Как нарисовать структуру своего сайта и какими они бывают
Содержание:
- Для каких сайтов подойдет SILO
- Что собой представляет и зачем нужна структура интернет-магазина
- Осторожней со словами! SEO слова-магниты – эффективные слова для сайта
- Адам Смит «Биржа — игра на деньги»
- Необходимость разработки структуры страницы сайта
- Практические советы и быстрые результаты
- Лучшие онлайн сервисы для черчения
- Mindmeister
- Виды и применение
- Слабое напряжение
- Составление на основе поисковой выдачи
- Как правильно построить структуру сайта
- Классификация и тэги
- Требования к структуре сайта
- OmniGraffle
- Требования к структуре сайта
- Станки для холодной ковки, инструменты и приспособления
- Требования к структуре сайта от Яндекса и Гугла
- В сухом остатке.
- Страницы
- Билл Вильямс «Торговый хаос»
- Упаковщик упаковщица
- Пошаговая инструкция по созданию правильной структуры сайта
- Обозначения римских цифр
- Самый простой способ спланировать структуру сайта.
- Пример структуры сайта
- Требования к структуре официальных сайтов
- Какой должна быть структура сайта
- Technical Details
- Устройство и монтаж молниеприемной сетки
- Внутренняя и внешняя структура сайта
Для каких сайтов подойдет SILO
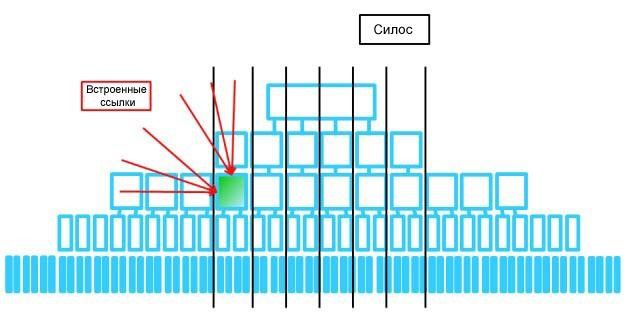
Представим, вы реализуете планшеты. Выстроили структуру сайта по SILO-архитектуре, разместили серии по названию фирм, в них – подкатегории товаров, а в них – собственно мобильные устройства. Таким образом каждая из страниц вашего сайта становится гораздо релевантнее – и поисковики находят вас, и пользователи переходят на сайт для заказа конкретного товара.
Помимо запросов «купить планшет», у вас присутствуют ключевые фразы, по которым ищут определенную продукцию – «купить планшет Lenovo», «купить планшет Sony» и прочие.
С помощью этой огромной массы категорий и подкатегорий вы получаете уйму «длинных хвостов» и в разы повышаете трафик сайта. Плюс для поисковых систем – большое число внутренних ссылок с сохраненной тематикой ресурса.
Если у вас небольшой магазин, предлагающий одну-две-три категории товаров или сайт с минимальным количеством услуг – SILO в этом случае попросту не нужно. А если решили опробовать описанную нами стратегию на своем сайте – двигайтесь смелее, упрощая жизнь пользователей в поиске нужной информации и работу поисковиков в идентификации контента вашего сайта. И не забывайте, что кроме SILO – следует работать и с поведенческими факторами!
Что собой представляет и зачем нужна структура интернет-магазина
Осторожней со словами! SEO слова-магниты – эффективные слова для сайта
Адам Смит «Биржа — игра на деньги»
Необходимость разработки структуры страницы сайта
Перед тем, как мы перейдём к обзору устройства страницы сайта, я хотел бы поговорить с вами о необходимости данных знаний. Чтобы придать вам мотивацию для чтения всего материала целиком
Дело в том, что чёткое представление структуры страницы сайта является необходимым для всех людей, которые занимаются веб-строительством.
Причём, при этом совершенно неважно, к какому способу создания сайта вы решили прибегнуть. Даже при наличии каркаса в виде готового сайта в случае использования CMS и конструкторов, базовые решения далеки от совершенства
Даже при наличии каркаса в виде готового сайта в случае использования CMS и конструкторов, базовые решения далеки от совершенства.
Также в них может банально чего-то не хватать, а имеющиеся элементы, напротив, могут быть избыточными. Но если вы являетесь новичком в сайтостроении, вы можете этого банально не заметить.
Про необходимость понимания принципов создания страницы сайта в случае проектировки ресурса «с нуля» или на основе фрэймворка говорить излишне, т.к. всё придётся делать с чистого листа, без какой-либо готовой основы.
Одним словом, знания о построении структуры страницы сайта должны присутствовать абсолютно у всех веб-строителей.
