Что такое всплывающие окна
Содержание:
- Сертифицированный курс «Ведение бюджетного учета в программе «1С:Бухгалтерия бюджетного учреждения 8»
- Модальное окно
- Полный синтаксис window.open
- Этапы приготовления плавающих бойлов
- Чем можно заменить всплывающие окна
- Как изменить разрешение экрана в Windows 10
- Menus
- How To Create a Popup Chat
- Поп-ап с геймификацией
- Описание плагина
- More
- Работа с WP Popups.
- Как сделать всплывающее окно на сайте WordPress
- Menus
Сертифицированный курс «Ведение бюджетного учета в программе «1С:Бухгалтерия бюджетного учреждения 8»
Модальное окно
Для создания всплывающего модального окна, берём элемент , оформляем его и добавляем ссылку, при нажатии на которую он будет появляться:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
display: none;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
#okno:target {display: block;}
</style>
</head>
<body>
<div id="okno">
Всплывающее окошко!
</div>
<a href="#okno">Вызвать всплывающее окно</a>
</body>
</html>
Следующим шагом в создании полноценного модального окна будет добавление кнопки, которая будет скрывать наше окно. Кнопку сделаем из обычной ссылки, добавив её к нашему и оформив:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
display: none;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
#okno:target {display: block;}
.close {
display: inline-block;
border: 1px solid #0000cc;
color: #0000cc;
padding: 0 12px;
margin: 10px;
text-decoration: none;
background: #f2f2f2;
font-size: 14pt;
cursor:pointer;
}
.close:hover {background: #e6e6ff;}
</style>
</head>
<body>
<div id="okno">
Всплывающее окошко!<br>
<a href="#" class="close">Закрыть окно</a>
</div>
<a href="#okno">Вызвать всплывающее окно</a>
</body>
</html>
Попробовать »
Для эффекта затемнения страницы при выводе модального окна, надо поместить весь имеющийся код окна в дополнительный :
<div id="zatemnenie"> <div id="okno"> Всплывающее окошко!<br> <a href="#" class="close">Закрыть окно</a> </div> </div>
Позиционируем родительский и растягиваем его на всю ширину и высоту окна. Задаём ему и перенаправляем ссылку вызова окна на него.
У дочернего убираем (он больше не нужен, так как родительский будет скрывать всё, что находится внутри него). В итоге родительский теперь отвечает за отображение модального окна и за затемнение фона страницы, а дочерний только за оформление самого окна:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#zatemnenie {
background: rgba(102, 102, 102, 0.5);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: none;
}
#okno {
width: 300px;
height: 50px;
text-align: center;
padding: 15px;
border: 3px solid #0000cc;
border-radius: 10px;
color: #0000cc;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
background: #fff;
}
#zatemnenie:target {display: block;}
.close {
display: inline-block;
border: 1px solid #0000cc;
color: #0000cc;
padding: 0 12px;
margin: 10px;
text-decoration: none;
background: #f2f2f2;
font-size: 14pt;
cursor:pointer;
}
.close:hover {background: #e6e6ff;}
</style>
</head>
<body>
<div id="zatemnenie">
<div id="okno">
Всплывающее окошко!<br>
<a href="#" class="close">Закрыть окно</a>
</div>
</div>
<a href="#zatemnenie">Вызвать всплывающее окно</a>
</body>
</html>
Попробовать »
Полный синтаксис window.open
Полный синтаксис:
Функция возвращает ссылку на объект нового окна, либо , если окно было заблокировано браузером.
Параметры:
- URL для загрузки в новое окно.
- Имя нового окна. Может быть использовано в параметре в формах. Если позднее вызвать с тем же именем, то браузеры (кроме IE) заменяют существующее окно на новое.
- Строка с конфигурацией для нового окна. Состоит из параметров, перечисленных через запятую. Пробелов в ней быть не должно.
Значения параметров .
