домена. Сама запись у вас будет также указана.
Редактировать DNS-записи домена можно через админку регистратора или хостинг. Возможно вы не сможете отыскать нужные инструменты, тогда я рекомендую обратиться в техническую поддержку или же воспользоваться другим вариантом из этой статьи.
После выполнения инструкций по одному из вариантов нужно кликнуть на кнопку «Проверить». Если все сделано верно, то сервис перенесет вас в раздел «Сводка».
Все, сайт добавлен в Яндекс.Вебмастер.