А для того, чтобы понимать, какие элементы на странице сайта являются необходимыми, а без которых можно обойтись, мы с вами и рассмотрим принципы разработки структуры страницы сайта, причём на реальных примерах.
Практические советы и быстрые результаты
Структура вашего сайта – динамичная. Ваш бизнес меняется со временем, и структура сайта должна отражать эти изменения. Если регулярно не думать об этом, структура сайта превратиться в чудовищную свалку страниц.
Страницы или продукты перестанут вписываться в навигацию по сайту, а сам сайт потеряет логическую стройность.
Удалите и перенаправьте!
Большинство магазинов продают новые коллекции, например, обуви или одежды, каждый сезон. Модели прошлого сезона могут оставаться в продаже некоторое время, но рано или поздно будут распроданы.
Если вы не собираетесь продавать те же самые продукты снова, удалите страницу. Также страницу нужно удалить, если контент на ней полностью устарел.
Но у вас могли быть какие-то ценные ссылки, связанные с удаленным контентом. Чтобы эти ссылки продолжали приносить пользу, даже если страницы больше нет, нужно перенаправить адресную ссылку.
Перенаправление страниц не так сложно. Можно воспользоваться соответствующими плагинами для WordPress. Лучше всего перенаправлять ссылки на продукт, который заменил старый вариант, или на связанную с удаленным продуктом страницу.
Это может быть страница категории конкретного продукта либо, в крайнем случае, главная страница. Тогда устаревшая страница не будет нарушать структуру вашего сайта.
Оцените свое меню
Если цель вашего бизнеса или сайт меняется, меню также претерпевает изменения. Когда вы начинаете задумываться о реструктуризации сайта, имеет смысл сделать визуализацию при планировании изменений. Начертите блок-схему.
Начните с меню глубиной в один-два уровня и посмотрите, можете ли вы вписать в него большее число страниц, чем было создано за эти годы. Вы обнаружите, что некоторые страницы по-прежнему актуальные, но уже не кажутся важными для меню. Само по себе это открытие — не проблема.
Просто убедитесь, что на удаленные из меню страницы есть ссылки с других страниц и в карте сайта. Тогда поисковые машины и посетители смогут находить эту информацию. Блок-схема также обнаружит все пробелы в структуре сайта.
Пересмотрите свою классификацию
Создание обзора категорий, подкатегорий и продуктов или публикаций помогут переосмыслить классификацию сайта. Ваши продуктовые категории и подкатегории по-прежнему предлагают логичный обзор ассортимента товаров?
Возможно, вы заметили, что какая-то категория намного популярнее другой, или что вы написали для блога слишком много публикаций по какой-то одной теме и совсем мало – по другой.
Если одна категория растет быстрее, чем другие, нарушается баланс пирамидальной структуры сайта. Подумайте о делении этой категории на несколько. Но если какие-то линейки продуктов намного меньше других, есть смысл подумать об их объединении.
Постарайтесь создавать не больше 8-10 основных категорий, чтобы сохранить ваш сайт и его структуру цельной, и не забывайте делать редирект для удаленных страниц.
Расскажите об обновлениях Google
В маловероятном случае ручного создания HTML-карты сайта обновляйте её после каждого изменения структуры сайта. Если, что гораздо вероятнее, у вас есть XML-карта сайта, отправьте её повторно в консоль .
Лучшие онлайн сервисы для черчения
Перейдём к непосредственному описанию сетевых сервисов онлайн. Замечу, что указанные сервисы для создания чертежей обладают довольно сжатым по сравнению с профессиональными программами функционалом, чего, впрочем, может быть достаточно для решения множества базовых задач.
Онлайн-редактор GLIFFY
Данный визуальный редактор GLIFFY обладает довольно широким инструментарием для создания чертежей и схематических изображений, включая множество шаблонов и схем для архитектурных проектов, блок-схем, сетевых диаграмм и других соответствующих целей.
Для работы с данным редактором перейдите на сайт cameralabs.org, при необходимости авторизуйтесь (доступна также авторизация через социальную сеть). После этого вам станет доступен экран редактирования, где вы сможете создать ваш чертёж.
Рабочий экран редактора «GLIFFY»
Слева расположены вкладки различных шаблонов (вы можете раскрыть вкладку, кликнув на ней), сверху – панель инструментов, а справа будет размещаться непосредственное поле для создания чертежа.
Для сохранения вашей работы нужно будет нажать вверху на «File» — «Сохранить» (или «Экспорт»).
Сервис draw.io
Англоязычный сервис draw.io поможет создать чертёж в режиме онлайн, начертав различные графики, схемы и диаграммы.
Для работы с данным сервисом перейдите на сайт draw.io. Ресурс спросит, куда сохранять созданные вами работы (выберите «Device» для сохранения на жёсткий диск).