- Настройки расположения окна:
- (число)
-
Координаты верхнего левого угла относительно экрана. Ограничение: новое окно не может быть позиционировано за пределами экрана.
- (число)
-
Ширина/высота нового окна. Минимальные значения ограничены, так что невозможно создать невидимое окно с нулевыми размерами.
Если координаты и размеры не указаны, то обычно браузер открывает не окно, а новую вкладку.
- Свойства окна:
- (yes/no)
- Скрыть или показать строку меню браузера.
- (yes/no)
- Показать или скрыть панель навигации браузера (кнопки назад, вперёд, обновить страницу и остальные) в новом окне.
- (yes/no)
- Показать/скрыть поле URL-адреса в новом окне. По умолчанию Firefox и IE не позволяют скрывать строку адреса.
- (yes/no)
- Показать или скрыть строку состояния. С другой стороны, браузер может в принудительном порядке показать строку состояния.
- (yes/no)
- Позволяет отключить возможность изменять размеры нового окна. Значение обычно неудобно посетителям.
- (yes/no)
- Разрешает убрать полосы прокрутки для нового окна. Значение обычно неудобно посетителям.
- Ещё есть небольшое количество не кросс-браузерных свойств, которые обычно не используются. Вы можете узнать о них в документации, например MDN: window.open.
Важно:
Браузер подходит к этим параметрам интеллектуально. Он может проигнорировать их часть или даже все, они скорее являются «пожеланиями», нежели «требованиями».
Важные моменты:
- Если при вызове указан только первый параметр, параметр отсутствует, то используются параметры по умолчанию. Обычно при этом будет открыто не окно, а вкладка, что зачастую более удобно.
- Если указана строка с параметрами, но некоторые параметры отсутствуют, то браузер выставляет их в . Поэтому убедитесь, что все нужные вам параметры выставлены в .
- Когда не указан , то браузер откроет окно с небольшим смещением относительно левого верхнего угла последнего открытого окна.
- Если не указаны , новое окно будет такого же размера, как последнее открытое.
Этапы приготовления плавающих бойлов
- Смешиваются вместе сухие и жидкие составляющие.
- После этого, замешивается тесто до однородной консистенции.
- Весь замес распределяется на несколько частей.
- И с каждой части формируются колбаски, после чего их режут на мелкие части.
- Из мелких кусочков формируются шарики и выкладываются на поддон.
После этого, из полученных шариков делаются бойлы. Если их проварить, а затем высушить, то получаются тонущие приманки. Чтобы получить плавучие приманки, можно воспользоваться несколькими способами.
мый простой вариант основан на запекании их в микроволновке. При этом выбирается максимальная мощность. Бойлы считаются готовыми, если они уже начали подгорать, но до этого состояния допускать не следует. Насколько плавучими получились бойлы можно проверить в стакане с водой. С помощью таких экспериментов, можно подобрать и определиться с размерами бойлов. После этого, к таким бойлам подбираются крючки
Очень важно, чтобы крючок не тянул бойл на дно, а наживка с крючком оставалась в толще воды
Существует и другой вариант. Для обеспечения плавучести бойлов можно использовать материал из пробки:
- Для этого нужно пробку измельчить и добавить к основной смеси. Такие бойлы не выпекаются в микроволновке, а варятся.
- Использовать кусочки пробки. Для этого их проволакивают тестом и проваривают.
- Можно сделать тонущий бойл плавающим, если в нем просверлить отверстие, и вставить туда кусочек пробки. К сожалению, этот процесс достаточно трудоемкий.
Если делать бойлы на основе пробки, то их диаметр не должен быть более 15 мм, так как пробка обладает слишком большой плавучестью. Хотя, плавучесть бойлов можно регулировать величиной кусочков из пробки и после длительных проб можно определиться с этим вопросом.