Нажмите на «Create New Diagram» (создание новой диаграммы), выберите её имя, а также соответствующий шаблон для создания слева.
Нажмите на «Create New Diagram» для создания нового чертежа
Выберите пустую начальную диаграмму (Blanc Diagramm) или какой-либо из уже имеющихся шаблонов диаграмм (charts), инженерных схем (Engineering), блок-схем (Flowcharts), разметки (layout), карт (maps) и других видов шаблонов
После того, как вы выбрали шаблон, нажмите на «Create» (Создать).
Далее вы перейдёте в экран редактирования. Слева представлены различные шаблоны черчения, сверху панель вспомогательных инструментов, справа – различные настройки отображения документов.
Левая и центральная часть экрана редактирования сервиса «draw.io»
Для сохранения созданного чертежа нажмите на «File» — «Save as».
Сервис drawisland.com
Сервис drawisland.com – простой англоязычный сервис для черчения в Интернете. После перехода на него вас ждёт экран для создания чертежа с довольно ограниченным набором инструментов. Слева расположена панель инструментов, сверху вы можете выбрать размеры рисунка и повернуть его на 90 или 180 градусов, а справа доступ выбор диаметр инструмента для рисования, а также переключаться между слоями.
Рабочее окно «drawisland.com»
Для сохранения созданного вами рисунка на диск нажмите на кнопку «Save» слева.
Сервис knin.com.ua
Данный сервис предназначен для создания технического плана строительного объекта, который можно будет позже сохранить к себе на ПК. Как и большинство аналогичных сервисов, данный сервис обладает набором встроенных графических шаблонов, делающих процесс создания технического плана помещения практичным и удобным, позволяя легко нарисовать чертёж онлайн.
- Для начала работы с данным сервисом перейдите на сайт knin.com.ua.
- Укажите справа сверху размеры помещения, а затем нажмите на кнопку «Создать».
- Если будет необходимо добавить ещё помещение, тогда вновь укажите его размеры и нажмите на «Создать».
- После того, как все нужные помещения будут созданы, нажмите на «Продолжить».
- После этого вам справа станут доступны различные графические объекты – окна, стены, предметы интерьера и так далее, которые вы сможете помещать на ваш объект.
- Далее, как план объекта будет создан, вы сможете сохранить его на диск, нажав на кнопку «Сохранить» внизу.
Рабочее окно сервиса «knin.com.ua»
Сервис sketch.io
«Sketch.io» — ещё один простой англоязычный ресурс для построения простых чертежей, создания графических набросков и зарисовок. Функционал сервиса довольно прост, и подойдёт, в первую очередь новичкам в деле создания чертежей.
- Для работы с сервисом перейдите на сайт sketch.io.
- Справа размещена панель инструментов, с помощью которой можно выполнять все необходимые операции.
- После того, как рисунок будет создан, нажмите на кнопку «Export» (дискетка сверху), затем на «Save» — «Download».
Панель инструментов сервиса sketch.io
Mindmeister
Сервис для создания ментальных карт и диаграмм. У него неплохой функционал, хорошо реализованные возможности командной работы – поддержка мобильной версии, чат и комментирование. Можно добавлять ссылки, изображения и видео, вставлять созданные файлы в свой блог или сайт, просматривать историю изменений, создавать из проекта презентации и слайд-шоу, есть даже функция рисования. Сохранять можно в PNG, PDF, а также программу Word. Сервис интегрируется с приложениями Гугла.
Имеется бесплатный тариф с 3 проектами карт, но есть и платные версии – от $36 за полгода, с более широкими возможностями.
Виды и применение
Слабое напряжение
Составление на основе поисковой выдачи
Подход заключается в изучении поисковой выдачи Яндекса по сайту с применением :
- “rhost:” – поиск по хосту и поддоменам;
- “host:” – поиск по страницам хоста;
- “inurl:” – поиск по страницам, содержащим в адресе заданный набор символов;
- “~~” – минус или исключение.
Данный способ является моим любимым, благодаря своим достоинствам он дает очень хорошее представление о структуре любого сайта, о котором знает Яндекс, и не требует особых навыков от исполнителя.
Но и минусы у данного подхода ощутимые:
- Средние трудозатраты
- Не всегда можно получить точную карту сайта
Ограничения:
Сайт должен некоторое время индексироваться Яндексом;
Адреса страниц сайта должны быть ЧПУ, или у исполнителя должно быть точное представление о паттернах формирования адресов страниц.
Приступим к практической части и изучим структуру сайта, которым я часто пользуюсь .