Чем можно заменить всплывающие окна
Сегодня практически на всех сайтах есть pop-up. Инструмент настолько популярен за счет того, что эффективнее других увеличивает базу подписчиков. Однако есть и другие сервисы с аналогичными функциями. Их можно использовать, когда всплывающие окна показывают плохие результаты или раздражают аудиторию площадки. О наиболее успешных из них пойдет речь далее.
Баннеры-«небоскребы» Статистика говорит о том, что на данный момент это наиболее эффективный формат рекламного сообщения, дающий высокую конверсию и CTR. Тонкие и высокие баннеры могут доносить до пользователей информацию, собирать контакты и многое другое. Однако перед их использованием нужно убедиться, что они красиво и гармонично смотрятся на странице. Почему баннеры-«небоскребы» так успешны? Во многом потому, что пользователи в первую очередь смотрят на верхнюю часть страницы. Там они замечают верх баннера и уже не могут пропустить рекламное сообщение. К тому же, вытянутый формат позволяет разместить достаточно большой объём информации. Баннер ведет на страницу, на которой пользователь сможет осуществить целевое действие. Это хорошая альтернатива всплывающим окнам.
Рop-under Принцип работы этого формата рекламного сообщения таков: человек заходит на сайт, изучает его, читает контент, а после закрытия обнаруживает, что в браузере открыта вкладка с рекламой. Она то и называется pop-under, то есть баннер, который открывается под основной страницей сайта (в браузерах Internet Explorer, Safari под Windows, Firefox до восьмой версии включительно) и над страницей сайта (в Chrome, Opera, Firefox с девятой версии). Рop-under – это отдельное окно, которое появляется после первого взаимодействия (например, клик) посетителя сайта с контентом. Такой формат может быть эффективнее стандартного всплывающего окна за счет своей ненавязчивости. Рop-under не мешает пользователю знакомиться с контентом сайта: он не перекрывает текст, не выскакивает неожиданно, не преследует по всей странице. Благодаря этим особенностям люди более спокойно его воспринимают. Помимо этого, подобный формат позволяет продолжить общение с пользователем даже после того, как он ушел с сайта.
Рекламные слайды Рекламные слайды также менее навязчивы, чем стандартный pop-up. Как правило, они компактны и занимают небольшую часть страницы, благодаря чему пользователи могут спокойно читать контент. Слайд может размещаться в любой части страницы и запускаться в разное время, в зависимости от действий пользователя. Например, как только человек начинает прокручивать публикацию, слайд приходит в движение.
Предложение, размещенное в футере и хедере Следующая альтернатива всплывающим окнам – размещение торгового предложения в футере (footer) или хедере (header). Footer предполагает публикацию рекламного сообщения в самом низу страницы. Здесь возможны два варианта. В первом предложение помещается внизу, и человек видит его, прочтя всю публикацию. Во втором рекламное сообщение закреплено и при прокручивании страницы остается на одном месте, в нижней ее части. Второй вариант наиболее выигрышный
Он гарантирует, что посетители сайта так или иначе обратят на него внимание. При этом реклама не будет выглядеть навязчивой
Это хорошая альтернатива всплывающим окнам на телефоне. В отличие от footer, header – закреплённая панель, эффективность которой можно проверить сплит-тестами. В заключение стоит отметить, что выбор конкретного вида всплывающих окон или их альтернатив полностью зависит от специфики сайта и его аудитории. Не нужно забывать, что в процессе выбора интересы пользователей должны стоять на первом месте.
Как изменить разрешение экрана в Windows 10
Изменить разрешение экрана довольно просто, для этого есть несколько способов:
- через параметры экрана;
- через дополнительные параметры дисплея;
- через дополнительные настройки драйвера видеокарты.
По умолчанию ОС Windows 10 ставит оптимальное разрешение экрана. Это обеспечивает наилучшее изображение и наименьшую нагрузку на глаза, поэтому автор статьи старается не изменять настройки и пользоваться рекомендованными установками.
Встроенными средствами Windows 10
Пожалуй, проще всего изменить разрешение экрана через встроенные средства Windows 10:
Открываем «Параметры экрана» тем же способом, который был описан выше, и меняем фильтр «Разрешение» на удобный для вас.
После выбора необходимого режима настройки сразу войдут в силу. Поэтому сохраняем их сразу, когда система предложит соответствующее действие
Важно успеть нажать «Сохранить» за 15 секунд, иначе настройки сбросятся к первоначальным данным.
Видео: как изменить разрешение экрана
https://youtube.com/watch?v=Kyy4H6oQ8L0
Через дополнительные параметры дисплея
Поменять разрешение экрана можно также с помощью опции «Дополнительные параметры дисплея»:
- Прокручиваем страницу раздела «Параметры экрана» вниз и переходим в пункт «Дополнительные параметры дисплея».
- Открываем «Свойства видеоадаптера для дисплея». Если у вас два монитора, то в дополнительных параметрах будут отображаться все подключённые устройства.
- В открывшемся окне свойств нажимаем на «Список всех режимов».
- Далее выбираем необходимое разрешение экрана и сохраняем изменение кнопкой OK.
Через программную оболочку драйвера видеокарты
Программные оболочки драйверов видеокарт часто дают возможность управления изображением на компьютере. Разрешение экрана не является исключением. Скорее всего, драйверная утилита будет вшита в контекстное меню рабочего стола для удобства вызова настроек.
Автор статьи чаще всего находил драйвер видеокарты в контекстном меню. В зависимости от производителя названия этого пункта отличаются: графические характеристики, настройки видеокарты и так далее.
Чтобы воспользоваться этим способом, выполните последовательность действий:
- Нажимаем правой кнопкой мыши по свободному месту рабочего стола и выбираем пункт меню, который относится к графическому адаптеру.
- Далее переходим в меню, которое отвечает за дисплей.
- Меняем разрешение экрана, после чего нажимаем «Сохранить» или OK.
После этого разрешение экрана сразу изменится.
Узнать и изменить разрешение экрана в Windows 10 очень просто. Настройка качества изображения не отнимет много времени и поможет сохранить ваше зрение в норме.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
How To Create a Popup Chat
Step 1) Add HTML
Use a <form> element to process the input. You can learn more about this in our PHP tutorial.
Example
<div class=»chat-popup» id=»myForm»> <form action=»/action_page.php»
class=»form-container»> <h1>Chat</h1>
<label for=»msg»><b>Message</b></label> <textarea
placeholder=»Type message..» name=»msg» required></textarea>
<button type=»submit» class=»btn»>Send</button> <button
type=»button» class=»btn cancel» onclick=»closeForm()»>Close</button>
</form></div>
Step 2) Add CSS:
Example
{box-sizing: border-box;}/* Button used to open the chat form —
fixed at the bottom of the page */.open-button {
background-color: #555; color: white; padding: 16px 20px;
border: none; cursor: pointer; opacity: 0.8;
position: fixed; bottom: 23px; right: 28px;
width: 280px;}/* The popup chat — hidden
by default */.form-popup { display: none; position:
fixed; bottom: 0; right: 15px; border: 3px solid
#f1f1f1; z-index: 9;}/* Add
styles to the form container */.form-container { max-width:
300px; padding: 10px; background-color: white;}
/* Full-width textarea */.form-container textarea { width: 100%;
padding: 15px; margin: 5px 0 22px 0; border: none;
background: #f1f1f1; resize: none; min-height: 200px;}/* When the
textarea gets focus, do something */.form-container textarea:focus {
background-color: #ddd; outline: none;}/* Set a style for the submit/login button */
.form-container .btn { background-color: #4CAF50; color:
white; padding: 16px 20px; border: none; cursor:
pointer; width: 100%; margin-bottom:10px;
opacity: 0.8;}/* Add a red background color
to the cancel button */.form-container .cancel {
background-color: red;}/* Add some hover effects to buttons */.form-container .btn:hover,
.open-button:hover { opacity: 1;}
Step 3) Add JavaScript:
Example
function openForm() { document.getElementById(«myForm»).style.display
= «block»;}function closeForm() { document.getElementById(«myForm»).style.display
= «none»;}
Tip: Go to our HTML Form Tutorial to learn
more about HTML Forms.