1. Первым делом узнаем, есть ли у сайта поддомены. Для этого в поисковой строке вбиваем запрос:
|
Запрос |
Расшифровка |
|
rhost:ru.readly* ~~ host:readly.ru |
Поиск по хосту и поддоменам:ru.redly* минус хост основного зеркала:readly.ru |
Как правильно построить структуру сайта
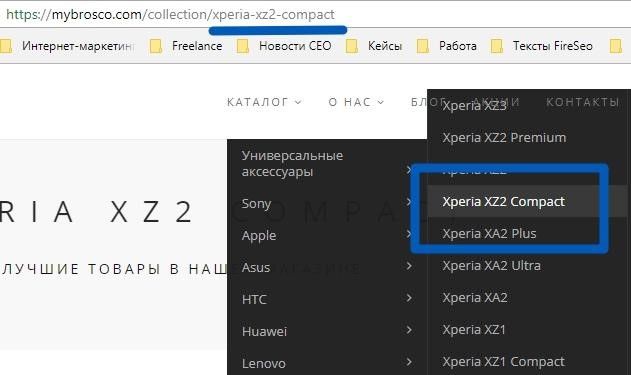
Правильно созданная структура сайта помогает собирать полезный трафик быстрее. Почему? При грамотно выстроенной архитектуре поисковому роботу проще найти нужную информацию на сайте. Также структура ЧПУ (ЧеловекоПонятный УРЛ) помогает лучше понять пользователю из адреса страницы, где он находится, выявить главное и сообразить, куда можно перейти дальше.

Когда пользователь путешествует по сайту и выбирает аксессуар для конкретной модели мобильного устройства, кликает на соответствующий раздел – то видит в адресной строке понятный ЧПУ, четко отвечающий ее содержимому.
Аналогичное прослеживается и дальше по всей структуре сайта. Взгляните:

Даже при желании на ресурсе невозможно запутаться – все четко и понятно
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Если традиционно ресурсы структурируют для упрощения поиска информации пользователями и оптимизации под ожидания поисковиков, то SILO-методика идет дальше – работает над присутствием ключевых фраз и слов для конкретной категории, перемешивая семантические взаимосвязи на ресурсе.

Классификация и тэги
Добавление тэгов также дает преимущество сайту. Тэги и классификация усиливают структуру, благодаря чему пользователи и поисковые машины типа Google начинают лучше её понимать.
В WordPress есть два способа добавления классификации. Во-первых, вы можете использовать категории для описания вашей пирамидальной структуры. Во-вторых, вы можете использовать тэги. Разница между этими способами – в их структуре.
Категории иерархические, в них есть подкатегории и подкатегории подкатегорий, а у тэгов нет иерархии. Для простоты считайте категории оглавлением контента на вашем сайте, а тэги – указателями.
Старайтесь не создавать слишком много тэгов. Если вы добавляете новый уникальный тэг для каждой статьи или публикации, вы никогда не структурируете свой ресурс. Убедитесь, что каждый тэг используется минимум дважды, и что тэги группируют статьи, которые действительно совпадают по тематике.
Некоторые темы WordPress отображают тэги в каждой публикации, а некоторые – нет. Убедитесь, что тэги доступны посетителям в какой-то части сайта, предпочтительно сразу под статьей или в боковой панели.
Тэги нравятся не только поисковой машине Google. Они полезны для ваших посетителей, которые хотят прочитать другие материалы по той же теме.
Требования к структуре сайта
Кем формируются требования к содержанию и структуре сайта? Разумеется, поисковыми системами. Ведь вебмастера всегда стараются подстроиться именно под них. Хотя не стоит забывать, что интернет-площадки в первую очередь создаются для пользователей, а не для роботов.
Чтобы проанализировать структуру ресурса, поисковики оценивают его URL. Строго говоря, его конструкция – это и есть схема URL. Но в разговоре проще не использовать аббревиатуру URL.
Давайте посмотрим, какие же требования поисковые системы выдвигают к структуре организации сайта.
«Яндекс»
С подробным описанием всех требований «Яндекса» можно ознакомиться в разделе «поддержка» на сайте поисковика. Здесь же мы перечислим лишь самые важные пункты:
- Корректность symlink-ов – при переходе по интернет-ресурсу не должны добавляться аналогичные URL (например: example.com/vasya/vasya/vasya/vasya/).
- Четкая схема ссылок. Каждая запись должна относиться к соответствующему блоку (категории, разделу). На каждую страницу должна ссылаться хотя бы одна другая.
- Наличие текстовых ссылок на другие записи (разделы). Поисковику так проще анализировать контент.
- Наличие карты ресурса (xml-карты), которая ускоряет его индексацию.
- Единственный и уникальный URL-адрес для каждой записи. На разные записи должны вести разные URL, и наоборот – одна запись должна иметь единственный адрес.
- Ограничение индексирования служебной информации (наличие файла robots.txt).
Как мы видим, «Яндекс» предъявляет немало критериев и требований как к схеме ресурса, так и к нему самом. Но это официальная информация, так что придется подстраиваться.
Рекомендуемые статьи по данной теме:
- Разработка веб-сайтов: способы, инструменты и проблемы
- Внутренняя оптимизация сайта: пошаговый разбор
- Разработка дизайна сайта: от выбора стиля до получения макета
«Google»
Его рекомендации достаточно просты и понятны. Они умещаются всего в один абзац:
- Избегать чересчур сложных и длинных url-адресов.
- Создавать простую структуру официального сайта.
- Использовать некоторые знаки пунктуации в url (в частности дефис «-«).
- Создавать понятную логическую схему url-адресов.
- Использовать не идентификаторы, а слова.
OmniGraffle
Требования к структуре сайта
Для того чтобы создать хороший проект, не стоит забывать о минимальных требованиях, касающихся его структуры.
Интернет-портал должен быть в первую очередь интуитивно понятен для посетителей. Потенциальный клиент должен легко ориентироваться и находить нужные ему разделы. Вложенность страниц должна иметь логику и быть оптимизированной.
Чем меньше переходов сделает посетитель до нужного места, тем лучше. Для того, чтобы сайт был удобным, на нем обязательно должны быть следующие компоненты:
- навигационное меню;
- хлебные крошки;
- вспомогательные блоки.
Такой сайт будет легким для ориентирования пользователей и соответственно поднимется в ранжировании. Существуют также различные рекомендации по улучшению структуры, которые основываются на принципах работы поисковых алгоритмов.
Яндекс
Яндекс является самым популярным поисковиком в Рунете. Вебмастера и оптимизаторы, которые занимаются созданием площадок именно под Yandex советуют сделать следующее:.
- Каждая страница площадки должна иметь ссылочную связь хотя бы с одной другой.
- Желательно если перелинковка будет логичной. Страницы должны быть разбиты на категории, а категории на подкатегории.
- На сайте нужно использовать карту в формате XML. Данную карту алгоритмы используют для быстрого сканирования интернет-площадки.
- Каждая страница должна иметь уникальный и понятный для человека URL адрес.
Использование рекомендаций не дает гарантии, что сайт будет в ТОП выдаче, так как любая из поисковых систем использует для ранжирования сотни факторов, более подробно об этом читайте здесь.
Самая популярная поисковая система в мире Google, более требовательная чем ее конкурент из России, но из значимых факторов ранжирования к структуре сайта можно отнести:
- Перелинковку между страницами.
- Удобство использования сайта.
- Использование ключевых слова в URL адресе страниц.
Станки для холодной ковки, инструменты и приспособления
При изготовлении различных изделий и элементов по технологии холодной ковки используется набор ручных или электрических агрегатов, а также инструменты и приспособления.
Станок типа улитка PROMA. Фото ВсеИнструменты.ру
Инструменты и приспособления в большинстве случаев производятся каждым мастером самостоятельно.
Наличие всего необходимого оснащения позволяет реализовывать проекты холодной ковки своими руками.
Требования к структуре сайта от Яндекса и Гугла
Все онлайн-ресурсы затачиваются под поисковые системы, так как иначе пользователи их не увидят. Поэтому, говоря о требованиях к верстке, нельзя не вспомнить о Яндексе и Google.
Подробнее
Поисковые системы анализируют верстку ресурса по-своему. Их оценка сильно отличается от пользовательской, так как основывается на других принципах. Поисковые системы исследуют URL-структуру сайта. И у них есть определенные требования.
Рекомендации от Яндекса
Поисковик в своем саппорте разместил детальное описание требований к структуре сайтов. Можно зайти на страницу технической поддержки и ознакомиться с ними. Если говорить коротко, то суть этих рекомендаций заключается в следующем:
- Необходимо иметь четкую ссылочную структуру. Каждая страница или документ должны относиться к своему разделу. На каждую страницу должна вести хотя бы одна ссылка с другой страницы.
- Для ускорения индексации сайта нужна его xml-карта.
- С помощью файла robots.txt необходимо ограничивать индексирование служебной информации.
- У каждой страницы должен быть уникальный URL-адрес. Разные страницы должны размещаться под разными адресами, а одна и та же страница должна иметь только один URL.
- Ссылки на другие разделы необходимо делать текстовыми, так Яндексу проще анализировать информацию.
- Нужно проверять корректность symlink-ов: когда пользователь переходит со страницы на страницу, адреса URL не должны суммироваться (пример от Яндекса, как быть не должно: example.com/name/name/name/name/).