Tip: Go to our CSS Form Tutorial to learn
more about how to style form elements.
❮ Previous
Next ❯
Поп-ап с геймификацией
Это частный случай поп-апов с необычной подачей. Здесь необычное вовлечение достигается не только за счёт интересных формулировок и дизайна, но и на уровне идеи.
- пройти тест;
- участвовать в конкурсе;
- участвовать в розыгрыше подарков;
- крутить рулетку.
Вот несколько интересных примеров
Бренд косметики Vichy предлагает подписчикам несколько выгодных предложений на выбор. Нужно «встряхнуть» колбу на сайте и выбрать подарок, который больше нравится.
Лекторий «Правое полушарие интроверта» дарит скидку тем, кто правильно определит имя художника:
Мебельный магазин Pushe каждый месяц разыгрывает кресло среди новых подписчиков:
Описание плагина
Popup Maker доступен бесплатно, в репозитории WordPress. Количество функций, доступных в бесплатной стандартной версии, впечатляет. В зависимости от ваших потребностей, вы сможете расширить Popup Maker за пределы своей основной функциональности. Для этого, на данный момент – доступно 17 дополнительных платных расширений.
Плагин вполне подойдет для новичков. Для них будет возможность впервые поэкспериментировать с всплывающими окнами и информационными сообщениями. А для тех, кто обладает большим опытом – этот плагин будет являться широким функциональным инструментом.
Изначально, в плагине нет собственной формы подписки по электронной почте. Но это можно будет с легкостью исправить. Например, объединить его с формой подписок Contact Form 7 или Ninja Forms!
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
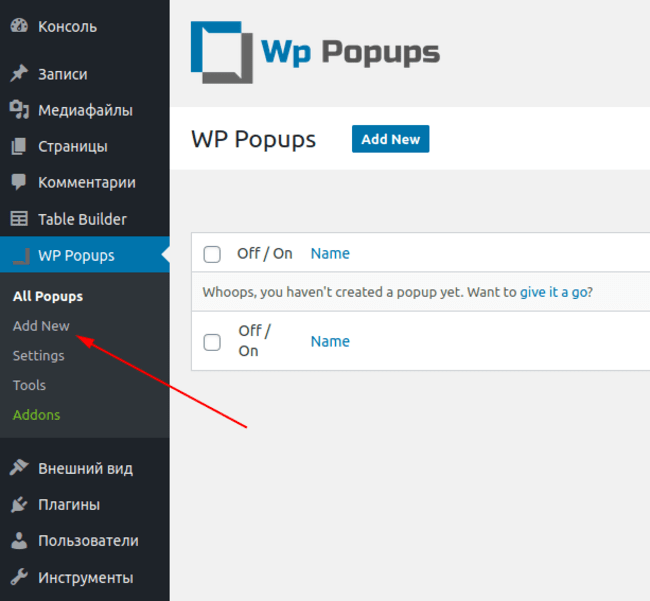
Работа с WP Popups.

Для создания нового всплывающего окна, вам нужное перейти к WP Popups → Add New.

В результате запустится интерфейс конструктора всплывающих окон.