Нельзя сказать, что требования просты. По большей части они касаются не только структуры, но и всего сайта целиком. Однако с предписаниями приходится считаться, так как Яндекс – популярнейший поисковик с огромной аудиторией.
Рекомендации от Google
Этот поисковик лаконичен. В отличие от Яндекса его требования к верстке просты, понятны и занимают всего несколько строк:
- простая структура;
- понятная логика URL-адреса;
- слова, а не идентификаторы;
- присутствие знаков пунктуации в URL (особенно рекомендуется дефис «-»);
- короткие и простые URL.
В сухом остатке.
- Общую информацию о документе и его составителях;
- Цели и задачи сайта;
- Описание пользователей сайта, их цели и задачи;
- Рамки проекта;
- Информационная архитектура (ИА) сайта: карта сайта, шаблоны, описание интерфейса;
- Описание контента сайта;
- Описание функционала сайта;
- Описание процесса и майлстоунов, если требуется;
- Перечень всевозможных требований при разработке сайта и верификации полученной работы.
Полезные ссылки:
- ГОСТ 34.602-89.
- Нотация Гарретта.
Юрий Шиляевпроектировщик сайтов, консультант.
Директор минского офиса компании Artics Internet Solutions.yuri.shilyaev.com/archives/2007/03/21/356/chto-takoe-%c2%abhoroshee%c2%bb-tz-na-sayt.html
Страницы
Билл Вильямс «Торговый хаос»
Упаковщик упаковщица
Пошаговая инструкция по созданию правильной структуры сайта
Обозначения римских цифр
Самый простой способ спланировать структуру сайта.
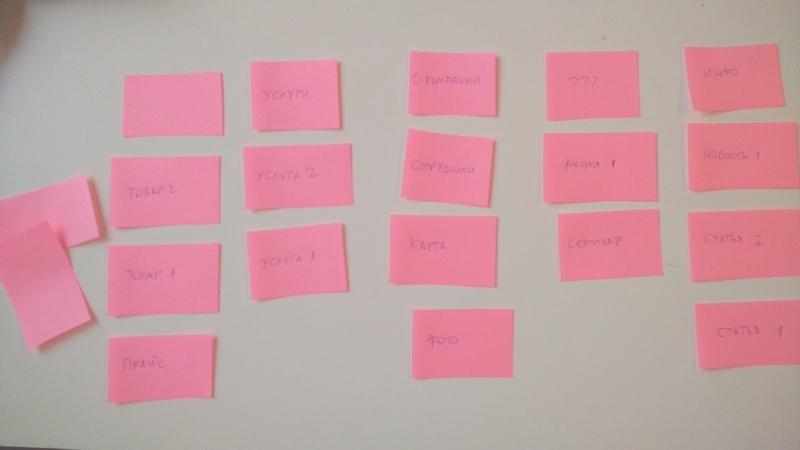
Самый простой способ спроектировать структуру сайта — наглядный. Не требуются специальные навыки и знания, выполнит даже ребенок:
- Нарежьте карточки из бумаги — это будущие страницы сайта.
-
Выпишите на карточки все возможные варианты страниц сайта: товары, прайсы, новости, описания.
Чем больше видов страниц будет — тем лучше.
- Теперь из карточек нужно собрать древовидную структуру сайта.
Такой способ задействует визуальное мышление — лучший способ решения творческих задач. Карточки легко перекладывать и пробовать разные варианты структуры.

Наглядный способ создать структуру сайта
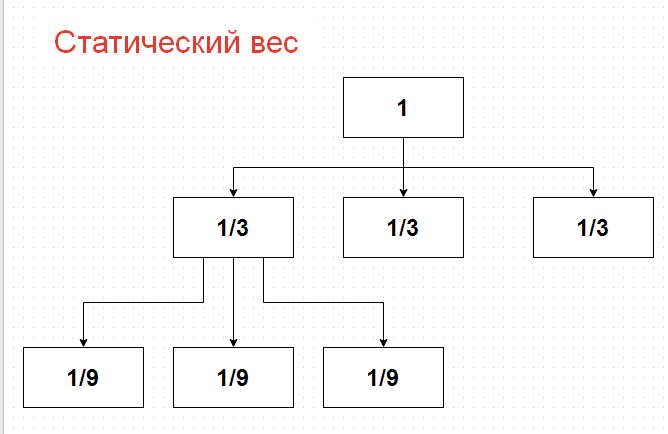
Важность страниц или статический вес. Те, кто знаком с SEO продвижением, знают, что чем больше ссылок на сайт, тем он важней (популярней)
Тот же принцип действует внутри сайта: самые важные страницы — те, на которые больше всего ссылок внутри сайта
Те, кто знаком с SEO продвижением, знают, что чем больше ссылок на сайт, тем он важней (популярней). Тот же принцип действует внутри сайта: самые важные страницы — те, на которые больше всего ссылок внутри сайта.