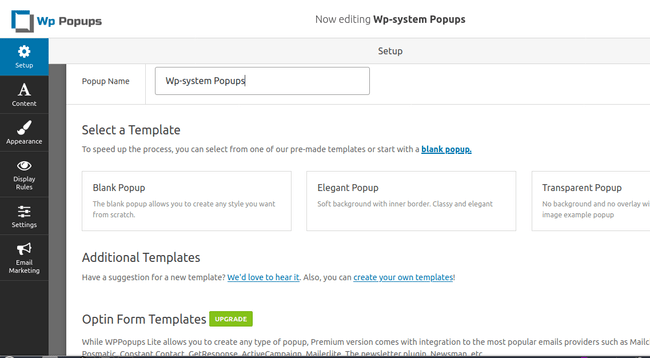
1. Выберите шаблон
Вначале вам нужно выбрать, выбрать готовый шаблон или создать новый дизайн с нуля.
Бесплатная версия поставляется с двумя готовыми шаблонами — в то время как в премиум-версии шаблонов больше:

Для этого обзора я выбрал элегантный шаблон (Elegant Popup)
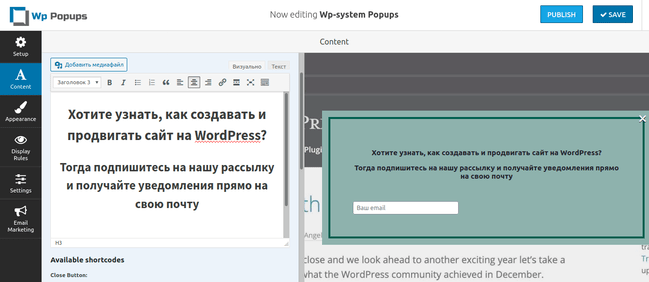
2.Добавьте контент.
После выбора шаблона, у вас вы запустится визуальный конструктор. Справа вы увидите предварительный просмотр всплывающего окна, а слева множество параметров настройки.
Вы можете использовать вкладку «Content» чтобы добавить содержимое всплывающего окна с помощью классического редактора WordPress.
Кроме этого, здесь есть две примечательные особенности:
- Плагин поставляется с предварительно встроенными шорткодами, которые помогут вам вставлять кнопки социальных сетей.
- Вы можете включить шорткоды из других плагинов, например, с плагина форм, или с рекламного плагина. Это позволит создавать всплывающие контактные формы, формы согласия, регистрационные формы и так далее, а также, просто будет показывать нужную вам рекламу.
Когда вы вносите изменения в редакторе, вы сразу же видите эти изменения, показанные в предварительном просмотре вашего всплывающего окна:

3. Настройка внешнего вида
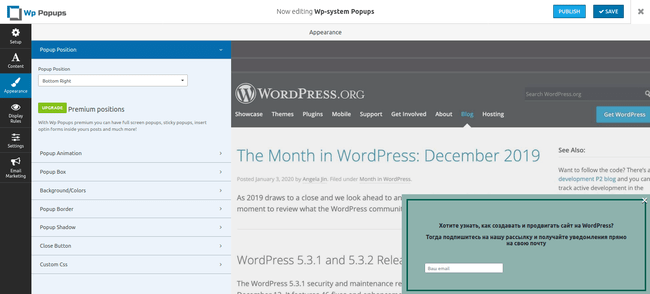
Теперь, на вкладке Appearance (Внешний вид) можно настроить место появление и дизайн всплывающего окна.
В бесплатной версии вы получаете семь различных вариантов позиции:
- Внизу страницы
- Внизу слева
- Внизу справа
- По центру
- Вверху
- Сверху слева
- Сверху справа.
Выбрав новую позицию, вы сразу увидите свою форму в предварительном просмотре:

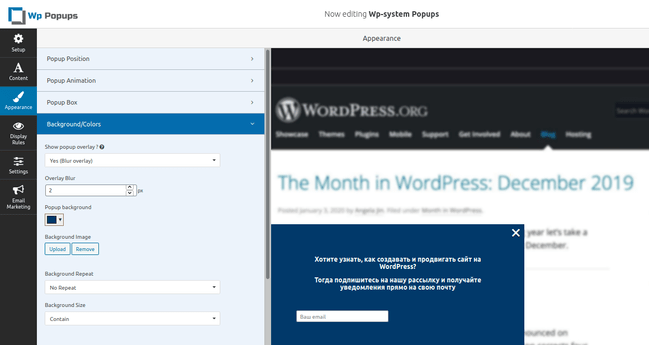
Теперь вы можете указать оставшиеся настройки:
- Входная анимация
- Размер — вы можете изменить ширину, высоту и отступы
- Цвета
- Указать размытие сайта
- Границы
- Тени
- Размер и положение кнопки закрыть

4. Настройка правил отображения
После того, как вы настроили содержание и дизайн вашего всплывающего окна, вам нужно перейти к установке правил показа.