Если взять типичный сайт с хорошо организованной структурой, то самая важная страница — обычно главная, потом идут разделы, затем подразделы и конечные страницы.
Это получается само собой, только за счет грамотной структуры и меню:
- На главную страницу ведут ссылки со всех страниц сайта
- На разделы ведут ссылки его подразделов и страниц
- На подразделы ссылки его страниц
- На страницы обычно ведет одна ссылка из раздела/подраздела.
Каждая страница обладает статическим весом. Если с нее идет ссылка на другую страницу, то она передает часть своего веса. Таким образом на любом сайте всегда можно расположить страницы по весу.

В зависимости от целей продвижения можно изменить статический вес страниц. Например, сделать, чтобы больше всего ссылок указывало на конечные страницы, а на главную вообще ни одной. Но это легко сделать, только если структура изначально логична и продумана.
К чему всё это? К тому, что из-за неправильной структуры, самой важной страницей может оказаться какая-нибудь служебная страница (например, вход в админку) или самый неликвидный товар. Когда мы продвигаем сайт, то распределяем вес на самые важные страницы
Например, на сайте может быть сколько угодно новостей про цемент, но самая важная страница, отвечающая на запрос «цемент» — будет страница с ценой и кнопкой «купить» и именно ее поисковая система будет ставить на первое место
Когда мы продвигаем сайт, то распределяем вес на самые важные страницы. Например, на сайте может быть сколько угодно новостей про цемент, но самая важная страница, отвечающая на запрос «цемент» — будет страница с ценой и кнопкой «купить» и именно ее поисковая система будет ставить на первое место.
Если же на сайте неправильная структура и все страницы одинаково важны, то страницы с одинаковой темой будут конкурировать между собой, вместо того, чтобы конкурировать с сайтами конкурентов.
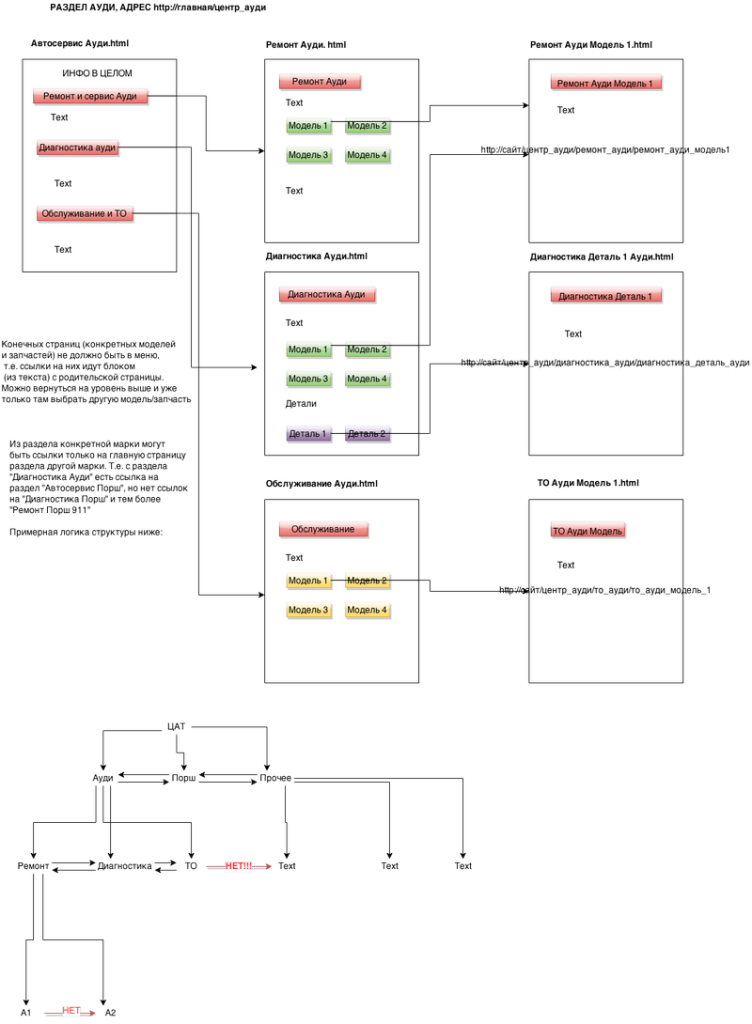
Пример структуры сайта
Здесь я просто публикую свой рабочий черновик раздела сайта, пример структуры, в которой продумана вложенность и перелинковка (связь) страниц. Такие вещи можно делать в любой программе предназначенной для рисования диаграмм. Например, онлайн-сервис https://www.draw.io/

Требования к структуре официальных сайтов
Требования к структуре официальных порталов описаны в следующих нормативных актах:
- Приказ Рособрнадзора от 29.05.2014 №785 «Об утверждении требований к структуре … сайта образовательной организации».
- Приказ Минздрава от 30.12.2014 №956н «Об информации,… размещаемой на официальных ресурсах».
- Приказ Минкультуры от 20.02.2015 № 277 «Об утверждении требований к содержанию и форме предоставления информации…».
- ФЗ от 09.02.2009 №8-ФЗ «Об обеспечении доступа к информации о деятельности государственных органов…».
Требования к структуре сайта от Яндекс
Базовые требования:
- Четкая структура. Каждая страница «привязывается» к конкретному разделу. Также должна быть ссылка с другой страницы.
- Использование карты сайта (xml).
- Наличие файла robots.txt.
- Уникальный URL-адрес для каждой страницы.
- Тестовые ссылки на иные разделы (страницы) портала.
- Проверка корректности symlink-ов.
Требования к структуре сайта от Google
Базовые требования:
- простая структура;
- понятное строение url;
- слова вместо идентификаторов;
- наличие в url знаков пунктуации (лучше дефис «-»);
- не слишком длинные url.
Какой должна быть структура сайта
Структура определяет расположение и взаимосвязь всех элементов сайта. На таком сайте хорошо ориентироваться, его легко продвигать, в такую структуру удобно добавлять новые элементы.

Существует множество способов реализовать структуру вашего сайта, в зависимости от типа проекта вы можете соответствовать той или иной схеме сайта. Помните, что нет никаких ограничений, но людям удобнее пользоваться привычными схемами. Посмотрим на примеры популярных структур сайта.

Линейная структура – подойдет для простых сайтов и одностраничников. Контент просматривается линейно, пользователь просматривает все страницы или блоки на сайте друг за другом заканчивая на последней странице.
Линейная структура с альтернативами – похожая на предыдущую структуру сайта с небольшими вариантами выбора для пользователя. Вариант для сбора информации о пользователи или создания псевдовыбора. Как итог, посещение той же конечной страницы (например с формой заказа).
Линейная структура с ответвлениями – тот же вариант линейной структуры с возможность перейти на страницу и узнать больше информации по интересующему пользователя моменту.
Решетчатая структура – иногда используются в сайтах-каталогах. Это структура подходит только для определенного типа проектов, где пользователи могу перемещаться крестом (право-лево, верх-вниз).
Древовидная структура – самая распространенная схема сайта. Находясь на конкретной странице сайта у пользователя есть выбор перехода на категорию которая уточняет его выбор. Пример: Каталог мебели > фурнитура для дома > стулья, кресла, табуретки > красный стул.
Данную структуру можно дополнять другими схемами перелинковки – сортировка по тегам, брендам и т.д. Что делает её универсальной для большинства проектов.
Совет: Если у вас пока нет опыта разработки структур сайта, ориентируйтесь на лидеров в вашей ниши. Анализируйте структуру конкурентов и улучшайте её под свои нужды.
К примеру при создании интернет магазина одежды, подсмотрите сортировку, структуру и фильтрацию на Яндекс.Маркете.
Technical Details
Устройство и монтаж молниеприемной сетки
Внутренняя и внешняя структура сайта
Вышеописанные признаки характеризуют внутреннюю структуру
При создании сайта важно определить, каким будет будущий продукт. Это позволит избежать проблем по переделыванию его структуры
Ведь услуги специалиста обходятся недешево.
Когда речь идет о внешней структуре, то блоки на сетевых ресурсах размещаются в следующем порядке:
Верхний блок (голова, шапка, хедер). Здесь обычно располагают главное меню и эмблему. Реже можно встретить добавочные элементы: баннеры, фото большого размера, рекламу.
Сайдбар (левый/правый или один из них)
Они обеспечивают посетителя важной информацией, позволяют заинтересовать и удержать его на странице больше времени.
Центральный блок. Он содержит информацию, которую ищет пользователь
Контент непременно должен попасть ему на глаза в первом или втором экране. Посетитель не будет пролистывать сайт бесконечно в попытке найти нужный материал. Он просто уйдет в другое место.
Футер (подвал сайта). Его назначение – предоставить посетителю актуальную контактную информацию. Подвал часто используют для размещения навигационного меню, важных ссылок или рекламы.
Практически 99% сайтов выглядят именно так. Поэтому нет нужды переставлять блоки по своему усмотрению.