Правила отображения — это то, где плагин WP Popups действительно превосходен.
По сути, с помощью этого плагина вы можете точно контролировать, где появляются ваши всплывающие окна и кто их видит.
Например, вы можете отображать всплывающее окно только для определенных категорий сообщений или для зарегистрированных пользователей.
Но действительно важно то, что вы можете сгруппировать эти условия в столько групп правил, сколько необходимо. Например, если вас поведенческие от поисковиков, то вы можете создать правило, которое гласит:
Например, если вас поведенческие от поисковиков, то вы можете создать правило, которое гласит:
Если кто-то зашел с поисковика и использует мобильный телефон, то всплывающее окно не отображается.
В общей сложности, в бесплатной версии WP Popups вам предоставляется 26 различных правил отображения. Вы можете настроить таргетинг на:
- Определенный контент — типы сообщений, типы страниц, категории, теги, пользовательские таксономии, определенные сообщения и так далее.
- Устройства — мобильные, планшеты или ПК
- Пришедшие с — например из определенного веб-сайта или из поисковой системы.
- Браузеры — например Chrome или Firefox
- Новые посетители или постоянные посетители
- И ряд других правил.
Вы можете смешивать и сочетать все эти условия, используя правила И и ИЛИ:
И — все условия в группе правил должны быть выполнены, чтобы всплывающее окно отображалось.
ИЛИ — если выполнено хотя бы одно из условий из группы правил, то всплывающее окно появится.

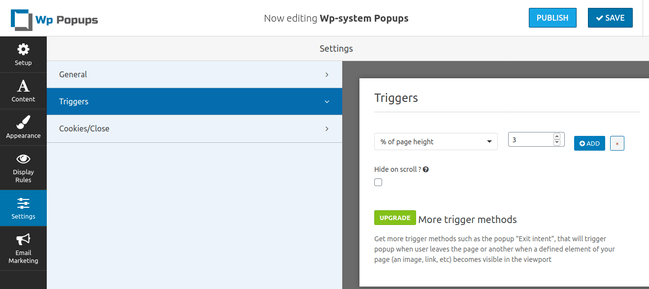
5. Настройка параметров.
Теперь вам нужно настроить еще две важные детали:
- Указать, когда отображать всплывающие окна. Можно указать время, через которое появиться окно, или указать событие, например, просмотр пользователем определенной части страницы.
- Сколько времени ждать, прежде чем всплывающее окно отобразиться пользователю, который уже переходил или закрыл ваше всплывающее окно.
Для этого вам нужно перейти в раздел Settings (настройки)

Как сделать всплывающее окно на сайте WordPress
Вот мы и добрались до самого главного, каким способом можно сделать попап на сайте собранном на CMS WordPress. Сразу отметим, что задача это не сложная и существует очень много инструментов, позволяющих создавать красивые попапы, которые будут отвечать всем рекомендациям, написанным выше.
Также помимо стандартных попапов, некоторые плагины умеют легко создавать и остальные виды всплывающих окон.
Давайте посмотрим на 5 плагинов для создания всплывающих окон, а один полностью настроим для наглядного примера.
Master Popups
Название плагина говорит само за себя. Плагин имеет 25 шаблонов всплывающих окон, 12 форм подписки на рассылку и красивый drag-n-drop редактор.
Вы можете таргетировать попап по типам страниц или постов, по тегам и категориям. Можно показывать одну всплывашку на весь сайт.
Количество попапов в плагине не ограничено, вы можете делать столько окон, сколько вам нужно. Каждому окну можно задавать свою ширину и высоту, менять цвет заднего фона страницы,
Помимо прочего, вы можете настраивать даже свой собственный прелоадер для каждого попапа.
Для каждого всплывающего окна можно задать шорткод и вызывать его по клику на кнопку или ссылку. Все настройки плагина можно экспортировать для использования на другом сайте.
К сожалению, плагин обновляется не так часто как хотелось бы, тем не менее, он прекрасно работает с последними версиями WordPress.
Из недостатков плагина — он полностью на английском языке.
Popup by Supsystic
Создать лайтбокс за пару минут, выбрав один из 18 типов всплывающих окон и один из 69 адаптивных шаблонов? Легко.
Плагин позволяет вам создавать неограниченное количество всплывашек, каждую из которых можно настраивать по размеру, цвету и любому другому стандартному критерию.
Таргетировать всплывающие окна можно по категориям или типам страниц. Также можно делать различные задержки и целые серии попапов с помощью тонких настроек.
Вы можете выбирать место на странице для каждого попапа и сделать одну из двадцати возможных анимаций открытия. В общем очень много настроек, шаблонов и типов всплывающих окон.
Плагин часто обновляется, но также не поддерживает русский язык. Однако, пусть английский язык не пугает вас. Администрирование плагина и создание новых окон настолько просто и понятно, что с этим справится любой неопытный пользователь.
Popup Builder — Responsive WordPress Pop up — Subscription & Newsletter
Очень популярный и функциональный плагин. Поддерживает интеграцию практически со всеми более-менее крупными плагинами для создания форм на сайте, поддерживает интеграцию и с конструкторами страниц (Visual Composer, Elemental, DIVI, WPML и другие).
Плагин действительно довольно функциональный и имеет все необходимые для комфортной работы настройки. Вы можете выбирать анимации открытия, расположение всплывающего окна на странице, таргетироваться по страницам, рубрикам и тегам, а также вызвать модальное окно по шорткоду.
У плагина есть и платная версия. В ней доступен функционал интеграции в WooCommerce, делать всплывающие окна регистрации и авторизации на сайте, делать всплывающие окна с счетчиками и вызывать попап когда пользователь пытается покинуть страницу. Также для платной версии доступен функционал обхода Adblock и еще более двадцати настроек.
Плагин постоянно обновляется, имеет более 100 000 скачиваний и основная масса оценок это 5*.
Popup Maker — Popup Forms, Opt-ins & More
В платной версии доступен функционал показа попапа пользователю, покидающему страницу, подгрузки попапов с помощью AJAX, все верификационные окна, внутренняя аналитика плагина и большое количество таргетингов.
Плагин очень крупный и “тяжелый”. Хорошо подойдет тем, кто продумывает стратегию размещения модальных окон, создает цепочки и отслеживает аналитику. Если вам нужно одно окно на весь сайт и вы не заморачиваетесь настройками, лучше воспользоваться более “легким” плагином.
На момент написания статьи плагин имеет более 400 000 установок и более 3 000 наивысших оценок. Кстати, плагин поддерживает русский язык.
Popups by OptinMonster
Самый популярный плагин из этой подборки. Плагион обладает всем функционалом своих конкурентов описанных выше. Есть возможность проводить А/Б тесты всего в пару кликов и без сложных настроек. Все виды таргетинга и всплывающих окон.
Есть и внутренняя аналитика поведения на всплывашках. Вы можете воспользоваться одним из шаблонов в библиотеке плагина или создать своё модальное окно с помощью drag-n-drop редактора.
Плагин постоянно обновляется и имеет более 1 000 000 активных установок. Русского языка к сожалению в плагине не имеется.
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header








